21 Foreach Vs For Javascript Performance
In the following sections, you'll find the different library imports and JavaScript for each method, the results of the tests appear at the end of this blog article. Lodash's foreach loop. Lodash is a JavaScript library that comes from Underscore, the "JavaScript library that provides a whole mess of useful functional programming helpers". Feb 11, 2021 - There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. There is a classic JavaScript for loop, JavaScript forEach method, and the for…of loop…
 For Loop Vs Foreach Vs For Of Learn Javascript
For Loop Vs Foreach Vs For Of Learn Javascript
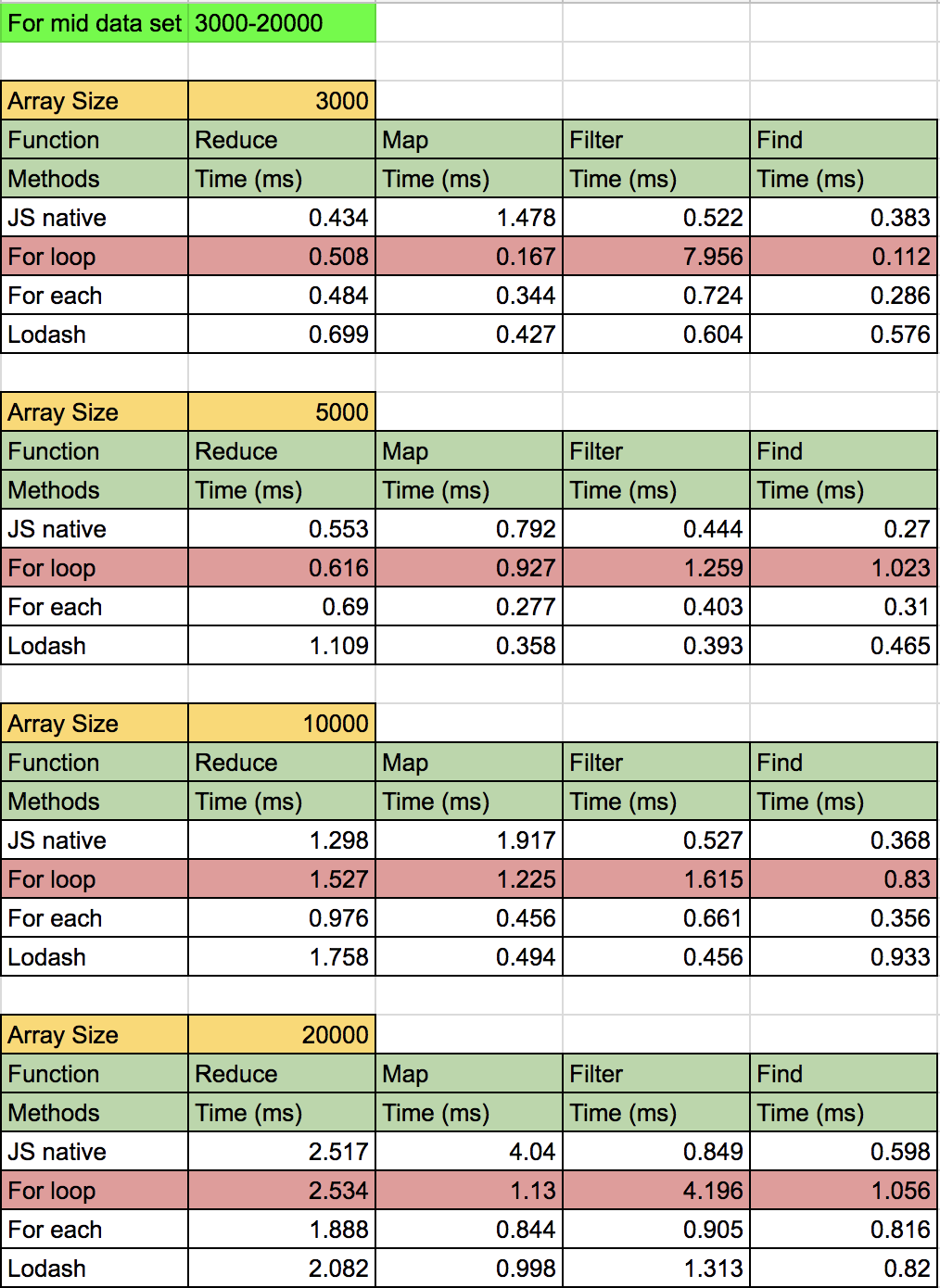
Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical…

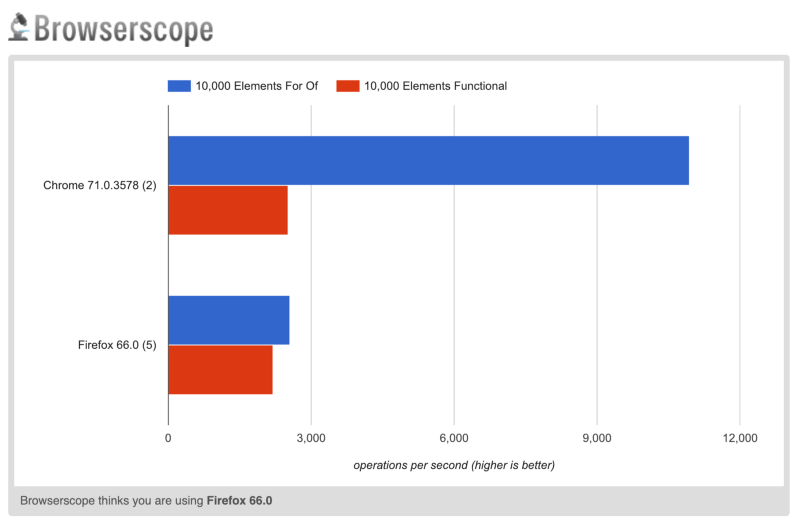
Foreach vs for javascript performance. Looping over Arrays: for vs. for-in vs. .forEach() vs. for-of [2021-01-07] dev, javascript ... The plain for loop in JavaScript is old. It already existed in ECMAScript 1. ... Any difference in performance between the four looping mechanisms should normally not matter. If it does, you are probably doing something very computationally intensive ... Over the last week or two, I've written a lot about modern array methods like forEach(), map(), filter(), and reduce(). One of the questions I've been asked a lot during the series is: What impact do these methods have on performance vs. using an old-school for loop? Rebecca Turner had already done some benchmarking on this, and told me that the modern are actually faster that for loops. 9/10/2014 · By josephscott. Post date. Thu 9 Oct 2014. 4 Comments. on JavaScript Performance: for vs. foreach. I ran across a jsperf test of a for loop vs foreach and I was surprised at the difference when running the test in Chrome 38: The for loop consistently came out over 40 times faster than the foreach. Tags. javascript, performance.
Performance comparison of Array.forEach() and Array.map() Do you want to know what the performance impacts are for these two functions? A quick comparison on jsben.ch suggests that forEach is faster when iterating over an array that contains 1000000 numeric values. Summary: Learn the differences between ForEach and ForEach-Object in Windows PowerShell.. Honorary Scripting Guy and Windows PowerShell MVP, Boe Prox, here today filling in for my good friend, The Scripting Guy.Today I am going to talk about some differences between using ForEach and using ForEach-Object in day-to-day scripting activities.. There are times when you are unable to make use of a ... Oct 26, 2018 - My go-to forEach wasn’t much better. Even the newest for-of (ES6) provides inferior performance. It turns out, the good old for loop (and also while) provides the best performance by far — 10x better! How can the newest and recommended solution make JavaScript so much slower?
Sep 12, 2017 - You may have come across this article regarding performance costs to forEach. If that is a concern to you, there are two options: Use lodash. I use lodash in almost all my projects. In case you don’t know what lodash is, it’s basically a utility library in JavaScript that lets you do a ... 9/5/2018 · We all know that for loop are faster than for each or javascript function, since under the hood of javascript functions might be using for loops or something else which I’m not sure. I did a simple test with an array of object and doing some operation via for loop / foreach / javascript functions and observing the time it take to execute. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...
Dec 01, 2019 - I’m not a full-time developer, and so I rely on my foundational knowledge to carry me through projects that require writing code. I was pretty excited when I found out about JavaScript’s .forEach()… Performance comparison in for and foreach loop: The for loop is considered to be openly executing the iteration where as the foreach loop hides the iteration and visibly simplified. The foreach loop is considered to be much better in performance to that of the generic for loop. The foreach loop though iterates over an array of elements, the ... JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers.
It really comes down to the preference of the developer. However, here are some things to consider when choosing between a for loop and the forEach method. 1. forEach keeps the variable’s scope to the block. The good thing about forEach is that the callback function within it allows you to keep that variable within the forEach’s scope. 15/3/2021 · On the other hand, .forEach is almost the same as for or for..of, only slower. There’s not much performance difference between the two loops, and you can use whatever better fit’s the algorithm. Unlike in AssemblyScript , micro-optimizations of the for loop don’t make sense for arrays in JavaScript. for vs forEach() 1. Improved Readability with forEach() Both a for loop and the forEach() method allow you to loop over an array, but let me give you my perspective on why I prefer forEach() most of the time. First, I find that forEach() has better readability than the for loop. In the example above, the animal for each iteration is passed to ...
In JavaScript there is an array operator forEach which does the same thing as map except it doesn't return a new array. I think that forEach is almost like a transition between using for loops ... Dec 02, 2019 - The some() method iterates through elements and checks if any value in the array satisfies a condition. The some() method accepts a boolean expression with the following signature: The some() method… Many posts discuss how to use .forEach(), .map(), .filter(), .reduce() and .find() on arrays in JavaScript. I thought it would be useful to provide an explanation of when to use the common array…
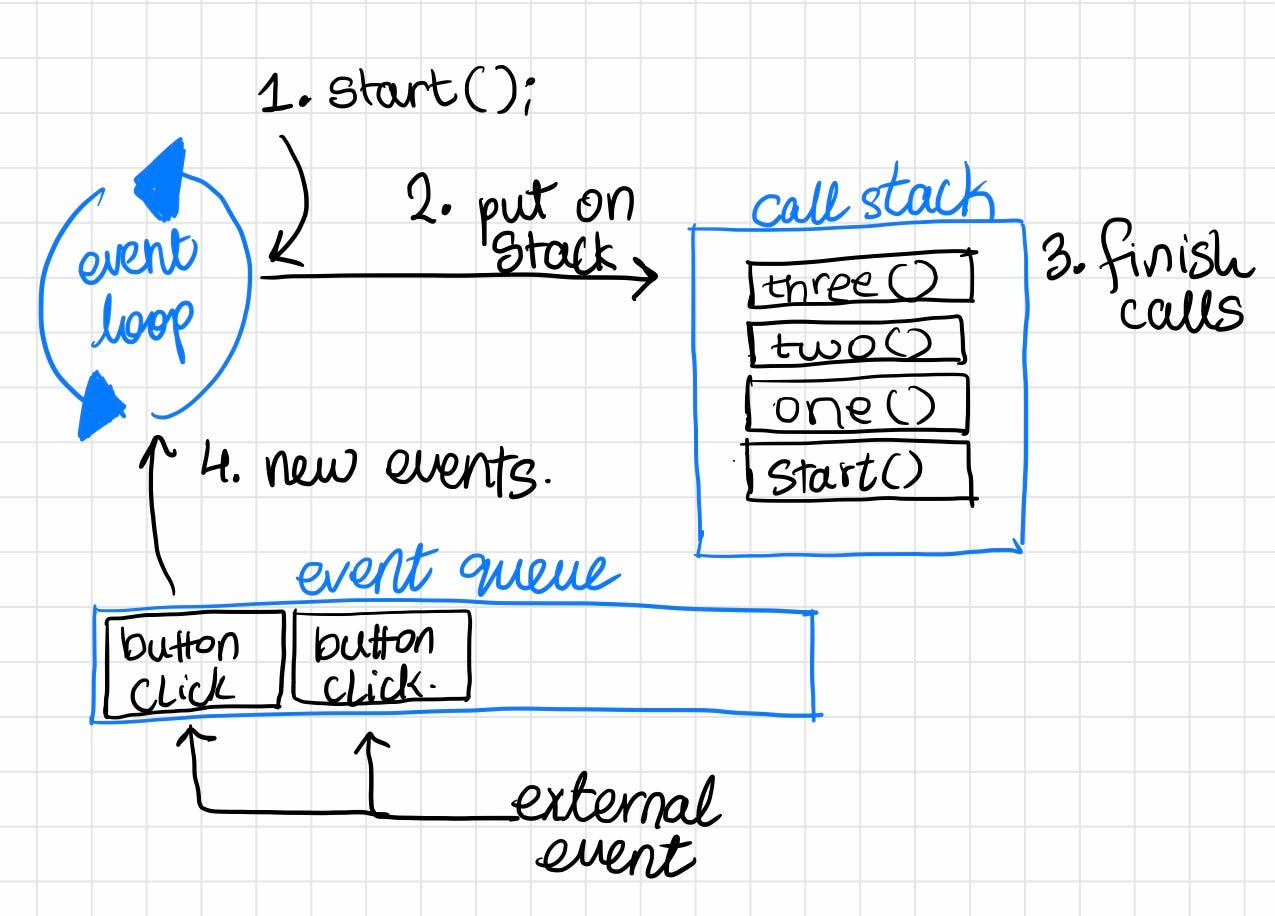
JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: lodash forEach vs for i loop - MeasureThat 16/11/2020 · Unfortunately, the for-loops or forEach do not use the event-loop, but they are rather synchronously run (for-loops) or put on the call stack (forEach). This also means that using either of these ways of looping through data will block any other task that needs to run on the main thread. As an example, we can consider the following code. JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: forEach vs reduce vs map vs filter vs for - MeasureThat
JavaScript has some handy methods which help us iterate through our arrays. The two most commonly used for iteration are Array.prototype.map() and Array.prototype.forEach(). But I think that they remain a little bit unclear, especially for a beginner. Because they both do an iteration and output something. Foreach as a function is completely pointless though imo. It is also a pain to debug and step through, which to me is the most obvious inferiority it has. For .. of loops are by far the most readable and nicest to type, but they also seem to have pretty bad performance on large collections. Object Oriented Programming is readable. Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach ().
Array. Foreach performance is approximately 6 times slower than FOR / FOREACH performance. The FOR loop without length caching works 3 times slower on lists, comparing to arrays. The FOR loop with length caching works 2 times slower on lists, comparing to arrays. forEach.forEach are methods that primarily iterate over arrays (also over other enumerable, such as Map and Set objects). They are newer and provide code that is subjectively easier to read. Example: [].forEach((val, index)=>{ ... }); Benefits: does not involve variable setup (iterates over each element of … Home Carbon Ads "foreach" vs "for of" vs "for in" in JavaScript "foreach" vs "for of" vs "for in" in JavaScript. In this tutorial I will tell you the difference between foreach, for of and for in loops. A collection is an object which contains a group of elements. For example: arrays, set, list, custom collections etc.
If you've worked with JavaScript for a little while, you've probably come across two seemingly similar Array methods: Array.prototype.map() and Array.prototype.forEach(). Well, the forEach() method… Feb 20, 2019 - There are 4 different ways to iterate through an array in JavaScript: `for`, `forEach`, `for/in`, `for/of`. What are the tradeoffs between them? 4/3/2021 · forEach Loop; It is one of the original ways of iterating over an array. It is a newer way with lesser code to iterate over an array. It is faster in performance. It is slower than the traditional loop in performance. The break statement can be used to come out from the loop. The break statement cannot be used because of the callback function.
The undefined is the returned value of the forEach() call. forEach ALWAYS iterate through the entire array. Not good for large arrays. It does NOT wait for asynchronous tasks to complete. map() Returns an array of the return values of the callback function. Everything else behaves the same as a forEach() call. 9/5/2018 · We all know that for loop are faster than for each or javascript function since under the hood of javascript functions might be using for loops or something else which I’m not sure. I did a simple test with an array of objects and doing some operation via for loop/ for each / javascript functions and observing the time it takes to execute. JavaScript Array Methods: forEach vs map March 05, 2020 3 min read As a JavaScript developer, you may have been in a position of using forEach or map array method on the Array.prototype object to iterate through the elements of an array and wondered the choice to make based on performance gain.
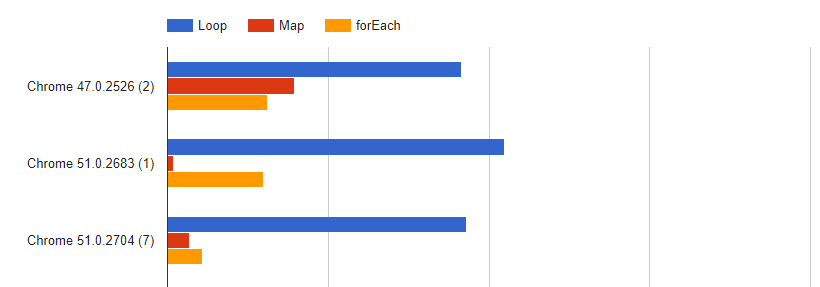
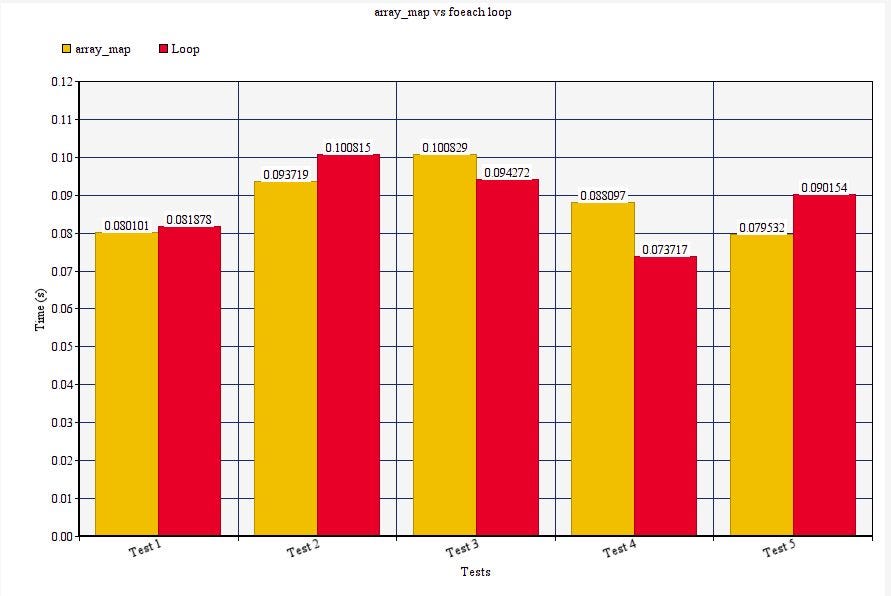
Jun 20, 2018 - javascript arrays performance performance-testing jsperf ... You can measure the execution time of your above code and see for yourself :) – Yotam Omer Jun 20 '18 at 15:08 ... There is no way to stop or break a forEach() loop other than by throwing an exception. Jan 01, 2021 - I'm wondering if there are any significant differences between doing: and Performance summary. In the article, I tested the performance of three popular loops and one array method, for loop, while loop, do while loop and .forEach() method. I tested it with similar code to execute, the same amount of executions and in three different browsers. Let's now take a look and the summary of all the data we got.
9/10/2010 · Unsurprisingly, the performance characteristics vary quite noticeably between browsers. What was surprising to me at least was that the new [].forEach() is one of or the slowest method to iterate through an array – slower than implementing forEach yourself in JavaScript in most browsers (mobile Safari being the exception).
 Improved Javascript And Webassembly Performance In Edgehtml
Improved Javascript And Webassembly Performance In Edgehtml
 Java 8 Iterable Foreach Vs Foreach Loop With Examples
Java 8 Iterable Foreach Vs Foreach Loop With Examples
 Javascript Foreach Loop Performance Stack Overflow
Javascript Foreach Loop Performance Stack Overflow
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Refactor To Convert A For Loop To A Foreach Statement
Refactor To Convert A For Loop To A Foreach Statement
 Php Foreach Loop Geeksforgeeks
Php Foreach Loop Geeksforgeeks
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 For Loop While Loop Do While Loop And Other Javascript
For Loop While Loop Do While Loop And Other Javascript
 How To Increase Your Frontend App S Performance 5 Coding
How To Increase Your Frontend App S Performance 5 Coding
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays

 Php Array Map Vs Foreach Loop Loops Are One Of The Most
Php Array Map Vs Foreach Loop Loops Are One Of The Most
Foreach Loop In Javascript Javascript Array Foreach
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
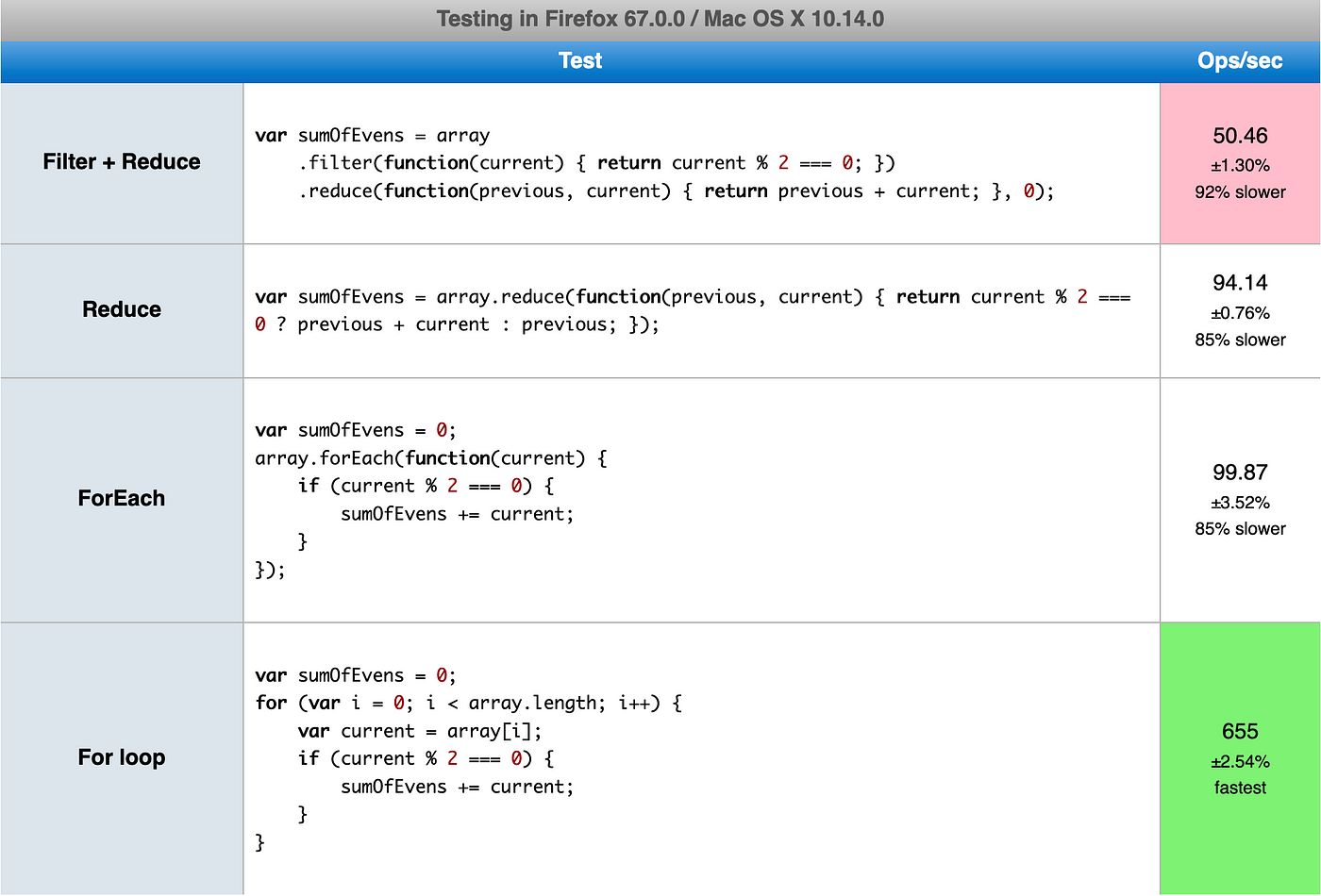
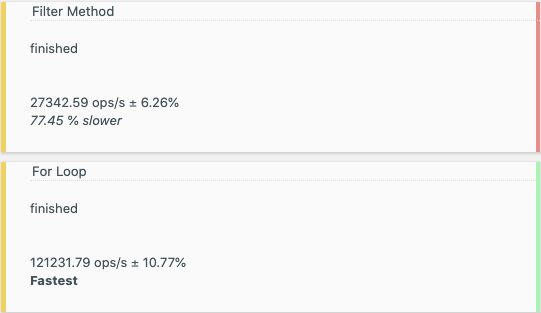
 Are Javascript For Loops Better Than Filter And Foreach
Are Javascript For Loops Better Than Filter And Foreach
 Are Javascript For Loops Better Than Filter And Foreach
Are Javascript For Loops Better Than Filter And Foreach



0 Response to "21 Foreach Vs For Javascript Performance"
Post a Comment