30 How To Use Ajax In Javascript
I will be sharing bite sized learnings about JavaScript regularly in this series. We'll cover JS fundamentals, browsers, DOM, system design, domain architecture and frameworks. Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API. AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already.
Using Ajax In Wordpress Wp Engine
May 05, 2020 - To make the process less cumbersome than it would be in pure JavaScript, devs have been using the jQuery library for years. In my article An Introduction to jQuery’s Shorthand Ajax Methods, I discussed some of jQuery’s most-used Ajax shorthand methods: $.get(), $.post(), and $.load(). They ...

How to use ajax in javascript. AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. Ajax is the backbone of Javascript application. It's used heavily with SPA(Single Page Application). It's used to communicate with the server. In this blog, I will cover the following topics ... AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
Asynchronous JavaScript and XML (AJAX) is a development technique used to create interactive web applications or rich internet applications. AJAX uses a number of existing technologies together, including: XHTML, CSS, JavaScript, Document Object Model, XML, XSLT, and the XMLHttpRequest object. If you know JavaScript, HTML, CSS, ... one hour to start with AJAX. ... AJAX stands for Asynchronous JavaScript and XML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java Script. Ajax uses XHTML for ... 20/1/2019 · Ajax is a method to send and receive data from servers, API:s or other web pages and have become a standard when communicating at the web. It is not built in to vanilla JavaScript and therefore you'll need to use a library like JQuery (for example) to get going with Ajax. The name is short for A synchronous Ja vaScript and X ML.
AJAX stands for Asynchronous JavaScript and XML. It's used to describe the way that we use the XMLHttpRequest object to refresh part of the page by getting data from the server via HTTP requests... Make an AJAX request with an error ... errors in an AJAX request. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ...
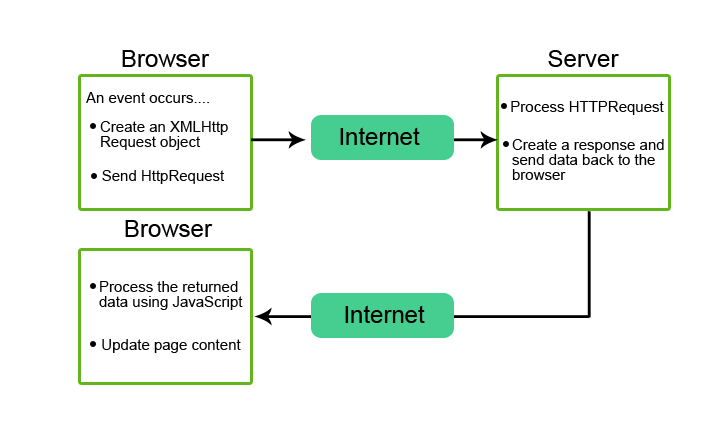
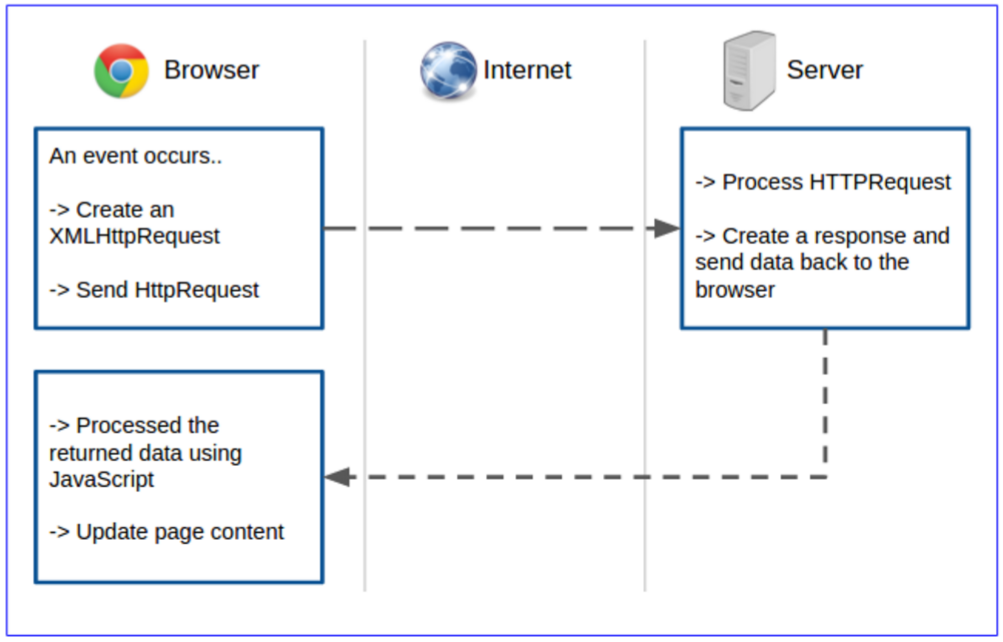
3 weeks ago - This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started. ... AJAX stands for Asynchronous JavaScript And XML. In a nutshell, it is the use of the How AJAX Works. 1. An event occurs in a web page (the page is loaded, a button is clicked) 2. An XMLHttpRequest object is created by JavaScript; 3. The XMLHttpRequest object sends a request to a web server; 4. The server processes the request; 5. The server sends a response back to the web page; 6. The response is read by JavaScript; 7. Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ...
To make an AJAX request using Jquery we call the.ajax () method on the Jquery object with $.ajax (). Then we pass a configuration object to the ajax method. The configuration object has a URL attribute that takes a string of the path we want to send our request to and a success callback that gets fired when our request succeeds. I use AJAX to query the DB for the given number and to determine if the should send the data to a .php site which will upload the question. To determine this I need the numOfRows variable's value, but because I set it in AJAX it will stay on 0. Apr 28, 2021 - AJAX stands for Asynchronous JavaScript And XML. It is not a programming language. It is a technology for developing better, faster and interactive Web Applications using HTML, CSS, JavaScript and XML. HTML : Hypertext Markup Language (HTML) is used for defining the structure of a Web Application.
Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript ajax or ask your own question. Generate code snippets for JavaScript/AJAX and other programming languages. Convert your PUT Request request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator. I'm developing an application (a kind of social network for my university). I need to add a comment (insert a row in a specific database). To do this, I have a HTML form in my html page with various fields. At time of submit I don't use the action of form but i use a custom javascript function to elaborate some data before submitting form.
Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. In this tutorial you will learn what Ajax is and how to implement it in JavaScript. ... Ajax stands for Asynchronous Javascript And Xml. Ajax is just a means of loading data from the server and selectively updating parts of a web page without reloading the whole page. Basically, what Ajax does is make use ... When structured properly, JavaScript code can extend the power of JavaScript libraries and custom code to Razor partial views rendered with the unobtrusive Ajax library. The key steps are: Load jQuery in _Layout.cshtml
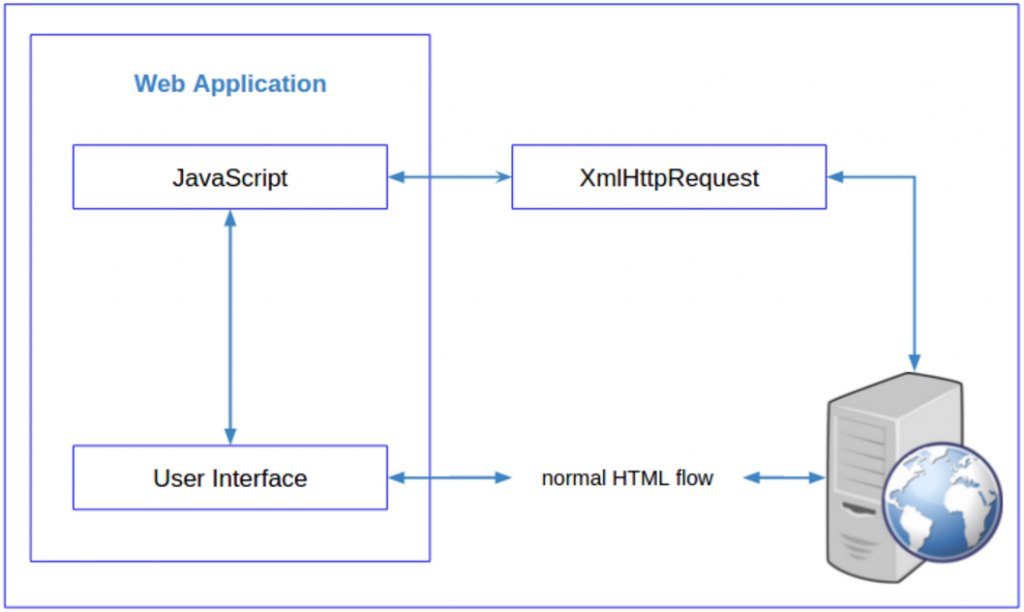
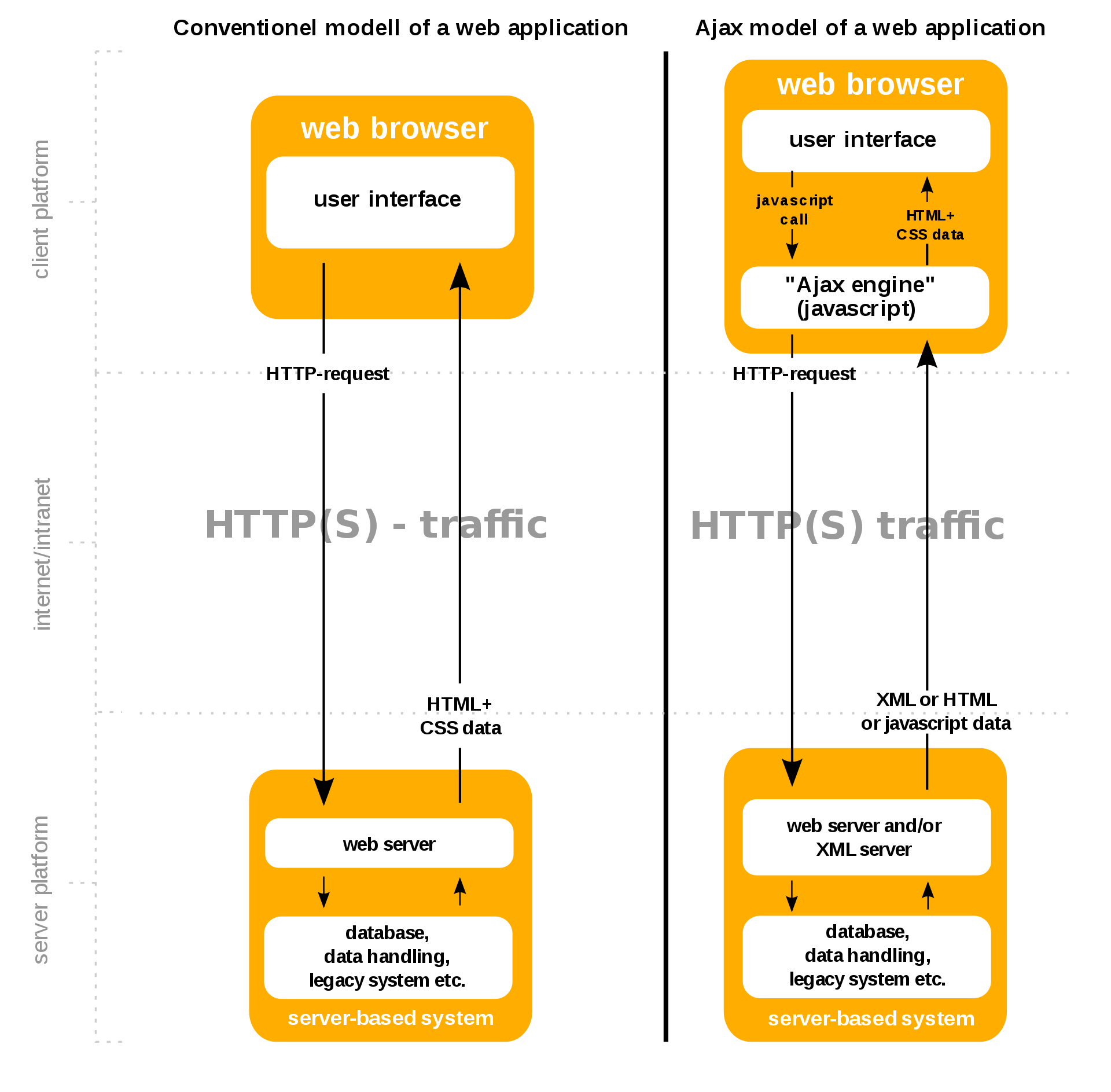
How to make an AJAX call using JavaScript, without using jQuery? javascript ajax. Share. Follow edited Dec 18 '15 at 10:23. T J. 41.3k 13 13 gold badges 75 75 silver badges 131 131 bronze badges. asked Dec 19 '11 at 20:27. discky discky. 13.3k 7 7 gold badges 18 18 silver badges 11 11 bronze badges. 5. 22. AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development. Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display. Conventional web applications transmit information to and from the sever using synchronous requests. It means you fill out a form, hit submit, and get directed to ...
Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. AJAX Applications. View an XML CD catalog Display XML data in an HTML table Show XML data inside an HTML div element Navigate through XML nodes A simple CD catalog application. Examples explained. <p>AJAX stands for Asynchronous JavaScript And XML.</p> The onreadystatechange event is triggered four times (1-4), one time for each change in the readyState. Using a Callback Function. A callback function is a function passed as a parameter to another function.
AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. Mar 31, 2019 - That's all folks, hope it was useful and see you next time when I'll show you how much easier it is to do all of this with a jQuery. Sure sure, in some later posts we'll come to the fetch API as well. But first, baby steps 💪 · edit: The second post is here: Making AJAX calls using jQuery ... Senior JavaScript... 1 week ago - Ajax (also AJAX /ˈeɪdʒæks/; short for "Asynchronous JavaScript and XML") is a set of web development techniques that uses various web technologies on the client-side to create asynchronous web applications. With Ajax, web applications can send and retrieve data from a server asynchronously (in ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 28, 2019 - There are so many options in different ... Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete form, voting, and rating, creating chat rooms, etc. This article covers the information about the latest list of various options to make AJAX ... Generate code snippets for JavaScript/AJAX and other programming languages. Convert your How Use Curl request to the PHP, JavaScript/AJAX, Curl/Bash, Python, Java, C#/.NET code snippets using the JavaScript/AJAX code generator.
As we know Ajax (Asynchronous JavaScript and XML) is a technology to implement partial loading. The idea is in place of sending request to load whole the page from server we can fetch the line of changes we required in our page. This process helps to reduces network load. The result we have better performance & faster web. $.ajax() can be used to send http GET, POST, PUT, DELETE etc. request. It can retrieve any type of response from the server. Syntax: $.ajax(url,[options]) Use option parameter to customize ajax request as per your need.
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Ajax Technique And Jquery Methods Clickit
Ajax Technique And Jquery Methods Clickit
 Ajax Tutorial What Ajax Is And How To Use It
Ajax Tutorial What Ajax Is And How To Use It
 Jquery Ajax Syntax Dot Net Odyssey
Jquery Ajax Syntax Dot Net Odyssey
 How To Use Fetch To Make Ajax Calls In Javascript
How To Use Fetch To Make Ajax Calls In Javascript
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
 How To Use Ajax In Php And Jquery And Php Simple Ajax
How To Use Ajax In Php And Jquery And Php Simple Ajax
 Chapter 9 Javascript Jquery And Ajax Appenginelearn
Chapter 9 Javascript Jquery And Ajax Appenginelearn
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Web Applications As Desktop Flavor With Ajax Agent
Web Applications As Desktop Flavor With Ajax Agent
Javascript Understanding Ajax Calls System Out Of Memory
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
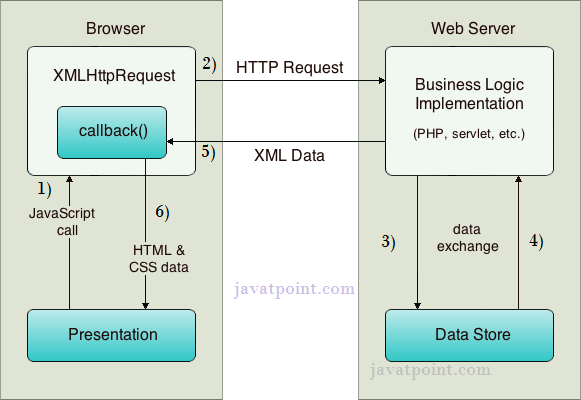
 How Does Ajax Work Stack Overflow
How Does Ajax Work Stack Overflow
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
 Learn How To Use Json To Demonstrate An Ajax Call
Learn How To Use Json To Demonstrate An Ajax Call
 Vanilla Javascript Ajax And Fetch Online Class Linkedin
Vanilla Javascript Ajax And Fetch Online Class Linkedin

 Ajax In Javascript Jquery Php Creating Chat App In 2021
Ajax In Javascript Jquery Php Creating Chat App In 2021
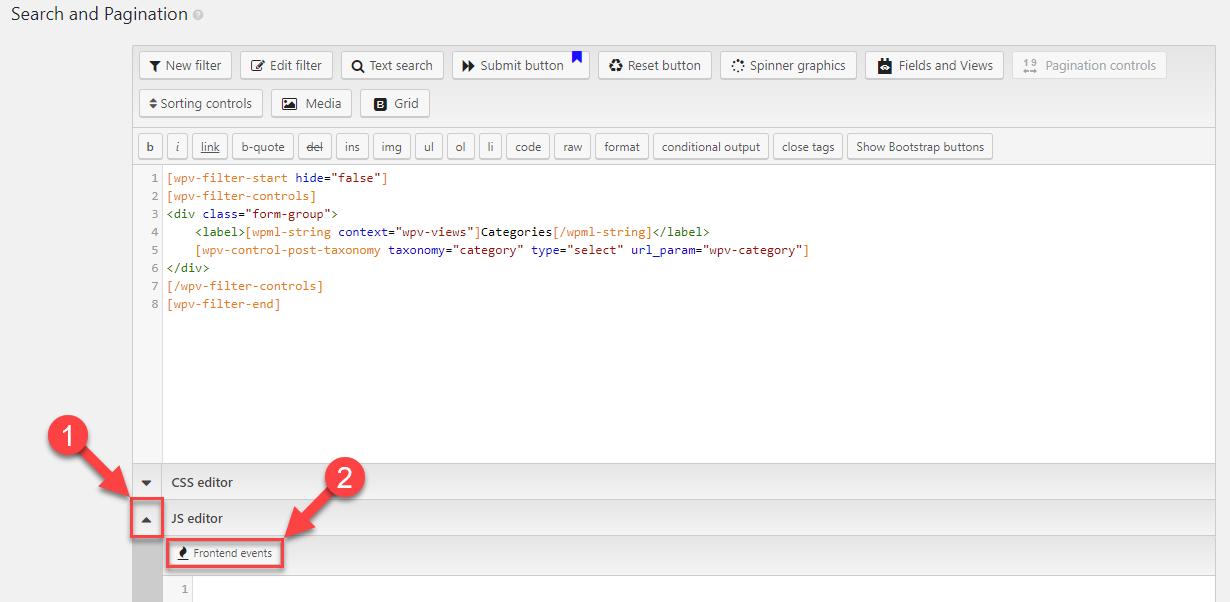
 Adding Custom Javascript Code To Views That Use Ajax Toolset
Adding Custom Javascript Code To Views That Use Ajax Toolset
Ajax Tutorial For Beginners Part 1 Codeproject
 Ajax Technique And Jquery Methods Clickit
Ajax Technique And Jquery Methods Clickit



0 Response to "30 How To Use Ajax In Javascript"
Post a Comment