22 Add To List Javascript
Also note that you don't have to add in order and you can actually skip values, as in. myArray[myArray.length + 1000] = someValue; In which case the values in between will have a value of undefined. It is therefore a good practice when looping through a JavaScript to verify that a value actually exists at that point. Definition and Usage The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods.
 Javascript Components Library Dhtmlx Products
Javascript Components Library Dhtmlx Products
todo.load () Load and JSON decode localStorage.list into todo.data. todo.list () Draw the HTML to-do list with todo.data. todo.add () Add a new item into todo.data, which is just a simple array push. todo.del () Delete all - Simply sets todo.data as an empty array. Delete completed tasks - Keeps only the not-completed tasks.
Add to list javascript. // Add a "checked" symbol when clicking on a list item var list = document.querySelector('ul'); list.addEventListener('click', function(ev) { if (ev.target.tagName === 'LI') { ev.target.classList.toggle('checked'); }}, false); // Create a new list item when clicking on the "Add" button function newElement() { var li = document.createElement("li"); Javascript answers related to "how to append li to ul in javascript" add item to list javascript; append array in java scriipt; append item to array javascript; create li in ul js; how to add items t list grouo from a textbox javascript; how to add list in javascript; how to append an element to an array in javascript; how to append element ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
If the list is empty then add an element and it will be head If the list is not empty then iterate to the end of the list and add an element at the end of the list 2. insertAt (element, index) - It inserts an element at the given index in a list. The add () method is used to add an option to a drop-down list. Tip: To remove an option from a drop-down list, use the remove () method. Here we will discuss about how we can add or insert an item to a SharePoint online list using JavaScript client object model (JSOM). The same code also works fine if you want to use in SharePoint 2016 or SharePoint 2013. Here for this example, we have a list which has few fields like: Title ; FirstName ; LastName
This is the easiest option to add items to an array. Method 2. Using unshift() : Similar to push-pop, unshift and shift is used to add, remove elements from the start of an array.unshift adds one or more elements and shift removes elements. For example : 18/3/2019 · To achieve this, add a new renderTodo () function above addTodo (): function renderTodo(todo) { // Select the first element with a class of `js-todo-list` const list = document.querySelector('.js-todo-list'); // Use the ternary operator to check if `todo.checked` is true // if so, assign 'done' to `isChecked`.
Don't worry, revise it from JavaScript DOM Tutorial. 5. Adding a new element. The user can add a new element to our list by using the "Add" button on the page. We used the JavaScript function newElement() for that purpose. Let us say I want to add a new item in the list: "Researching JavaScript libraries and frameworks". Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object. 30/11/2011 · May 3 '11 at 12:22. Add a comment |. 64. dynamically build list of objects. var listOfObjects = [];var a = ["car", "bike", "scooter"];a.forEach(function(entry) { var singleObj = {}; singleObj['type'] = 'vehicle'; singleObj['value'] = entry; listOfObjects.push(singleObj);});
JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. In other words, an array is a unique variable that can hold more than a value at the same time. It is a simple example of creating a simple and easy dropdown list without using any complicated JavaScript code and CSS stylesheet. Copy Code. <html>. <head>. <title>dropdown menu using select tab</title>. </head>. <script>. function favTutorial () {. var mylist = document.getElementById ("myList"); Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ...
5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Steps to reproduce: Open the T page. Press "Add". Type "abc" in the box, and press "Get". Popup window will close, and "abc" will be in the ListBox. Press "Add". Type "def" in the box, and press "Get". Popup window will close, and "def" will be in the ListBox, however "abc" will be gone. t.aspx. In this post, I demonstrated how to create HTML elements using JavaScript. That's what we are going to use to create elements. Let's add couple of list elements with id and a button with id. Now, let's add the onclick event to the button element, get the list element and using createElement, create the new li element.
I want to add the new objects i.e the sixth and seventh to my existing demoList and discard the existing object i.e. first object. How do I achieve this in javascript with less time complexity? No I cannot use sets. Also let's just say the criteria for comparison is the name. Other values can be same. add new items to the list by clicking an "add" button or by pressing "enter" mark items as complete completed items should disappear from the todo list and go inside a "completed" list delete unwanted items from the list The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
Say you want to add an item to an array, but you don't want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. Circular Linked Lists: Circular linked lists are a variation of a linked list in which the last node points to the first node or any other node before it, thereby forming a loop. Implementing a List Node in JavaScript. As stated earlier, a list node contains two items: the data and the pointer to the next node.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. How to Add List Item to Unordered List in Javascript. I'm working on a web app (todo list) that contains a form and a list. Every time the user submits the form, the item submitted will be added to the list as li. I know how to add a list item to ul. My problem is that I want to be able to format the newly added li as the previous one.
"add item to list javascript" Code Answer's. js array add element . javascript by Common Mynah on Sep 23 2019 Comment . 31. javascript append element to array . javascript by Friendly Hawkes on Oct 29 2019 Donate Comment . 44 add item to list javascript . javascript by Wide-eyed Warbler on Mar 03 ... In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server.
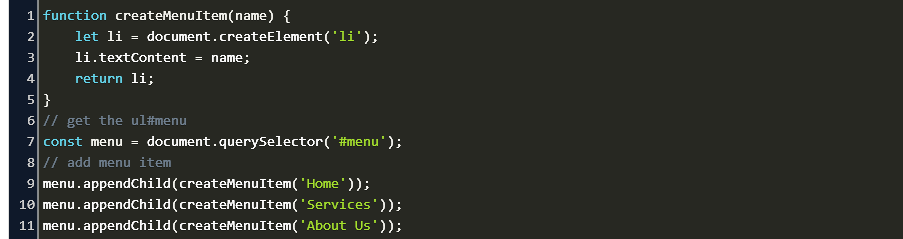
 How To Append Li To Ul In Javascript Code Example
How To Append Li To Ul In Javascript Code Example
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
 Javascript Helper Tool To Automatically Duplicate Elements In
Javascript Helper Tool To Automatically Duplicate Elements In
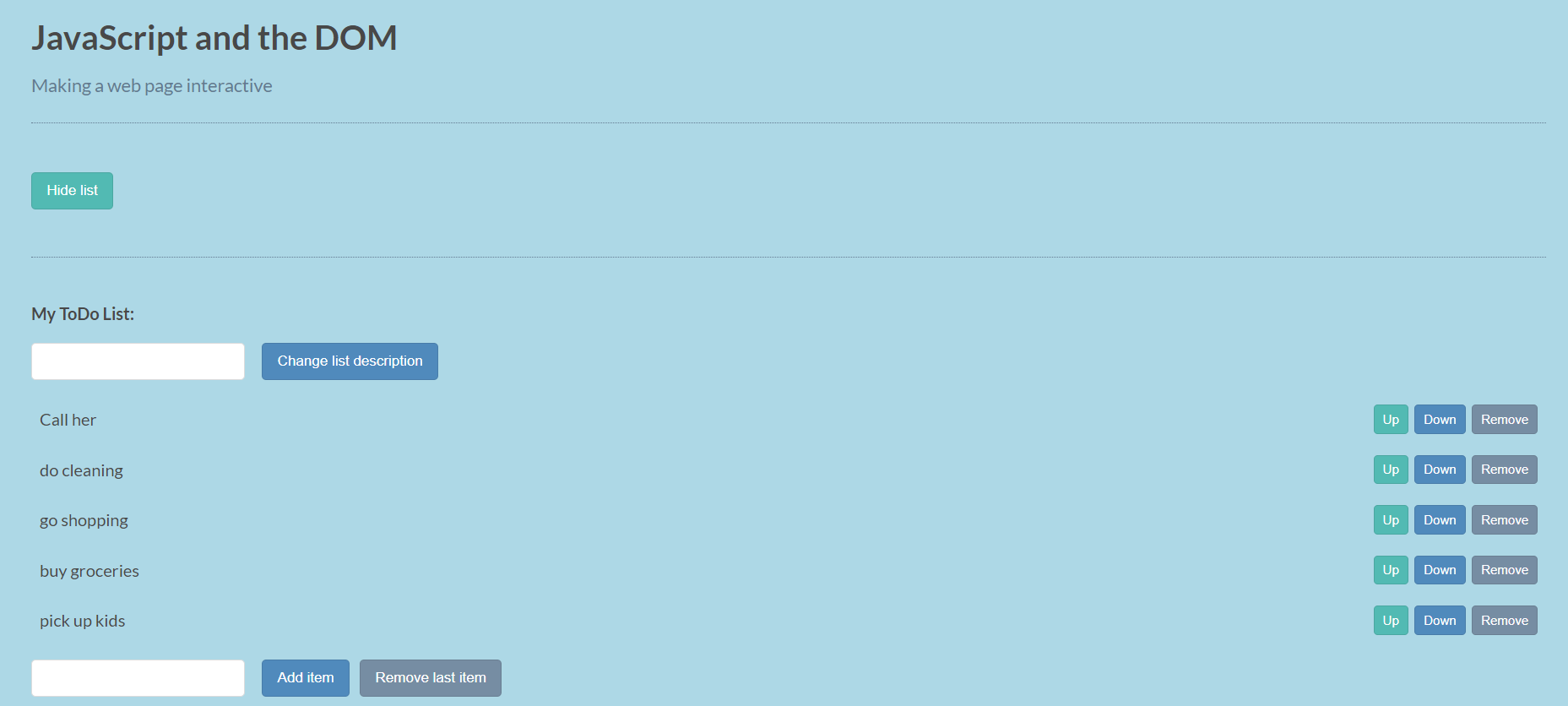
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 To Do List App In Javascript Beginners Awutar Tube
To Do List App In Javascript Beginners Awutar Tube
 How To Build A Todo List App With Javascript And Local
How To Build A Todo List App With Javascript And Local
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
.bmp) Sharepoint Assign Sharepoint List Field Values Using
Sharepoint Assign Sharepoint List Field Values Using
 Javascript Todo List With Source Code Source Code Amp Projects
Javascript Todo List With Source Code Source Code Amp Projects

 How To Remove An Added List Items Using Javascript
How To Remove An Added List Items Using Javascript
 Add List Item In Sharepoint List Using Javascript
Add List Item In Sharepoint List Using Javascript
 Javascript How To Add Edit Remove Selected Li From Ul List Using Js With Source Code
Javascript How To Add Edit Remove Selected Li From Ul List Using Js With Source Code
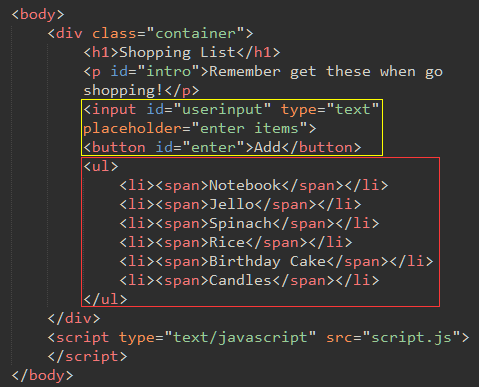
 Javascript Shopping List I Ve Beening Learning Javascript
Javascript Shopping List I Ve Beening Learning Javascript
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Add Remove List Items In Javascript Simple Examples
How To Add Remove List Items In Javascript Simple Examples
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
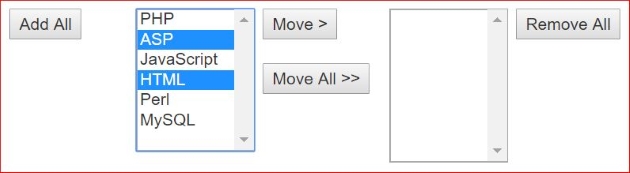
 How To Use Javascript To Move An Object From One List To
How To Use Javascript To Move An Object From One List To
 Adding Another List Of Fields In A Form With Javascript
Adding Another List Of Fields In A Form With Javascript

0 Response to "22 Add To List Javascript"
Post a Comment