20 How To Add Javascript In Php Code
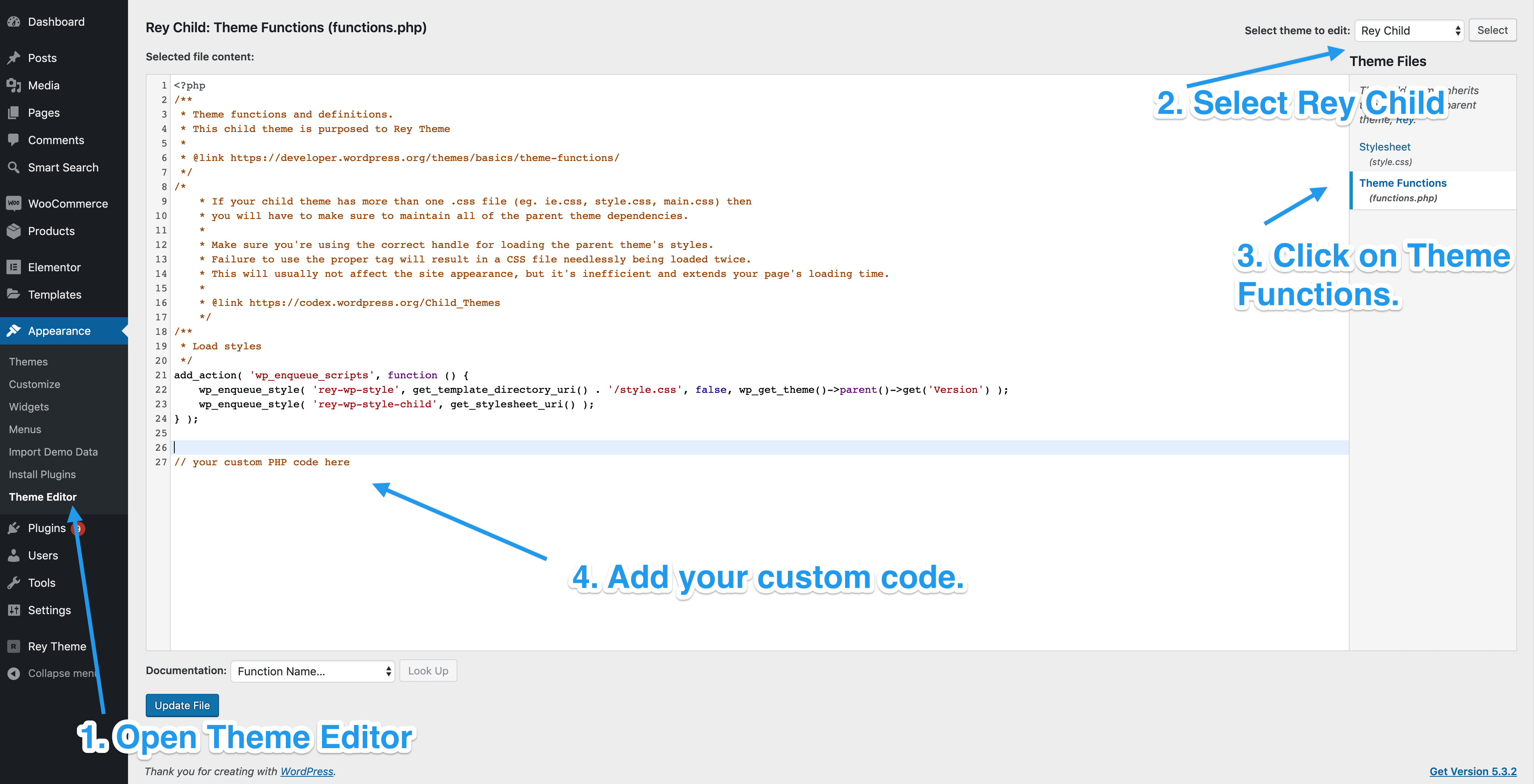
This is way easier than changing the .JS file to .PHP file and having your PHP code dynamically generate JS code, BUT... this is way less secure since anyone can change the value of that JS variable easily with the power of the browser's DevTool. - Mousa Alfhaily Sep 1 '18 at 8:32 Functions.php is where we will add most of the js script. We recommend installing the child theme and use the functions.php to add your custom script. Login to WP dashboard and select Appearance > Editor. Select the correct theme or child theme from the select theme option on top.
 Ajax Pagination Using Php With Javascript
Ajax Pagination Using Php With Javascript
Mar 04, 2020 - Select one: <code></code> <script ... <javascript>...</javascript> <include> ... Notice: Trying to access array offset on value of type int in /var/www/pdam/modules/phpexcel/PHPExcel/Cell/DefaultValueBinder.php on line 82 ... HTML form, add the data into it and submit it to the database ...

How to add javascript in php code. JavaScript is working in the client's browser. Having PHP code in a.js file will not work, except you can tell the server to parse the file you want to have as.js before it sends it to the client. And telling the server is the easiest thing in the world: just add.php at the end of the filename. So, you could name it javascript.php. 7/7/2020 · For example, in your index.php (or wherever you specify your layout), you'd do something like this: <script type="text/javascript"> var my_var = <?php echo json_encode($my_var); ?>; </script> You could then use my_var in your JavaScript files. Maybe you have seen in sites for traffic or banner that is necessary to add a little JavaScript code in the page with a specific 'src' attribute. They use the same principle, to combine PHP with JavaScript. The URL in the JS code added in the web page calls a PHP script. The PHP script uses $_GET to get the parameters from the received URL.
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Jul 05, 2009 - Answer: PHP is server-side code which means that the code is executed on the web server. The pages are dynamically created and sent to the user's browser. JavaScript is a client-side code which means that it runs on the user's computer after the page has been sent from the server. Click Enter new and input a name for your new custom field in the ' Name ' box (let the name begin with the word CODE e.g. CODEjsforpage). Then, in the ' Value ' box, enter your JS code snippet. Finally, save your changes by hitting the ' Add Custom Field ' button.
Nov 11, 2016 - It's not a bad practice ONLY if it's used for javascript code initialisation, (in my WordPress themes, I initialize my javascript objects with php functions like site_url() because it's the only way to handle that (maybe we could use an ajax request to get a json, and so... but it's a pain ... Go to your admin dashboard → Divi → Theme Options → Integration tab. There are 4 places you can use to add custom javascript and jQuery here but only 2 of them that you will need; the "Add code to the < head > of your blog" option and the "Add code to the < body >" option. Adding code to these areas will work on all pages. There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the .js extension and then load it within the page through the src attribute of the <script> tag.
Oct 31, 2018 - It does not work at all, including ... the <php tags. I do not know what else to do. ... I wouldn’t do it the way you are. I’d make 2 files and check if the URI has application-form. If it does, then include the 2nd file. The 2nd file would have your Javascript code in ... Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... JavaScript - Insert, Update, Delete Selected Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu...
Adding custom code snippets to your site with PHP or JavaScript can extend the functionality of your site for your specific needs. Whether that be to extend your WordPress theme functionality or extend any plugin functionality. Originally Answered: How can you insert JavaScript in PHP code? To execute javascript on the client, insert a <script> block into the HTML of the page. To execute javascript on the server, use exec (), shell_exec (), or similar functions to call node.js to execute your.js script. 16/5/2020 · Click on “Add New” to add your first custom code snippet. This takes you to the “Add New Snippet” page. Enter a title for your custom code snippet. (basically anything that will help you locate the code) Copy and paste your code snippet into the box. (If Needed) Adjust the code for your own requirements.
JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP. Originally Answered: How can you insert JavaScript in PHP code? To execute javascript on the client, insert a <script> block into the HTML of the page. To execute javascript on the server, use exec (), shell_exec (), or similar functions to call node.js to execute your.js script. when your page first loads the PHP code first run and set the complete layout of your webpage. after the page layout, it set the JavaScript load up. now JavaScript directly interacts with DOM and can manipulate the layout but PHP can't it needs to refresh the page.
8/12/2018 · JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code. Aug 24, 2018 - This code can be added to your functions.php The location of the scripts in both cases is wp-content/themes/theme-name/js/script.js · Happy coding! ... Around the time when OP posted, devs did use jquery and javascript interchangeably. It's not at all accurate, but it was how popular jquery ... If the include occurs inside a function within the calling file, then all of the code contained in the called file will behave as though it had been defined inside that function. So, it will follow the variable scope of that function. An exception to this rule are magic constants which are ...
The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script. Submit a hidden HTML form, an old-school method. Finally, an unorthodox method - Dynamically create a script tag that points to a PHP script. Interactive event calendar for JavaScript/HMTL5 with support for drag and drop operations. Full calendar CSS styling support. Includes a sample PHP backend with SQL database. Feb 17, 2021 - Just like in the AJAX example, we specify the URL and provide additional header information that we will be sending our data in URL encoded form. This allows us to use $_POST on the server side to read the data. ... As you know by now, PHP will run before JavaScript when you request a webpage ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Adding Custom JavaScript to WordPress. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here ...
How to pass variables from PHP to JavaScript. Demonstrates strings, booleans, and numbers. Discusses type conversion issues and json_encode. Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling.. Explain with an example how to insert javascript in php code. Java script can be inserted by embedding <script> tag in a php script as follows:
This is way easier than changing the .JS file to .PHP file and having your PHP code dynamically generate JS code, BUT... this is way less secure since anyone can change the value of that JS variable easily with the power of the browser's DevTool. ... Not the answer you're looking for? Browse other questions tagged javascript ... Apr 06, 2021 - Learn how to log to console within PHP, why logging in PHP can be a good thing, and how it’s just as easy as logging to console using JavaScript. If want PHP to generate a custom message for the alert dialog, then basically you want to write your JavaScript as usual in the HTML, but insert PHP echo statements in the middle of your JavaScript where you want the messages, like:
The Javascript is the client-side script that can add, delete and modify the contents and designs of an HTML. A function is a set of instructions that have reusability property and it is called by the function name. Summing up, the javascript function is used to execute or trigger a function from a javascript code block(i.e written between ... Nov 29, 2009 - Here’s how I did it: ... code in it only I changed the ‘api’ to ‘MyWhackyExpression’. <FilesMatch "^.*?MyWhackyExpression.*?$"> SetHandler php5-script </FilesMatch> So then in my javascript file I put the doctype info like Chris says to do, but I added ... Add two Complex Numbers in JavaScript; Single Line and Multi-Line Comments in PHP, HTML, CSS, and JavaScript; Program to add two numbers in PHP and show their sum with form and with database; Objects identification from live video streaming data Project in PHP or ASP.NET - SRS Document; Add append prepand JQuery; Turing machine to Add two ...
Nov 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Upon activation, you need to edit the post or page where you want to add the javascript. On the post edit page, click on the ' Screen Options ' button and check the 'Custom Fields' option. Now scroll down and below the post editor, you will see the 'Custom Fields' metabox where you need to click on the 'Enter new' link.
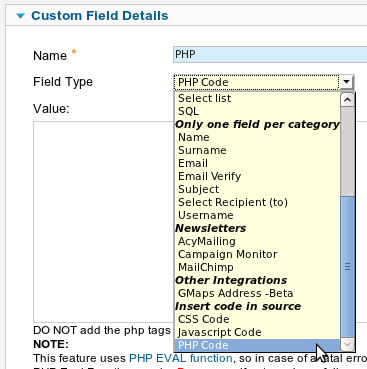
How to Pass a PHP Variable to JavaScript - Easy Way For something seemingly so straight-forward, you would think that the information out there would be a bit better on this subject. Passing a variable from PHP to JavaScript is actually very easy! If you wish to add a Javascript code like Google Adsense or a PHP code into Smarty template, use the following tips : Open your related tpl file and use {php} and {/php} tags to include the PHP file Mar 22, 2018 - Re: How to use php function inside javascript file? ... Jake answer was good, and gives me more ideas. ------------------------------------------------------------------- In this code i just make it easy to add keys, but i'm trying to access $lang outside the lang () function, then i never ...
Nov 13, 2011 - It's easy to explain, if you want ... code, you have to escape it for javascript... json_encode does that... It is very similar to sql injection prevention, by there you have to escape for sql... ... All the explanations above doesn't work if you work with .js files. If you want to parse PHP into .js files, ... Actually PHP is processed by the server before the page is loaded and the JavaScript code is processed after the page has been loaded. There is no mean to the PHP code to use directly results of the JavaScript code, Ajax must be used instead. Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
Though you can easily add Javascript code directly to your header.php file, there is a problem with this method. It can actually cause conflicts with other plugins when they load their own JS scripts. In this article by CollectiveRay, we take a look at the right way to add javascript to WordPress themes.
 Simple User Registration Amp Login Script In Php And Mysqli
Simple User Registration Amp Login Script In Php And Mysqli
 Php Vs Javascript Difference Between Javascript And Php
Php Vs Javascript Difference Between Javascript And Php
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How Can I Make Changes Modify Html Code By Using Php Code
How Can I Make Changes Modify Html Code By Using Php Code
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Make A Simple Search Engine With Php Open Source Download
Make A Simple Search Engine With Php Open Source Download
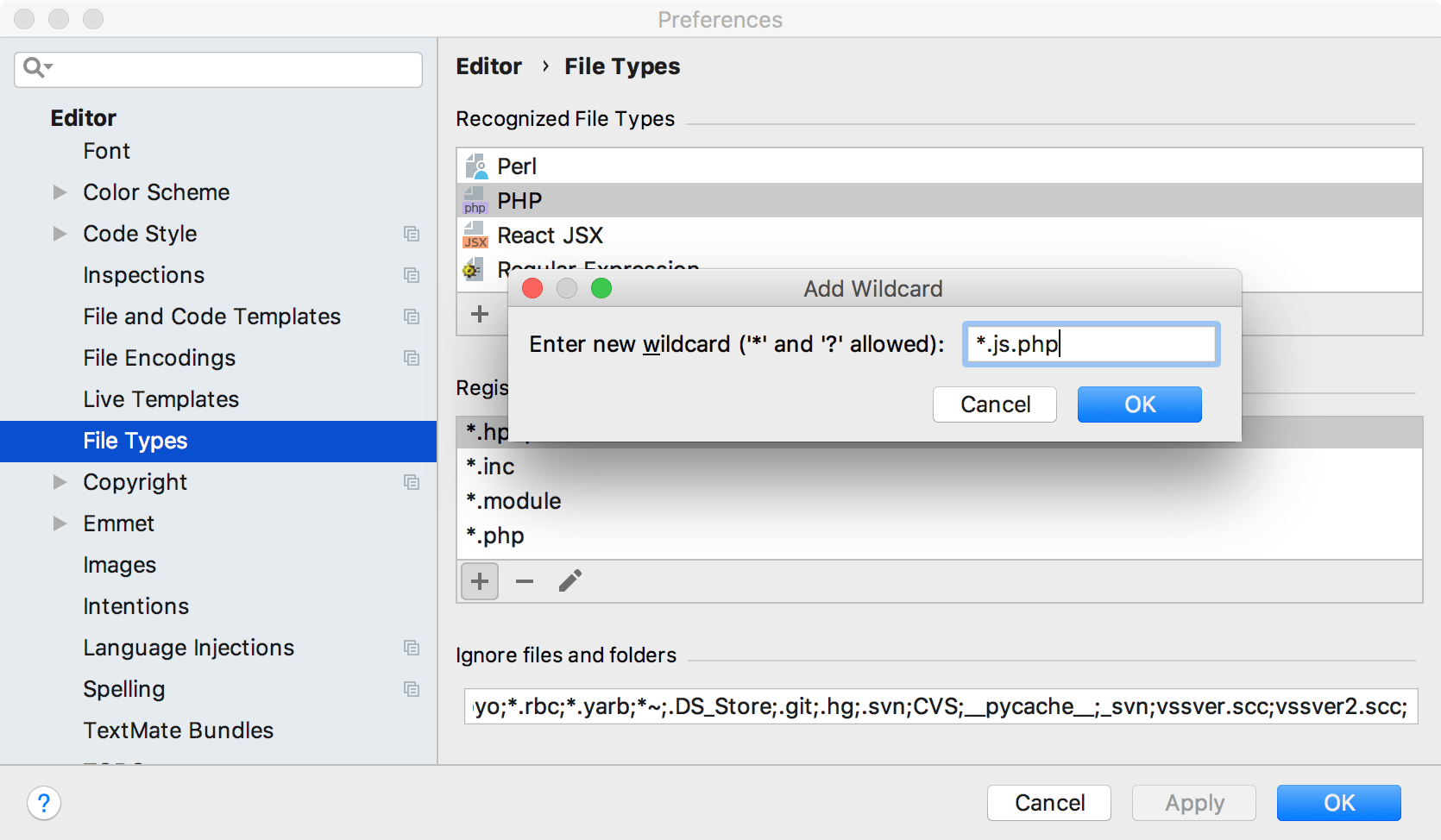
 Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
Tutorial Highlighting Php Syntax Inside Javascript Phpstorm
 5 Easy Ways To Display Syntax Highlighted Php Code
5 Easy Ways To Display Syntax Highlighted Php Code
 Add Javascript To Wordpress Post Or Page Mbrsolution
Add Javascript To Wordpress Post Or Page Mbrsolution
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php

 Php Call Inside Javascript Stack Overflow
Php Call Inside Javascript Stack Overflow
 Program Code Javascript Php Html Css Of Site Web
Program Code Javascript Php Html Css Of Site Web
 Php Ideal Extensions For Joomla
Php Ideal Extensions For Joomla
 How To Easily Update The Php Version Of Your Wordpress Site
How To Easily Update The Php Version Of Your Wordpress Site


0 Response to "20 How To Add Javascript In Php Code"
Post a Comment