34 Image Size Validation In Javascript
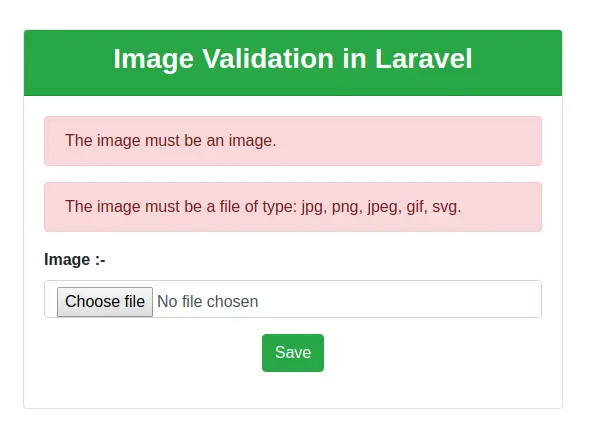
Image validation in laravel. Here you will learn how to validate image and image file mime type, size, and dimesion in laravel. This tutorial will help you to validate image and image file mime type like like jpeg, png, bmp, gif, svg, or webp before uploading to database and server folder in laravel app. Image size validation in javascript example. In this article you will learn Image size validation in javascript with example , along with the size validation you will learn how to validate image mime type. ... Saheb Sutradhar JavaScript 28-07-2021
 File Size Validation Using Javascript
File Size Validation Using Javascript
20/11/2014 · Here Mudassar Ahmed Khan has explained how to check (validate) File (Image) size before upload using JavaScript and jQuery. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily determine the size of the File. For browsers that don’t support HTML5 have to use jQuery Flash plugins like Uploadify ...

Image size validation in javascript. 18/4/2015 · Here Mudassar Ahmed Khan has explained how to get and then validate (check) dimensions (Height and Width) of Image file before upload using HTML5, JavaScript and jQuery. HTML5 allows developers to access the file details such as Height and Width using JavaScript and jQuery. TAGs: JavaScript, jQuery, HTML5, FileUpload However, In this post i will show you how to add custom jquery validation for image upload. we will restrict image size while uploading the image, we will allow to upload only png, jpg and jpeg image file only. So you can do it simply by following jquery code: JQuery Code. $(document).ready(function() {. Hi, I need to do image file validation in javascript... I am using asp file upload control to select an image file....here i want to validate selected image file ( i.e., image file extension,size in bytes,content type) at client side using javascript. I have validated image file name ... · Hi Lavanya, Check this script, it may be sufficient for ...
Today, We want to share with you file upload size limit validation in javascript.In this post we will show you File upload size validation using jQuery with demo, hear for multiple file upload size limit validation in javascript we will give you demo and example for implement.In this post, we will learn about How to check file input size with ... 29/7/2021 · In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of client-side validation and is implemented to provide a nice user experience. How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ...
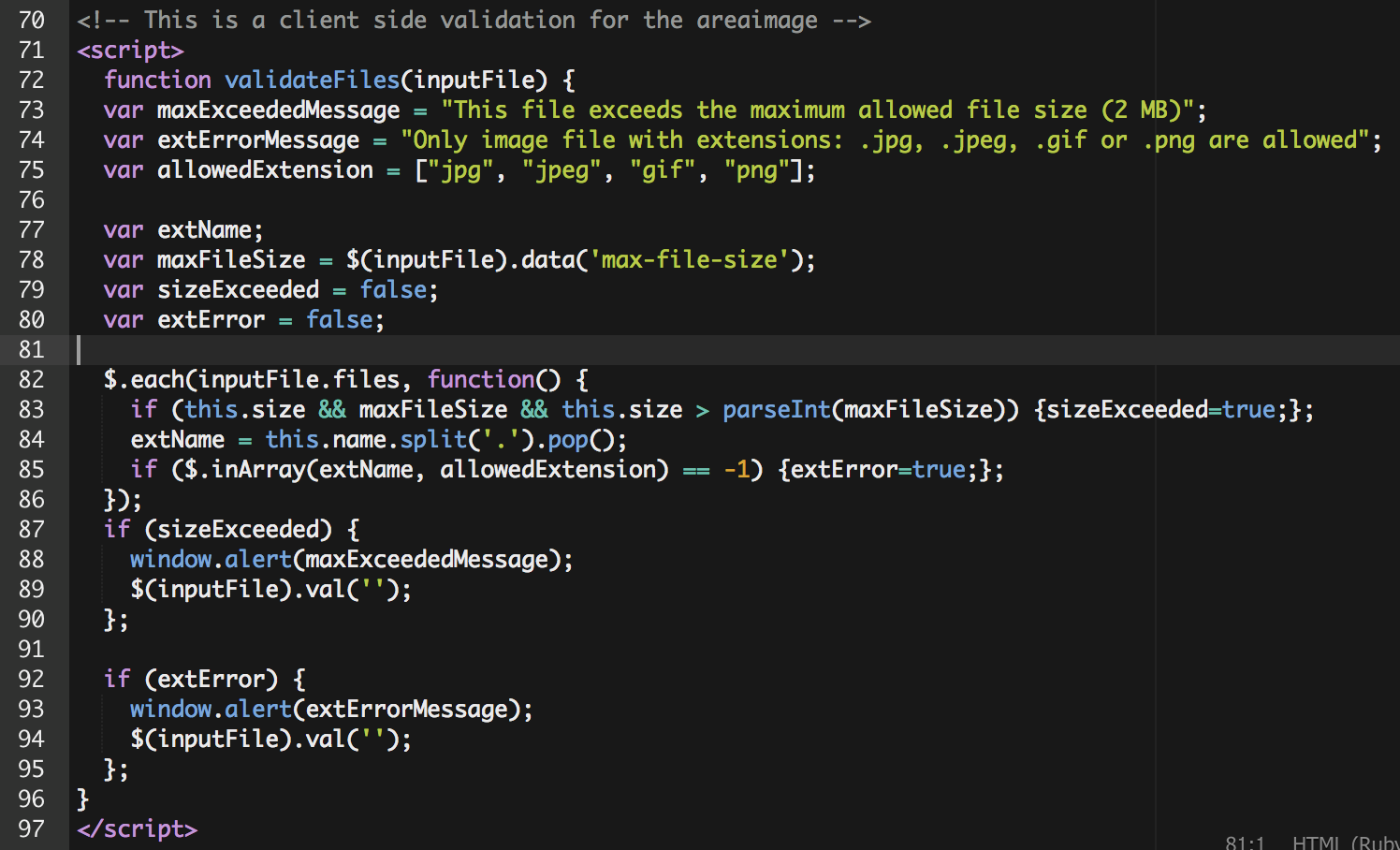
Likewise, you can do many useful things with the size of the files, such as, convert the bytes to Kilobytes etc. The first example is in JavaScript, followed by an example using jQuery. Each example has demos. Also Read: Check Image Width, Height and its Type before Uploading using JavaScript. 1) Get File Size using JavaScript 29/7/2021 · Web developers can use vanilla JavaScript to build a variety of features. Using vanilla JavaScript can speed up the development process in web programming. This is because there are no external libraries and plugins required. For example, vanilla JS provides methods that can be used to put in place image size validation on websites. Using our file type validation script, you can restrict the user to upload only the allowed file types. In our example script, we will validate image file using JavaScript and allow user to select only .jpg, .jpeg, .png, and .gif type file. If the selected file extension is not matched with the specified types, the alert message will be shown ...
30/7/2021 · July 30, 2021. user. Pakainfo. category. JavaScript, jQuery. edit. Leave a comment. image size validation in javascript example : Validation of file size while uploading using JavaScript / jQuery. explain to you how to check file (Image) size validation before upload the file using Javascript. File upload size validation using jQuery with demo - Learn File upload size validation using jQuery with demo and easy explanation. ... Javascript Ajax jQuery Html PHP ... jQuery Show Hide Element jQuery Show Password jQuery Form Validation jQuery Copy Text jQuery Rotate Image JQuery Calculate Discount jQuery Denomination jQuery Check Password ... I want to validate the image size and extension before uploading an image .I have code for image extention and I want to restrict the size of the image. Here is the code for image extension: ... javascript image validation. Share. Improve this question. Follow edited Nov 5 '15 at 8:16. Jalal.
In previous articles i explained How to Validate and restrict user to upload images of up to specified size and Validate file extension while uploading image or file through File Upload control using JavaScript and Server side Validate and upload image files and upload,store image in binary format into SQL server database and retrieve using asp ... 23/5/2021 · 3. jQuery. When change event trigger on file element then gets the uploading image width and height using Image object.. I set the value of max-width to 640 and max-height to 640 which you can change within your project. Sending AJAX request when size is within the required range. Validate (check) image dimensions (width and height) before uploading using Javascript Let's create the simple HTML for file browsing and a button clicking on which, we will validate the dimensions of an image.
Today, We want to share with you file upload size limit validation in javascript.In this post we will show you file upload validation in javascript, hear for Validation of file size while uploading using JavaScript / jQuery we will give you demo and example for implement.In this post, we will learn about input type file size limit javascript with an example. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size) of the image. In this tutorial we will create a Simple Image Validation Using JavaScript. This project is compose of Javascript and PHP. This project shows you how to validate an image file using a javascript function, every image file that the user uploaded it will save or copy automatically in the directory folder.
Image size validation in javascript example JavaScript 28-07-2021 Saheb Sutradhar In this article you will learn Image size validation in javascript with example , along with the size validation you will learn how to validate image mime type. ... Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. I can check file size validation using Javascript.Now, we get the file size on the image change event and after we will check the file size, if file size greater than 2mb then it will return the error messages otherwise return the success message.ill explain to you how to check file (Image) size validation before upload the file using Javascript.
File Size Validation (Client-side) Here's what I did to an upload form that uses jQuery. When the button is clicked, the Javascript checks whether the client browser supports this feature called File API or not, and then we move to next part where we actually access the size from selected file and decide our next move. 12/8/2021 · Validate multiple image file in JavaScript. As we have done the image validation for a single file, we will do the same for the multiple files as well. To give you an idea, let us take three file fields and validate them. The ID for each file field has to be unique and passed as a parameter to the JavaScript function. Hi guys, Here i'm giving you some JavaScript code stuffs for validating upload file's size and extension. First, let us see our simple html form. In this form, there's a file component with name file, a submit button with value "Upload" and a div element with id "valid_msg". Please note the following points: 1) Form's…
How I validate two file upload for images using javascript validate image width while upload by file upload control asp Validate image dimension when image uploading in file upload controls Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size The size property returns the file size in bytes. I am converting it into KB or Kilo Bytes by dividing it with 1024. Since 1 Kilo Byte equals 1024 bytes. Math.round((fsize / 1024)) However, if its an image file, we'll have to use the fileReader API to get the width and height of image.
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 Enhanced Validation Of Antibodies For Research Applications
Enhanced Validation Of Antibodies For Research Applications
 Www Formget Com Wp Content Uploads 2014 07 Content
Www Formget Com Wp Content Uploads 2014 07 Content

 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Using Javascript And Chai Asserts To Validate Api Response
Using Javascript And Chai Asserts To Validate Api Response
 File Size Validation Using Jquery Phppot
File Size Validation Using Jquery Phppot
 Carrierwave Validation Error Message Accept Nested Attributes For
Carrierwave Validation Error Message Accept Nested Attributes For
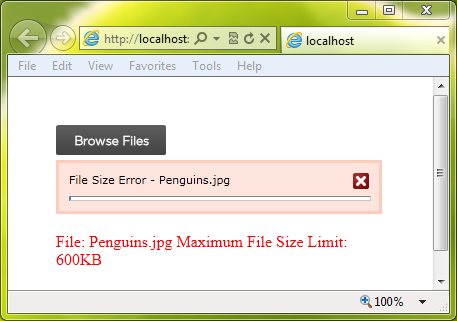
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 Jquery To Show Image Preview After Validating Image Size And
Jquery To Show Image Preview After Validating Image Size And
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Radiobuttonlist Validation Method 2020 Aspento Tutorial
Radiobuttonlist Validation Method 2020 Aspento Tutorial
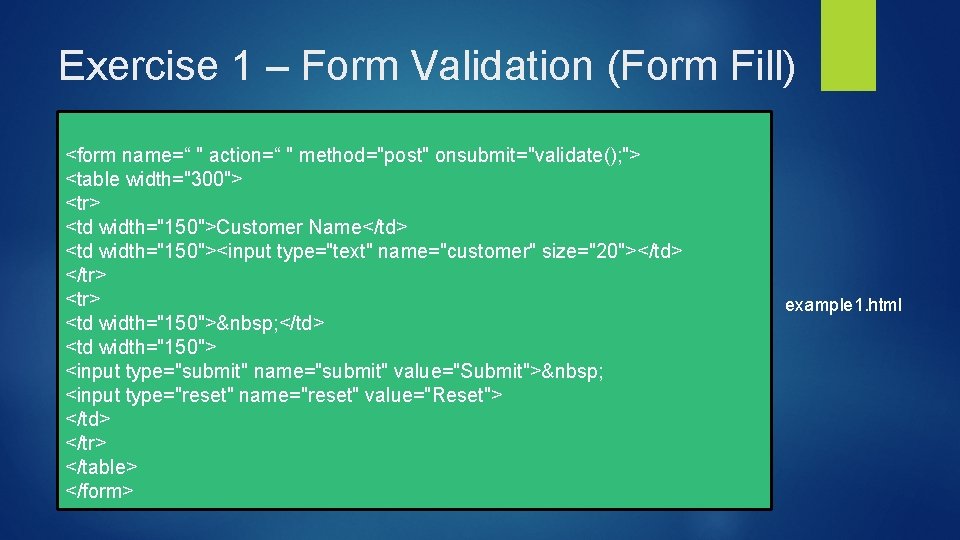
 Chapter 4 Client Side Scripting Javascript Date 01
Chapter 4 Client Side Scripting Javascript Date 01
 Jquery Validate Multiple File Image Upload Validation Pakainfo
Jquery Validate Multiple File Image Upload Validation Pakainfo
 Intellij El Expression Validation Issue In Javascript Stack
Intellij El Expression Validation Issue In Javascript Stack
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 How To Validate Max File Size Using Javascript
How To Validate Max File Size Using Javascript
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 Javascript Validation Api Javascript Answerjs Com Learn Js
Javascript Validation Api Javascript Answerjs Com Learn Js
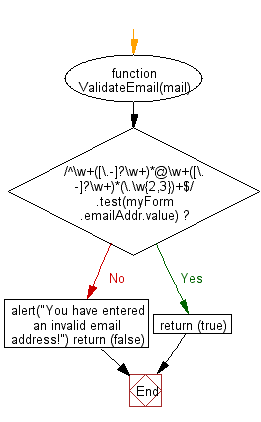
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Validate Js Declarative Validation With Javascript Jquery
Validate Js Declarative Validation With Javascript Jquery
Javascript Step Error Handling
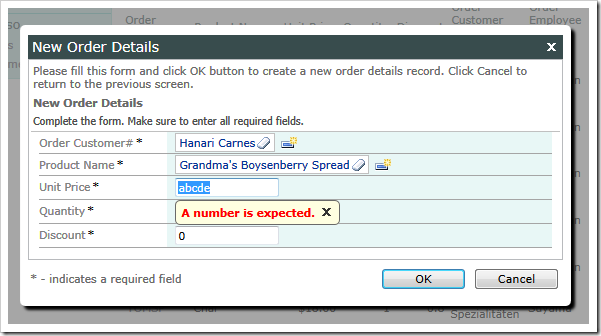
 Code On Time Business Rules Javascript Validation
Code On Time Business Rules Javascript Validation
 Steps To Use Jquery Based Form Validation Plug In Validation
Steps To Use Jquery Based Form Validation Plug In Validation
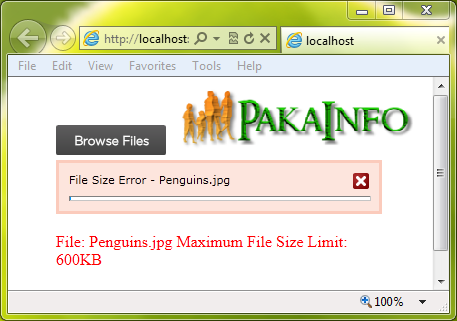
.png) File Size Validation Using Javascript Example
File Size Validation Using Javascript Example
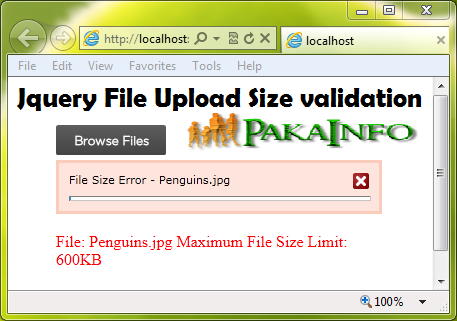
 Jquery File Upload Size Validation Example Pakainfo
Jquery File Upload Size Validation Example Pakainfo
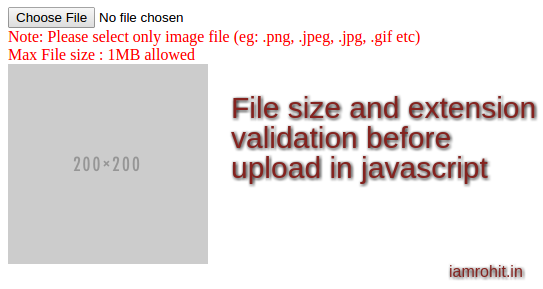
 File Size And Extension Validation Before Upload In Javascript
File Size And Extension Validation Before Upload In Javascript
 Validate Check File Size Before Upload Using Jquery
Validate Check File Size Before Upload Using Jquery
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java


0 Response to "34 Image Size Validation In Javascript"
Post a Comment