30 Href Void 0 Javascript
The reason you'd want to do this with the hrefof a link is that normally, a javascript:URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void(0)is just a short and simple script that evaluates to undefined. Aug 15, 2012 - I typed in when I realised… why? It’s going to be a clickable link that triggers a javascript event. Wouldn’t it be better to simply omit the href attribute, it’s not required after all. It seems the only reason to include the href is to force the hand cursor.
 Javascript Void How Does Void Operator Work In Javascript
Javascript Void How Does Void Operator Work In Javascript
javascript:void(0) - more easy to understand, than javascript:some_code_to_execute. Sure, in your case javascript:; is not hard to read, is one will not assume code got broken. Theres several reason, why handling lcicks with javascript: is bad. I know it's not the actual question, but it's related:

Href void 0 javascript. 27/10/2020 · This, used with void(0) means, do nothing - don't reload, don't navigate, do not run any code. For example: <a href="javascript:void(0)">Link</a> The "Link" word is treated as a link by the browser. For example, it's focusable, but it doesn't navigate to a new page. 0 is an argument passed to void … Learn how to use Javascript void 0 to add inreased functionality to your scripts with Tizag 's Javscript Void 0 lesson. JavaScript void is often used when, inserting an expression into a web page may produce an unwanted side-effect. By using JavaScript:Void (0), you can eliminate the unwanted side-effect, because it will return the undefined primative value. A common usage of JavaScript:Void (0) is with hyperlinks.
A utilização de quaisquer um destes exemplos promove o "JavaScript obstrutivo" o que torna o código difícil de manter e nada escalável. Usar javascript:void(0) não permite que os usuários abram este link em nova aba, o que pode ser frustrante. Usar javascript:void(0) viola a Política de Segurança de Conteúdo (CSP) em páginas seguras ... The javascript: void(0) should no longer appear. If it does, try the following alternatives as well. Option 2: Reload the page by bypassing the cache. This option refreshes corrupted or possibly outdated files. While holding the shift key, click on the Reload button. It is often used with hyperlinks. Usually the browser refreshes the page or loads a new page on clicking a link. The javascript:void (0) can be used when we don't want to refresh or load a new page in the browser on clicking a hyperlink. We can use the operand 0 in two ways that are void (0) or void 0.
Jul 20, 2021 - The void operator evaluates the given expression and then returns undefined. javascript:void(0) 含义 我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢? javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。 语法格式如下: void func() javascri.. The carbon cycle describes the storage and exchange of carbon between the Earth's biosphere, atmosphere, hydrosphere, and geosphere. This week we learn the major natural ecological cycles. They ...
javascript: void(0); is used as a placeholder URL to indicate that an onclick event is tied to the link to do the actual action. If JavaScript is blocked for some reason then this javascript: void(0); link comes into view. Put them together and you have composed a way to programmatically "do nothing" when a link is clicked. JavaScript Void(0) is often used when, inserting an expression into a web page may produce an unwanted side-effect. You may occasionally encounter an HTML document that uses href="JavaScr... Jan 17, 2018 - If inserting an expression into a web page results in an unwanted effect, then use JavaScript void to remove it. Adding “javaScript:void(0)”, returns the un ...
Usage of javascript:void(0) means that the author of the HTML is misusing the anchor element in place of the button element. Anchor tags are often abused with the onclick event to create pseudo-buttons by setting href to "#" or "javascript:void(0)" to prevent the page from refreshing. The void operator in JavaScript causes the return value of the expression following it to return undefined, which prevents this action from happening. The reason you'd want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. Using 'javascript:void 0' will do cause problem in IE. when you click the link, it will trigger onbeforeunload event of window ! <!doctype html> <html> <head> </head> <body> <a href="javascript:void(0);" >Click me!</a> <script> window.onbeforeunload = function() { alert( 'oops!' ); }; </script> </body> </html>
Jun 03, 2019 - <a href=”javascript:void(0)”> <a href=”javascript:{}”> <a href=”javascript:null”> Feb 13, 2020 - JavaScript’s void operator evaluates an expression and returns undefined. You can use the console to verify the same: Note: void, irrespective of any value passed along, *always returns undefined as shown above*. But, void with the operand 0 is preferred. There are two ways of using operand ... In my code, Anchor tag is having the href attribute as below "javascript:void(0) but when we click on anchor tag form was submitting though javascript. So in this case when click() to click on link will not work. we should use the submit(). Finally this issue is resolved with following code. driver.findElement(By.xpath(xpath)).submit();
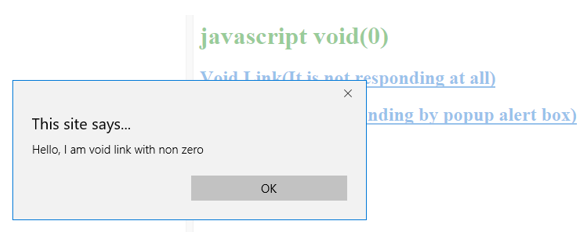
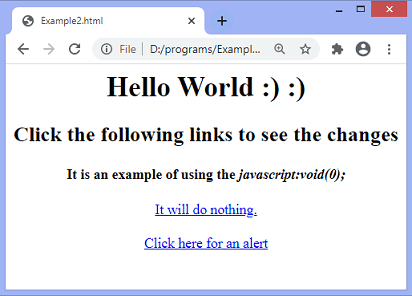
Sep 06, 2019 - We can use Javascript void(0) when we do not want the browser to load a new page or refresh the same page when a link is clicked. Instead, we want the browser to perform the Javascript attached to that link. ... Click Here to display alert! The link above is displayed using the code shown below: <a href... Prevent javascript URLs warning in React 16.9 salesforce/design-system-react#2384. Closed. twinh added a commit to miaoxing/app that referenced this issue on Jun 9, 2020. chore: 移除 javascript:; 1a2ad7a. facebook/react#16592. aszx87410 mentioned this issue on Jun 18. Normally, when you click a link, the browser loads a brand new page or refreshes the same page (depending on the URL specified). But you most likely don't desire this to happen if you have hooked up some JavaScript thereto link. To prevent the page from refreshing, you could use void (0).
Aug 18, 2009 - You can use just href="javascript:" for the same purpose. As stated in the answer for this question, the void(0) part was originally intended for early versions of browsers where javascript: URI handling was different. But now I couldn't even find a version where the shorthand wouldn't work, ... Dec 19, 2013 - I can see a lot of on html pages. From I've read it does nothing by returning undefined. How is this different with The root reason for causing the javascript void (0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit. The JavaScript Void error may be related to the Java software installed on your computer.
Mar 14, 2011 - If you do feel like using javascript:void(0) then first write out the following line ten trillion times before you do. href=“javascript:void(0)” means “Go away you are too insignificant a microbe for me to take the effort to make my web page work properly for you”. A href JavaScript void 0 | "ignores" the link click. A href JavaScript void is an operator that is used to return an undefined value so the browser will not be able to load a new page. Web Developers use javascript:void (0) because it is the easiest way to prevent the default behavior of anchor tag. As mentioned earlier, the javascript: void (0) is a function used for instructing the web page to not follow its usual path of action. This effective when an event such as a button click is encountered or when you click on a link. Difference Between void () and void (0) The void is a unary operator in JavaScript.
I'd say the best way is to make an href anchor to an ID you'd never use, like #Do1Not2Use3This4Id5 or a similar ID, that you are 100% sure no one will use and won't offend people. Javascript:void(0) is a bad idea and violates Content Security Policy on CSP-enabled HTTPS pages https://devel... Compile javascript-void1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. En plus de la réponse technique, javascript:void signifie que l'auteur fait fausse route. Il n'y a aucune raison valable d'utiliser un javascript: pseudo-URL (*). En pratique, cela entraînera des confusions ou des erreurs si quelqu'un essaie des choses comme "lien en signet", "ouvrir le lien dans un nouvel onglet", etc. Cela arrive assez ...
คำสั่ง void (0) เป็นคำสั่งที่ทำให้ javascript ไม่่ต้องทำอะไรเลยครับ ถ้าใช้กับ link ก็จะหมายถึง ไม่ต้องให้ลิงค์ทำงาน กดไม่ไป ประมาณนั้น ... href javascript void. javascript by Vivacious Vendace on Jan 13 2021 Donate Comment. 3. The void operator evaluates the given expression and then returns undefined. The void operator is often used merely to obtain the undefined primitive value, usually using “void (0)” (which is equivalent to “void 0”). React is dropping the javascript:void(0)solution and the href doesn't certainly accept the empty attribute value. Basically what react wants us to do is to use a different component, for instance a button. We can always make a button look like a link using CSS(and thus, won't contain hrefand the complexity to remove it's behaviour).
Thuộc tính href của link liên kết thỉnh thoảng được đặt với giá trị là javascript:void(0). Mọi người cho mình hỏi giá trị này là của HTML hay JavaScript. Nếu là của ... PR #2869 introduced an empty href attribute to enable keyboard accessibility for toggling accordion groups. This introduced a page refresh issue which was fixed by #3299. The fix for this was introducing a noop via javascript.void(0) to the href attribute. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.
“javascript void(0) href” Code Answer’s. javascript void(0) href . javascript by Brave Boar on Dec 01 2020 Comment . 1 Source: www ... I am going to throw some light on these two hrefattributes; # vs Javascript:void(0); the context in which they can be used, what are the different uses for them, when one is better than the other and finally find out the best href attribute between the two attributes for empty links.
 Integration For Product Catalog 1 0 Checkout Amp Self Serve
Integration For Product Catalog 1 0 Checkout Amp Self Serve
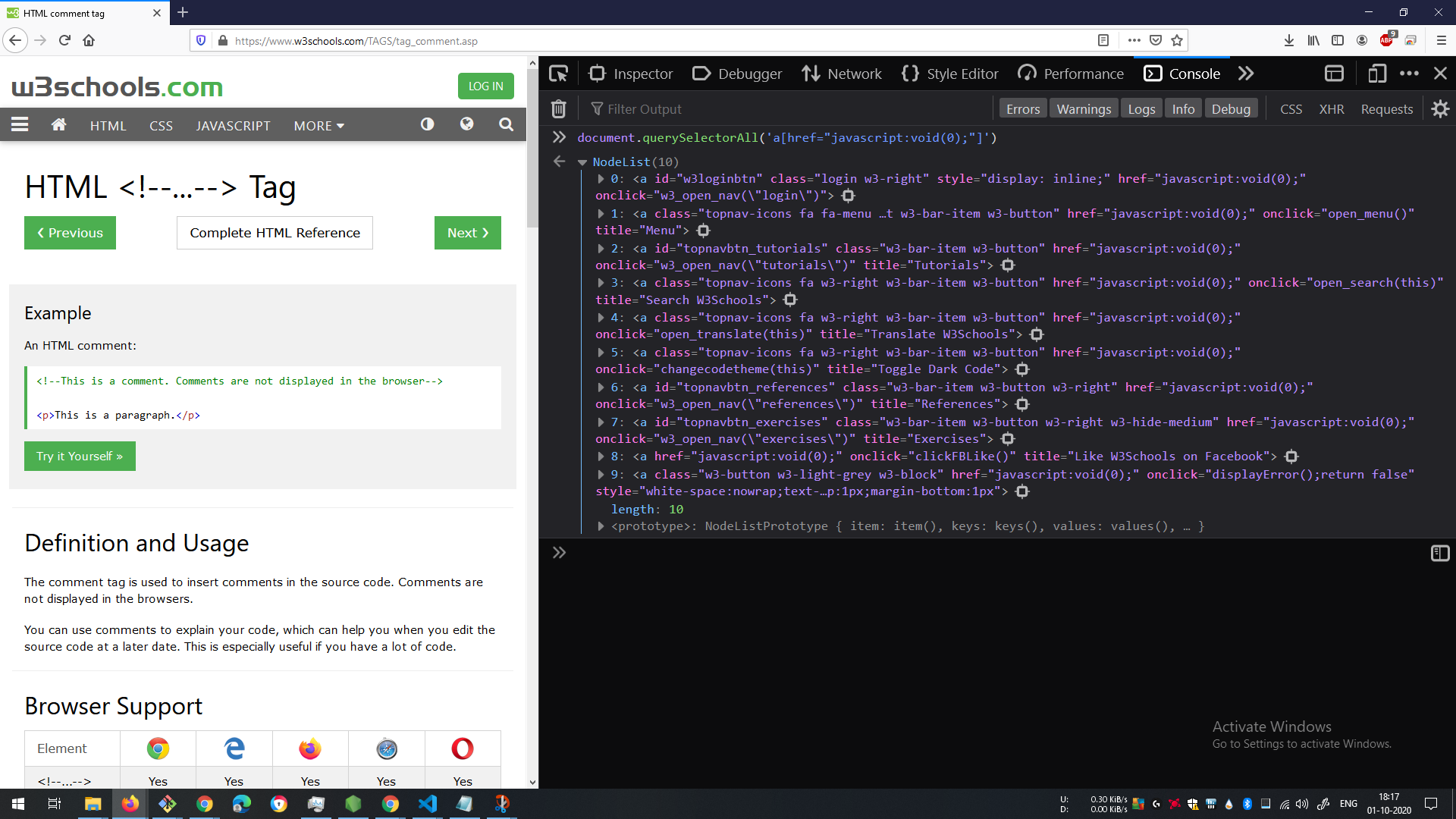
 Display Actual Link Href Instead Of Javascript Void 0
Display Actual Link Href Instead Of Javascript Void 0
 What Does Javascript Void 0 Mean Geeksforgeeks
What Does Javascript Void 0 Mean Geeksforgeeks
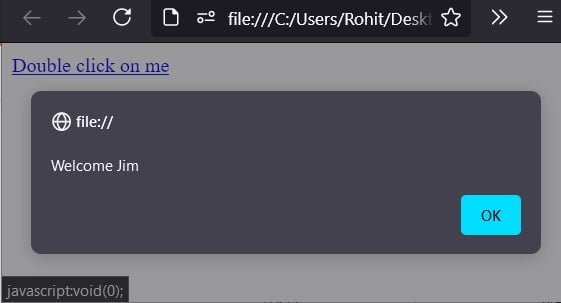
![]() Webbrowser Control Behavior With Links Having Href
Webbrowser Control Behavior With Links Having Href
 Javascript Void How Does Void Operator Work In Javascript
Javascript Void How Does Void Operator Work In Javascript
Javascript Void 0 Gaoyang Blog 博客园
 Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
Tip Avoid Javascript Void 0 For Empty Links 30 Seconds
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Href 与href Javascript Void 0 的区别 我来乔23 博客园
Href 与href Javascript Void 0 的区别 我来乔23 博客园
 An Odd Quirk With Xss Through Javascript Uri Digininja
An Odd Quirk With Xss Through Javascript Uri Digininja
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
 A Href Javascript Void 0 Undefined Primitive Value Code
A Href Javascript Void 0 Undefined Primitive Value Code
Downloading Text Using Blobs Url Createobjecturl And The
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 Edit Task Form Add A Hyperlink Target Blank D Page
Edit Task Form Add A Hyperlink Target Blank D Page
How To Make An Anchor Tag To Do Nothing Studyzone4u Com
 Vs Javascript Void 0 Which One Is The Best Attribute For
Vs Javascript Void 0 Which One Is The Best Attribute For
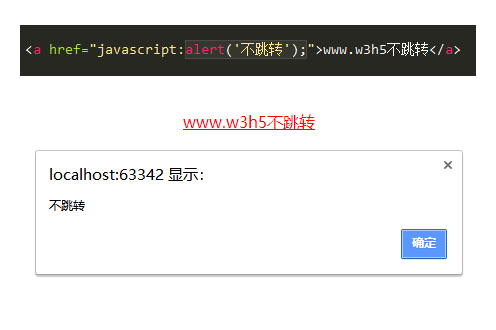
 A标签中防止跳转的href Javascript Void 0 等都是什么
A标签中防止跳转的href Javascript Void 0 等都是什么
 How To Create An Event For Href Javascript Void 0
How To Create An Event For Href Javascript Void 0

 How To Click Href Javascript Void 0 And Hidefocus True With
How To Click Href Javascript Void 0 And Hidefocus True With
 How To Fix Javascript Void 0 Error In Chrome
How To Fix Javascript Void 0 Error In Chrome
Set Javascript Or Javascript Void 0 To Href At
How Well Does Google Crawl Javascript Pretty Darn Well




0 Response to "30 Href Void 0 Javascript"
Post a Comment