30 Javascript Move Image Across Screen
Images Slideshow Slideshow ... Queries Syntax Highlighter JS Animations JS String Length JS Exponentiation JS Default Parameters Get Current URL Get Current Screen Size Get Iframe Elements ... JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small ... javascript move image on screen Looking for a simple script . senior31. Msg#:3901354 . 7:11 am on Apr 27, 2009 (gmt 0) New User. joined:Apr 27, 2009 posts: 2 votes: 0. I would like to make an image move across the screen and return and settle down, upon opening the index page. I know html but not javascript. whoisgregg. Msg#:3902452 . 3:25 pm ...
 Left Or Right Why A Character S Lateral Movement On Screen
Left Or Right Why A Character S Lateral Movement On Screen
So here I've shown you how to write a program that moves something across the screen. So why don't you go try making your own programs for making other things move across the screen? For example, you can go on the Internet and find a picture of a horse, and have the horse move across the screen ...

Javascript move image across screen. Creating a basic parallax scrolling effect using CSS and JavaScript. ... wherein background images move by the camera slower than foreground images, creating an illusion of depth in a 2D video game and adding to the immersion." ... A parallaxing fish that moves horizontally across the screen. So we now have a page with two parallaxing bubbles ... Jul 12, 2014 - Hi How to Make an image (multiple copies of itself) Moving Continuously across the screen in Javascript. Please don't use marquee because there is a gap wh... Home › javascript make image move across screen › javascript move image across screen. 40 Javascript Move Image Across Screen Written By Leah J Stevenson. Tuesday, August 17, 2021 Add Comment Edit. Javascript move image across screen. Javascript Move Rectangle On Canvas Youtube.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 10, 2011 - Hey guys, I was trying to make a Javascript game that moves an image across the screen randomly. Instead of executing properly, it just shows the imag Using position: absolute is really important here because we want to be able to the move the circle around the screen with coordinates. 4 Right button functionality Now that we have all the HTML & CSS in place we can make the button work by adding a little JavaScript.
Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. Demo of Image moving across screen in JavaScript Return to tutorial on Moving image across screen Moving image vertically within two boundaries Moving image horizontally within two boundaries Moving image randomly within four boundaries Moving image by using up, down, left & right keys This video will show you how to move text or image on a HTML webpage. If you want to see more videos of HTML please visit http://www.findsourcecode
This is a video tutorial on how to move a HTML element inside of a container by detecting a key press and move the element based on a key press. This is ba... Nov 09, 2010 - YOu can use the jQuery animate method to move your images across the screen. ... Create your own animation sequence by using setInterval. During each interval, you can change the top/left CSS properties of the target images. YOu can use the jQuery animate method to move your images across the ... image(thumbs [i], x +20, (y + i * thumbSpacing) % thumbStripLength + height) y = the y offset, plus some spacing per image, plus the full height of the screen. That will always be off the edge of the screen!
Oct 08, 2014 - Hi again, one of the peices of work i am trying to do at college is to have an image on a page that displays in the middle and two buttons that make it move from top left cornor of the web page to the bottom right corner of the web page. iv browsed through website but didnt really understand ... Aug 04, 2017 - Animation is one of those trends that has got its claws into web interfaces. Its popularity fluctuates, but it’s always there somewhere, as an essential component in any web site. From tiny, barely visible, loading spinners, to whole page transitions like a movie experience, animation reaches ... Firstly, we created an Html code structure and also, created an image tag and button in the body section. Under, you can see this button and images code. After that, I have to add the image source path and put an id for getting the source code. Thus, the Id name is getImage and image source name imageName1.
31/7/2013 · I'm trying to use JavaScript drag an image around the screen. I've already written a script that works fine on divs with text, but when I use it on a image it works very intermittently. I have put my code on jsfiddle so others can see what I mean. http://jsfiddle /laurence/YNMEX/ Am a beginner in html5 and am facing this problem in a simple program to move an image across the screen. Its a simple pacman program where i used two images. One is a pacman with mouth open and other with mouth closed When i tried to mov it across the screen towards right and then it has to return to its initial position. JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs.
Moving image across screen from left to right and top to bottom, <html> <head> <title>Demo of Image moving across screen in JavaScript</title> <script language='JavaScript' type='text/JavaScript'> <!-- function reset1(){ Am a beginner in html5 and am facing this problem in a simple program to move ... How to Move Image in Html. If we want to move an image in Html then we have to follow the steps which are given below. Using these steps, we can easily move an image. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to move an image. JavaScript animations aren't difficult to write. Once you learn a few main ideas, you can create complex animations to display in your browser. Additionally, the content will be available to search engines because the content is in machine-readable (X)HTML.
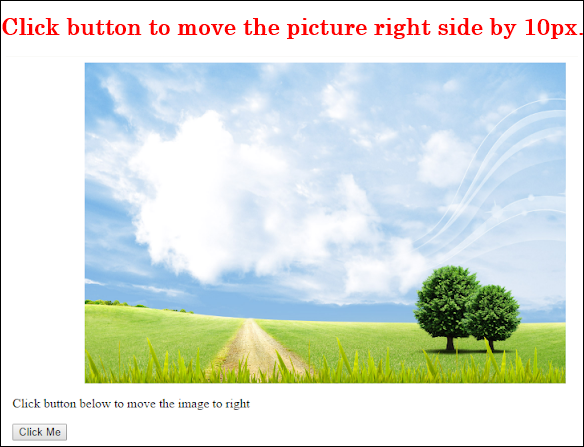
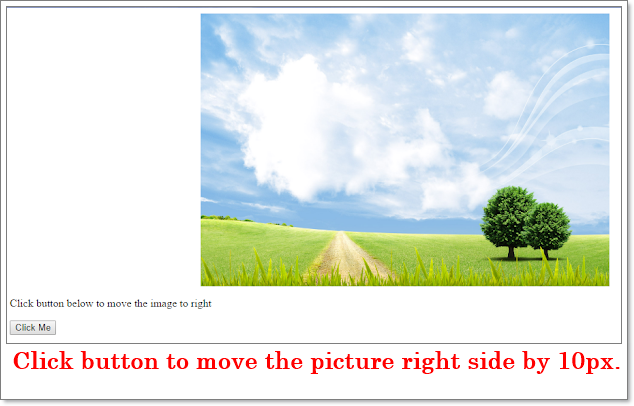
How to move/slide an image from left to right by 10px. Create an HTML page insert an image and button in the page when a click to a button image should shift to the right with 10px value. This is a simple javascript code that allows shifting the image by some particular pixel in this case we are shifting an image by 10px. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
Get code examples like "javascript move an image across the screen" instantly right from your google search results with the Grepper Chrome Extension. 11/3/2015 · This tutorial shows how to animate (move) an image across the screen. You can combine the code with other code from previous tutorials such as the one on timed image swapping to also get images to swap while they are moving (eg. you could use two images for a character with legs in different positions, so as the images swap it looks like the character is running). The x argument allows you to specify how far you want to move your content horizontally. The y argument specifies how far you want to move your content vertically. For example, if you want to move your content by 20 pixels right and up, your translate3d function will look as follows:
Moving a window. JavaScript allows you to move a window either relatively (by the amount specified), or absolutely (to the coordinates on the screen specified). For your convenience, here are the related window methods again: Methods. Description. moveBy (dx, dy) Moves a window by the specified amount in pixels. moveTo (x,y) You could change "#animate" from an id to a class and cause several objects to animate across the screen. jQuery is very versatile. If you wanted the animation to roll back from the right to the left again, change the code to: Moving Stuff around. With javascript, you can move stuff (pictures, text, tables, etc.) around the page. Not very useful - but very cool. If you master this technique, you can even make games with javascript - but don't try to make Max Payne III with it - I believe the title is copyrighted by its creators - they could sue.
After we add our JavaScript code, you can see the small red ball on the screen moving with the movement of the mouse. Here we are actually going to move an element with mouse movement. You can notice in our CSS code, that we have added a CSS transition property. Jul 20, 2019 - While browsing the latest award-winning websites, you may notice a lot of fancy image distortion animations or neat 3D effects. Most of them are created Moving image across screen from left to right and top to bottom, <html> <head> <title>Demo of Image moving across screen in JavaScript</title> <script language='JavaScript' type='text/JavaScript'> <!-- function reset1(){ Am a beginner in html5 and am facing this problem in a simple program to move ...
We have seen how to move image in the screen, we will extend the same technique to move image continuously vertically from top to bottom and then horizontally from left to right. Moving Image by using Timer Moving image continuously on screen using JavaScript Timer and image style left and top properties Write a xHTML program to take input from the user and move the image to the corresponding location (position), using Javascript. Note: (CSS - Cascading StyleSheet) Static Positioning does not have top and left properties, so an image which is positioned as Static can't be moved. Step 1: make the image's position absolute or relative so that you can move it by changing it's "left" or "right" css values. Step 2: Use this jQuery function that moves it: [code]$("image-handle").animate({left: "-=30px"}, 9000); [/code]But with ...
Anyway, take a few moments to glance through everything you see. The HTML and CSS should look simple. They just help us define the draggable element and the container it lives in. The JavaScript inside the script tag is where the excitement is at, so let's go through it more carefully. Variable Declaration
 Css Animation Absolute Position Go Off Screen To Right And
Css Animation Absolute Position Go Off Screen To Right And

 Javascript Move Rectangle On Canvas Youtube
Javascript Move Rectangle On Canvas Youtube
 Moving Image Across Screen From Left To Right And Top To Bottom
Moving Image Across Screen From Left To Right And Top To Bottom
 You Can Finally Have A Goose Wreak Havoc On Your Desktop Like
You Can Finally Have A Goose Wreak Havoc On Your Desktop Like
 Javascript Library Experimenting With Paper Js Leyla Novini
Javascript Library Experimenting With Paper Js Leyla Novini
Robotjs Io 2016 10 13 Examples Md At Master Octalmage

Introduction To Browser Events

 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
 Moving Image Across Screen From Left To Right And Top To Bottom
Moving Image Across Screen From Left To Right And Top To Bottom
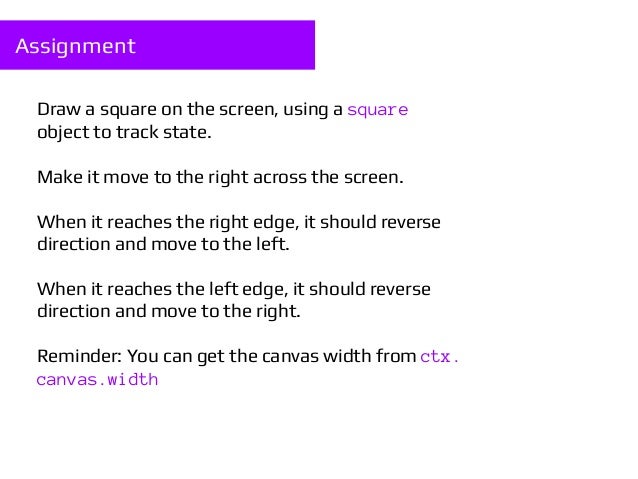
 Using Html To Make Square Move Across The Screen Youtube
Using Html To Make Square Move Across The Screen Youtube
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 Future Selves Coding Workshop W Rifke Sadleir Illustration L5
Future Selves Coding Workshop W Rifke Sadleir Illustration L5
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Why I Moved My Personal Website Back To Gatsby Js Reckoning Dev
Why I Moved My Personal Website Back To Gatsby Js Reckoning Dev


 An Introduction To Svg Animation Toptal
An Introduction To Svg Animation Toptal
 Why Airbnb Is Moving Off Of React Native Software
Why Airbnb Is Moving Off Of React Native Software
 Making Css Animations Feel More Natural Css Tricks
Making Css Animations Feel More Natural Css Tricks
 Make Image Moving Css Code Example
Make Image Moving Css Code Example
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Move Element From One Location To Another With Javascript
Move Element From One Location To Another With Javascript
 Create Advanced Animations With Smart Animate Figma Help Center
Create Advanced Animations With Smart Animate Figma Help Center

0 Response to "30 Javascript Move Image Across Screen"
Post a Comment