25 Javascript Browser Console Log
Despite PHP's supremacy, the fact that all modern browsers chose Javascript as the browser interpreter language meant that the only way PHP code logs could make it to the browser's console was going to be through custom helper functions. The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
Instead of log text you may send any valid JavaScript or DOM references to the Console. The Console is elegant and it determines the type that you send it. It then gives you the best possible representation.

Javascript browser console log. console The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. The console object can be accessed from any global object. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). The console logging functions have their place and for some tasks they are WAY more efficient than the debugger. For straight-up simple bugs and logic errors, yes, breakpoints and the debugger are key tools, but I definitely support the view expressed here that the title of this article is seriously flawed, along with the any suggestion that the console functions should in general be avoided ...
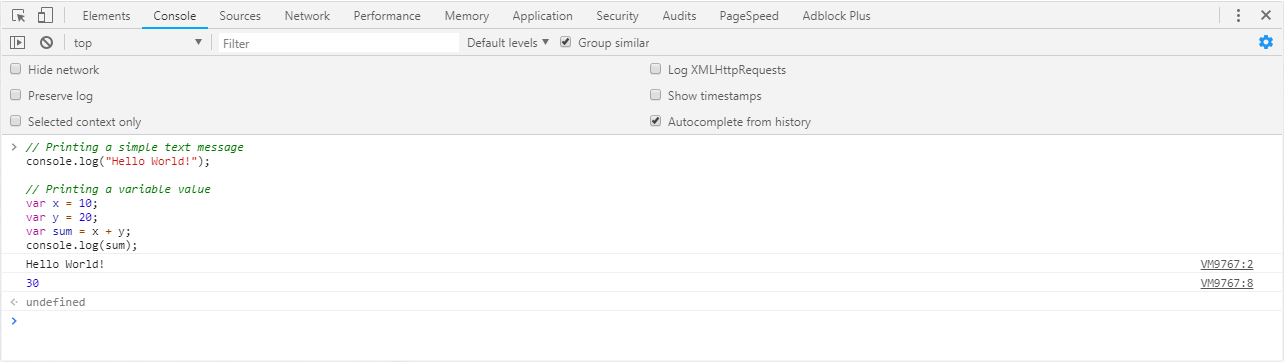
With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. On the client side or in the browser, you can use console.log() to log any data within JavaScript. Using console.log() in Javascript or the Browser. Hit the F12 key to open the browser console. Make sure the "Console" tab is selected, then you can copy and paste these examples directly into the console command line: This tutorial on JavaScript console log will teach you different ways of outputting data, such as window.alert(), document.write(), innerHTML, console.log(), and others. Although JavaScript's primary function is modifying the behavior of the browser, these output techniques are widely used to display certain data.
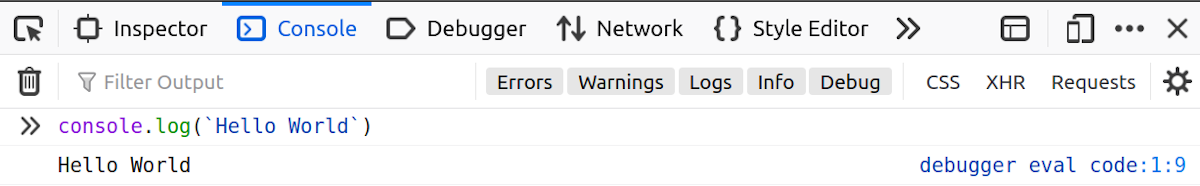
console.log Let's start with a very basic log example. let x = 1 console.log (x) Type that into the Firefox console and run the code. JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me). console.log(param) by default logs at the INFO level - however, you also have 3 other logging levels at your disposal which you should make use of - console.debug(), console.warn() and console.error(). Besides formatting differences (notice the different colors?), the browser's developer console also lets you easily filter out logs at ...
JSON.stringify () - Console Log object in Javascript Last but not the least method to log object in console is to use the JSON.stringify () method. With JSON.stringify () method you can print the object as a string: Here is how to do it. When it comes to logging, console.log () is one of the more common debug methods used in JavaScript development. That said, the Console object offers a handful of other useful log levels, which can be used to provide more relevant information with minimal changes. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
To check height and width of your current loaded page of any website using "console" or after clicking "Inspect". step 1: Click the right button of mouse and click on 'Inspect' and then click 'console' step 2: Make sure that your browser screen should be not in 'maximize' mode. If the browser screen is in 'maximize' mode, you need to first ... As with many other programming languages, JavaScript has support for logging messages at various levels. They are as follows, with their associated method and a description of their output in the console: Plaintext— console.log () outputs unstyled text. Info— console.info () typically outputs text with a blue background. No, not all browsers support console.log as it is not part of the standard and is an extension of the DOM and thus you should not count on its presence. To make your code resilient you should assume it does not exist and code accordingly.
Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). There you go, you've logged a message in pure client-side JavaScript. A simple call to console.log will print the message you provide to the browser's console. But a lot is still missing here. One thing we don't have with console.log is the concept of log levels (e.g., info, error, warn, trace). But another more important issue is that ... The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user.
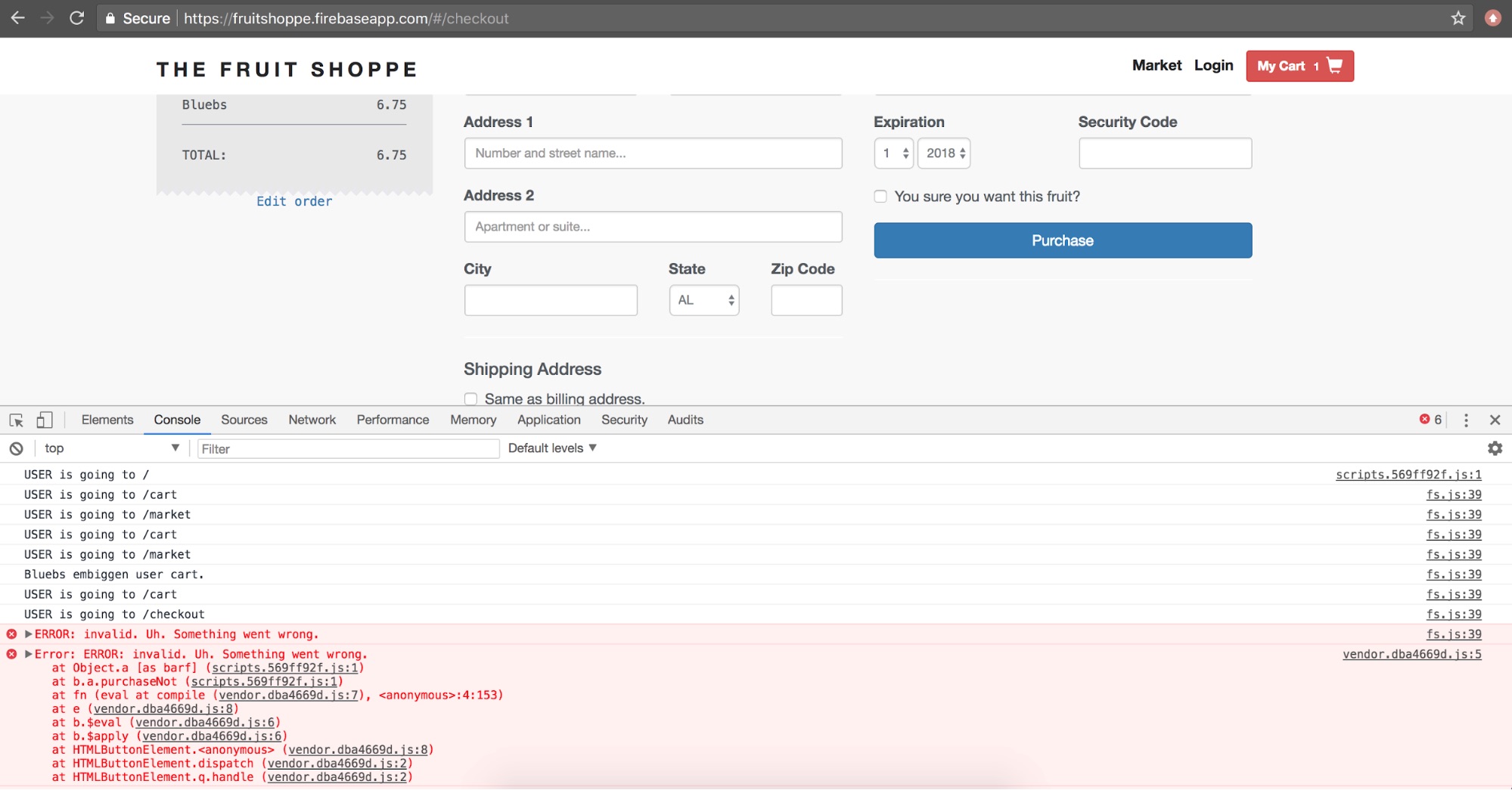
Browser console logs are required to troubleshoot the errors or bugs occurred on any website or web application. It is the great source of information to understand the component behavior while testing the software. Browser logs will not be generated automatically, So we have to capture it manually if required. Log - Logging (Tracing) in javascript are functions of the Browser - Javascript - (Web) Console Console logging permits to inspect a Web application (page). Articles Related Management Conditional Browser - (Window | Tab) (Javascript Global scope) Level Level Shows All Shows all Browser - Javascript - (Web) Console output Errors Only show output from console.error(). Earlier, when you clicked Log Info, a script called console.log ('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error -level message stating that the requested resource could not be found.
You can use the console.log () method to debug the code. You can pass the value you want to check into the console.log () method and verify if the data is correct. However, all current JavaScript environments implement console.log. console.log is enough for all in-browser logging. We must log all events that describe important application state changes, e.g.... Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console.
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Datadog's browser logging library helps you detect and debug user-facing issues by enabling you to monitor JavaScript console logs alongside backend logs, metrics, and distributed request traces from your infrastructure and applications. Track JavaScript console logs and errors from all your users
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 Javascript Console Log Viewer Js An Amazing Script To
Javascript Console Log Viewer Js An Amazing Script To
 Style Console Output In Javascript By Bunlong Medium
Style Console Output In Javascript By Bunlong Medium
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Debugging In Javascript Logging To The Browser Console
Debugging In Javascript Logging To The Browser Console
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
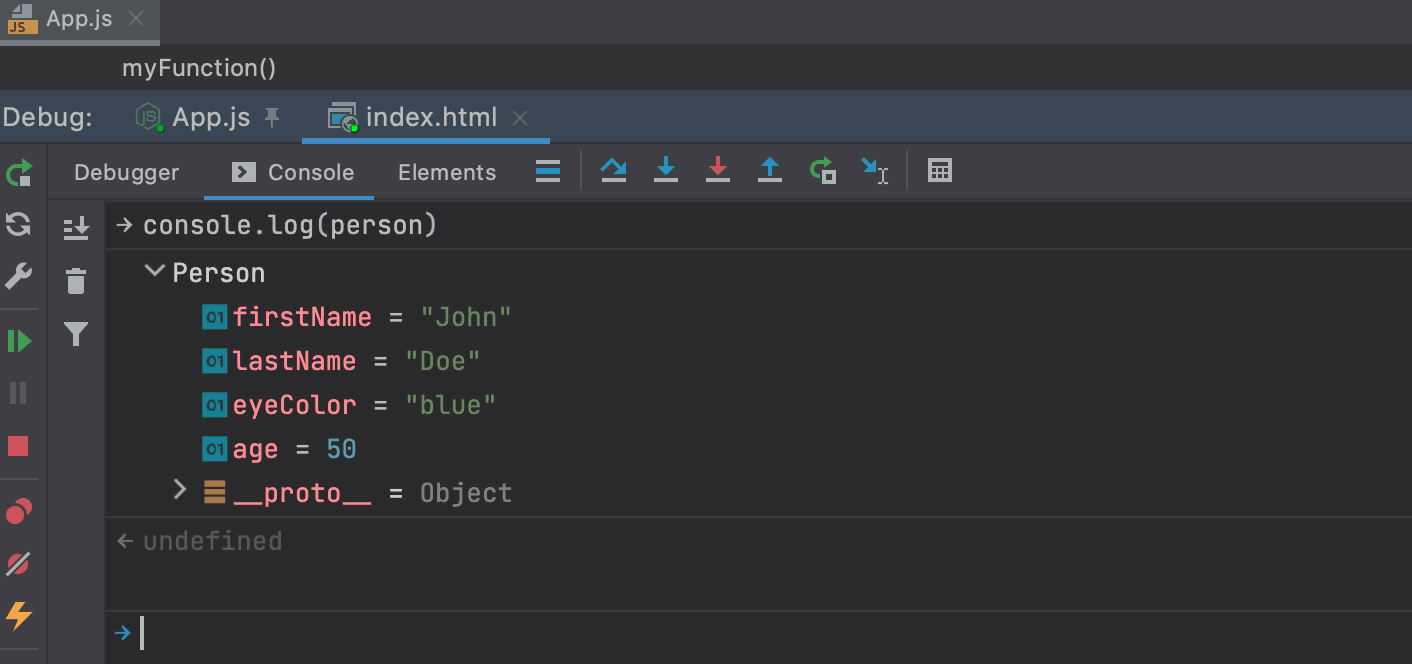
 Interactive Debugger Console Webstorm
Interactive Debugger Console Webstorm
 Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
Sapui5 Log Api Javascript Add Logs In Your Webapps Sap
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Console Log Tips Amp Tricks 30 Seconds Of Code
Javascript Console Log Tips Amp Tricks 30 Seconds Of Code
 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
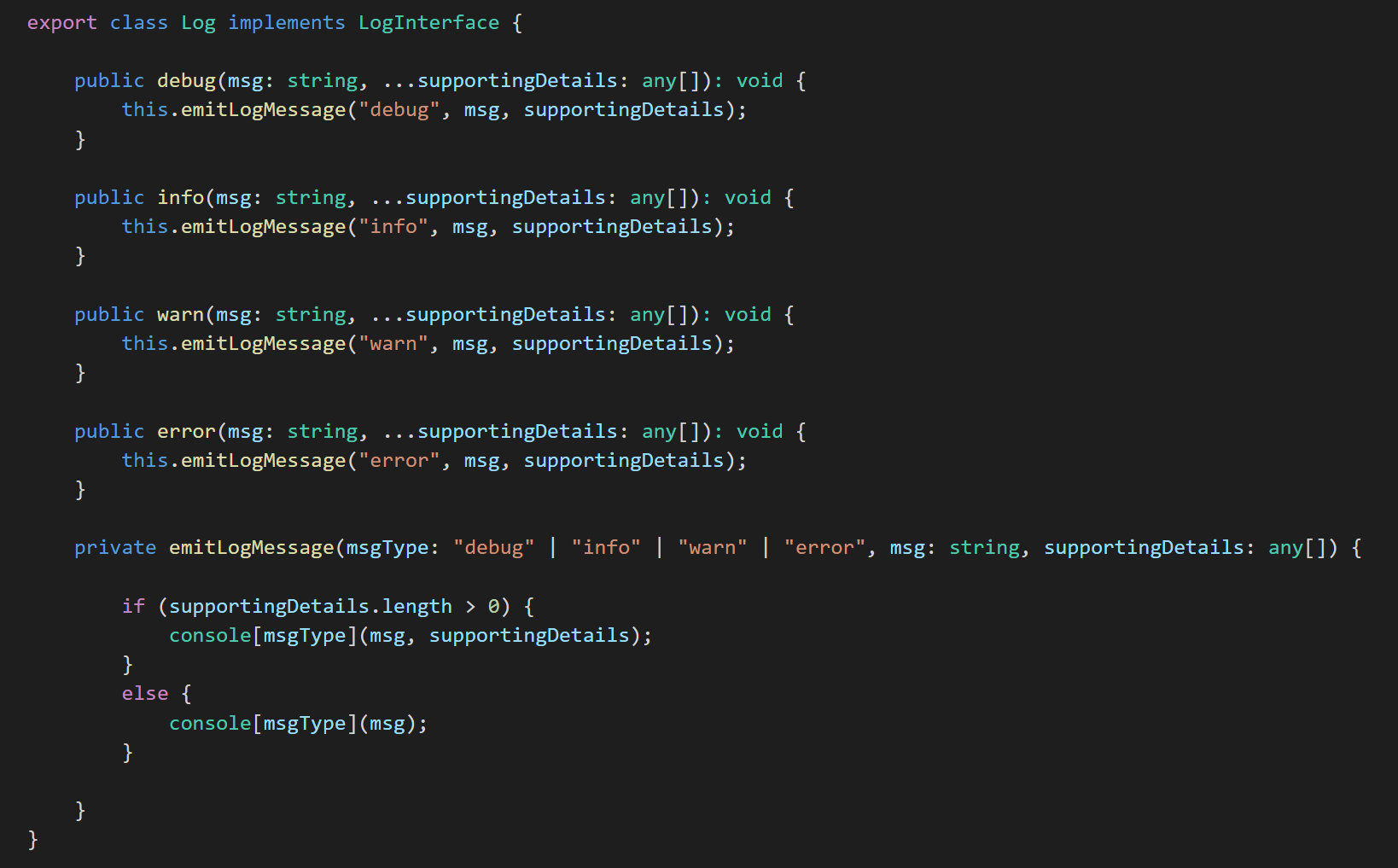
 Simple Javascript Logger In Typescript Demonstrating
Simple Javascript Logger In Typescript Demonstrating


 All About Effective Javascript Debugging In Browser Using
All About Effective Javascript Debugging In Browser Using
 How Do I Use The Fullstory Console Fullstory Support
How Do I Use The Fullstory Console Fullstory Support
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log


0 Response to "25 Javascript Browser Console Log"
Post a Comment