32 How To Use Javascript In Android Webview
By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page: webView.setWebChromeClient (new WebChromeClient () { //Other methods for your WebChromeClient here ... Using JavaScript in WebView. If the web page you plan to load in your WebView use JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your application code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default.
 How To Display Javascript Popup In Android Webview Stack
How To Display Javascript Popup In Android Webview Stack
Displaying GIF in Android using WebView and JavaScript Posted on July 26, 2017 Categories Uncategorized With static images paving way for rich media such as GIF, and Video as such a rapid pace, one of the most common implementation requirement in recent android development community is inflating it in their current apps.

How to use javascript in android webview. michal.urbaniak Posted in android, blog, javascript, webview android, javascript, onpagefinished, webview Leave a comment Post navigation ← Piwik Real-time map: There is no data for this report - tutorial I'm trying to fire a Java function residing in a HTML document that is loaded in my webView via an ImageButton on my title bar within my Android activity. I followed the help docs but I'm not getting it. Can someone please correct my script; it would be a big help and more to learn off of. The func using javascript in android webview. 37. Cordova - refuse to execute inline event handler because it violates the following content Security policy. 31. Android webview using GSAP: Attempt to remove non-JNI local reference, dumping thread. Related. 4967. How to validate an email address in JavaScript.
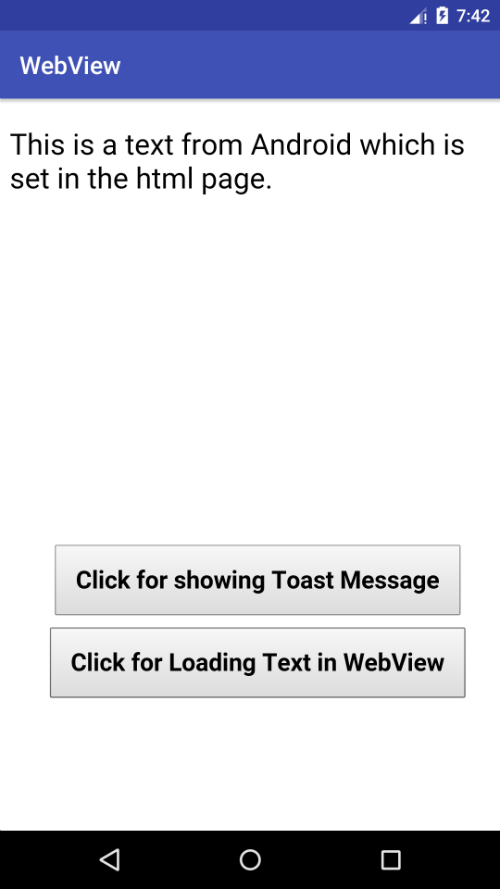
Android WebView Example. Following is the example of showing a static HTML content in WebView in android applications. Create a new android application using android studio and give names as WebView. In case if you are not aware of creating an app in android studio check this article Android Hello World App. Step 3: Add internet permission in the manifest file. Now we have add a piece of code to take permission for access to the internet so that our WebView can work easily. Go to the manifests > AndroidManifest.xml file and add the following code to it. <uses-permission android:name="android.permission.INTERNET" />. public class JavaScriptInterface { Context mContext; /** Instantiate the interface and set the context */ JavaScriptInterface (Context c) { mContext = c; } /** Show a toast from the web page */ public void showToast (String toast) { Toast.makeText (mContext, toast, Toast.LENGTH_SHORT).show (); } } this for the html page.
I have already discuss on CodeSpeedy how to build an android app which loads a website or web page within the android app using the inbuilt android WebView class. You already may know that you just have to put URL inside loadUrl() and you will be able to load that web page from your android app. This module exploits a privilege escalation issue in Android < 4.2's WebView component that arises when untrusted Javascript code is executed by a WebView that has one or more Interfaces added to it. The untrusted Javascript code can call into the Java Reflection APIs exposed by the Interface and execute arbitrary commands. Binding JavaScript to Android WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, " AndroidFunction ").
Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. 12/1/2012 · JavaScript is disabled in a WebView by default. WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true); Share 7/10/2017 · By default JavaScript is not supported by the WebView. For display... In this video we are going to learn about how to enable JavaScript in an android Web View.
In this video we are going to learn about how to establish communication between android code and JavaScript code segments available in a webpage through an... Using Javascript to retrieve values from a Xamarin Forms WebView. We are currently in the middle of re-building our existing mobile app. Probably the most important form in the app is the Vehicle Inspection form. This form allows a driver to fill out a vehicle inspection from their mobile device and to submit the results. Questions: I have a javascript interface implemented in Java that is called by my javascript code that is loaded in the webview. JS Inside webview: Android.myFunction(function(data){ console.log(data); }); Java: public class JavaScriptInterface { Context context; WebView webView; JavaScriptInterface(Context c, WebView w) { context = c; webView = w; } public void myFunction(String callback ...
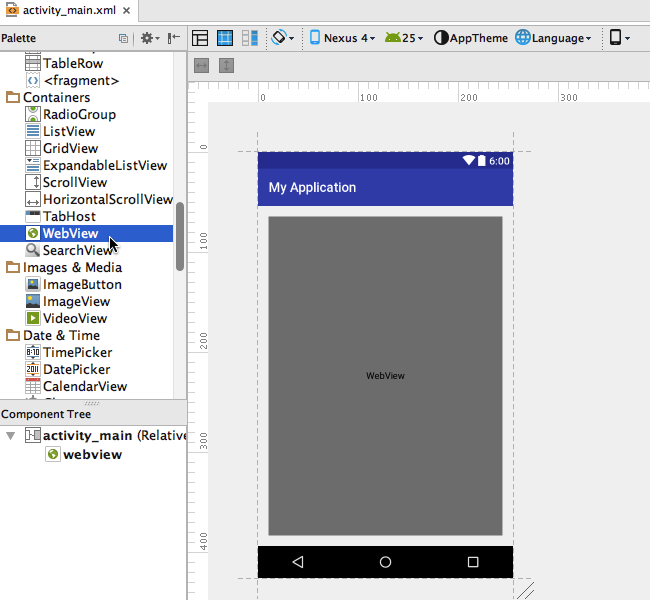
Approach. Step 1: Create a new project. To create a new project in android studio please refer, how to Create/Start a New Project in Android Studio. Step 2: Modify activity_main.xml. This is used to set the front end of the Application, we place the WebView in the front end. public static void addWebMessageListener (WebView webView, String jsObjectName, Set<String> allowedOriginRules, WebViewCompat.WebMessageListener listener) Adds a WebViewCompat.WebMessageListener to the WebView and injects a JavaScript object into each frame that the WebViewCompat.WebMessageListener will listen on. In order to use it, you have to get a reference of this view in Java file. To get a reference, create an object of the class WebView. Its syntax is − WebView browser = (WebView) findViewById (R.id.webview);
Using JavaScript in WebView If the web page you plan to load in your WebView uses JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your app code and your JavaScript code. On Android SDK, Javascript runs in a WebView. WebViews runs on the UI thread and a background service is forbidden of running in a UI thread. ... (that can also be done by applying a Javascript ... WebView is a view that display web pages inside the application. It is used to turn the application into a web application. Class Hierarchy : java.lang.Object ↳ android.view.View ↳ android.view.ViewGroup ↳ android.widget.AbsoluteLayout ↳ android.webkit.WebView MainActivity.java
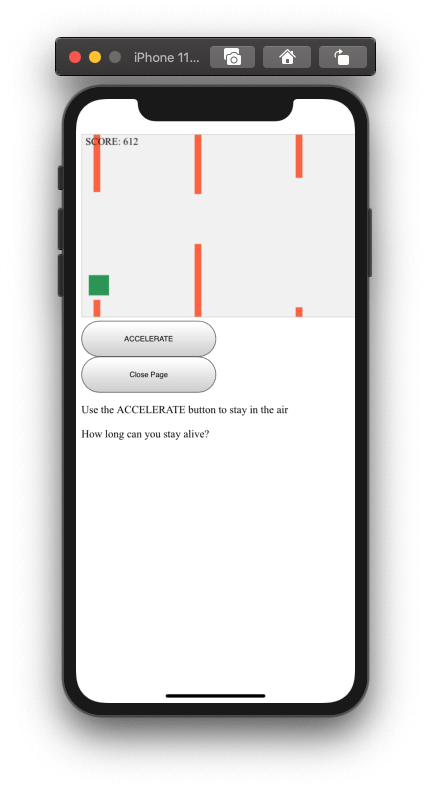
WebView gives developers an easy way to embed a web-based application to an Android app with almost no code. Just give it some URL and it works. Things become interesting when you want to track a… Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 − Create an asset folder and create a file.htm and add the following code −. Step 4 − Add the following code to src/MainActivity.kt. Pretty simple what the code tries to do below - from the android app, call a javascript function with a test message, which inturn calls a java function back in the android app that displays test message via toast. The javascript function looks like: function testEcho (message) { window.JSInterface.doEchoTest (message); }
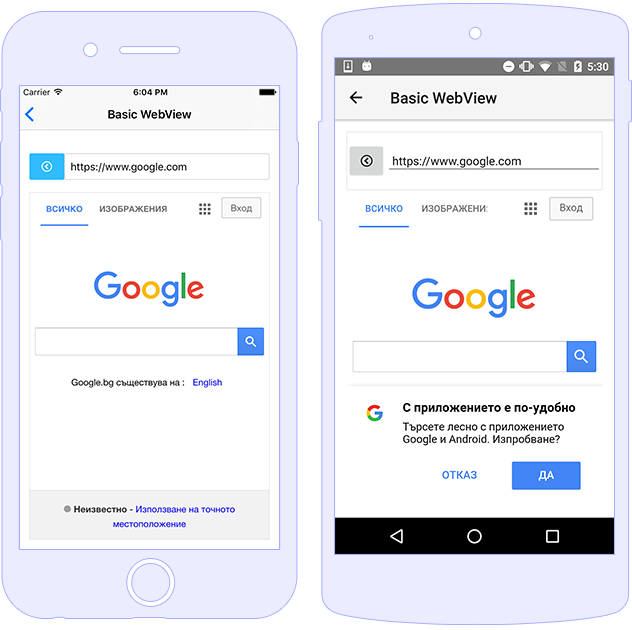
Communication with WebView Using JavaScript in Android. WebView is a special component in Android which serves as kind of built-in browser inside Android applications. If you want to execute HTML, CSS or JavaScript code in your Android app, or you need to allow users visit a URL without leaving your application, WebView is the way to go. This ... Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. Overview. If you want to deliver a web application (or just a web page) as a part of a client application, you can do it using WebView.The WebView class is an extension of Android's View class that allows you to display web pages as a part of your activity layout. Since Android 4.4, it is based on the Chrome on Android v33.0.0 according to this reference.
Webview is a view that is used for displaying HTML content or web content in your app. Let's Begin: Example: Load Static HTML in Webview Create new Xamarin android project. Click on the Blank android app, give it a meaningful name and then click OK.
 How To Enable Javascript In A Webview In Android
How To Enable Javascript In A Webview In Android
Github Pawankv89 Webview Javascript To Native Send Event
 9 Android Webview Examples In Kotlin Amp Java Androidride
9 Android Webview Examples In Kotlin Amp Java Androidride
 Android Webview Javascript Function Not Working
Android Webview Javascript Function Not Working
 Android Developer Android Webview Javascript Interface Sample
Android Developer Android Webview Javascript Interface Sample
 Android Native Amp Javascript Binding Dev Community
Android Native Amp Javascript Binding Dev Community
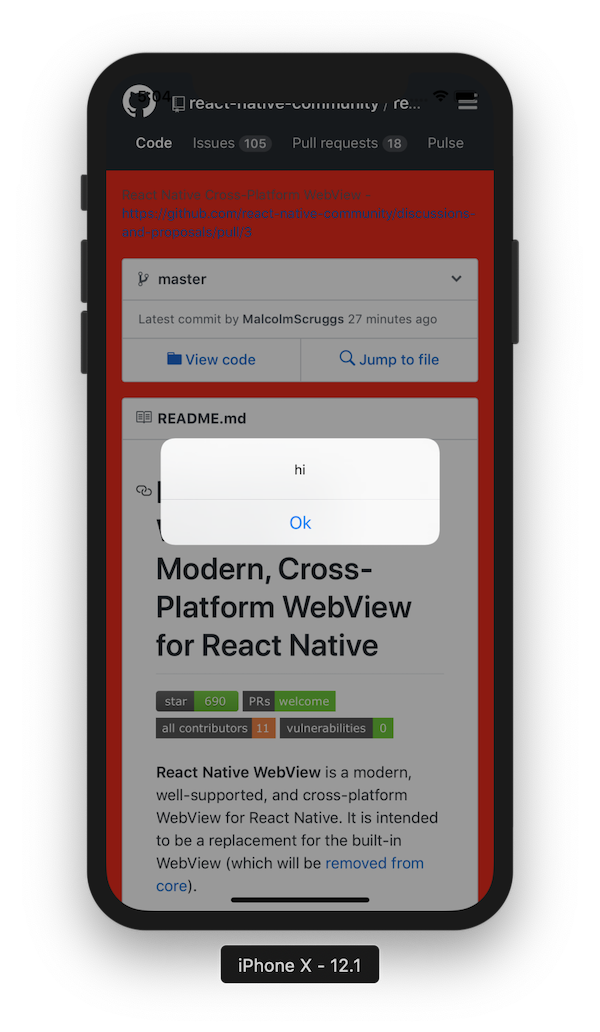
 React Native Webview Loading Websites And Html In React Native
React Native Webview Loading Websites And Html In React Native
 Android Change Webview Url Android Webview Url Change Listener
Android Change Webview Url Android Webview Url Change Listener
 React Native Webview The Complete Guide Logrocket Blog
React Native Webview The Complete Guide Logrocket Blog
 How To Bind Javascript Code To Android Code
How To Bind Javascript Code To Android Code
 Android Webview Series 2 Webview And Js Interaction
Android Webview Series 2 Webview And Js Interaction
 Getting Started Webview Based Applications For Web
Getting Started Webview Based Applications For Web
Github Jaisonfdo Bindingjs This Is A Sample Android
Github Bheerendra Android Webview Scroll Use Android
 Webview Love It Or Hate It But You Can T Ignore It By
Webview Love It Or Hate It But You Can T Ignore It By
 Making Android Interacting With Web App By Elye Mobile
Making Android Interacting With Web App By Elye Mobile
 Android Working With Webview Building A Simple In App Browser
Android Working With Webview Building A Simple In App Browser
 Super Universal Webview Android App With Admob Script News
Super Universal Webview Android App With Admob Script News
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Webview With Injected Js Script Few Months Ago My Friend
Webview With Injected Js Script Few Months Ago My Friend
 The Android Webview Is Broken And Google Will Not Fix It
The Android Webview Is Broken And Google Will Not Fix It
 Using Webviews In Flutter Tutorial
Using Webviews In Flutter Tutorial
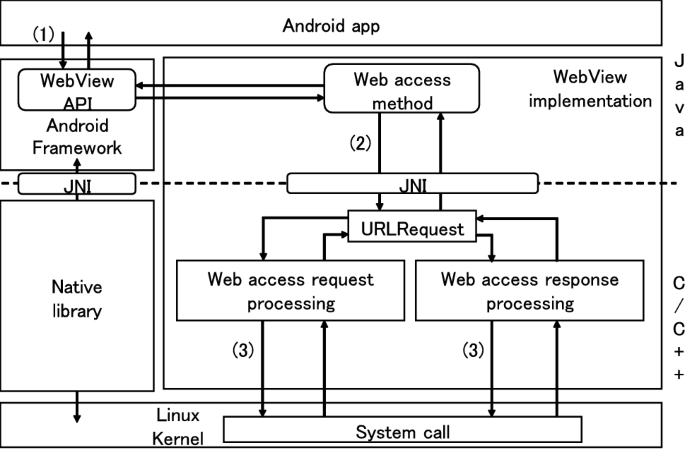
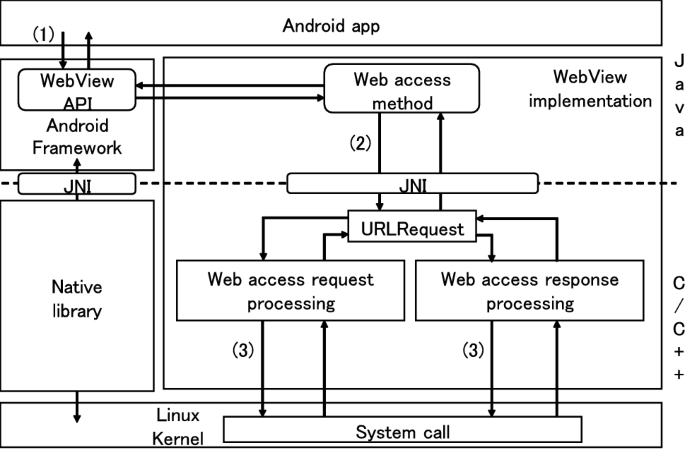
 Web Access Monitoring Mechanism Via Android Webview For
Web Access Monitoring Mechanism Via Android Webview For
 Working With Webview Displaying Web Content Inside Your
Working With Webview Displaying Web Content Inside Your
 Using Javascript In Android Webview
Using Javascript In Android Webview
 Communication With Webview Using Javascript In Android
Communication With Webview Using Javascript In Android
 Adjavascriptinterface And Webview Loadurl Amp Quot Javascript
Adjavascriptinterface And Webview Loadurl Amp Quot Javascript




0 Response to "32 How To Use Javascript In Android Webview"
Post a Comment