33 Get Text From Canvas Javascript
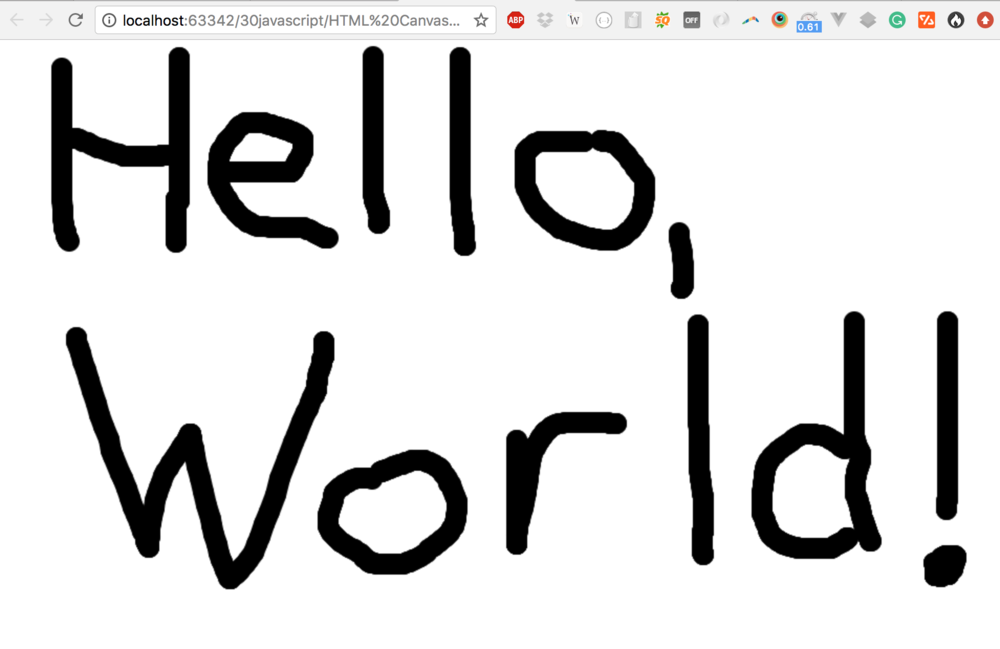
But it doesn't work the same for canvas text. You need to redraw canvas again. To detect that font is loaded you can use something like FontObserver. But for the demo I will use simpler font loading detection. It work ok for many fonts and much smaller in size. Finally, we painted the text onto our canvas by using the CanvasRenderingContext2D method fillText (). If you run the JavaScript above, you should get a result like this in your browser: Our text string after being added to the canvas. Below are a few more code snippets that you might find useful!
 Mastering The Html5 Canvas Part 1 Dzone Web Dev
Mastering The Html5 Canvas Part 1 Dzone Web Dev
In this article, we will find the height of the text canvas using JavaScript. Approach: In the following example, the height attribute of the HTML canvas is used. First set the font in pt to set the height. context.font = '26pt Calibri'; Then the current text is aligned in the center by using values 'middle' and color 'yellow'.

Get text from canvas javascript. To draw text on a canvas, the most important property and methods are: font - defines the font properties for the text fillText (text,x,y) - draws "filled" text on the canvas strokeText (text,x,y) - draws text on the canvas (no fill) Apr 19, 2020 - and make sure you also set the width/height properties of the canvas object in the JavaScript, to avoid the text to render blurry, for example: ... Make sure the x and y coordinates of the starting point are included in the canvas size. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 02, 2013 - I am working with javascript / html and trying to fetch the text from a canvas object which is already created on the page. I would like to click a button after the page is already loaded and see the text from the canvas object. Here is the code I am trying. var CheckCanvas = document.getElementById... There are a few important properties of the canvas that we might like to get, such as the width and height of the canvas. We can use getWidth() and getHeight() to retrieve those values. Graphics "Hello World" Our first program will create some text and throw it into the canvas as text. It should look like: 2. Recognizing text from image. After including the library properly, you will be able to convert an image to text using the Tesseract.recognize method that offers basically a Promise interface and works as follows. The method figures out what words are in image, where the words are in image, etc.
5 days ago - The CanvasRenderingContext2D method fillText(), part of the Canvas 2D API, draws a text string at the specified coordinates, filling the string's characters with the current fillStyle. An optional parameter allows specifying a maximum width for the rendered text, which the user agent will achieve ... PDF.js gives you the ability to render text layers atop PDF pages that have been rendered using Canvas. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ... From Text to Pixels. For getting text to appear in our canvas, we will primarily be using two methods: strokeText and fillText.. With the strokeText method, you end up drawing an outline of your text:. The fillText method allows you to display a solid / filled-in version of your text instead:. Now that you know this, let's wrap up this awkward introduction and get our hands dirty with some code!
Oct 01, 2020 - Use the JavaScript fillText() to draw a text string at a coordinate to a canvas. Use the font, textAlign, and textBaseline property to set the options for drawing text. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch ... Chapter 17 Drawing on Canvas. Drawing is deception. M.C. Escher, cited by Bruno Ernst in The Magic Mirror of M.C. Escher. Browsers give us several ways to display graphics. The simplest way is to use styles to position and color regular DOM elements. This can get you quite far, as the game in the previous chapter showed. By adding partially ... Approach: To make it possible we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our text. After this, we will initialize instances of Canvas and Text provided by FabricJS and use the fontSize property to change the font size and ...
1. I am working with javascript / html and trying to fetch the text from a canvas object which is already created on the page. I would like to click a button after the page is already loaded and see the text from the canvas object. Here is the code I am trying. var CheckCanvas = document.getElementById (className); var CheckContext ... 7 - Canvas text example called text circles. Now that I have all the boring basic stuff out of the way it is time to have some fun and get creative working with canvas text. In this section I worked out a canvas text example that makes use of a module that can be used to create an kind of text circle object. UPDATE - for an example of this working, I used this technique in the Carota editor.. Following on from ellisbben's answer, here is an enhanced version to get the ascent and descent from the baseline, i.e. same as tmAscent and tmDescent returned by Win32's GetTextMetric API. This is needed if you want to do a word-wrapped run of text with spans in different fonts/sizes.
Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! The canvas element, which is part of HTML5, can be used to draw 2D graphics 'on the fly' in supporting ... Thanks, but how to interact with the element on the canvas which are not visible in Html DOM all I can see is the canvas tag. For an example , in the Google Maps we see the little man which you can drag and drop on the map and zoom in and zoom out buttons, statelite view, etc. Canvas c1 is used to display the current frame of the original video, while c2 is used to display the video after performing the chroma-keying effect; c2 is preloaded with the still image that will be used to replace the green background in the video. The JavaScript code is imported from a script named processor.js.
How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Drawing text onto your HTML canvas using Javascript Once the 2D context object has been acquired you can start drawing text onto your HTML canvas. Drawing text can either be done using the fillText () method or the strokeText () method of the context object. Both the fillText () and strokeText () methods take 4 arguments (of which 3 are required): Summary: in this tutorial, you'll learn about HTML Canvas and how to use JavaScript to draw on the canvas. Introduction to the HTML5 Canvas element HTML5 features the <canvas> element that allows you to draw 2D graphics using JavaScript. The <canvas> element requires at least two attributes: width and height that specify the size of […]
Mar 26, 2016 - It was not clear if you want someone to enter text in the HTML page and then have that text appear on the canvas, or if you were going to use JavaScript to write the information to the screen. The following code will write some text in different fonts and formats to your canvas. In this segment we will review drawing images and playing around with adding text to the canvas. The canvas drawImage function using JavaScript allows you to create an image object within the ... Measure text height on an HTML5 canvas element. Javascript Web Development Front End Scripts. To get the text height, set the font in pt −. context.font="15pt Calibri"; Now, get the height like the following −. var height = parseInt (context.font.match (/\d+/), 10); Above we have used a match to separate the font size from font face.
Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To wrap text with HTML5 Canvas, we can create a custom function that requires the canvas context, a text string, a position, a max width, and a line height. The function should use the measureText() method ... The measureText () method returns an object that contains the width of the specified text, in pixels. Tip: Use this method if you need to know the width of a text, before writing it on the canvas. Mar 16, 2019 - I am having trouble getting my text to appear inside my Canvas Tag using Javascript. I am a student working on an assignment. Please help me understand what is not working right and how to fix it. Thank you. This is my code: Tonya Johnson | Web Animation Portfolio
There are two methods fillText () and strokeText () to draw text on canvas. You can use font property (type : string) to specify a number of text setting such as style, weight, size, and font. The style can be normal, italic, or bold. Default style is normal. Jul 26, 2019 - There are at least a few properties, and methods that a javaScript developer should be aware of when it comes to using canvas to render text. So lets look at some quick simple examples of working with text and canvas elements for starters. The maybe move on to a few more advanced examples that really get ... Calculate text width with JavaScript. To calculate text width, use the Canvas.measureText () method in JavaScript. You can try to run the following code to get the text width −.
We get a reference to the HTML <canvas> element in the DOM (Document Object Model) with the getElementById () method: const canvas = document.getElementById ('canvas'); Now we have the canvas ... There are some more properties which let you adjust the way the text gets displayed on the canvas: font = value The current text style being used when drawing text. This string uses the same syntax as the CSS font property. The default font is 10px sans-serif. textAlign = value Text alignment setting. Possible values: start, end, left, right or ... Get code examples like
JavaScript Canvas - Text, Typography & SVG. SVG Text. Page 1 of 2. For a Canvas object, drawing text is just another path to render. You can select a font and then render the shapes or glyphs it defines using stroke and fill methods. Going beyond this there are a lot of ways of positioning glyphs that control the typography and this is very ... Jul 13, 2020 - In this part of the HTML5 canvas tutorial, we work with text. Feb 26, 2020 - In HTML5 canvas textBaseline property is used to get or set the current settings for the font baseline alignment. Legal values are top, hanging, middle, alphabetic, ideographic, bottom.
Grab the original canvas at the top left hand corner. … then rotate the canvas 90 degrees anti-clockwise at this point: Rotate the image at the origin 90 degrees. … and once rotated draw on the rotated canvas horizontally at (0, 0). Note that text is always drawn above the selected point. Draw at the origin horizontally on the rotated canvas. Oct 10, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
3d Text In Html 5 Canvas And Expression Web Saffron Stroke
 Js Canvas Text Custom Font Code Example
Js Canvas Text Custom Font Code Example
 Creating Shapes With Javascript If You Are An Artistically
Creating Shapes With Javascript If You Are An Artistically
 How To Get Text Inside A Canvas Using Webdriver Or Protractor
How To Get Text Inside A Canvas Using Webdriver Or Protractor
 How To Draw With Javascript Amp Html Canvas Matt Morgante
How To Draw With Javascript Amp Html Canvas Matt Morgante
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Canvas Html5 Amp Js Write Text On Canvas
Canvas Html5 Amp Js Write Text On Canvas
 How To Change Font Weight Of A Canvas Type Text Using Fabric
How To Change Font Weight Of A Canvas Type Text Using Fabric
 Resize Text As Rectangle Resizes In Canvas Html5 Stack Overflow
Resize Text As Rectangle Resizes In Canvas Html5 Stack Overflow
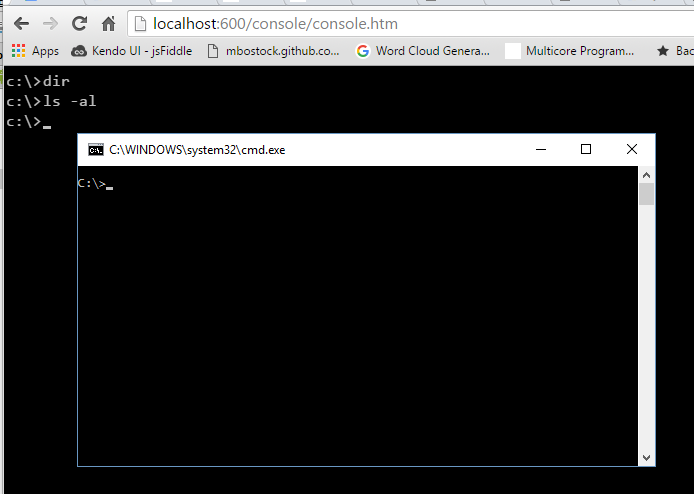
 Command Console In Your Browser Via Html5 Canvas Amp Javascript
Command Console In Your Browser Via Html5 Canvas Amp Javascript
 How To Make A Text Like A Powerpoint Adjustable Text On The
How To Make A Text Like A Powerpoint Adjustable Text On The
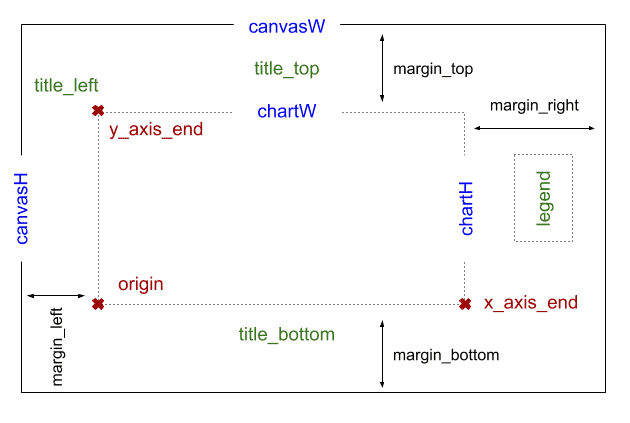
 Html5 Canvas Line Chart Using Javascript By 7 Steps Easy
Html5 Canvas Line Chart Using Javascript By 7 Steps Easy
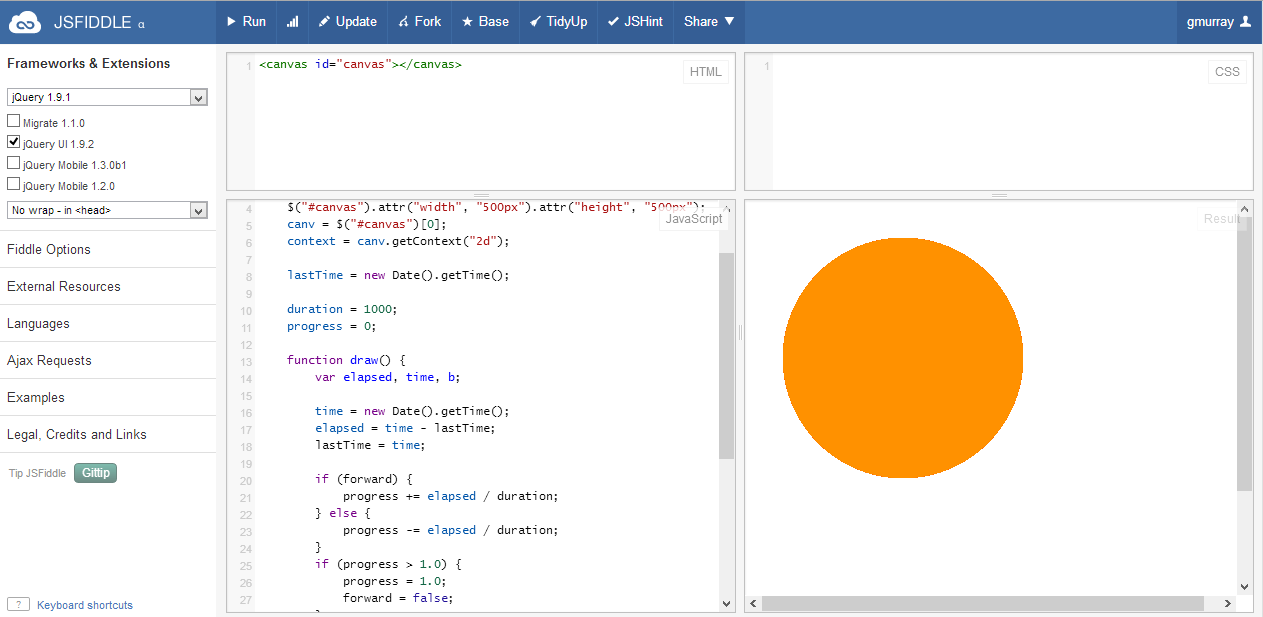
 Canvas Basics 03 Moving An Object The Jaytray Blog
Canvas Basics 03 Moving An Object The Jaytray Blog
 How Do I Get The Full Canvas Content Even The Hidden Ones
How Do I Get The Full Canvas Content Even The Hidden Ones
 Draw Text On An Html Canvas Using Javascript
Draw Text On An Html Canvas Using Javascript
Draw Text On Html5 Canvas Using Javascript Syncbite Com
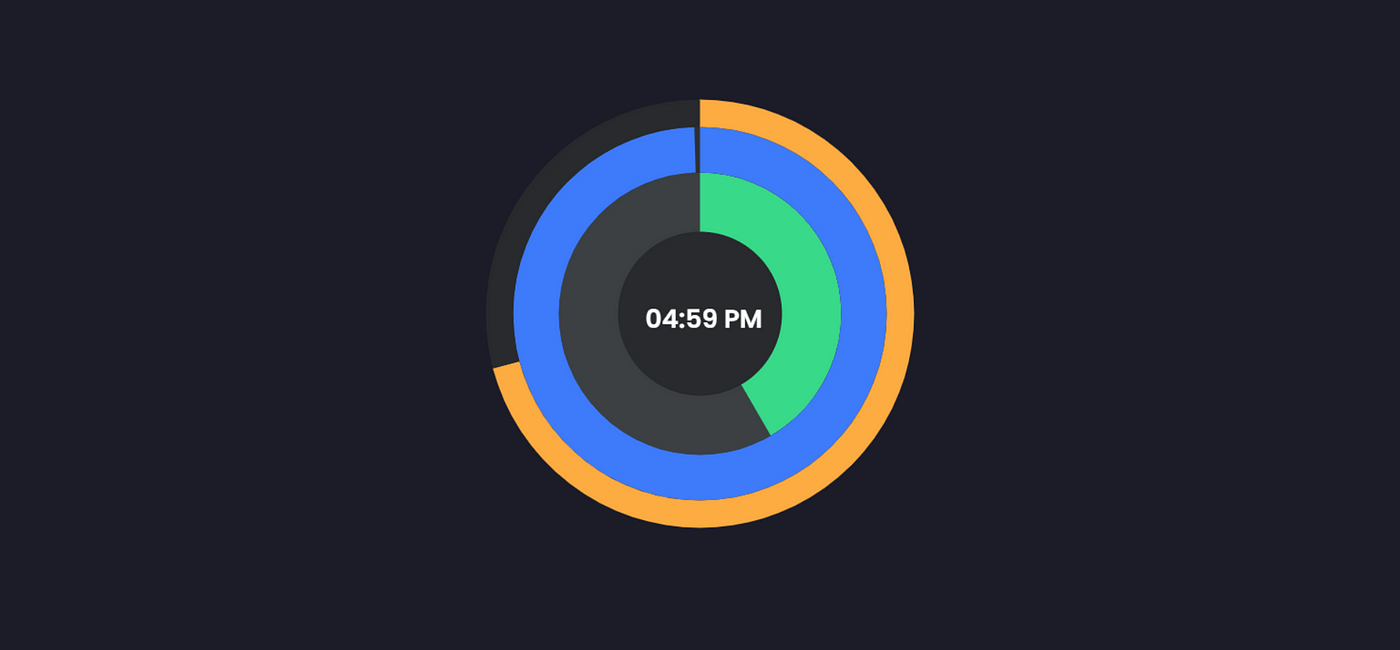
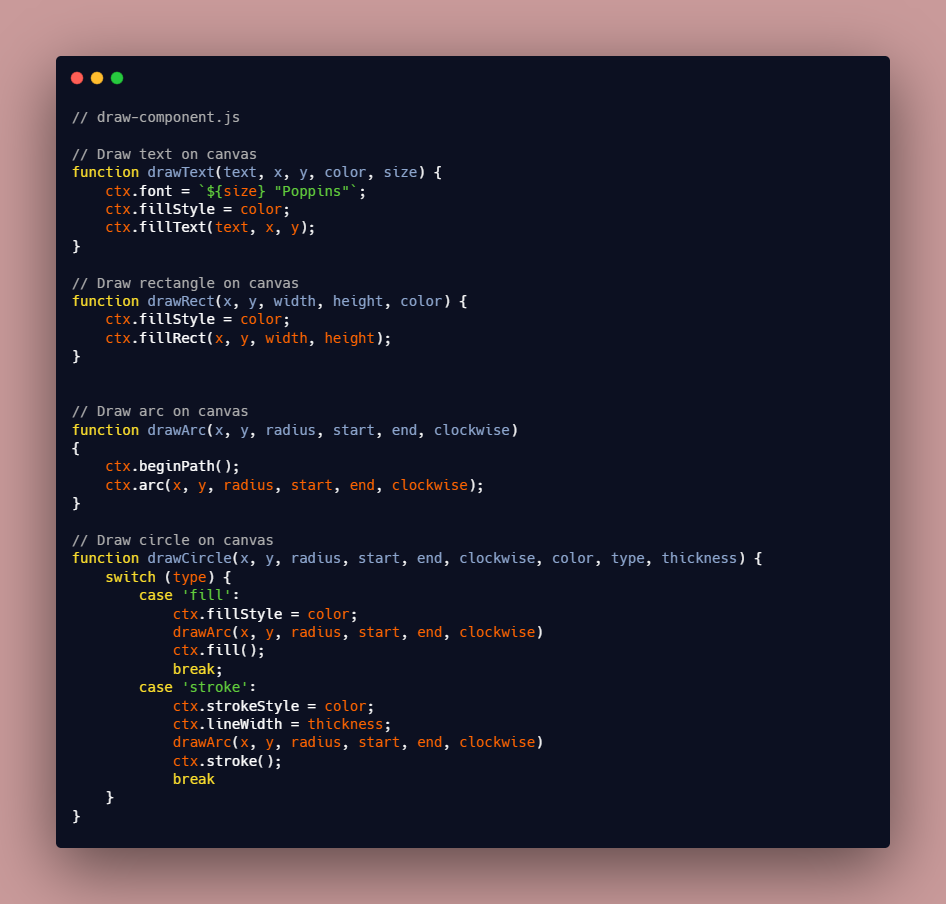
 Creating A Beautiful Clock Using Html5 Canvas By Ganesh
Creating A Beautiful Clock Using Html5 Canvas By Ganesh
 3 The Html5 Canvas Text Api Html5 Canvas Book
3 The Html5 Canvas Text Api Html5 Canvas Book
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 Vanilla Javascript Save Canvas As An Image Dev Community
Vanilla Javascript Save Canvas As An Image Dev Community
 Fadein And Fadeout To A Text Inside Canvas Stack Overflow
Fadein And Fadeout To A Text Inside Canvas Stack Overflow
Github D4lton Canvastext A Javascript Utility Object To
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
 Drawable Canvas Show The Community Streamlit
Drawable Canvas Show The Community Streamlit
 Javascript Canvas Moving Object Stack Overflow
Javascript Canvas Moving Object Stack Overflow
 Generate Animated Waves Using Javascript And Canvas Css Script
Generate Animated Waves Using Javascript And Canvas Css Script
 Creating A Beautiful Clock Using Html5 Canvas By Ganesh
Creating A Beautiful Clock Using Html5 Canvas By Ganesh



0 Response to "33 Get Text From Canvas Javascript"
Post a Comment