22 Javascript Charts From Json Data Api And Ajax
Oct 29, 2019 - AJAX makes our page dynamic and lets us refresh data in our web pages without refreshing the page. It makes user pages interactive and creates a slicker user experience for the user. AJAX stands for… Chart.js example using Jquery Ajax to populate labels and data - chartjs_jquery_ajax_example.html
 Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
ASP.NET MVC Charts & Graphs from JSON Data Using AJAX. The given example shows populating and parsing data using JSON data API. It also includes ASP.NET MVC code that you can try running locally. using ASPNET_MVC_ChartsDemo. Models; using Newtonsoft. Json;

Javascript charts from json data api and ajax. JSON jQuery Syntax. The $.getJSON () method is a handy helper for working with JSON directly if you don't require much extra configuration. Essentially, it boils down to the more general $.ajax ... Sep 07, 2017 - I am trying to use Chart JS to create a table with dynamically generated data points coming from my JSON file. The logic of my code looks like so: var datapart; for (i = 0; i For those reading this in 2021: Update for chart.js v3.x.x. Following updated answer for v3.x.x (which is not backwards compatible with v2.x.x). First, answers to the 4 initial questions:. The chart is not being resized on window resize.
An example of sending JSON data to the REST API endpoint. The Accept: application/json request header indicates that the client wants to receive data in JSON format. The Content-Type: application/json response header informs the client that the server has returned JSON. The JavaScript/AJAX code was automatically generated for the REST API example. The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. The "Authorization" data would be your own API Science API key. This JavaScript calls the API Science API to access the information form the user's monitor ID 1572022. The .done(function(data)) phrase tells the HTML page to turn the JSON response into a string (stringify) and append the result into the monitor_data div element. Here is an ...
Dec 30, 2015 - This example shows how to take raw JSON data and plot it using the Google Charts API. See Google’s chart gallery for examples of what you can plot based on your JSON data. To send data to the REST API server using JavaScript/AJAX, you must send an HTTP POST request and include the POST data in the request's body. You also need to provide the Content-Type: application/json and Content-Length request headers. Below is an example of a REST API POST request to a ReqBin REST API endpoint. Dec 17, 2015 - If the URL includes the string "callback=?" (or similar, as defined by the server-side API), the request is treated as JSONP instead. See the discussion of the jsonp data type in ... As of jQuery 1.5, all of jQuery's Ajax methods return a superset of the XMLHTTPRequest object.
Jul 28, 2021 - Directly returning an Array is not possible from AJAX as a response you need to convert it into the valid format (XML or JSON). Use json_encode() method for encoding an array to JSON format. To handle the response in $.ajax request set its dataType: 'json'. If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and posting the JSON string as the request body. Then after we have convert that array into JSON format because is a datatype which we can use in Javascript and Whole Google chart API based on javascript so we have converted into JSON format. Lastly we have load Google Chart API and load that data into Google chart DataTable method and set property of chart as per our requirement.
We have analyzed your query and as for your requirement we have prepared a sample. In that sample, we are getting data using ajax, sample is working fine at our end. We have noticed your code snippet, revenue is data collection but you are trying to get revenue.year. So we suspect that is reason for sample is not working. A guide on how to update the charts from JSON API & AJAX. In many cases, you might not have the data available immediately when rendering a page. Or, you might have to wait for certain user interactions before the data can be fetched. In such cases, it is a good idea to render an empty chart initially and then fetch chart data via AJAX request. This example from google document for using server side code uses the ready to use JSON data. https://google-developers.appspot /chart/interactive/docs/php_example Here is the example of using PHP to compose the same JSON data as the JSON data from Google’s example.
Google Chart tools provide simple methods, which allows developers to easily create interactive graphs using live data. You can get the data for your charts from various data source. Here, I'll show you how easily you can extract data from an external or local JSON file and use the data to create a simple Line Chart.. There are two different methods for creating Line charts using Google ... Grails Programmer : How to integrate ... JSON data in a Grails 3 application? ... This is a translation of the post Intégrer Chart.js avec des données dynamiques JSON dans une application Grails 3 by Bertrand Goetzmann · This Gist Responsive Chart.js Example with AJAX callback inspired this article. A HTML snippet which includes JavaScript... Creating Live Updating Charts from JSON Data API. Here is an example on creating Live Updating Chart using JSON Data API. Generally it's a good idea to fetch data via ajax rather than embedding in the web page. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Live Charts using JSON Data.
For parse this returned JSON data string to the apropriate javascript object, see the method below .parseJSON() from jQuery.) Google JSAPI API and jQuery: Get the data on client side we use also a jQuery function for AJAX interactions, jQuery.ajax() . For Google Chart Tools we need the Google JSAPI API, which loads with Javascript the Google ... Jul 25, 2021 - Sets the visibility for a given dataset. This can be used to build a chart legend in HTML. During click on one of the HTML items, you can call setDatasetVisibility to change the appropriate dataset. JavaScript Charts from JSON Data API and AJAX. Here is a turtorial on creating Charts using JSON Data from an external source. Generally it's a good idea to fetch data via ajax rather than embedding in the web page. JSON data is easy to parse and generate the chart accordingly. Here are the steps for creating Charts using JSON Data.
In this article I am going to show how to display data using jQuery, AJAX Call, JSON in ASP.NET MVC Application. Open Visual Studio, then Add New Project. Below is my Data Table in design mode from which I will show data. Script of my Data Table, CREATE TABLE [dbo]. [Emp_Information] (. Highcharts - Ajax Loaded Data Chart. Here, we will discuss an example of an ajax loaded data chart. To begin with, we will make an ajax call to load a csv file from Highcharts.Com using the jQuery.getJSON () method and when the data gets retrieved, we will populate the chart with received data and draw the chart. However, in real time scenarios, you'll required to create graphs or charts using live data. So, let's see how we can create a dynamic Pie Chart with Google Charts Tool using dynamic data. The data will be extracted from an SQL Server database table using jQuery Ajax and Asp.Net webservice.
Jan 25, 2019 - Learn how to use Chart.js, a popular JS library for creating beautiful, data-rich graphs. jQuery Charts & Graphs from JSON Data Using AJAX. Here is an example that shows how to parse data coming from a JSON API and render chart. It also includes HTML / jQuery source code that you can edit in-browser or save to run it locally. Google is providing us a powerful chart tools that you can implement charts very simple, this tutorial will explain you how to implement Google charts with Jquery ajax JSON data. Try out there are many free interactive charts and data tools, take a quick look at this live demo.
JavaScript Charts & Graphs from JSON Data Using AJAX. CanvasJS Charts can also be plotted using JSON data API. Generally, it's good idea to fetch data via AJAX request rather than embedding it in the web page. It is easy to parse JSON data and generate graph accordingly. This way you can separate the UI from Data. Jan 10, 2016 - Note: The MQTT broker at d.microbuilder.io is shown as an example and is not publicly accessible, although the JSON records are publicly available. ... The Javascript code required to read JSON data from a specific URL is shown below. Please note that this code will attempt to convert the ... Description. Explore JavaScript Objects and how you can get JSON data with an API connection using JavaScript Code. Get data from a web server and use that data within you JavaScript application. Previous JavaScript knowledge is a prerequisites to this course - YOU MUST HAVE JAVASCRIPT EXPERIENCE. Course is focused on applying JavaScript to ...
Mar 22, 2018 - I am trying to use Google Charts and populate it using external JSON file, which I have created in PHP via json_encode(). So I got google charts working, with static random data from example, whic... Mar 31, 2015 - One of the cornerstones of modern web application is the behind-the-scenes, asynchronous data communication between the server and the JavaScript code running in the browsers. While in Ajax, the X stands for XML, in reality many applications send data formatted as JSON. Apr 13, 2017 - Not the answer you're looking for? Browse other questions tagged jquery ajax javascript headers json or ask your own question. ... The full data set for the 2021 Developer Survey now available!
Here I am sharing an example showing how to create an animated Column chart using Hightcharts API with data extracted from an external JSON file. I recently used Highcharts API in an application and thought I should share few tips with my blog readers here. The drawChart() function calls the jQuery ajax() function to send a query to a URL and get back a JSON string. The URL here is of the local getData.php file. The returned data is actually a DataTable defined in the local sampleData.json file. This DataTable is used to populate a pie chart, which is then rendered on the page. ChartJs Dengan Data JSON Ajax CodeIgniter. Jadi untuk Statistik penggunaan Chart pada web, sebaiknya menggunakan data dengan format JavaScript Object Nation (JSON) karena memang format bawaan asli dari library ChartJS untuk memuat data adalah dengan format JSON, ya walaupun dengan PHP juga bisa, tetapi alangkah lebih jika penggunaanya realtime ...
Using AJAX to load JSON Data for Google Visualization Charts · Truly live web applications are typically data driven. For example, a Facebook wall is a collection of posts, photos, interests and personal data, a Google search result page is a collection of ten URL listings, etc. That means they don't want you to be able to use this via javascript, and they want to be able to throttle requests made by a server. What you can do, however, is have your web server use their ticker API every x seconds. Then in javascript, have your clients send an AJAX request to your server every 20 seconds. Good luck :) 3. just console.log (data) you will see your object. you can access your value by something like this. data.id //will give you id. it also depend on you json how you are creating check this out for explanation. // if it simply json then access it directly //Example => {"id":1,"value":"APPLE"} data.id; // will give you 1 // if it json array then ...
As you can see by the JSON returned, there is a lot of rich information that can injected into a chart. So, let's make our rankings! With some light JavaScript, we can request the data from the API, pick out and map the values we went to array variables, and finally pass our data in and rendering the chart.
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 How To Make A Chart Using Ajax Amp Rest Api S By Zingchart
How To Make A Chart Using Ajax Amp Rest Api S By Zingchart
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 10 Best Javascript Charting Libraries For Any Data
10 Best Javascript Charting Libraries For Any Data
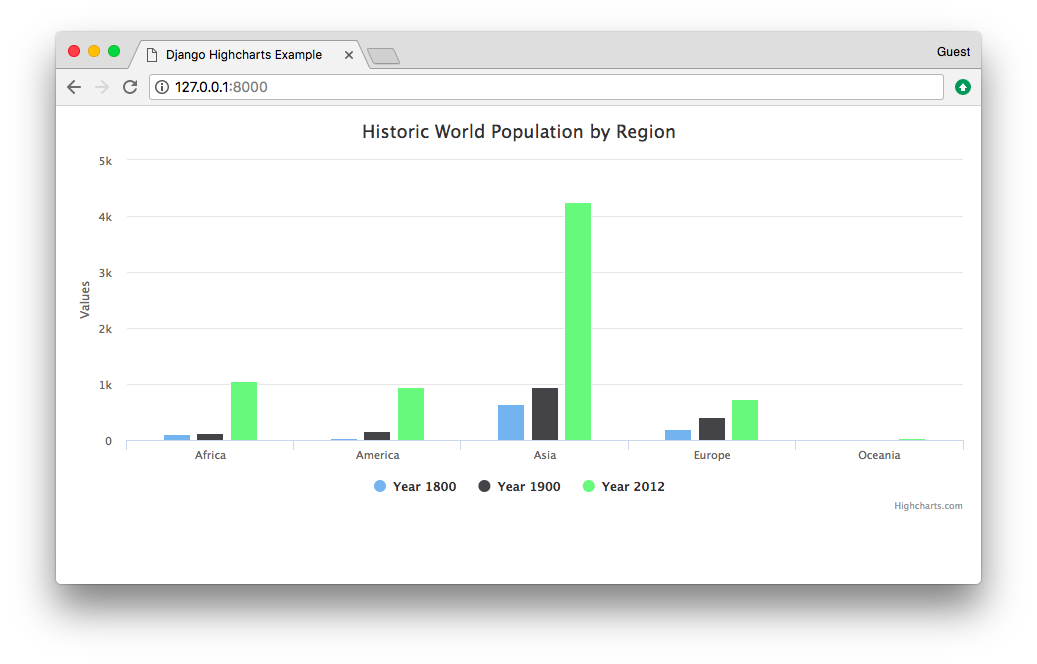
 How To Integrate Highcharts Js With Django
How To Integrate Highcharts Js With Django
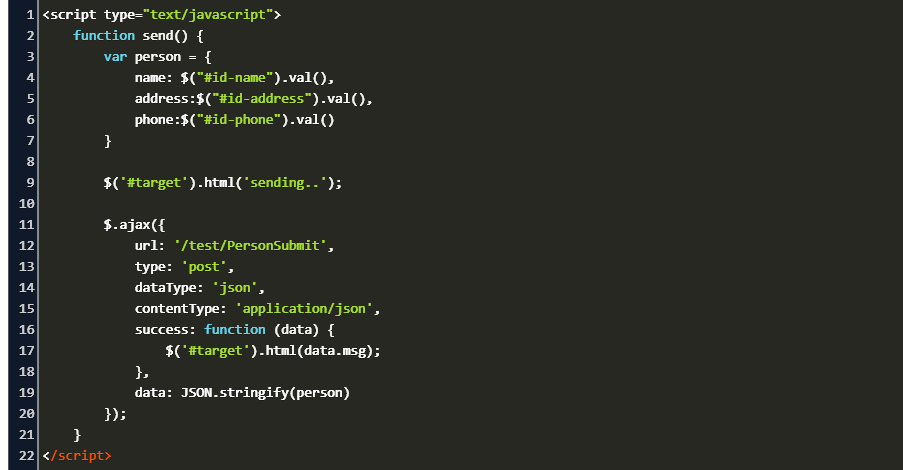
 Sending Json Data As Post Ajax Request Code Example
Sending Json Data As Post Ajax Request Code Example
 How To Create Simple Visualizations With Google Charts And
How To Create Simple Visualizations With Google Charts And
 How To Read Json Data From A File Using Ajax Sap Blogs
How To Read Json Data From A File Using Ajax Sap Blogs
 How To Feed Your Google Chart With Data From A Database Using
How To Feed Your Google Chart With Data From A Database Using
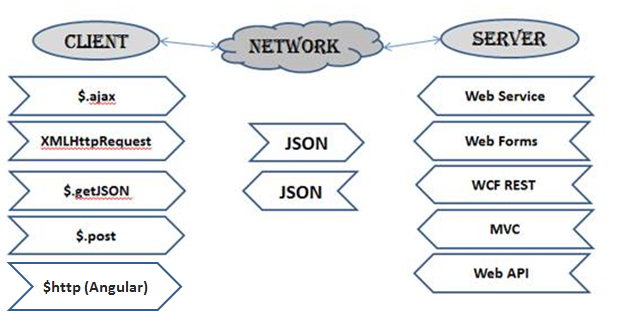
 Step By Step Working Of Json With All Technologies Codeproject
Step By Step Working Of Json With All Technologies Codeproject
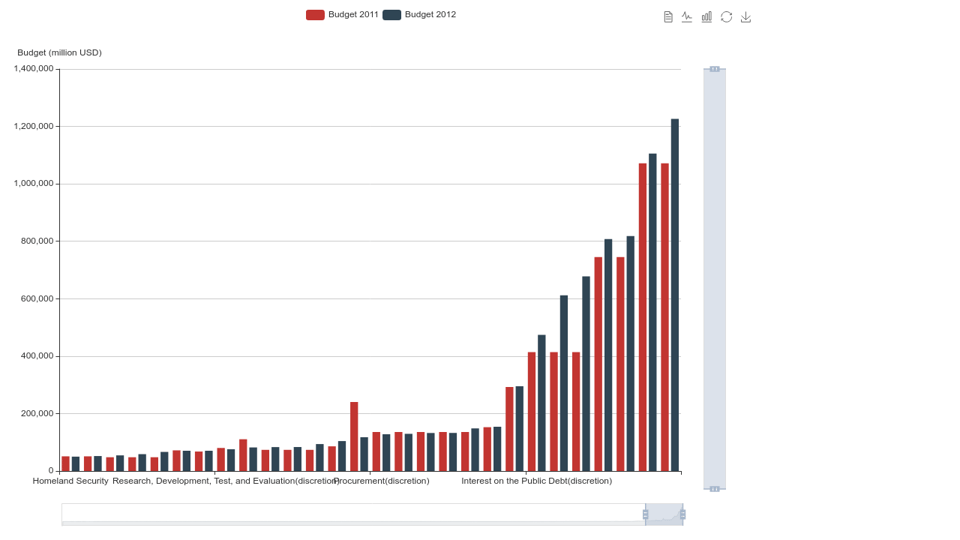
 Echarts Version 3 0 Bar Chart With Json Data
Echarts Version 3 0 Bar Chart With Json Data
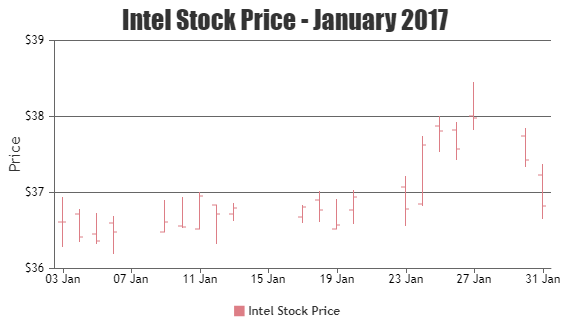
 How To Make Your First Javascript Chart With Jscharting
How To Make Your First Javascript Chart With Jscharting
 Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Beautiful Javascript Charts 10x Fast 30 Js Chart Types
 Javascript Charts From Json Using Ajax In Cordova Stack
Javascript Charts From Json Using Ajax In Cordova Stack
 Lili S Sharings Google Charts A Great Way To Draw
Lili S Sharings Google Charts A Great Way To Draw
 Asp Net Mvc 5 Customizing Bar Chart Using Javascript C3
Asp Net Mvc 5 Customizing Bar Chart Using Javascript C3
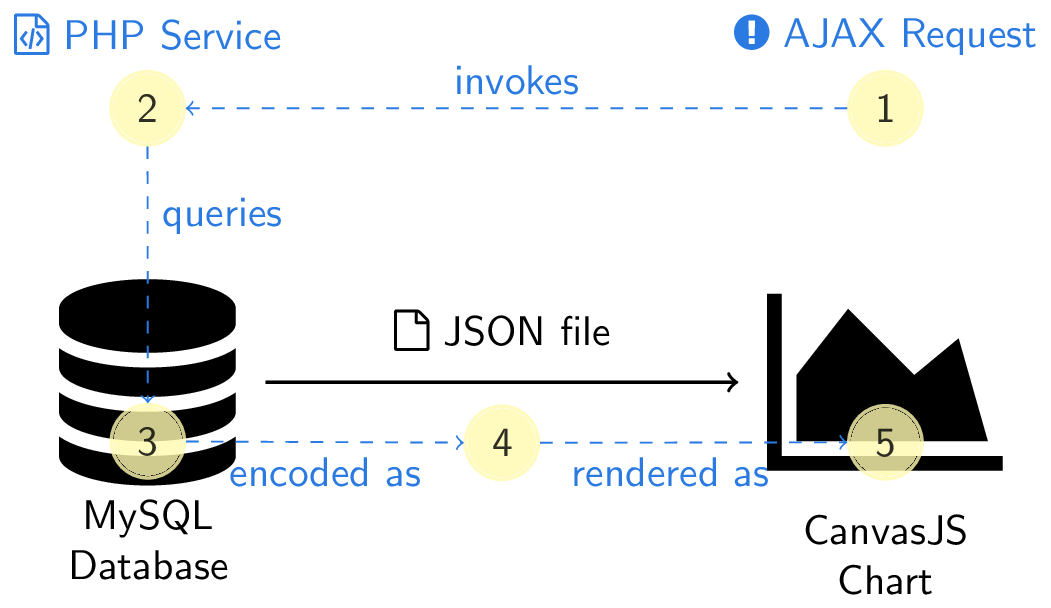
 How To Make A Canvasjs Chart From Mysql Data
How To Make A Canvasjs Chart From Mysql Data
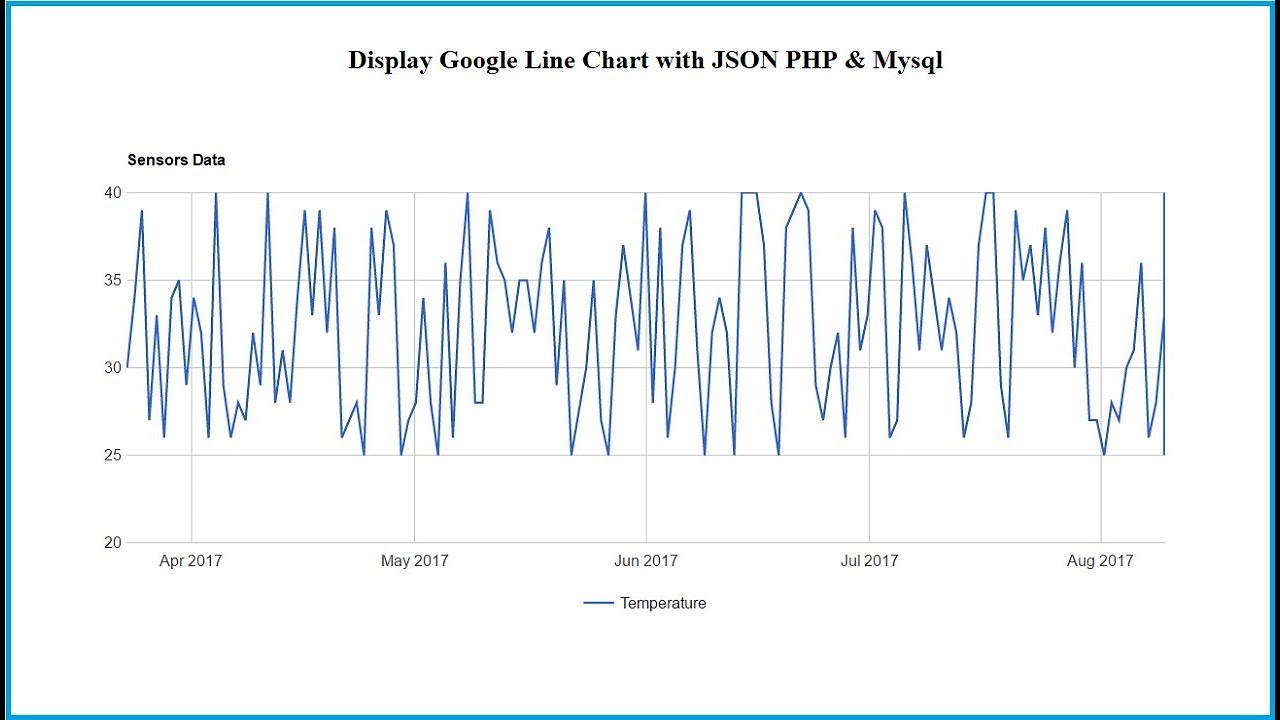
 Display Google Line Chart With Json Php Amp Mysql
Display Google Line Chart With Json Php Amp Mysql
 Data Visualizations With Influxdb And Plotly Js Influxdata
Data Visualizations With Influxdb And Plotly Js Influxdata

0 Response to "22 Javascript Charts From Json Data Api And Ajax"
Post a Comment