28 How To Edit Javascript In Chrome
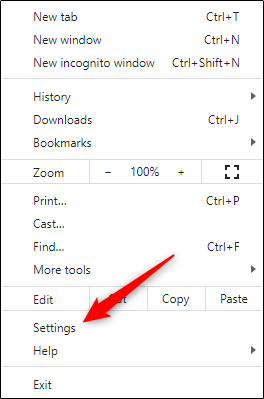
Enable JavaScript in Google Chrome First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click " Show advanced settings… On Google Chrome, JavaScript is enabled by default, but you can verify if it works through the Settings menu. To reveal the Settings menu, simply click on three tiny black dots at the top-right corner of your Chrome window.
How To Enable Javascript In Google Chrome On Windows 10
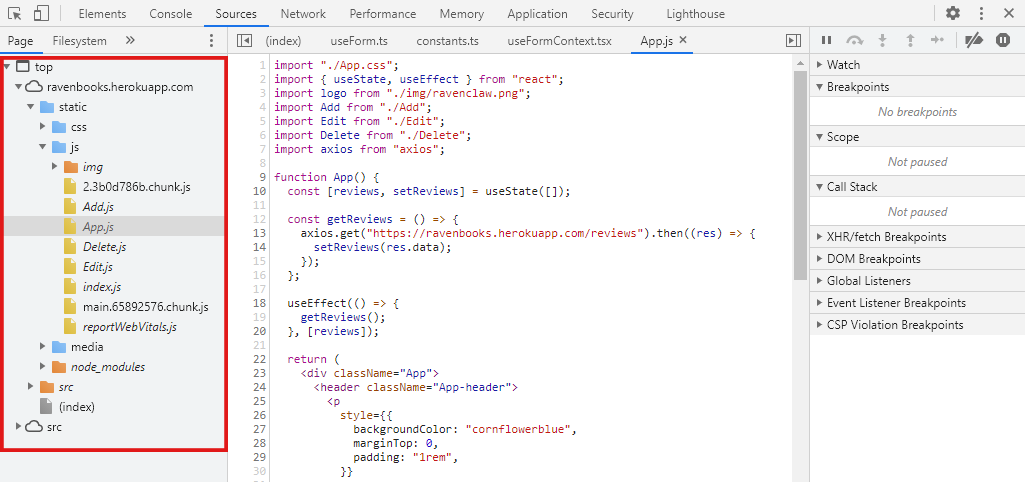
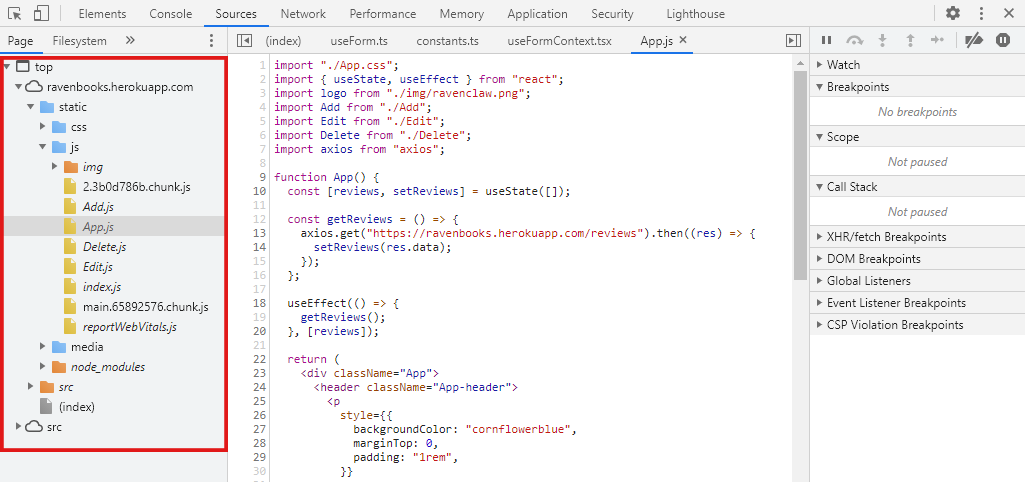
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.

How to edit javascript in chrome. JavaScript can be disabled in most modern web browsers such as Mozilla Firefox, Google Chrome, Opera, Safari, Microsoft Edge, and Internet Explorer, among others. If you have JavaScript set to disabled in your browser, then it means that you've formerly disabled JavaScript, or it has not been enabled by default in your browser. Edit HTML in the Console Panel. By Umar Hansa. Umar is a front-end web developer. The DOM node context menu, which you may recognize from the elements panel, is also present in the console panel. Log a DOM node to the console. Right click on it. Select Edit as HTML or Edit Text. Notice the DOM is updated on the page and also in the Elements Panel. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ...
Using the Sources panel you can create, save and run JavaScript snippets. Snippets are bits of code you can repeatedly use on any page! This feature will allow you to edit webpage Chrome faster as you won't have re-write the same code on several pages. Firstly, to create a snippet, select Snippets in the horizontal menu in the Networks pane. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon.
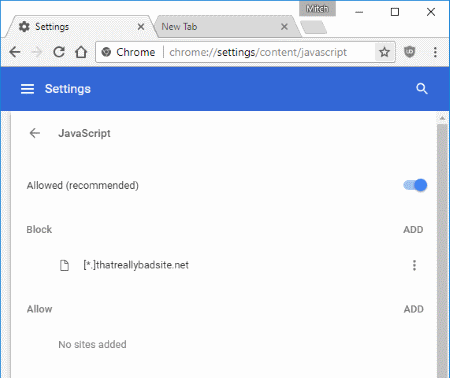
Chrome on Android Click the icon of 3 stacked filled squares to the right of the address bar (or press Menu key of Android device), then select Settings from the drop-down menu. Scroll the Settings page to bottom, and tap the Content settings... title. Mark the Enable JavaScript checkbox to turn on JavaScript then back to your page. In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu.
You can use "Overrides" in Chrome to persist javascript changes between page loads, even where you aren't hosting the original source. Create a folder under Developer Tools > Sources > Overrides Chrome will ask for permission to the folder, click Allow Edit the file in Sources>Page then save (ctrl-s). Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Adjust the blocked setting to Allowed (from blocked). Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable.
Chrome DevTools provide some convenient functionality to make live editing CSS easier to do. The most helpful for those less familiar with CSS is autocomplete. As you type in the name of your style, Chrome will suggest likely matches. Once you enter the name of the style, Chrome will also help you use the correct value for that style. 18/4/2018 · Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM The following instructions are for Google Chrome. Open the Google Chrome Internet browser. In the upper-right corner, click the. icon. On the drop-down menu that appears, tap the Settings option. Under the Advanced section, tap Site settings. Tap JavaScript. Move the slider. to toggle JavaScript on or off.
This video tutorial will show you how to edit the HTML code of a webpage inside google chrome, and how to then save it on your computer. Demonstrated on a Wi... Navigate to the Source tab and open the javascript file 2.- Edit the file, right-click it and a menu will appear: click Save and save it locally. In order to view the diff or revert your changes, right-click and select the option Local Modifications … from the menu. 6/1/2020 · Navigate to the Sources tab to examine the file explorer: You can open and edit CSS and JavaScript files in this view, but any changes will be lost as soon as you refresh the page.
#HowtoeditPDFfiles #EditPDF #Chrome #GoogleWorkspace #DocHub #Pdf #GoogleChromeIn this video we show you how to easily edit PDF files using the Chrome Extens... Find the " Privacy and Security " section and select "Site Settings". Finally, click "JavaScript" in the "Permissions" group. By default, JavaScript is enabled. To disable JavaScript, move the slider to the left (by clicking it) next to the "Allowed" option. 4/1/2017 · You don't need to leave DevTools to apply the fix. You can edit JavaScript code directly within the DevTools UI. Try it now: Click Resume script execution. In the Code Editor, replace line 31, var sum = addend1 + addend2, with var sum = parseInt(addend1) + parseInt(addend2). Press Command+S (Mac) or Control+S (Windows, Linux) to save your change.
I know that you can modify a javascript file when using Google Chrome. Open up Chrome Inspector, go to the "Scripts" tab. Press the drop-down menu and select the javascript file that you want to edit. Double click in the text field, type in what ever you want and delete whatever you want. C:\Users\yourusername\AppData\Local\Google\Chrome\Application\chrome.exe -disable-javascript. Note: For some reason it seems that using this switch doesn't completely turn JavaScript off. I still experienced some instances in my testing where it worked and others where it didn't. You're better off using the first method listed in this ... Edit JavaScript in a live editor that shows the results of running JavaScript, CSS, and HTML ★ JavaScript and jQuery code completion ★ On-the-fly code analysis and warnings ★ Hands-on learning environment ★ HTML DOM is refreshed automatically as you write JavaScript
How to enable Javascript in Google Chrome on Windows 10. 1. Open Google Chrome on your Windows 10 computer. 2. Click on the three dots at the top-right corner of your screen. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 Google Chrome Enable Or Disable Javascript
Google Chrome Enable Or Disable Javascript
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Google Chrome How To Edit Javascript Css Files And Preview
Google Chrome How To Edit Javascript Css Files And Preview
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 How To Turn Off Javascript On Chrome On Pc Or Mac 7 Steps
How To Turn Off Javascript On Chrome On Pc Or Mac 7 Steps
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 How To Edit Web Page Chrome Browser Developer Tools Dowpie
How To Edit Web Page Chrome Browser Developer Tools Dowpie
How To Enable Javascript In Your Browser And Why
 Using Google Chrome To Debug And Edit Javascript Embedded In
Using Google Chrome To Debug And Edit Javascript Embedded In
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 Enable Disable Javascript On Chrome Browser
Enable Disable Javascript On Chrome Browser
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint

 How To Make Your First Chrome Extension With Javascript
How To Make Your First Chrome Extension With Javascript
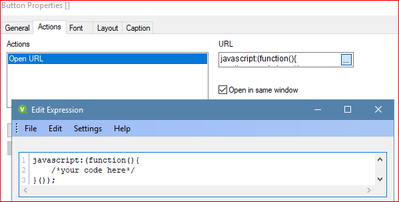
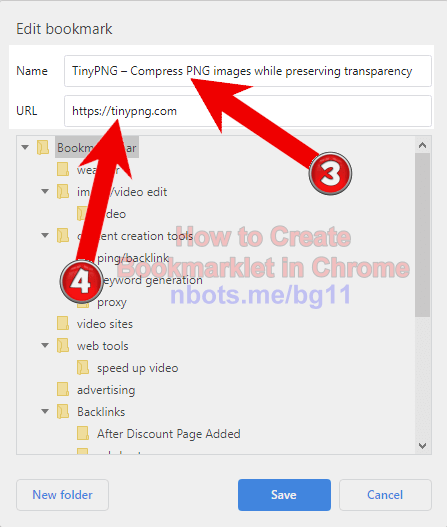
 How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
How To Enable Javascript In Google Chrome On Windows 10
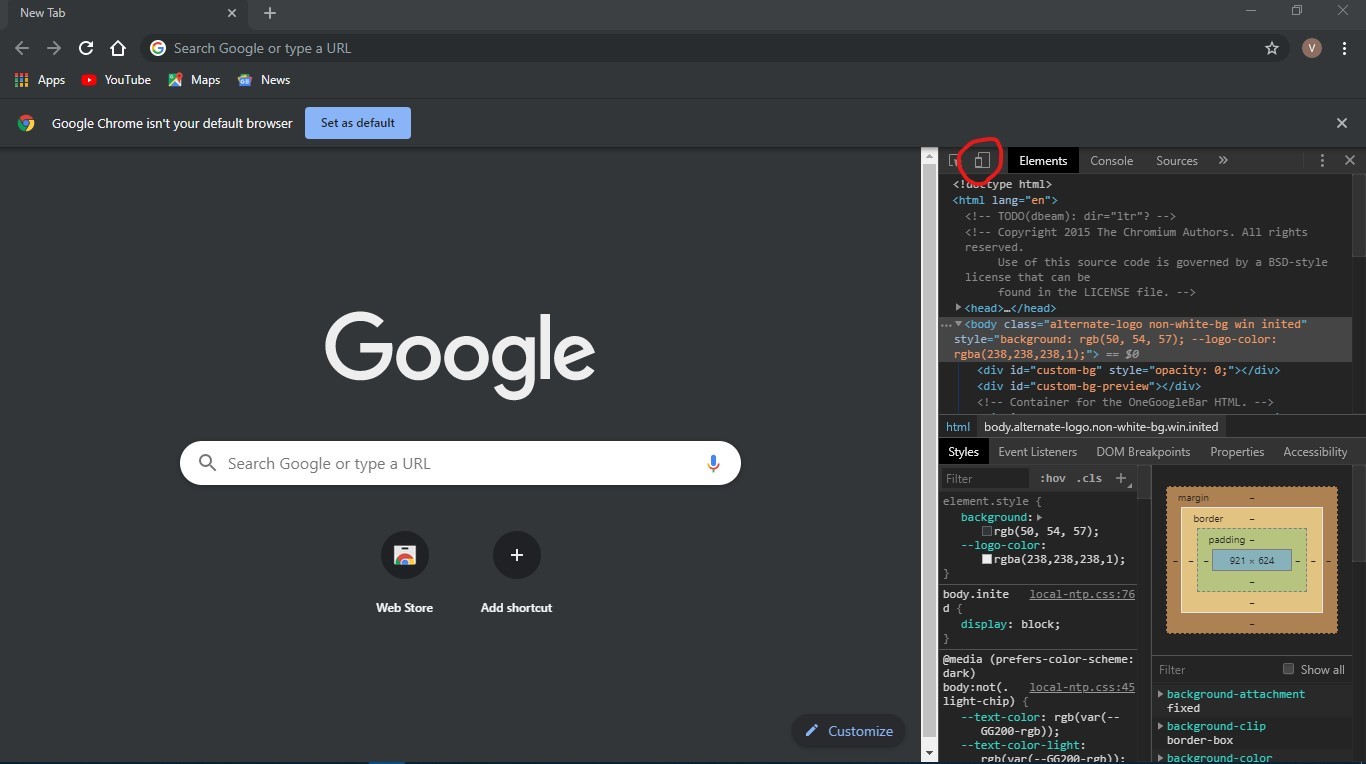
 Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks



0 Response to "28 How To Edit Javascript In Chrome"
Post a Comment