32 How To Add Checkbox Dynamically In Javascript
To check if the accept checkbox is checked, you use the following code: const cb = document .getElementById ( 'accept' ); console .log (cb.checked); Code language: JavaScript (javascript) Additionally, you can use use the querySelector () to check if the :checked selector does not return null Like this: To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement()method to programmatically create a checkbox element.
 Dynamically Generating Html Check Boxes Via Js With Css
Dynamically Generating Html Check Boxes Via Js With Css
Nov 26, 2009 - Free source code and tutorials for Software developers and Architects.; Updated: 1 Nov 2017

How to add checkbox dynamically in javascript. // CREATE AND ADD CHECKBOX AND TEXTBOX TO A TABLE CELLS. for (var j = 0; j this.col.length; j++) { var newCell = tr.insertCell(-1); if (j >= 1) { if (j == 1) { var tBox = document.createElement('input'); tBox.setAttribute('type', 'text'); tBox.setAttribute('value', ''); newCell.appendChild(tBox); } else if (j == 2) { // NOW HERE I AM CREATING AND ADDING A CHECKBOX TO THE TABLE CELL. var chk = document. … /* worked for me */ <div id="divid"> </div> <script type="text/javascript"> var hold = document.getElementById("divid"); var checkbox = document.createElement('input'); checkbox.type = "checkbox"; checkbox.name = "chkbox1"; checkbox.id = "cbid"; var label = document.createElement('label'); var tn = document.createTextNode("Not A RoBot"); label.htmlFor="cbid"; label.appendChild(tn); hold.appendChild(label); hold.appendChild(checkbox… Dynamically create checkbox with JQuery from text input, In this post, we will see how to create a dynamic checkbox using JavaScript and jQuery. To create a checkbox dynamically, you would need to create the Instead of creating it like that use Create element and add id dynamically then use ...
How to get the value from dynamically created checkbox using , Assuming that you are wanted to read values at client side using javascript below is the url you can refer. how to access checkboxes and their Instead of creating it like that use Create element and add id dynamically then use your ... Aug 31, 2007 - Creating checkboxes dynamically document.createElement. Javascript Forums on Bytes. Jun 24, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
When i will click on create button it will dynamically create a checkbox item list and by clicking on checkbox item it will be removed easily. copy text. < html >. < head >. < title ></ title >. < script language ="javascript">. function createchkboxes() {. for (var i = 0; i < 4; i ++) {. 26/8/2019 · Welcome to another installment of my Let's Build: With JavaScript series. This video tutorial teaches you how to make a collection of dynamic HTML checkboxes using vanilla JavaScript. The ongoing Let's Build: With JavaScript series is a collection of tutorials that I have compiled to give those new to the language or those looking to finally learn the core components, a fresh take on solving common problems. 20/1/2009 · // the element referenced by the checkbox' value <input type="text" name="example" ... /> // PHP // always test, that your working variable really exists; if (!isset($_POST['selection'])) return false; // you can use a for or while loop too, depending on your requirement // loop through all checked checkboxes; foreach ($_POST['selection'] as $selected)
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 27, 2020 - $(document).ready(function() { $('#submit').click(function() { var list = ['Car', 'Bike', 'Scooter']; for (var value of list) { $('#container') .append(` `) .append(` ${value} `) .append(` `); } }) });
I created a scenario, where I’ll create the checkboxes in JavaScript based on inputs from a textbox. Here’s how you add a group of textboxes on your form at design time. ... Now let’s make a similar form with dynamically created checkboxes using values from a textbox. Oct 21, 2008 - Find answers to Dynamically adding table row with a checkbox using javascript from the expert community at Experts Exchange 24/11/2009 · Solution 1. Accept Solution Reject Solution. var myDiv = document.getElementById ("myDiv"); var checkbox = document.createElement ("input"); checkbox.setAttribute ("type", "checkbox"); checkbox.setAttribute ("name", "dd"); checkbox.setAttribute ("value", "ff"); checkbox.checked = true;
Im trying to create check boxes dynamically But I have no idea what is the wrong with this code Somebody please help Comment if you need... Nov 13, 2011 - In my cms I have a checkbox group for categories. I would like to have a text input below that where the user can input the name of a new category and it will dynamically add a new checkbox with the Apr 21, 2012 - Fairly simple dynamic Checkbox creating Script. ... Thread: Fairly simple dynamic Checkbox creating Script.
http://acrobatusers /tutorials/dynamic_stamp_secrets But check boxes are a particular problem, George has already suggested the best solution, which is to use a custom dialog for user input: http://acrobatusers /tutorials/popup_windows_part5 But there is another technique. Apr 17, 2016 - Also suggest doing more research before asking a new question - google for "create checkboxes dynamically in Javascript" turns up several examples on SO that you could have looked at for ideas first – wrschneider Apr 17 '16 at 11:21 · Before I add checkbox part, I could print console.lo... You can use the jQuery prop() method to check or uncheck a checkbox dynamically such as on click of button or an hyperlink etc. The prop() method require jQuery 1.6 and above.
Github Codechippy Mdl Dynamic Tables Example Code That
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 How To Toggle A Dynamically Created Textbox When Dynamically
How To Toggle A Dynamically Created Textbox When Dynamically
 Javascript Can T Dynamically Reset Checkbox Values For
Javascript Can T Dynamically Reset Checkbox Values For
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
 How To Insert Excel Checkboxes Goskills
How To Insert Excel Checkboxes Goskills
 Vanilla Js Change Checkbox Status Code Example
Vanilla Js Change Checkbox Status Code Example
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 To Write Dynamic Action Using Apex Item Oracle Tech
To Write Dynamic Action Using Apex Item Oracle Tech
 Survey Creation Checkbox Survey Software
Survey Creation Checkbox Survey Software
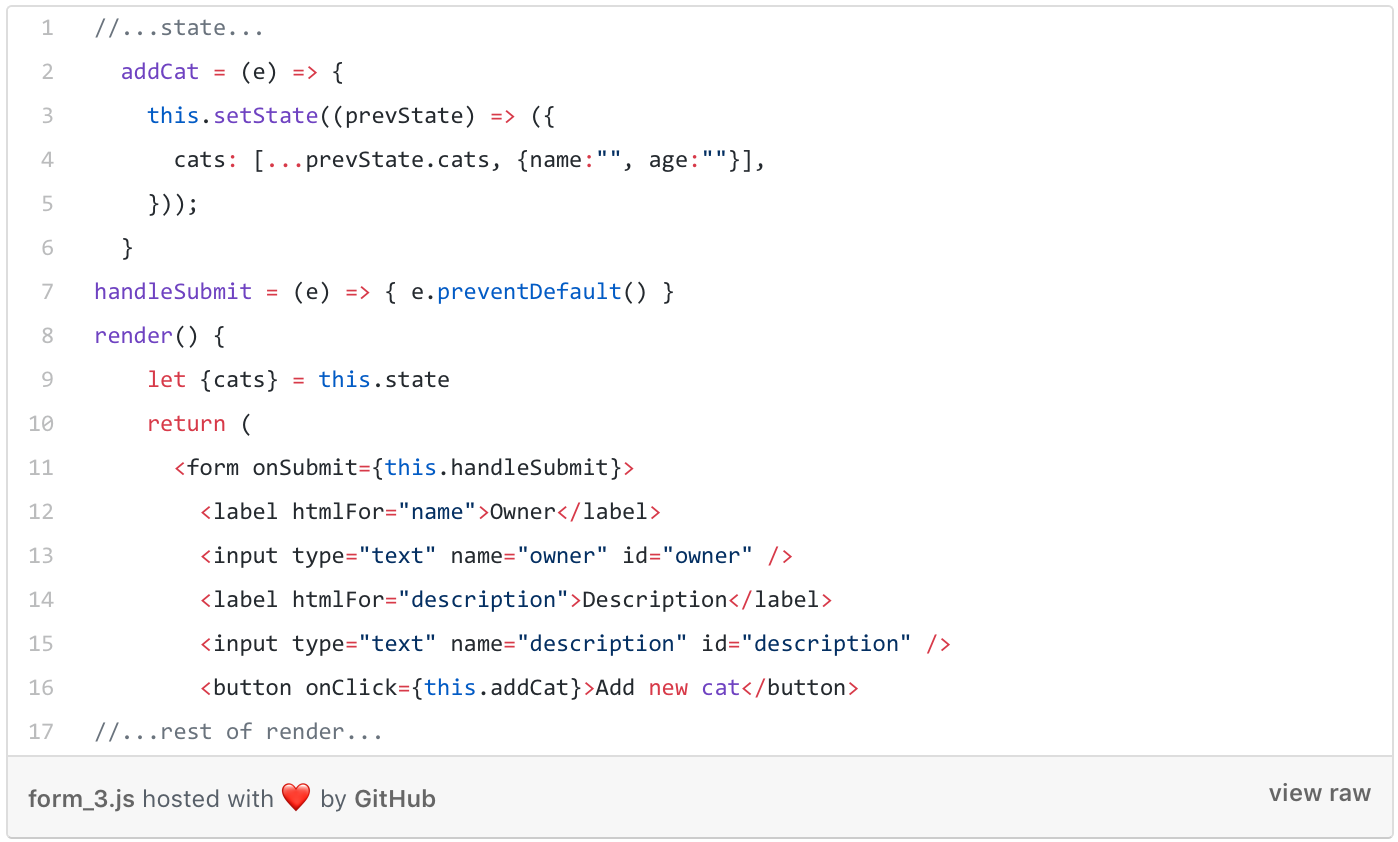
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 Programmers Sample Guide Dynamically Add Form Elements Using
Programmers Sample Guide Dynamically Add Form Elements Using
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Programmers Sample Guide Dynamically Add Form Elements Using
Programmers Sample Guide Dynamically Add Form Elements Using
 Creating A Dynamic Checkbox List In Angular Angular 12 11
Creating A Dynamic Checkbox List In Angular Angular 12 11
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
Handling Multiple Checkboxes In React Codex
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
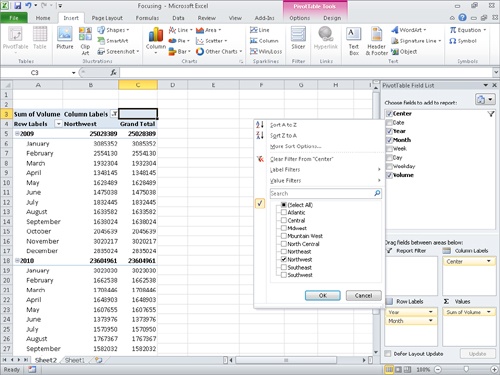
 Creating Dynamic Worksheets By Using Pivottables In Microsoft
Creating Dynamic Worksheets By Using Pivottables In Microsoft
 Hide Dynamic Rows Column Via Js Magento Stack Exchange
Hide Dynamic Rows Column Via Js Magento Stack Exchange
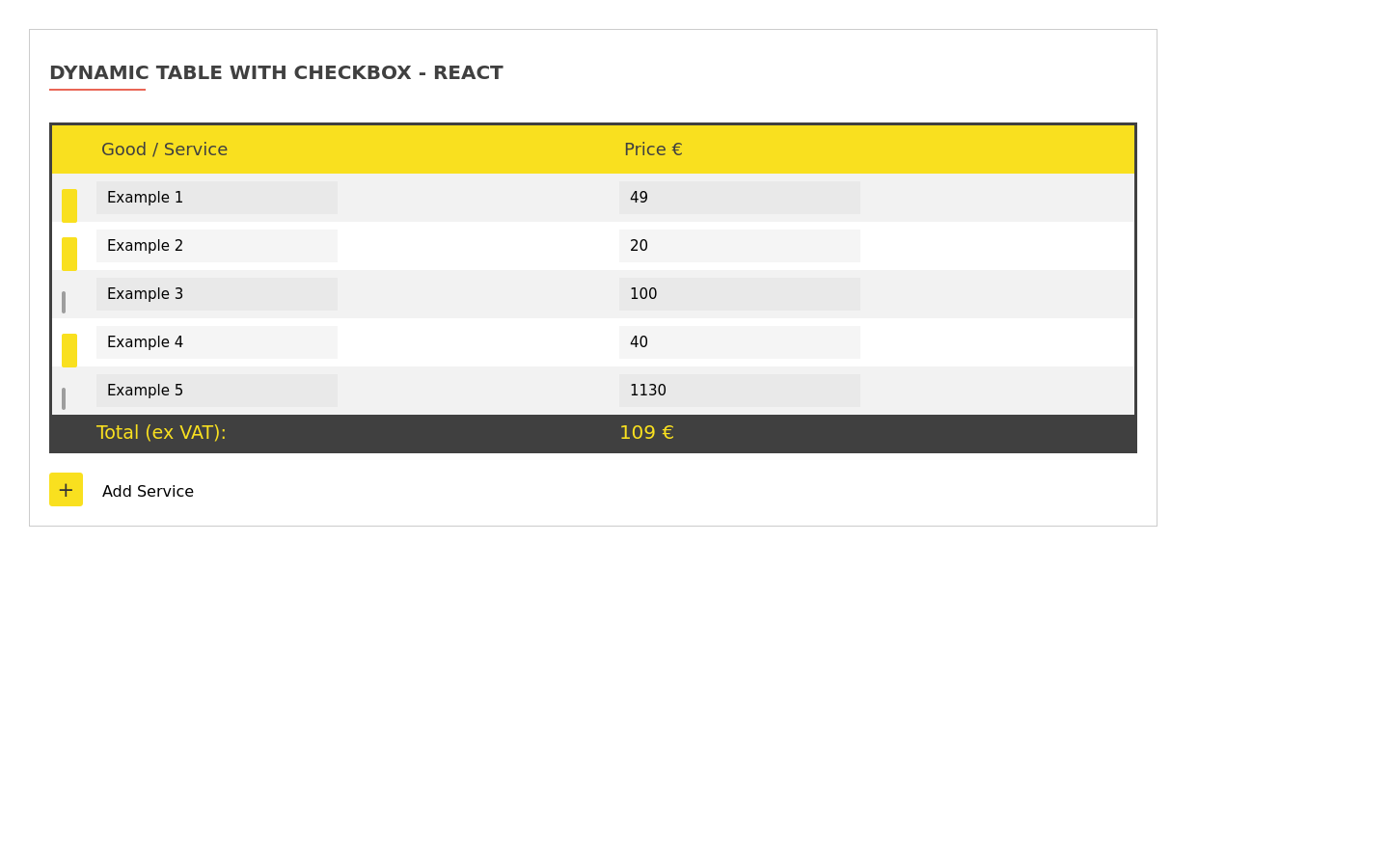
 React Test 2 Dynamic Table With Checkbox Codepad
React Test 2 Dynamic Table With Checkbox Codepad
 Create A Dynamic Chart With Checkboxes
Create A Dynamic Chart With Checkboxes
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
Checkboxes In React Js React Tips
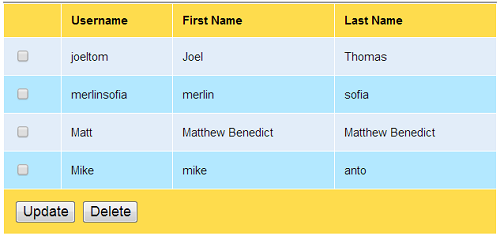
 Update Delete Multiple Rows Using Php Phppot
Update Delete Multiple Rows Using Php Phppot
 Checkbox In Interactive Report To Delete Arivu Mohan
Checkbox In Interactive Report To Delete Arivu Mohan
 Javascript 3 Add Dynamic Css Class Name Using Checkbox
Javascript 3 Add Dynamic Css Class Name Using Checkbox
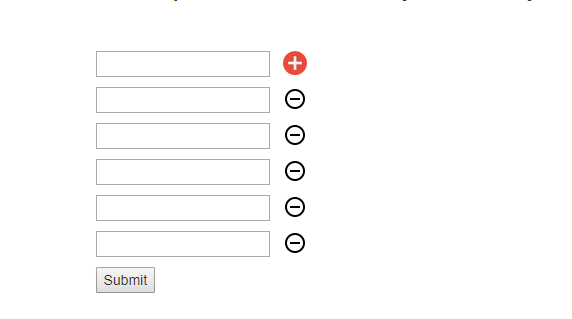
 Add Fields Dynamically Using Jquery And Php Phpzag Com
Add Fields Dynamically Using Jquery And Php Phpzag Com
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
0 Response to "32 How To Add Checkbox Dynamically In Javascript"
Post a Comment