33 What Is Function Hoisting In Javascript
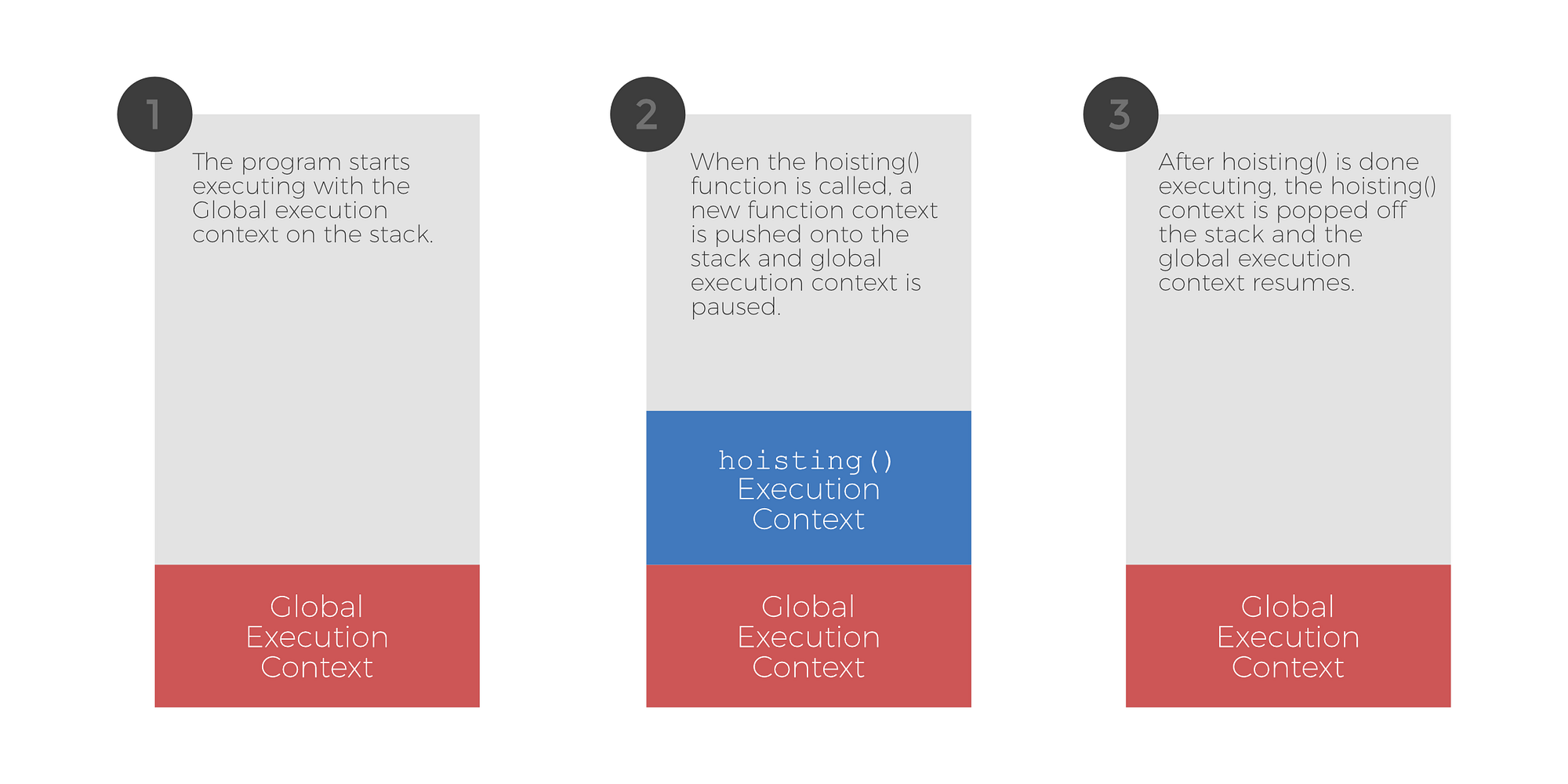
Dec 06, 2017 - by Bhuvan Malik Function Hoisting & Hoisting Interview QuestionsThis is a part 2 for my previous article on Hoisting titled “A guide to JavaScript variable hoisting ? with let and const”. So make sure you read that before diving into this one. Previously I talked about variable hoisting ... Apr 30, 2020 - Summary: in this tutorial, you’ll ... hoisting and how it works under the hood. ... When you execute a piece of JavaScript code, the JavaScript engine creates the global execution context. The global execution context has two phases: creation and execution. During the creation phase, the JavaScript engine moves the variable and function declarations ...
 Understanding Hoisting In Javascript By Natalia Wit The
Understanding Hoisting In Javascript By Natalia Wit The
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.

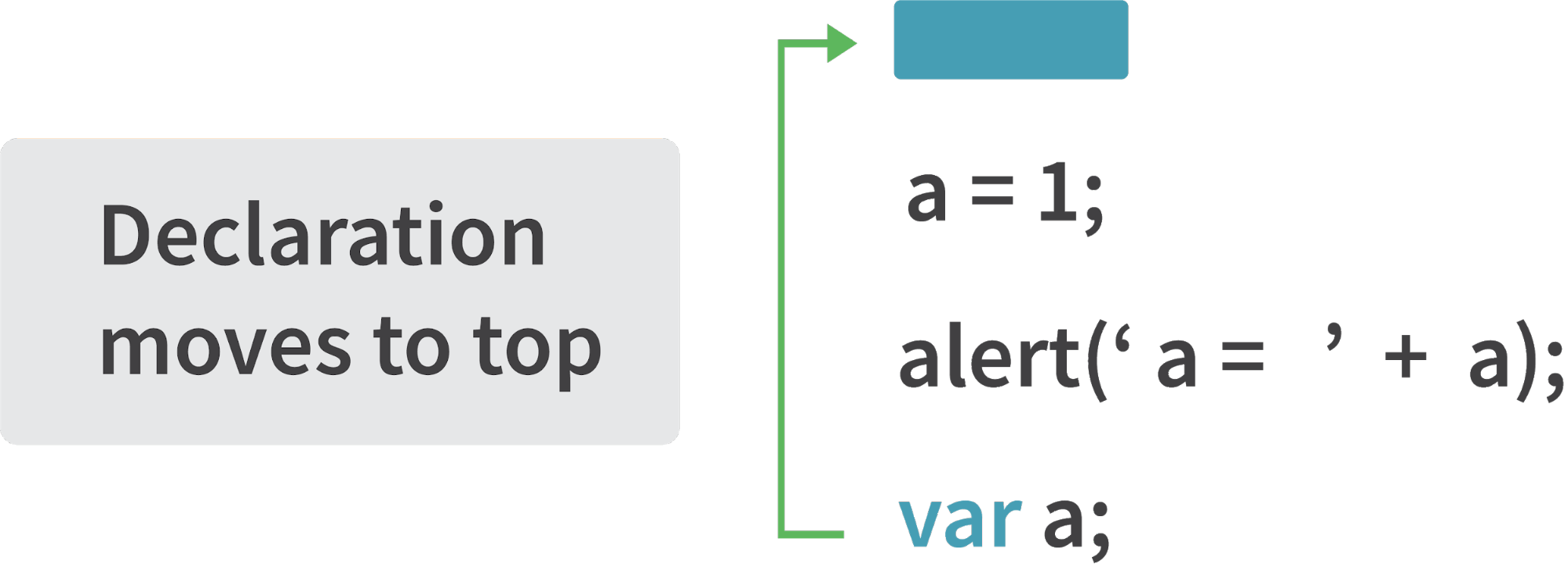
What is function hoisting in javascript. Learn what is hoisting in JavaScript. Hoisting is a concept in JavaScript not the feature. In other scripting or server side languages, variables or functions must be declared before using it. 16/9/2019 · Function hoisting in JavaScript. Hoisting is a JavaScript technique which moves variables and function declarations to the top of their scope before code execution begins. Within a scope no matter where functions or variables are declared, they're moved to the top of their scope. Hoisting is JavaScript's default behavior of moving all declarations to the top of the current scope (to the top of the current script or the current function). ... Variables defined with let and const are hoisted to the top of the block, but not initialized.
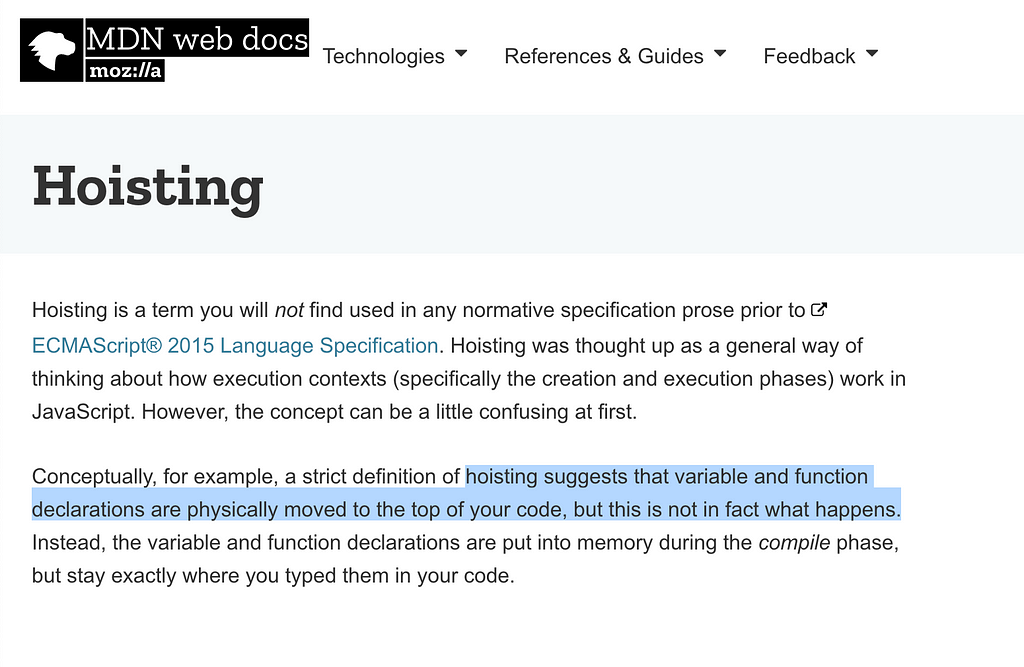
Oct 18, 2020 - Basically, when JavaScript compiles ... of a function) regardless of where the actual declaration has been made. This is what we mean by “hoisting”. Now bear in mind, this notion of ‘hoisting’ doesn’t literally happen in your code, but is rather something that happens figuratively, and relates to how the JavaScript compiler reads ... 6/8/2020 · Hoisting is the behavior of moving all the declarations at the top of the scope before code execution which happens in the execution phase. … One of the trickier aspects of JavaScript for new JavaScript developers is the fact that variables and functions are "hoisted." Rather than being available after their declaration, they might actually be available beforehand. How does that work? Let's take a look at variable hoisting first.
Oct 02, 2018 - It’s important to understand how hoisting can affect scope. There’s two parts to hoisting that affect how are declarations are scoped- variable hoisting and function hoisting. Starting with variable… Jan 18, 2017 - It is however important to remember that in the background, JavaScript is religiously declaring then initialising our variables. As we mentioned before, all variable and function declarations are hoisted to the top of their scope. I should also add that variable declarations are processed before ... May 28, 2020 - This tutorial walks you through function declaration, function expression, and arrow functions for consideration when hoisting in JavaScript.
23/3/2018 · Last Updated : 13 Aug, 2021 In JavaScript, Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local. Hoisted functions can be used before their declaration. As you can see, the JavaScript interpreter allows you to use the function before the point at which it was declared in the source code. This is extremely useful as the function can be called before defining it. Aug 11, 2015 - I started off this morning aiming to write a post explaining Javascript modules, but halfway through I realized I had an incomplete understanding of how variable hoisting works, so I dug in, and here…
Hoisting in JavaScript is a behavior in which a function or a variable can be used before declaration. For example, // using test before declaring console.log(test); // undefined var test; The above program works and the output will be undefined. 1 week ago - JavaScript Hoisting refers to the process whereby the compiler allocates memory for variable and function declarations prior to execution of the code. Declarations that are made using var are initialized with a default value of undefined. Declarations made using let and const are not initialized ... Aug 04, 2020 - Learn what is hoisting in javascript with example. Also learn what is variable hoisting and function hoisting in javascript.
Sep 21, 2020 - It is however important to remember that in the background, JavaScript is religiously declaring then initialising our variables. As we mentioned before, all variable and function declarations are hoisted to the top of their scope. I should also add that variable declarations are processed before ... 24/8/2021 · In simple terms, hoisting is the mechanism that allows you to define a function at the bottom of your file yet still use it at the top of the file before it is defined. log('hello') function log(text) {console.log(text)} As you can see in the above example the function log is defined after it is used, yet no errors are thrown. In JavaScript, Hoisting is a kind of default behavior in which all the declarations either variable declaration or function declaration are moved at the top of the scope just before executing the program's code.
Oct 07, 2020 - In this article, we'll learn about the effects of hoisting - when JavaScript puts variable, function, and class declarations in memory before execution. May 06, 2021 - Learn more about How Does Function Hoisting Work in JavaScript? from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. Feb 02, 2013 - To understand what’s going on here, you have to understand hoisting. Hoisting is the JavaScript interpreter’s action of moving all variable and function declarations to the top of the current scope. However, only the actual declarations are hoisted. Any assignments are left where they are.
 Hoist Your Knowledge Of Javascript Hoisting By Prarthana S
Hoist Your Knowledge Of Javascript Hoisting By Prarthana S
 A Closer Look At Javascript Hoisting
A Closer Look At Javascript Hoisting
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 Demystifying Function And Variable Hoisting In Javascript
Demystifying Function And Variable Hoisting In Javascript
 Hoisting In Javascript Variables Amp Functions Namaste
Hoisting In Javascript Variables Amp Functions Namaste
 Variable Hoisting In Javascript Hindi
Variable Hoisting In Javascript Hindi
 What Is Hoisting In Javascript Laptrinhx
What Is Hoisting In Javascript Laptrinhx
 Discussion Of Javascript Visualized Hoisting Dev
Discussion Of Javascript Visualized Hoisting Dev
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Javascript Hoisting Geeksforgeeks
Javascript Hoisting Geeksforgeeks
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
 Variable And Function Hoisting In Javascript
Variable And Function Hoisting In Javascript
 Hoisting In Javascript How Function Declarations Variables
Hoisting In Javascript How Function Declarations Variables
 What Is Hoisting In Javascript Geekystack
What Is Hoisting In Javascript Geekystack
 A Closer Look At Javascript Hoisting
A Closer Look At Javascript Hoisting
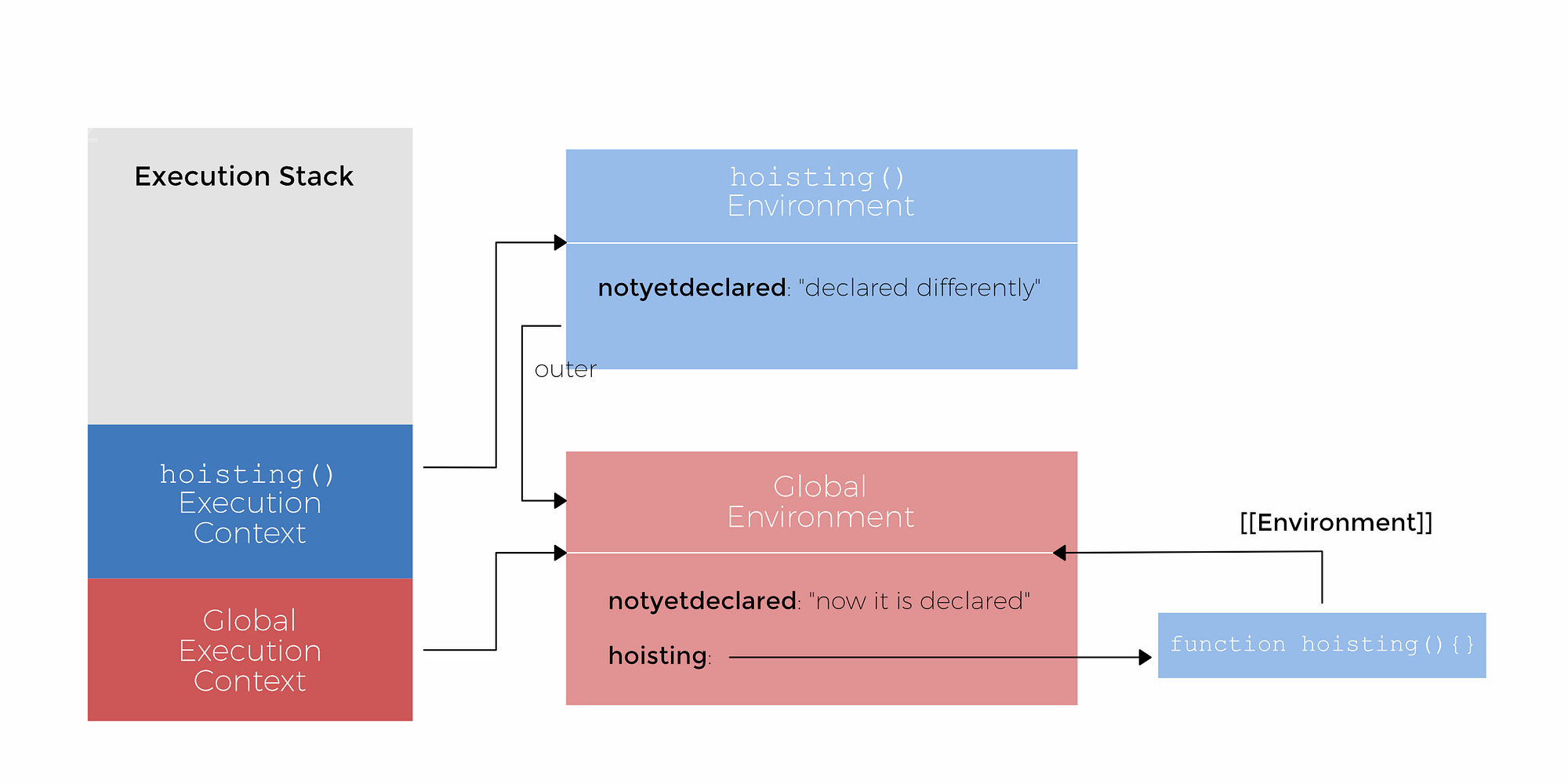
 Javascript Execution Context And Hoisting Explained With Code
Javascript Execution Context And Hoisting Explained With Code
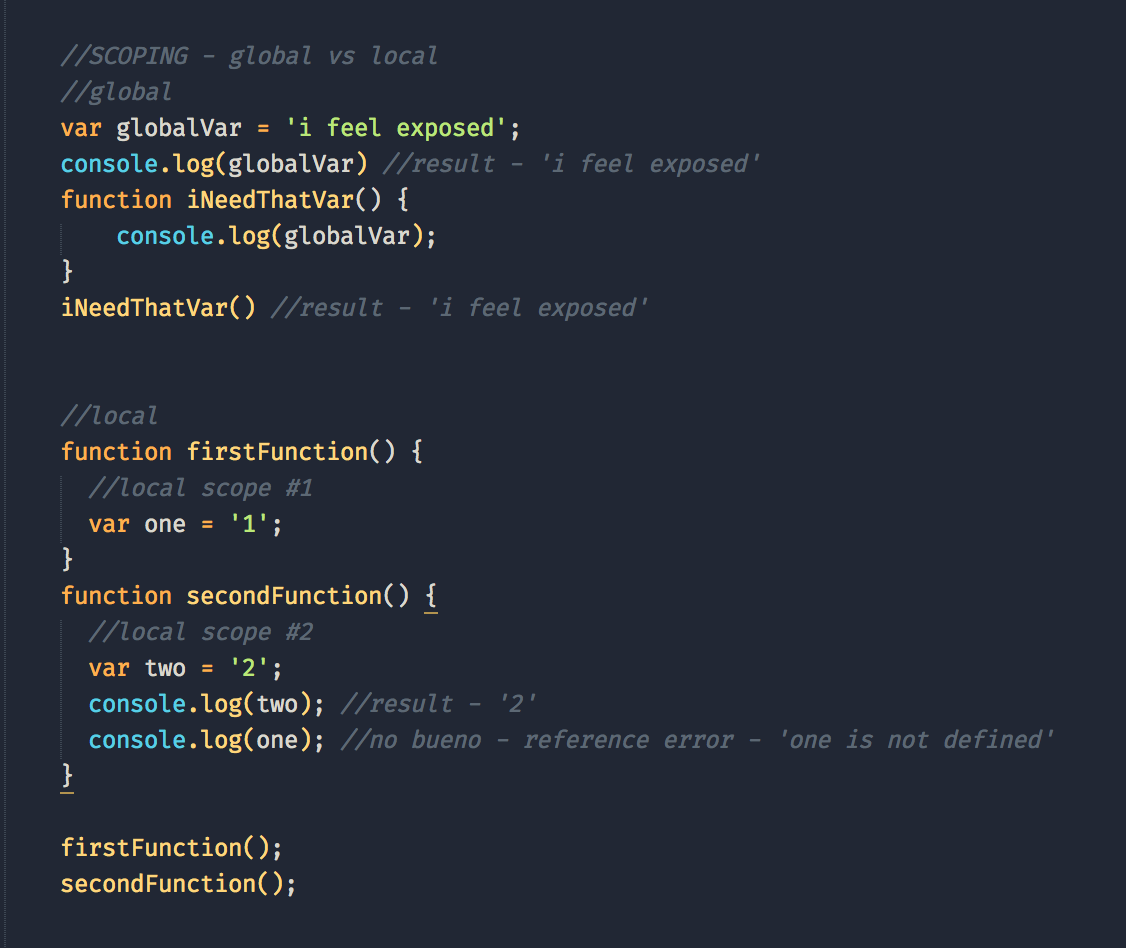
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
 Javascript Hoisting In Action Concepts And Implementations
Javascript Hoisting In Action Concepts And Implementations
 What Is Hoisting In Javascript Javatpoint
What Is Hoisting In Javascript Javatpoint

 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
Variable And Function Hoisting In Javascript A Drip Of
 Function Hoisting In Javascript
Function Hoisting In Javascript
 What Is Hoisting In Javascript Dev Community
What Is Hoisting In Javascript Dev Community
 Javascript Hoisting Interview Questions Amp Answers Console
Javascript Hoisting Interview Questions Amp Answers Console
 Variable And Function Hoisting In Javascript By Erin Walker
Variable And Function Hoisting In Javascript By Erin Walker
 Javascript Hoisting In Action Concepts And Implementations
Javascript Hoisting In Action Concepts And Implementations
 Hoisting In Javascript Dzone Web Dev
Hoisting In Javascript Dzone Web Dev
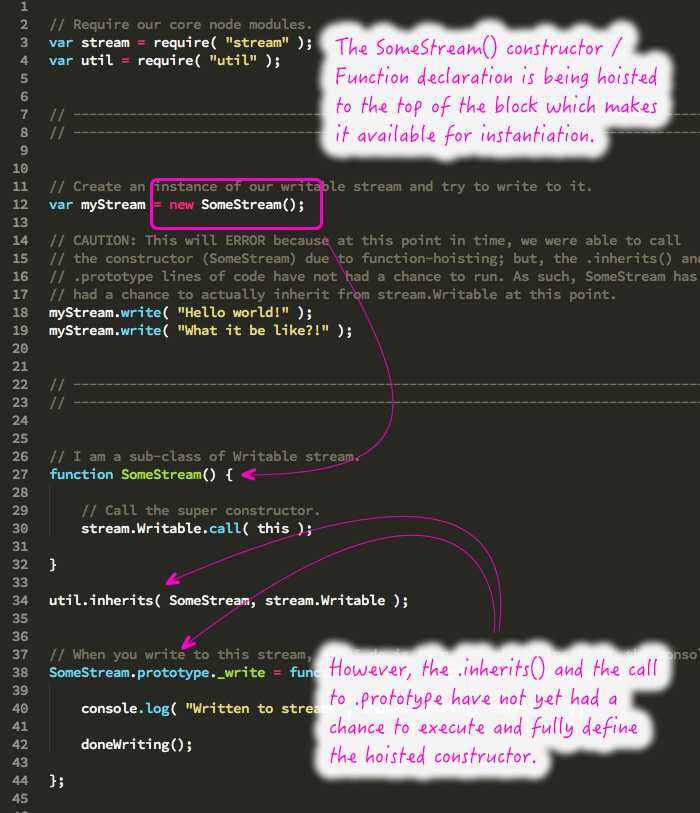
 Function Hoisting Prototype Chains Exports And Process
Function Hoisting Prototype Chains Exports And Process
 Hoisting In Javascript How Function Declarations Variables
Hoisting In Javascript How Function Declarations Variables


0 Response to "33 What Is Function Hoisting In Javascript"
Post a Comment