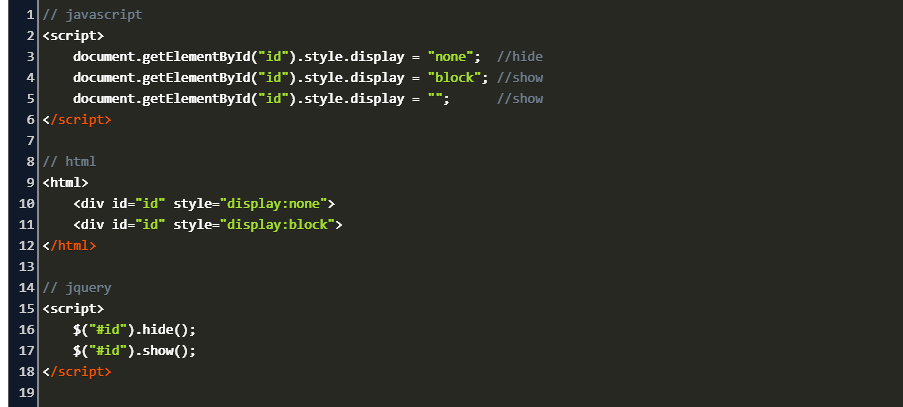
32 How To Hide A Textbox In Html Using Javascript
In this lesson, you will hide your clock, then add a link that if clicked, will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet: Feb 02, 2007 - how to hide a text box when a button is clicked. Javascript Forums on Bytes.
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
Dec 19, 2013 - You are almost there you just need to use style.display in order to show/hide the element. In the following code, a textbox will be displayed and a label will be hidden if the label is clicked.

How to hide a textbox in html using javascript. Sep 10, 2019 - FacebookTwitterLinkedInIn this article, you will learn how to show/hide a textbox based on the user’s selection of the drop-down menu. If the user selects yes from the drop-down menu, the text box will appear. Show/Hide a TextBox in Javascript and jQuery HTML Have you visited Europe before? Jan 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 May 2018 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 30, 2014 - I have several input text boxes. The default value for the boxes is the description of the contents of the box. When the user clicks on the box to type, the default values disappear so they can begin typing. My problem is what if the user forgets what the contents of the box is suppose to be.
Apr 14, 2005 - The problem is that before I click to show the textbox, html page reserve a space for it ! anybody know how to solve this problem? May 31, 2021 - elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and ... ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/hiding a asp:textbox on client side using javascript · hiding a asp:textbox on client side using javascript[Answered] RSS ... I am trying to show/hide a asp:textbox on the client side using the code as shown below.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. i am a beginer to javascript.I want to show a hidden textbox on a button click.i do the bellow code, but it doesnt work. What is the problem with my code? Sep 27, 2016 - What is the simplest way of hiding labels and inputs in a way that they do not affect the layout. See image and the code below. The label text3 is hidden and there is no extra gap between text2 and...
Jul 18, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide TextBox on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the TextBox will be shown and when the No Button is clicked the TextBox will be hidden. TAGs: JavaScript, jQuery, TextBox, Button Hi All, I want to show hide the textbox on click of anchor tag, using javascript. "txtMobile" CssClass= "form-control" placeholder= "Your Mobile Number" runat= "server" required= "required" Style=...
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 What Is The Simplest Way To Hide Labels And Inputs With
What Is The Simplest Way To Hide Labels And Inputs With
Show Hide Textbox On Button Click Using Jquery
 Jquery Detect A Textbox Content Is Changed Or Not
Jquery Detect A Textbox Content Is Changed Or Not
 Text Field Design Inspiration Amp Code Snippets
Text Field Design Inspiration Amp Code Snippets
 Hide Field Based On Checkbox Using Javascript In Odoo 12
Hide Field Based On Checkbox Using Javascript In Odoo 12
Add And Remove Textbox Using Javascript May 2020
 Using Javascript In Pdf Form Fields Pspdfkit
Using Javascript In Pdf Form Fields Pspdfkit
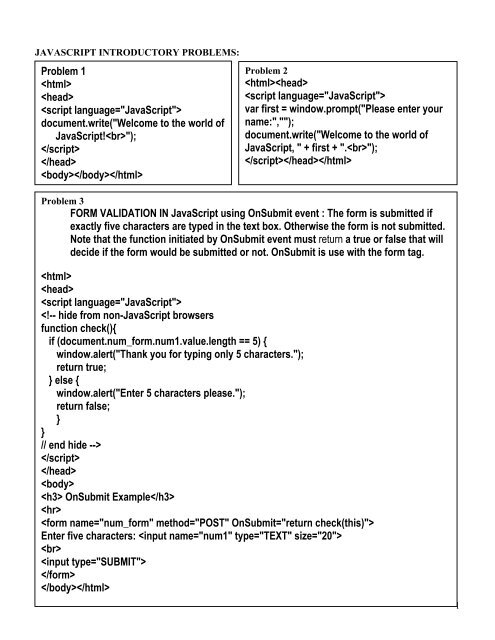
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
 Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
 Text Box Studio Pro 9 Guide Mendix Documentation
Text Box Studio Pro 9 Guide Mendix Documentation
 Password Hide In Html Javatpoint
Password Hide In Html Javatpoint
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
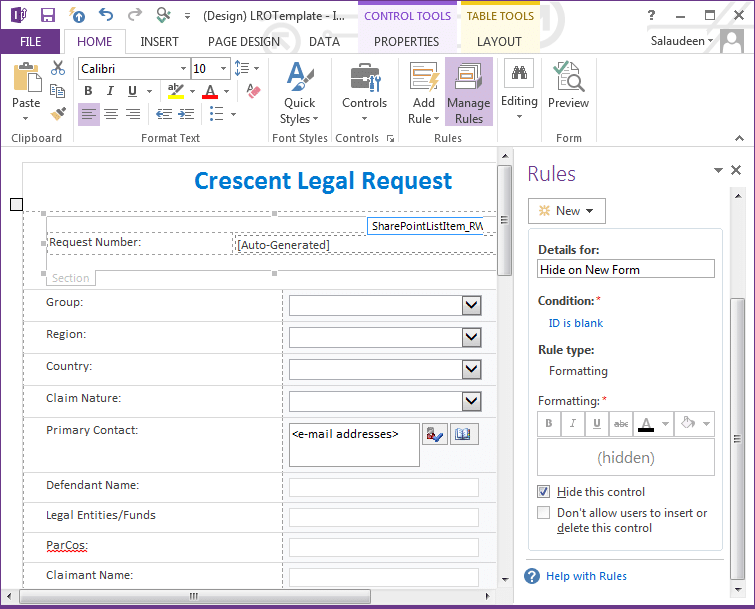
 How To Hide A Field In Infopath New Form Of Sharepoint List
How To Hide A Field In Infopath New Form Of Sharepoint List
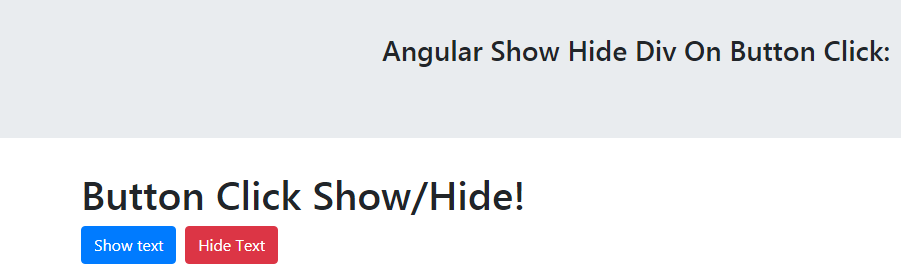
 Angular Show Hide Text On Button Click Simple And Easy
Angular Show Hide Text On Button Click Simple And Easy
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Show And Hide Input Fields Based On Radio Button
How To Show And Hide Input Fields Based On Radio Button
 Show And Hide The Password Field Value Based On Checkbox
Show And Hide The Password Field Value Based On Checkbox
Solved Working With The Html Textbox Onchange Event With
 Show Hide Service Catalog Variable Help Text Servicenow Guru
Show Hide Service Catalog Variable Help Text Servicenow Guru
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
Show Hide Text Box Using Javascript Amp Jquery Tutorialspanel
 How To Display Hidden Element When A User Starts Typing Using
How To Display Hidden Element When A User Starts Typing Using
 Remove Text From A Html Textbox Stack Overflow
Remove Text From A Html Textbox Stack Overflow
 Oracle Apex Show Or Hide Dom Elements Using Javascript
Oracle Apex Show Or Hide Dom Elements Using Javascript
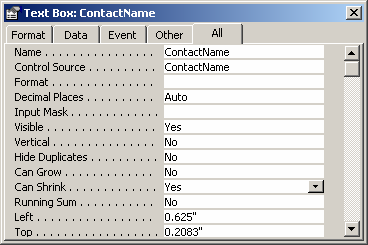
 Ms Access 2003 Hide Report Object If No Value
Ms Access 2003 Hide Report Object If No Value
 Hide Helper Text Box From Xterm Js
Hide Helper Text Box From Xterm Js


0 Response to "32 How To Hide A Textbox In Html Using Javascript"
Post a Comment