26 Download Pdf Using Javascript
1 - User click on Button 2 - JavaScript code run and PDF file download automatically 3 - open file using JavaScript automatically 4 - user fills & press submit 5 - after submit servlet code run and save data in db In my Application just the 2nd point is missing. Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.
 Free Download Pdf Viewer Javascript Plugin Nulled
Free Download Pdf Viewer Javascript Plugin Nulled
Apr 05, 2021 - How to Download PDF File From URL Using jQuery AJAX Method in Browser Using Javascript Full Project For Beginners - Coding Shiksha

Download pdf using javascript. principles. Then use an interactive program for memorization, practice, and correction. When the computer gets into the act, you'll learn twice as fast, with half the effort. It's a smarter way to learn JavaScript. It's a smarter way to learn anything. And as long as we're embracing new technology, why not use all the tech we can get our The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline.... Getting started with JavaScript, JavaScript Variables, Built-in Constants, Comments, Console, Datatypes in JavaScript, Strings, Date, Date Comparison, Comparison Operations, Conditions, Arrays, Objects, Arithmetic (Math), Bitwise operators, Constructor functions, Loops and Classes
My search for a light in the darkness of mere being. Welcome to a tutorial on how to create PDF files in Javascript. Yes, creating PDF files is not limited to the server-side. Thanks to advancements in Javascript technologies, it is possible to create PDF files using Javascript - Let us walk through a few PDF libraries in this guide, read on! Downloading PDF File on Button Click using JavaScript When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call.
Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. Automatically download PDF File using JavaScript Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. This method is helpful to create an object URL that represents a blob or a file. Here is what it looks like creating an object URL: const url = URL.createObjectURL( blob); Now we have an object URL, we can simply call the download () method defined above to save the JSON response as a file: download( url, 'users.json');
Jan 28, 2021 - A JavaScript cheat sheet with the most important concepts, functions, methods, and more. A complete quick reference for beginners. Free to download as PDF! PDF Drive is your search engine for PDF files. As of today we have 75,182,093 eBooks for you to download for free. No annoying ads, no download limits, enjoy it and don't forget to bookmark and share the love! ... JavaScript: JavaScript For Beginners - Learn JavaScript Programming with ease ... jsPDF function to create PDF in JavaScript. In JavaScript, the PDF conversion is implemented in two steps. First, it reads the file content and shows the preview in the UI. Then, it gets the preview content and creates PDF in JavaScript. The convert.js file do this using two functions readHTML() and convertHTMLToPDF().
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I need to start download manually when $('a#someID').click(); But I cannot use window.href method, since it replaces the current page contents with the file you're trying to download. Instead, I want to open the download in a new window/tab. How is this possible? How can I download the same web page as PDF? I was trying many solutions but I am getting only content on PDF file but not with CSS style. Any solutions? ... Possible duplicate of Is it possible to save HTML page as PDF using JavaScript or jquery? - cse_vikashgupta Sep 2 '17 at 8:46. Add a comment | 2 Answers Active Oldest Votes.
Tutorials on JavaScript language, JavaScript, node.js, jquery, angularjs and others PDF courses- page 1 Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. 0 reactions. The html2pdf library allows you ... making a PDF in our application downloadable. For our example, I’m using the Simple HTML Invoice Template, and I statically typed in the invoice we’ll use. However, you can easily generate the HTML for your own invoice in your backend if you prefer. I downloaded the bundled html2pdf JavaScript library directly ...
But now we bring you a simple JavaScript Code by using which, you can download any view only protected pdf file from Google Drive. by using this code, you will be able to download shared view only protected pdf from Google Drive. 1. Open the view only pdf file in Google Drive in new window 2. Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript. Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ...
JavaScript can be used to trap user-initiated events such as button clicks, link navigation, and other actions that the user initiates explicitly or implicitly. Advantages of JavaScript The merits of using JavaScript are: Less server interaction: You can validate user input before sending the page off to the server. Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs.
In this tutorial, we will see various JavaScript examples. you can also download JavaScript examples pdf for free. If you are a web developer then you should know what is JavaScript and how to use JavaScript in various web applications. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ... The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used.
Download PDF.js for free. A PDF Reader in JavaScript. PDF.js is a web standards-based platform for parsing and rendering Portable Document Formats (PDFs). Open source and built with HTML5, this PDF viewer is supported by a great community and Mozilla Labs. Free Web Computer Science Tutorials, books, and information. A website about computer science To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ...
Feb 25, 2021 - Home » JavaScript » Convert HTML to PDF using JavaScript ... PDF file format is very useful to download bulk data in the web application. It helps the user to download dynamic content in file format for offline use. With export to PDF functionality, the HTML content is converted to a PDF ... I want to download a pdf file for jquery ajax response. Ajax response contains pdf file data. ... How to build PDF file from binary string returned from a web-service using javascript. 27. Angular 2 download PDF from API and Display it in View. 11. Download pdf file from ajax response. 9. 3 days ago - JavaScript is an open source & most popular client-side scripting language supported by all browsers.
Mar 11, 2021 - Earlier I have shared some of the ... you to download PDF for offline reading. JavaScript is probably another language I recommend someone who knows Java, Why? Because it's really ubiquitous. There is almost no website that is not using JavaScript in one or another format. Some use JavaScript ... Oct 07, 2018 - Downloading a base 64 PDF from an api request in Javascript. If any user want to download any document in pdf format in client side, then javascript provide such liabrary for this work. the most important liabrary for this purpose is jspdf. Jspdf: - This liabrary convert html to pdf format in client side, there are many parameters that can be used for desired format. some of important format is given
Jun 23, 2021 - This book makes JavaScript less challenging to learn for newcomers, by offering a modern view that is as consistent as possible · No prior knowledge of JavaScript is required, but you should know how to program Download directly PDF from URL Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now.
How to open a PDF files in web browser using PHP? How to make PDF file downloadable in HTML link using PHP ? ... How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well ... Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. Simply include library in your <head>, generate your PDF using the many built-in functions, then create a button to trigger the download.
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Pdfmake Pdf Download In Javascript React Time Is Life
Pdfmake Pdf Download In Javascript React Time Is Life
 Java67 Top 5 Free Javascript Books For Beginners Download
Java67 Top 5 Free Javascript Books For Beginners Download
 Professional Xmpp Programming With Javascript And Jquery
Professional Xmpp Programming With Javascript And Jquery
 Troubleshoot Viewing Pdf Files On The Web
Troubleshoot Viewing Pdf Files On The Web
 Using Jquery To Automatically Download A Pdf File Project
Using Jquery To Automatically Download A Pdf File Project
 Download Pdf Javascript Javascript Programming Made Easy For
Download Pdf Javascript Javascript Programming Made Easy For
 About Downloading Pdf Files With Jquery Javascript
About Downloading Pdf Files With Jquery Javascript
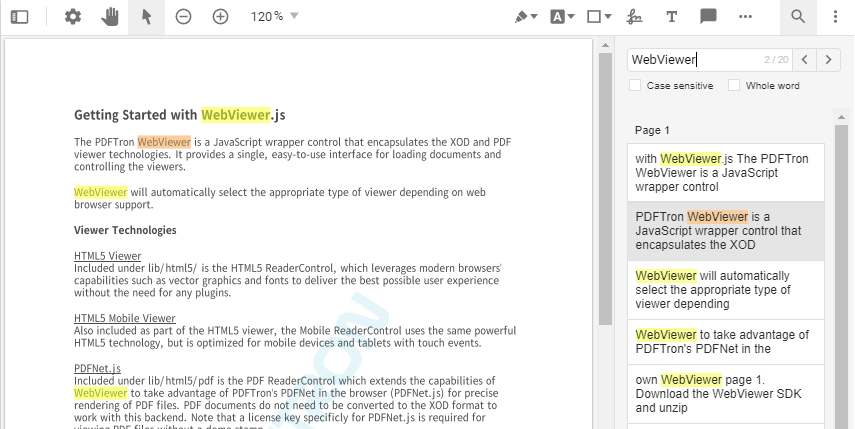
 Javascript Text Search Library Pdftron Sdk
Javascript Text Search Library Pdftron Sdk
 Pdf Javascript And Jquery Interactive Front End Web
Pdf Javascript And Jquery Interactive Front End Web
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 Downloading Google Spreadsheet As Xlsx And Pdf File By
Downloading Google Spreadsheet As Xlsx And Pdf File By
 Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
 Download Pdf File Is Not Working With Angular And Javascript
Download Pdf File Is Not Working With Angular And Javascript
 Automatically Download Print Pdf From Browser Javascript Code
Automatically Download Print Pdf From Browser Javascript Code
 How To Download Html Content As Pdf File Using Javascript
How To Download Html Content As Pdf File Using Javascript
 How To Download Web Pages As Pdf With Javascript
How To Download Web Pages As Pdf With Javascript
 Download Html As A Pdf In React It S Easier Than You Think
Download Html As A Pdf In React It S Easier Than You Think
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Html Css Amp Javascript Web Publishing In One Hour A Day Sams
Html Css Amp Javascript Web Publishing In One Hour A Day Sams
 Top 4 Cheat Sheet For Javascript Download Pdf Updated 2021
Top 4 Cheat Sheet For Javascript Download Pdf Updated 2021
 Javascript Tutorial Pdf For Beginners Download Now
Javascript Tutorial Pdf For Beginners Download Now
 Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js
Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js

0 Response to "26 Download Pdf Using Javascript"
Post a Comment