26 What Is A Constructor In Javascript
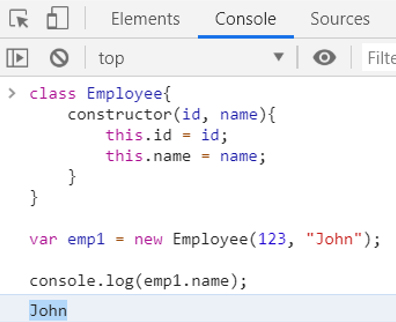
In class-based object-oriented programming, a constructor (abbreviation: ctor) is a special type of subroutine called to create an object.It prepares the new object for use, often accepting arguments that the constructor uses to set required member variables.. A constructor resembles an instance method, but it differs from a method in that it has no explicit return type, it is not implicitly ... The constructor is a special function in JavaScript classes. While initializing the object using the new keyword, it first executes its constructor (if there is any). It can take arguments which are passed while initialization and bind them with the class' properties. Let's have a look at the example below.
 Prototype Constructor Object Oriented Javascript
Prototype Constructor Object Oriented Javascript
JavaScript Constructor Functions made simple.🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https:/...

What is a constructor in javascript. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. class Person { constructor ( name ) { this . name = name ; } introduce ( ) { console . log ( ` Hello, my name is ${ this . name } ` ) ; } } const otto = new Person ( 'Otto' ) ; otto . introduce ( ) ; What is a Constructor in JavaScript Classes? If we want to perform some initialization or functionality while creating the object itself, you can achieve it with the help of defining those details inside a particular function called " constructor ", which invokes automatically when the creation of the object of the class happens. Jun 07, 2020 - If you look at the above code inside the function, it creates a new object and attached passed arguments to that object as properties to that and return the new object. That is a simple factory function in JavaScript. Now let’s look at what is a Constructor function in JavaScript.
Constructor Keyword. In JavaScript constructors, inheritance is useful for code reusability. We have the extends keyword and super () method. The extends keyword is used to create a subclass that is a child class of a parent class. The super ()method is actually the parent class constructor. {% code-block language="js" %} The constructor() method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Aug 31, 2019 - Having a good understanding of constructors is crucial to truly understand the JavaScript language. Technically, JavaScript doesn’t have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply ...
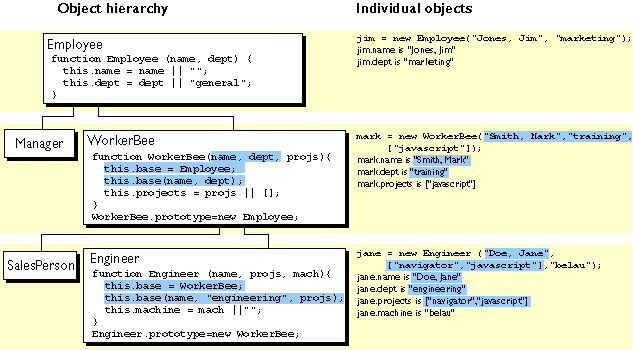
In Java, a constructor is a block of codes similar to the method. It is called when an instance of the class is created. At the time of calling constructor, memory for the object is allocated in the memory. It is a special type of method which is used to initialize the object. 6/9/2013 · In the book JavaScript The Complete Reference 3rd Edition. the Author Thomas Powell explains in detail the uses of a constructor function and other object oriented JavaScript techniques. A must buy book for everybody interested in JavaScript. May 31, 2019 - Object constructor: In JavaScript, there is a special constructor function known as Object() is used to create and initialize an object. The return value of the Object() constructor is assigned to a variable. The variable contains a reference to the new object.
JavaScript Constructor Function. In this tutorial, you will learn about JavaScript constructor function with the help of examples. In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); Jul 13, 2021 - Let’s note once again – ... as a constructor. It can be run with new, and it will execute the algorithm above. The “capital letter first” is a common agreement, to make it clear that a function is to be run with new. ... If we have many lines of code all about creation of a single complex object, we can wrap them in an immediately ... The primary use of constructor in java is to initialize the instance and/or class variables. Constructors are special function which are called automatically when we create object of the class. So once you create object of the class all the varia...
Jan 21, 2021 - This pattern is often used in JavaScript libraries and frameworks to make the syntax more flexible. ... JavaScript constructor function is a regular function used to create multiple similar objects. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. Object.prototype.constructor The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test".
What is the purpose of a constructor? Not different from other languages, the purpose of a constructor function is to initialise an instance. In JS, you can call it with the new operator to create instances (objects). What are the benefits / disadvantages of a constructor? It does its job. Sometimes, its the wrong tool used for the job. Mar 03, 2021 - The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax. JavaScript - The Function() Constructor, The function statement is not the only way to define a new function; you can define your function dynamically using Function() constructor along with the new op
When we instantiate that constructor, the return value of the instantiation will be an object, and in that object, "this" refers to the instance object itself. So, inside of a constructor function, the JavaScript keyword refers to the object that will be created when that constructor is instantiated. Example # 1 Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! Mar 21, 2019 - A constructor is a function that creates an instance of a class which is typically called an “object”. In JavaScript, a constructor gets called when you declare an object using the new keyword. The purpose of a constructor is to create an object and set values if there are any object properties ...
In ES6, however, there is a Symbol that determines if an object is an instanceof a constructor, and that's more reliable since it takes a very delibarate effort to screw that Symbol. However, an object's constructor can be useful in some cases where you want to create another object of the same type, e.g. for properly cloning an instance: 30/1/2018 · Javascript Web Development Front End Technology The constructor method in JavaScript is used to create and initialize object created within a class. If a constructor method is not added, then a default constructor should be used. Note − Only one occurrence of a constructor method is allowed in a class. Javascript Web Development Front End Technology. The function () constructor is used in JavaScript to create a new function object. The objects created are parsed when the function is created.
The way to create an "object type", is to use an object constructor function. In the example above, function Person () is an object constructor function. Objects of the same type are created by calling the constructor function with the new keyword: const myFather = new Person ("John", "Doe", 50, "blue"); The constructor function is a regular JavaScript function that contains a recipe to create a new object. When we invoke it using the new operator it creates a new instance of the object and returns it. By Convention, we capitalize the first letter of the constructor function name. But that is optional and JavaScript does not care. Introduction to JavaScript Object Constructors Collection of unordered related data in the form of key: value pairs is referred as Objects in JavaScript, here keys can be variables or functions and called by the name properties and methods accordingly.
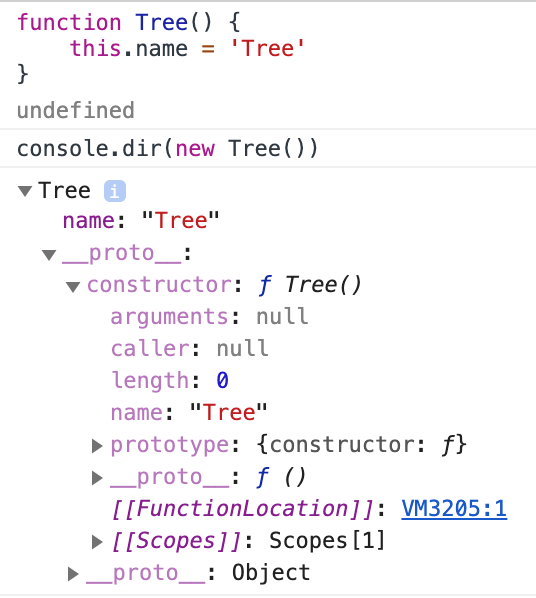
Now JavaScript, while seemingly does the same thing, does this differently. Whenever we use the new keyword to execute a function, we create an implicit object that we can reference with this inside the function. Furthermore, objects created with a constructor function have a reference to the constructor function inside their own prototypes ... A constructor is a function in JavaScript. Its not the function declaration what separates a function from constructor but the function invocation. It's an ordinary function that is used with the new operator to produce a specialized type of object. A constructor is useful when you want to create multiple JavaScript Object.prototype.constructor Property Last Updated : 07 Sep, 2020 The conttructor property returns a reference to the object constructor function that has created the instance of an object. The value of the constructor is not a string containing the function's name, but it is a reference to the function itself.
Aug 02, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 20, 2019 - In JavaScript, functions can be used as templates for creating other objects. These functions are called constructor functions and have special properties that are different from regular functions. ... They can be called with the new keyword to construct a new instance of an object from constructor ... Despite the fact that they are very powerful, constructors are one of the most underused features of JavaScript. (Probably because they have a very influential detractor.) But if you want to really know JavaScript, you'll need to learn how they work. What is a constructor?
Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. Javascript Constructor Function With Examples Learn Javascript Tutorial Oop Constructor Functions 50 65 Javascript Visualized Prototypal Inheritance What Is A Constructor In Javascript Constructor Functions In Javascript Jogendra Net Javascript Death To Constructor Functions And Classical ... In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object. The value of this will become the new object when a new object ...
Unfortunately, in JavaScript, switching from a constructor or class to a factory is a breaking change: In the example above, we start out with a class, but we want to add the capability to offer ...
 Javascript Objects Constructor Tutorial
Javascript Objects Constructor Tutorial
 How To Call Function From The Constructor Of A Js Class
How To Call Function From The Constructor Of A Js Class
 Function Constructor In Javascript Es6 Example Codez Up
Function Constructor In Javascript Es6 Example Codez Up
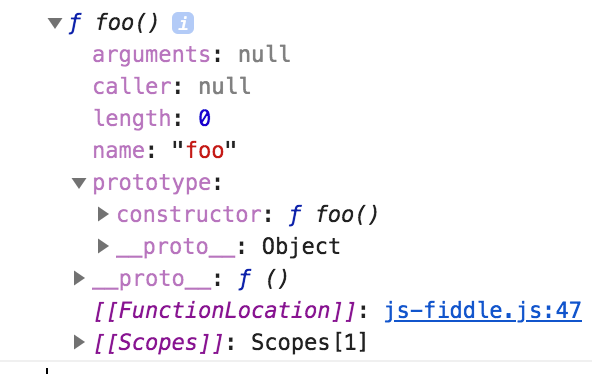
 If I Define A Property To Prototype Appears In The
If I Define A Property To Prototype Appears In The
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Unpacking Javascript Classes Bitcoin Insider
Unpacking Javascript Classes Bitcoin Insider
 Types Of Javascript Objects Built In Vs User Defined
Types Of Javascript Objects Built In Vs User Defined
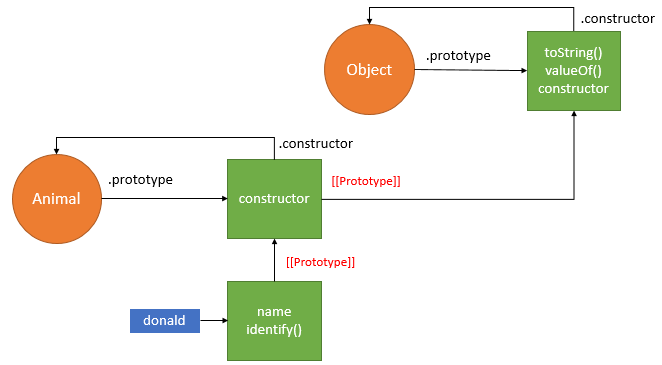
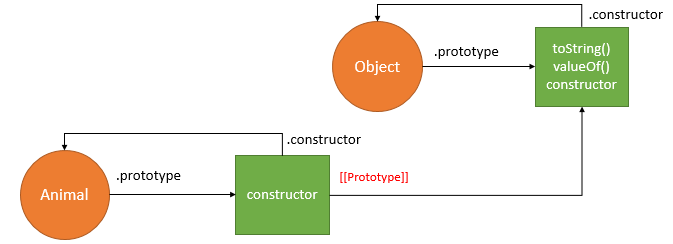
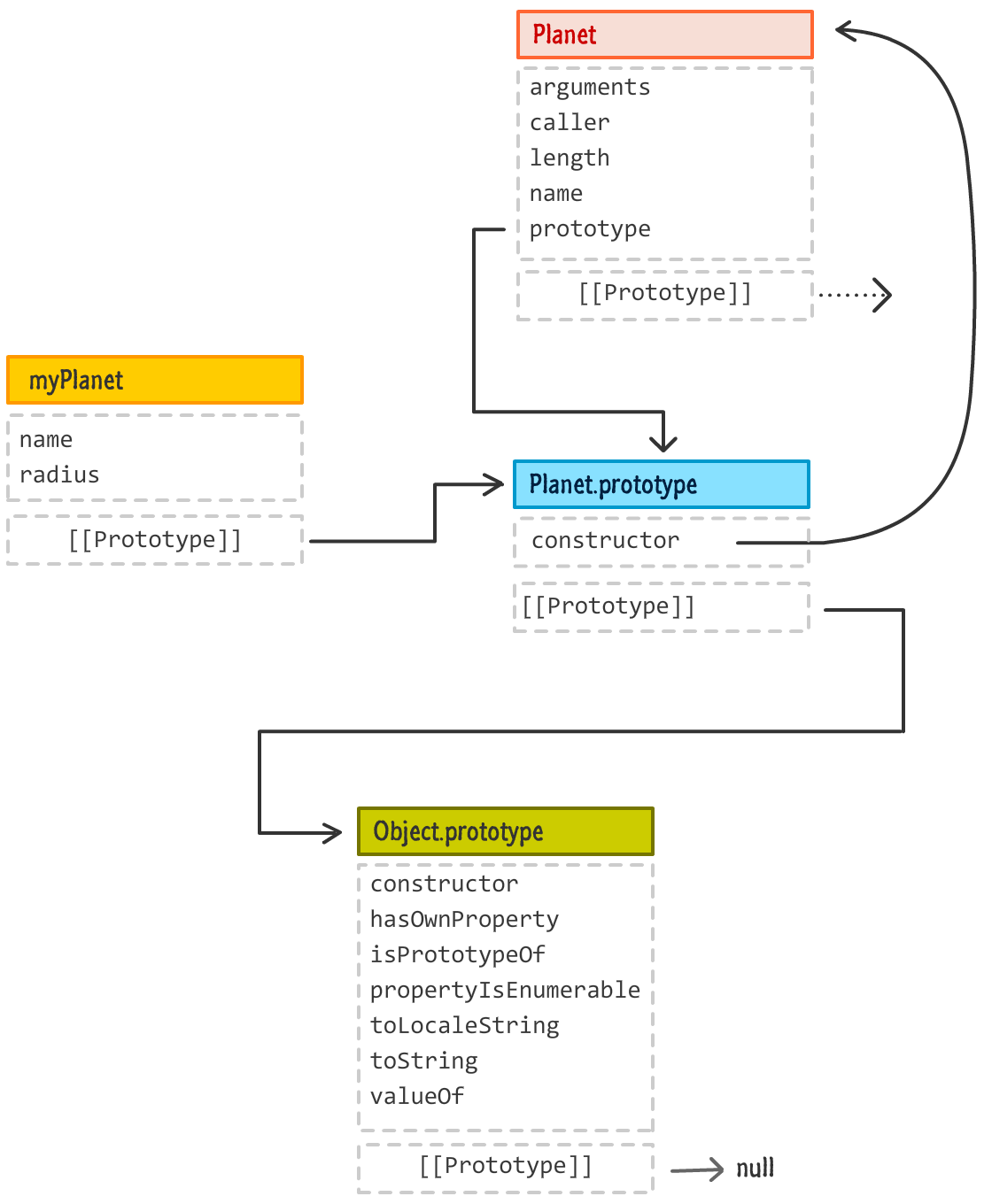
 An Visual Guide To Javascript Constructor Prototype Pattern
An Visual Guide To Javascript Constructor Prototype Pattern
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
Javascript Error Checklist Is Not A Constructor Chapter 11
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 What Is The Prototype In Javascript And How Do They Work
What Is The Prototype In Javascript And How Do They Work
 Object Constructors In Javascript Dot Net Tutorials
Object Constructors In Javascript Dot Net Tutorials
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
Javascript Objects Constructors And Property Checking
 How To Check If The Provided Value Is An Object Created By
How To Check If The Provided Value Is An Object Created By
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
What Is A Constructor In Javascript Quora
 Understanding Javascript Decorators Javascript Decorators
Understanding Javascript Decorators Javascript Decorators
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Es6 Classes In Javascript Javascript Classes Private
Es6 Classes In Javascript Javascript Classes Private
Constructor Functions For Js Web Developers By Jacob
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
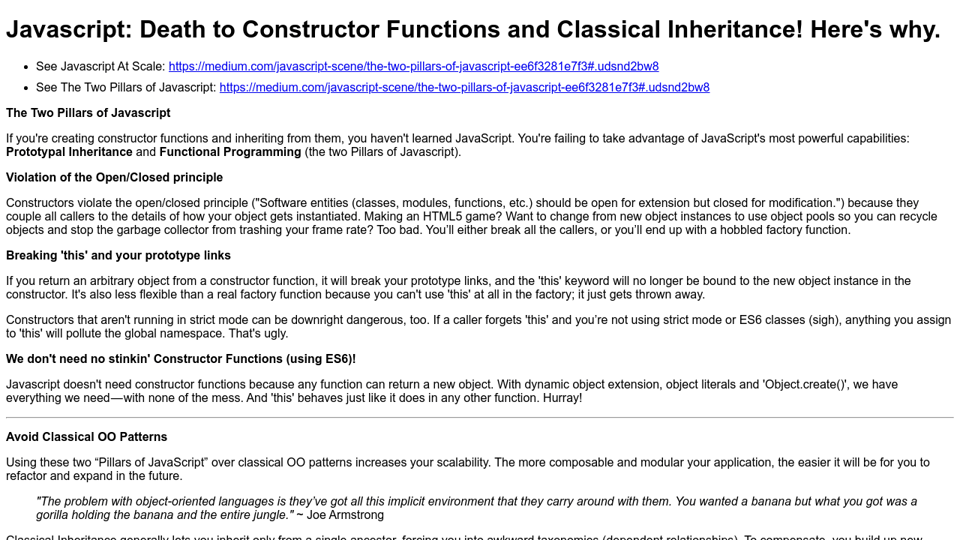
 Javascript Death To Constructor Functions And Classical
Javascript Death To Constructor Functions And Classical

0 Response to "26 What Is A Constructor In Javascript"
Post a Comment