30 Web Application Using Javascript
Welcome to the second module of 'Web Application Development with JavaScript and MongoDB!'. In this module we will learn how to use the core user accounts packages, customise the user accounts UI using third party packages and search for and add packages to an application. We will also look at how to query MongoDB collections from the command ... JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation.
 Using Javascript For Web Application Eurostar Huddle
Using Javascript For Web Application Eurostar Huddle
Javascript is a simple and modern language that was initially created to add dynamic behavior to websites inside the browser. When a website is loaded, Javascript is run by the browser's Javascript Engine and converted into a bunch of code that the computer can understand.

Web application using javascript. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. All the Web Application Link is provided Below. All of These Web Application are created HTML5 CSS3 Bootstrap 4 Javascript & Jquery. This is Only a Front Not Backed is Attached With This Web Applications. A Simple Javascript Application that Show the All Over the World Map For COVID-19 Cases.
by William Malone. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: How to draw dynamically on HTML5 canvas. The future possiblities of HTML5 canvas. We define a JavaScript function that creates a map in the div. We load the Maps JavaScript API using a script tag. These steps are explained below. Declaring your application as HTML5. We recommend that you declare a true DOCTYPE within your web application. Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions.
We are developing a very large web application using C# and JavaScript. The majority of our calls in the code are handled with JavaScript on the front-end and the only real back-end work is the SQL server which retrieves the relevant dataset and returns it as a JSON object which is then handled once again with JavaScript. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
11/5/2013 · Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. Step 7: Give a nickname to your web project and click on the Register App button. Step 8: Now you will see the configuration of your App like this.Copy this code somewhere as we will use it later. Step 9: Click on the Realtime Database as shown below. Step 10: Now click on the Create Database button. Step 11: Now click on the Test Mode and then click on the Enable button. How to Send Email from Localhost using XAMPP; Chat Web Application using PHP [Source Codes] How to download source code files and what to do after downloading them? Steps: - To download files, just click on the given download button then a 60 seconds timer will start, just wait for the timer. Once the timer completed then a zip file will be ...
Example#3: POPUP Message using Event: Display a simple message "Welcome!!!" on your demo webpage and when the user hovers over the message, a popup should be displayed with a message "Welcome to my WebPage!!!". I just start learning javascript and sorry if the question seem basic. In DOS, if I write a batch file it would be START notepad.exe. This will launch the notepad application. How do you launch an ... One of the design proposed for a web application I am working on suggests using javascript to generate all html content. Basically to create a page in the application you would use a homemade javascript framework to build the dynamic html on the page.
How to build an HTML calculator app from scratch using JavaScript. Zell Liew. This is an epic article where you learn how to build a calculator from scratch. We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. ... 26/2/2019 · JavaScript Applications – JavaScript Uses in Web Designing JavaScript is the widely used programming language, all over the world. It has the largest open-source package repository in the world (npm). Every type of software uses JavaScript, including the server code (Node.js), productivity apps, 3D games, robots, IoT devices. By using the same JavaScript framework on the front-end and back-end, developers reduced their workload and increased the quality of the final web application. By utilizing separate APIs written in Node.js, Netflix was able to reduce its total development time and improve their application's speed.
In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli... How the tutorial app works. The application you create in this tutorial enables a JavaScript SPA to query the Microsoft Graph API by acquiring security tokens from the the Microsoft identity platform. In this scenario, after a user signs in, an access token is requested and added to HTTP requests in the authorization header. Typically, but not necessarily, a front-end web app is a single-user application, which is not shared with other users. The minimal version of a JavaScript front-end data management app discussed in this tutorial only includes a minimum of the overall functionality required for a complete app.
JavaScript — A high-level scripting language built into browsers that allows you to implement functionality on web pages/apps. Note that JavaScript is also available in other programming environments, such as Node. Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... Modern, scalable web apps with.NET and C# Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript.
Likewise, you can point to a local (Within your App) Web page or even a hosted Web Page (e.g. www.yourwebsite ) and the application will open that Web page when it launches. As you can see, how easy and intuitive it is to develop an app using HTML and JavaScript on the Universal Windows Platform (UWP).
 Hands On Web Application With Javascript Frameworks And Nosql
Hands On Web Application With Javascript Frameworks And Nosql
 Create Your Web Or Mobile Application Using Javascript By
Create Your Web Or Mobile Application Using Javascript By
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
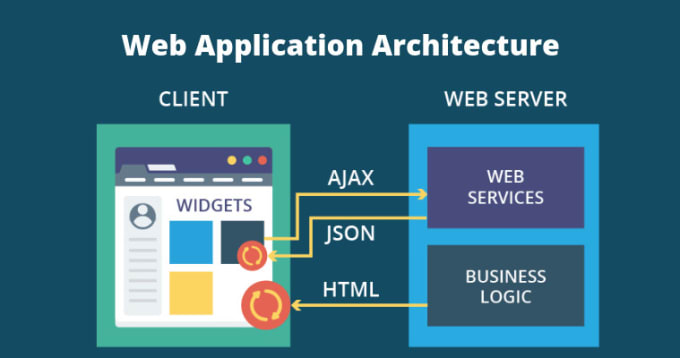
 The Ajax Web Application Architecture Isomorphic Go
The Ajax Web Application Architecture Isomorphic Go
 What Is The Importance Of Web Application Architecture
What Is The Importance Of Web Application Architecture
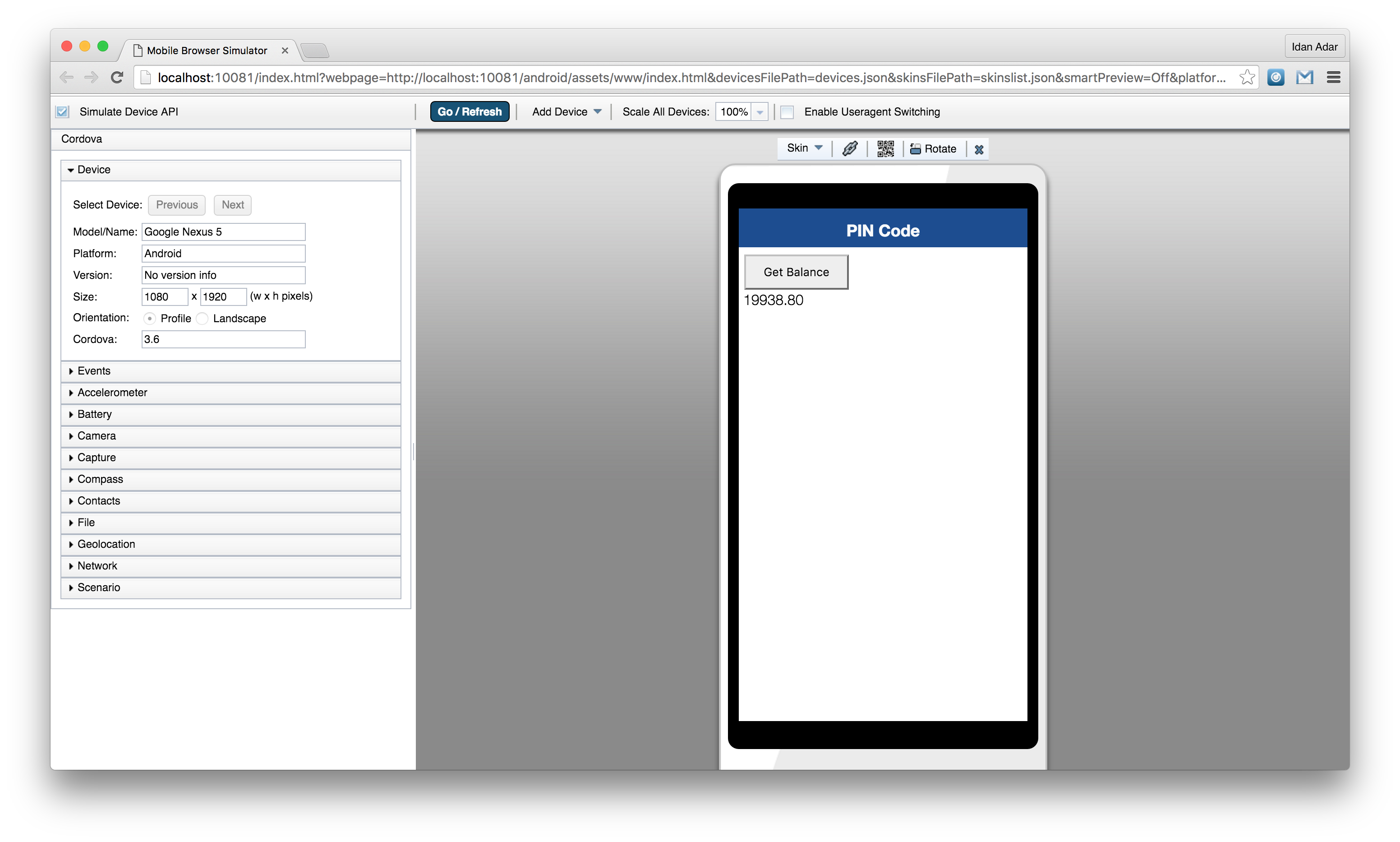
 Debugging Javascript Cordova Web Applications Ibm Mobile
Debugging Javascript Cordova Web Applications Ibm Mobile

 Instant Chat On Web Application Using Firebase Database
Instant Chat On Web Application Using Firebase Database
 Node Js Use Cases When Is It Worth Considering For Web App
Node Js Use Cases When Is It Worth Considering For Web App
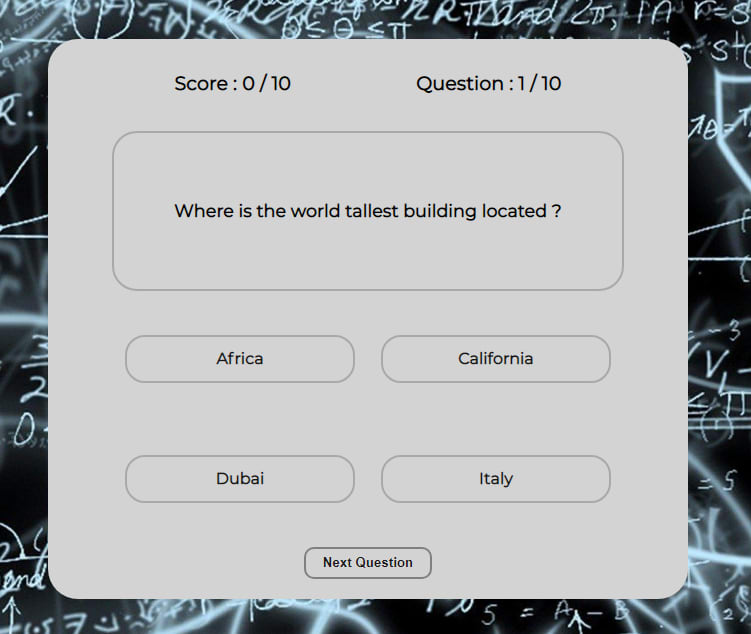
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 Is Javascript A Must Have For Web Development
Is Javascript A Must Have For Web Development
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
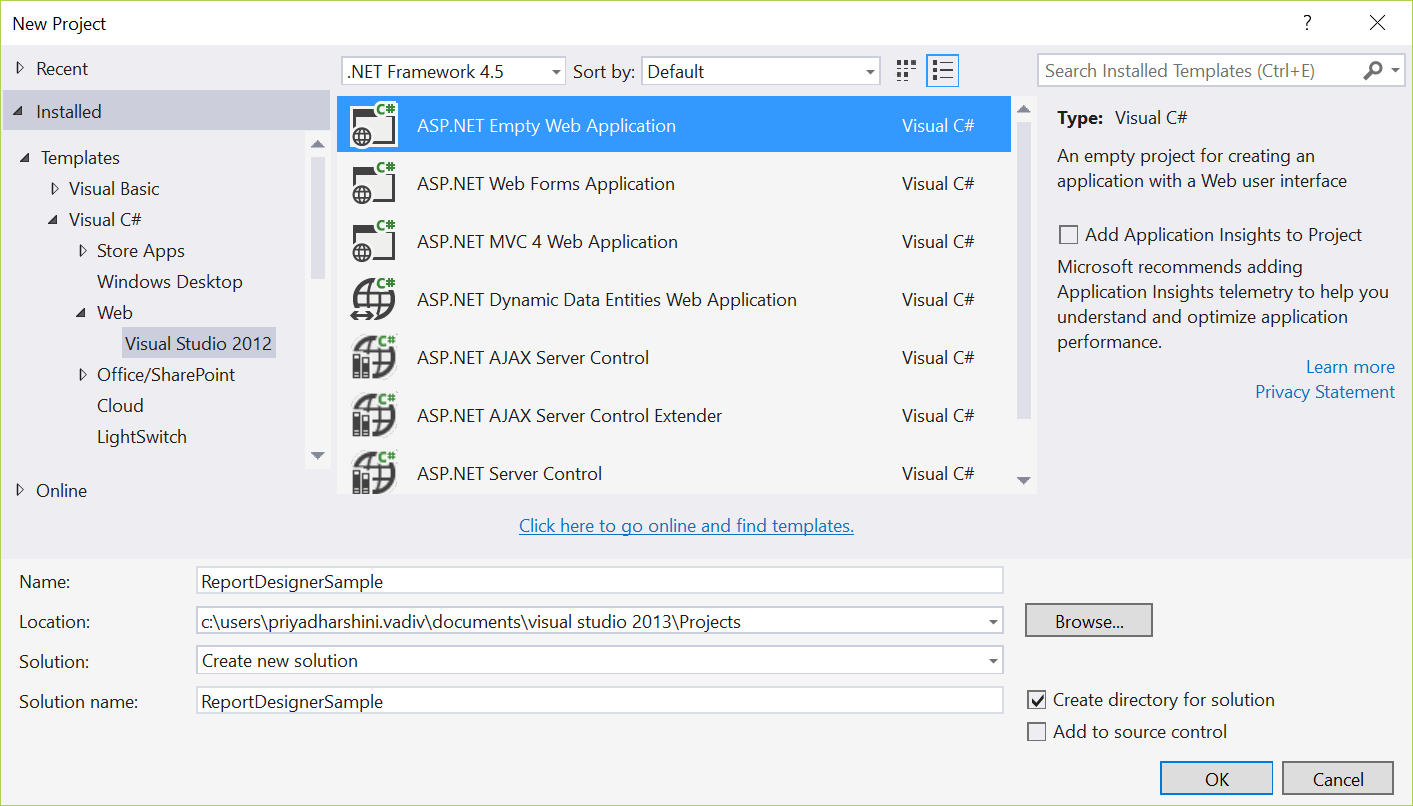
 Getting Started With Javascript Application Using Syncfusion
Getting Started With Javascript Application Using Syncfusion
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
 Top Javascript Frameworks For Web Application Development
Top Javascript Frameworks For Web Application Development
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka
 Web Application Development Full Guide In 2021
Web Application Development Full Guide In 2021
 Have You Considered Javascript For Your Web Application Yet
Have You Considered Javascript For Your Web Application Yet
 6 Examples Of Javascript Where And When To Use Trio Trio
6 Examples Of Javascript Where And When To Use Trio Trio
 Make Web Application Using Html Css And Javascript By
Make Web Application Using Html Css And Javascript By
 Php Javascript Dynamic Web Applications Development In Pan
Php Javascript Dynamic Web Applications Development In Pan
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Fundamentals Of Web Application Architecture Appventurez
Fundamentals Of Web Application Architecture Appventurez
Github Dhanishgajjar Js To Do A Simple To Do Web App Using
 Develop A Web Application Using React Or Other Javascript
Develop A Web Application Using React Or Other Javascript
 Chat Web Application Using Php With Mysql Amp Javascript
Chat Web Application Using Php With Mysql Amp Javascript

0 Response to "30 Web Application Using Javascript"
Post a Comment