32 Window Scroll Top Javascript
scrollTo. method (window) Scrolls the contents of the document window to the specified horizontal and vertical positions. The scrollTo method is a new version of the scroll method and identical to it. If you want to scroll the document by a specified number of pixels, use the scrollBy method. The position of the document's scrollbars can be ... "$(window).scrollTop" Code Answer. window.scroll . javascript by Crowded Chimpanzee on Oct 15 2020 Comment
 Jquery Scroll To Top Plugins Jquery Script
Jquery Scroll To Top Plugins Jquery Script
Scrolling the window object in JavaScript is quite strange if done using the scrollLeft and scrollTop properties. Likewise, we are provided with three methods to ease in changing the scroll offset of window, and of any element we wish: scroll (), scrollTo () and scrollBy (). Following is a discussion on these methods. scroll () and scrollTo ()

Window scroll top javascript. It's actually really easy to natively animate scrolling. Instead of using this syntax that you might familiar with: window.scroll(0, 1000); // *jumps* the webpage down 1000px. Use this alternate syntax: window.scroll( { top: 1000, behavior: 'smooth' // 👈 }); That's it! That will animate the scrolling. It's a little odd that there's ... JQuery. Best JavaScript code snippets using jquery. JQuery.scrollTop (Showing top 15 results out of 315) Set the current vertical position of the scroll bar for each of the set of matched elements. Attach an event handler function for one or more events to the selected elements. Set one or more CSS properties for the set of matched elements. Window 'scrollTop' Example cat_name JAVASCRIPT DHTML TUTORIALS Source code Examples
The call to elem.scrollIntoView (top) scrolls the page to make elem visible. It has one argument: If top=true (that's the default), then the page will be scrolled to make elem appear on the top of the window. The upper edge of the element will be aligned with the window top. window.addEventListener ("scroll", function() {. amountscrolled () }, false) Move your eyes down to the trackLength variable, which gets the total available scroll length of the document. The variable will contain 0 if the page is NOT scrollable. The pctScrolled variable then divides the scrollTop variable (amount the use has scrolled) with ... The addEventListener () method attaches an event handler to the window if you scroll window. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. scrollBtn a const Variable,it is get you value of scroll to button.
Like the window object, you can attach a scroll event handler to any HTML element. However, to track the scroll offset, you use the scrollTop and scrollLeft instead of the scrollX and scrollY. The scrollTop property sets or gets the number of pixels that the element's content is vertically scrolled. The scrollTop property in JavaScript is used to set or return the vertical scrollbar position of any element. Setting the scrollTop to any value will make the page scroll to that location. The scroll by default takes place immediately and abruptly scrolls to the value. This scrolling can be animated using jQuery. 2. Testing Environment. This page reports the results returned by all twelve functions. The grid is added to the page so the values can be compared to actual window size and scroll bars positions. DOCTYPE DTD statement at the beginning of the file can be temporarily commented out to read the values in non DTD mode. pixel.gif images can be commented out to see the values without the scroll bars ...
3/8/2021 · In jQuery, the scrollTo () method is used to set or return the vertical scrollbar position for a selected element. This behavior can be used to scroll to the top of the page by applying this method on the window property. Setting the position parameter to 0 scrolls the page to the top. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. When scrollTop is used on the root element (the <html> element), the scrollY of the window is returned.
15/8/2021 · Window scroll top javascript. Scroll Then Fix Content Css Tricks. Sticky Sidebar Stick To Bottom When Scrolling Down Top When. Detect 30 From Browser Window Bottom Using Scrolltop. Scroll To The Top Of Page Css And Javascript Solutions To. Best Free Scroll To Top Javascript Plugins Amp Snippets. Window.scrollTo () scrolls to a particular set of coordinates in the document. Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element.
The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0). The scrollLeftand scrollTopare relative to that coordinate. The following shows how to get the scroll position of the element with the class.btn: …is a sure bet to scroll the window (or any other element) back to the top. The scrolling behavior of that is determined by CSS as well, but if you aren't doing that, you can force the smoothness in JavaScript: window.scroll({ top: 0, left: 0, behavior: 'smooth' }); scroll. method (window) Scrolls the contents of the document window to the specified horizontal and vertical positions. This method has been replaced by the scrollTo method, use that instead. If you want to scroll the document by a specified number of pixels, use the scrollBy method. The position of the document's scrollbars can be retrieved ...
Bonus Bonus Points: a) rename the function so it doesnt actually override "scrollto" for the window b) add a flag that prevents "upwards" scrolling, yes that may only be my usecase but YMMV scrollTop (And a Little bit of offsetTop) scrollTop is an element property that gets or sets the top position (vertical scroll position) of the selected element. scrollTop measures the distance... importance: 5. Create a "to the top" button to help with page scrolling. It should work like this: While the page is not scrolled down at least for the window height - it's invisible. When the page is scrolled down more than the window height - there appears an "upwards" arrow in the left-top corner.
Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. Solution 2. Accept Solution Reject Solution. The scrollTop property isn't W3C standard - even it implemented in most browsers (originally form IE ), but not in Chrome. The standard property called pageYOffset (not supported in IE < 9) - try it! JavaScript. const scrollTop = document.getElementById('scrolltop') // When the page is loaded, hide the scroll-to-top button window.onload = => {scrollTop.style.visibility = "hidden"; scrollTop.style.opacity = 0;} // If the page is scrolled more than 200px, // display the scroll-to-top button // Otherwise keep the button hidden window.onscroll = =>
version added: 1.2.6 .scrollTop ( value ) value. Type: Number. A number indicating the new position to set the scroll bar to. The vertical scroll position is the same as the number of pixels that are hidden from view above the scrollable area. Setting the scrollTop positions the vertical scroll of each matched element. 16/7/2009 · If you don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo() method -- passing in 0, 0 will scroll the page to the top left instantly. window.scrollTo(xCoord, yCoord); Parameters. xCoord is the pixel along the horizontal axis. yCoord is the pixel along the vertical axis. Published February 3, 2021. To scroll to a specific position in the browser window, you can use the scrollTo () method in the global window object in JavaScript. For example, to scroll 100px from the top of the page, you can pass 0 as the first argument (X Coordinate) and 100 as the second argument (Y Coordinate)to the scrollTo () method like this,
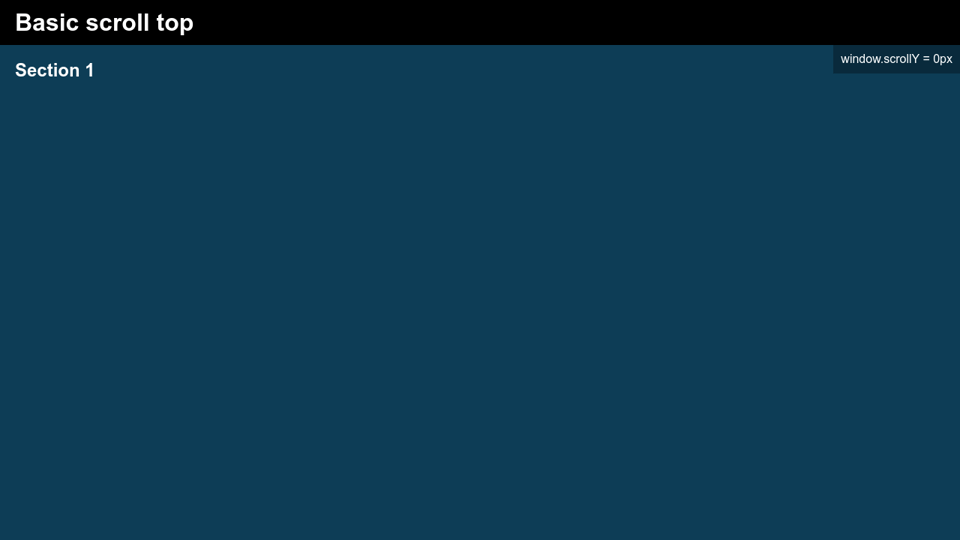
window.scrollY Distance from top of the viewport to the top of the scrollbar. Value will vary as you scroll downward. document.documentElement.scrollTop Similar to window.scrollY (currently broken in WebKit based browsers) document.body.scrollTop Wide support, but deprecated in strict mode; Offset Detection
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
Hide The Top Menu On Scroll Down And Show Up When Scroll Up
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 Build Your Own Virtual Scroll Part I Dev Community
Build Your Own Virtual Scroll Part I Dev Community
Best Javascript Frameworks For 2021 Data Science Central
 Basic Scroll Top Javascript Only
Basic Scroll Top Javascript Only
 Scroll To Top Vanilla Js Tutorial 2020
Scroll To Top Vanilla Js Tutorial 2020
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
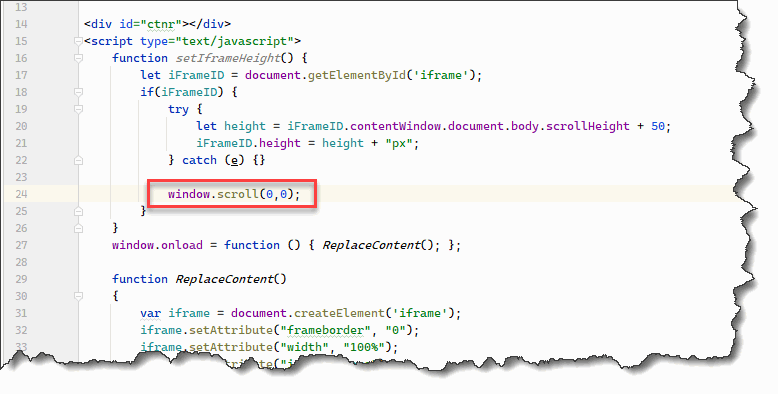
 Embed Form As Iframe Scroll Up After Submission Da
Embed Form As Iframe Scroll Up After Submission Da
Determining How Much The User Has Scrolled The Page Using
 Find Javascript Scroll Top Property Without Using Scrolltop
Find Javascript Scroll Top Property Without Using Scrolltop
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 Smooth Scroll Animation With Css Amp Javascript Simple Examples
Smooth Scroll Animation With Css Amp Javascript Simple Examples
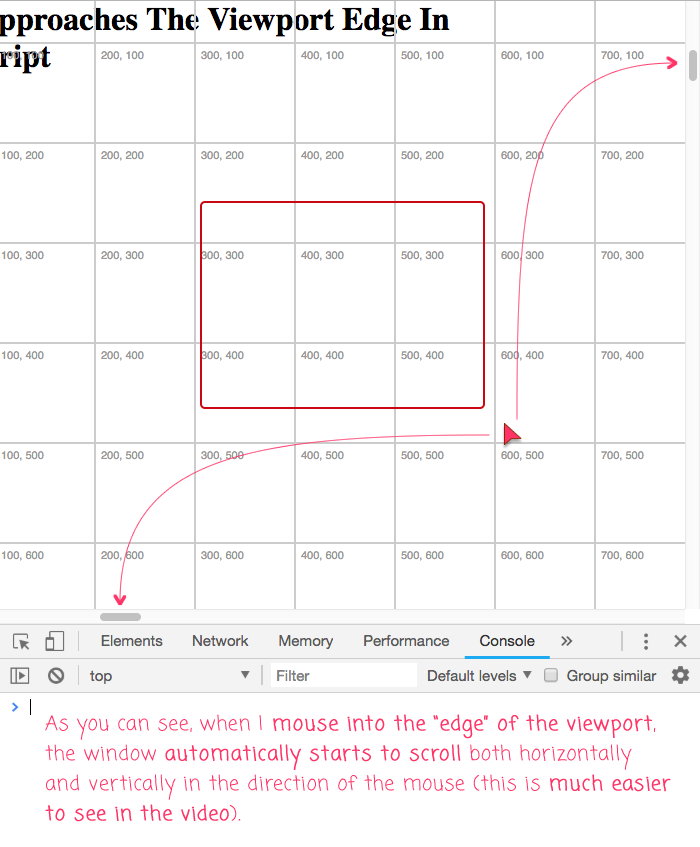
 Automatically Scroll The Window When The User Approaches
Automatically Scroll The Window When The User Approaches
 Please Help Soft Rejected For Proper Event Binding Envato
Please Help Soft Rejected For Proper Event Binding Envato
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
Detecting End Of Scrolling In Html Element
 Load Content While Scrolling With Jquery Load More Data On
Load Content While Scrolling With Jquery Load More Data On
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 Custom Javascript Repro Documentation
Custom Javascript Repro Documentation
Scroll A Window In Javascript In Javascript
 Javascript Function Scroll To Top 0 0 Possible Product
Javascript Function Scroll To Top 0 0 Possible Product
 Scroll Content 100px With Javascript Code Example
Scroll Content 100px With Javascript Code Example
Automatically Scroll The Window When The User Approaches The
 Prevent Page Scrolling When A Modal Is Open Css Tricks
Prevent Page Scrolling When A Modal Is Open Css Tricks
 Can T Get Scroll Position Using Window Scrolly Or Window
Can T Get Scroll Position Using Window Scrolly Or Window
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets

0 Response to "32 Window Scroll Top Javascript"
Post a Comment