28 Change Html Variable With Javascript
Dec 28, 2020 - Get code examples like "how to use javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope.

Change html variable with javascript. I see at least two advantages. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. Just use the name of that variable. In JavaScript, variables are only local to a function, if they are the function's parameter (s) or if you declare them as local explicitely by typing the var keyword before the name of the variable. If the name of the local value has the same name as the global value, use the window object JavaScript Variables. Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript.
28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write() method; Display the variable to an HTML element content using innerHTML property; Display the variable using the window.alert() method; This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using … Pre-requisite: Global and Local variables in JavaScript. Local Scope: Variables which are declared inside a function is called local variables and these are accessed only inside the function. Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are ... Get code examples like "how to change variable in html" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
When declaring variables, it is good practice to avoid using var. Always lean towards let or const based on the following rules. Use let when we will be changing the value of the variable; Use const when you are sure that variable won't change; Using both let and const will keep our variables in the right scope and make our code easier to manage. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. You also need to escape the ...
Aug 02, 2016 - I'm learning javascript and I decided to create simple Rock, Paper, Scissors game. I want to make it controllable by buttons. So I made this in html: Jul 15, 2021 - Try reading Dostojewski if you ... a page with 14 Russian names, 4 of which were pseudonyms. Don't write code like that — it might make it more art than product, but this is rarely a good thing. ... Global variables and function names are an incredibly bad idea. The reason is that every JavaScript file included ... Variable means anything that can vary. In JavaScript, a variable stores the data value that can be changed later on. Learn all about JavaScript variables in detail.
For example, declare a new variable named 2:55. bonusPts and assign it the value 100. 3:01. I can add the current score value with the value of bonusPts like this, 3:06. var finalScore = score + bonusPts. 3:14. We are adding the current value of the variable score plus the value 3:18. Variable Object. The Variable object represents an HTML <var> element. Access a Variable Object. You can access a <var> element by using getElementById(): Watch or Monitor Javascript Variables for Change Execute script if Javascript variable changes. Seven methods for detecting a change to a javascript variable. The options include polling, monioring an object's variable, monitoring an array element, and using a CSS animation event to trigger modification to the DOM, and finally using ...
You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: May 22, 2017 - You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. Change html variable with javascript. Print The Content Of A Div Element Using Javascript. Angular From Browser Console Better World By Better Software. Javascript Basics Cook The Web. Convert Html To Pdf Using Javascript Codexworld. Display Current Date And Time Using Html And Javascript.
So, it is always better to create a variable and then change attributes through this variable, correct? And you can't use curly apostrophes around string literals. I don't know how this happened. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 21, 2021 - So, we should declare a variable once and then refer to it without let. ... It’s interesting to note that there exist functional programming languages, like Scala or Erlang that forbid changing variable values.
Apr 15, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript - Change the Background Color of HTML Element. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the ... To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
And in that pop their is a statement in which I've changing the enable and disable keyword dynamically so, when I run the server for first time, the value is get assign to let variable but after clicking on the same button the value of variable is doesn't get change in the pop up box. HTML 24/6/2020 · Steps: First, we need to know the following terms, “location.href” -> It is the entire URL of the current page. “this” -> Refers to the ‘a’ tag that has been clicked. “this.href” -> fetches the href value from the ‘a’ tag. Once we have “this.href”, append the variable to it (Here we have used a variable … All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.
Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ... Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. Render our HTML files with the html-webpack-plugin. This app/index.html is empty. Let’s add some markup in it and then add a custom variable: <html lang="en"> <head> <title>Webpack shared variables!</title> </head> <body> <h1><%= myTitle %></h1> </body> </html>.
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. Learn how to change an HTML element attribute value with JavaScript. Let's say you have an anchor element on a website, with a faulty URL link path in the href attribute value. A commonplace to see that would be in your menu/navigation bar: < 2 weeks ago - Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document. They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function ...
The below method accepts an array of variable names as an input and adds event listener for each variable and triggers the event for any changes to the value of the variables. The Method uses polling to detect the change in the value. You can increase the value for timeout in milliseconds. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I defined the variable x=1 in my js file. I have 2 HTML files that use that variable (1.html and 2.html). I want to use onclick event in 1.html to change the value of variable x to 2 permanently.. so that if I use x variable in 2.html it's value is 2 not 1. This is what I have in java.js file: x=1; This is in 1.html:
Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. 24/6/2021 · Accept Solution Reject Solution. Try this: in html. HTML. Copy Code. <input type="text" id="someInput" name="someInput"></input>. and in javascript. JavaScript. Copy Code.
 Html Javascript Change Div Content Stack Overflow
Html Javascript Change Div Content Stack Overflow
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
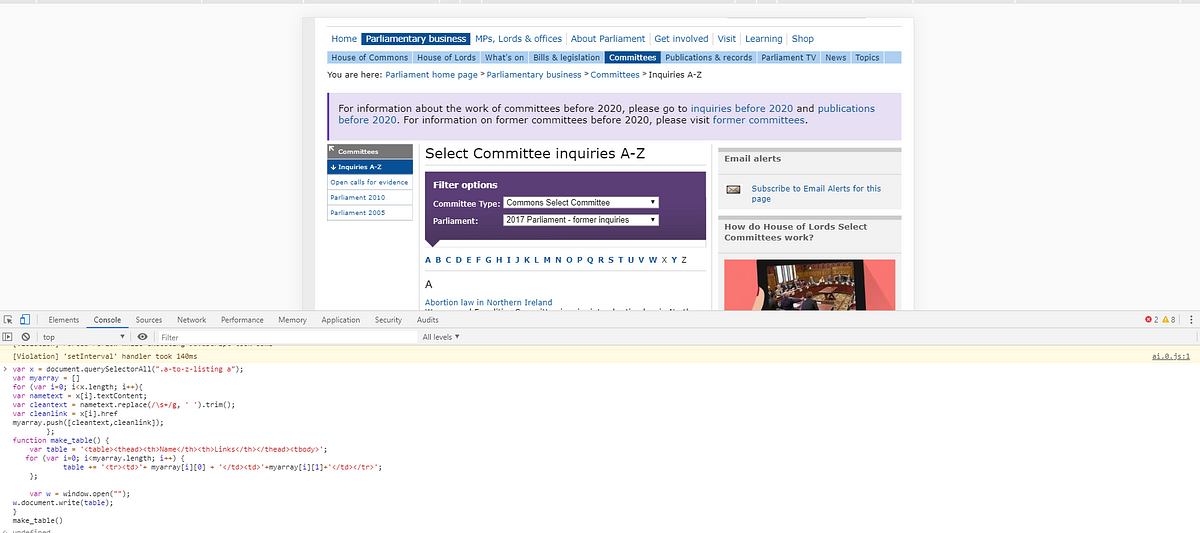
 Quickly Extract All Links From A Web Page Using The Browser
Quickly Extract All Links From A Web Page Using The Browser
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Javascript Variables Inside Form Elements Event Attributes
Javascript Variables Inside Form Elements Event Attributes
 Javascript Tips And Tricks To Optimize Performance
Javascript Tips And Tricks To Optimize Performance
 Quiz Amp Worksheet Variable Basics In Javascript Study Com
Quiz Amp Worksheet Variable Basics In Javascript Study Com
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A

 Colour Theme Code Block Theme Font Size Options Javascript
Colour Theme Code Block Theme Font Size Options Javascript
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Swap Variable Values In Javascript With Variable
How To Swap Variable Values In Javascript With Variable
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 Variable Is Not Defined Sending From Html To Js File
Variable Is Not Defined Sending From Html To Js File
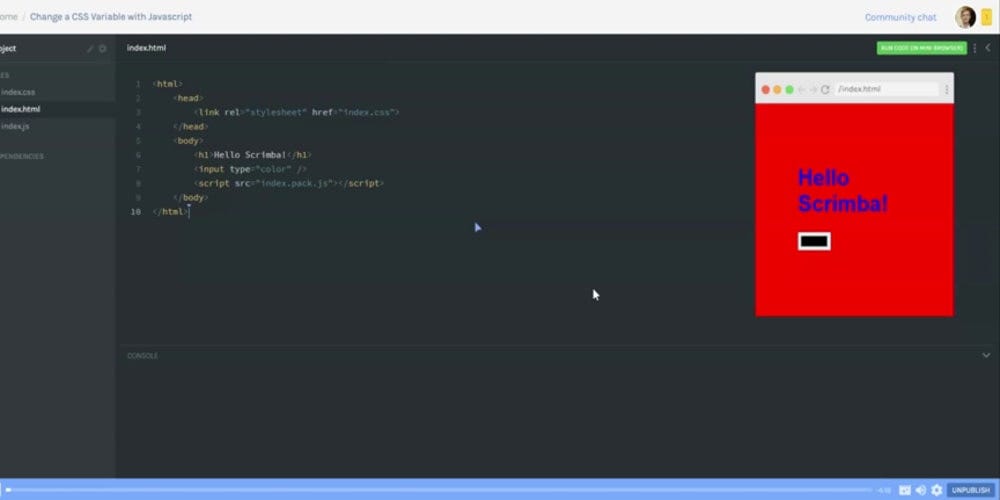
 Change A Css Variable With Javascript By Andreas Zettl Medium
Change A Css Variable With Javascript By Andreas Zettl Medium




0 Response to "28 Change Html Variable With Javascript"
Post a Comment