31 Extend Multiple Classes Javascript
22/1/2021 · The syntax to extend another class is: class Child extends Parent. Let’s create class Rabbit that inherits from Animal : class Rabbit extends Animal { hide() { alert(`${this.name} hides!`); } } let rabbit = new Rabbit("White Rabbit"); rabbit.run(5); // White Rabbit runs with speed 5. rabbit.hide(); // … Answers: No you cannot make a class extend to two classes. A possible solution is to make it extend from another class, and make that class extend from another again. Questions: Answers: What you're asking about is multiple inheritance, and it's very problematic for a number of reasons. Multiple inheritance was specifically avoided in Java ...
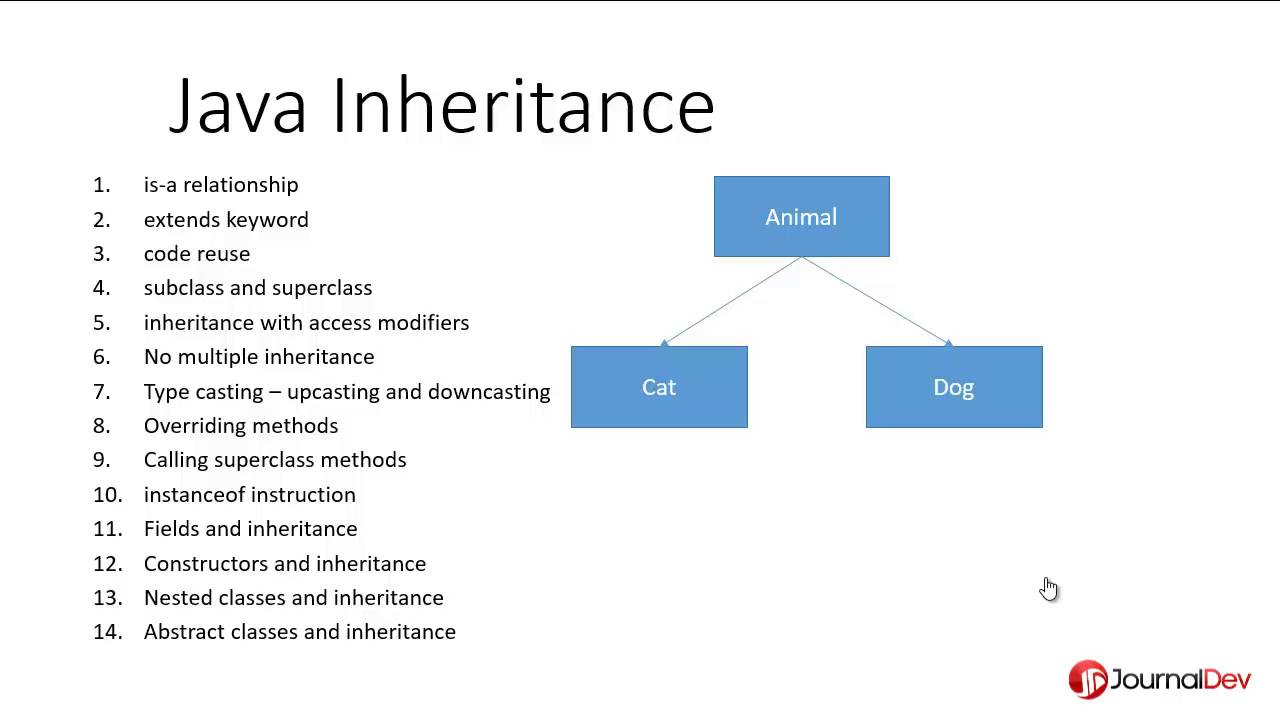
 Inheritance In Java Example Journaldev
Inheritance In Java Example Journaldev
you can not extend multiple classes, thats not possible independent of the language. You can extend a single class + abstract classes ("interfaces") only and that is potentially restricted to C# actually as UnityScript is geared towards simplicity, not feature completeness. Also you don't need it actually.

Extend multiple classes javascript. Snippet 1.61: Class instantiation. In this example, the class instantiation happens on the line with the new keyword. This line of code creates a new instance of the House class and saves it into the myHouse variable. When we instantiate the class, we are providing the parameters for address, floors, and garage.These value are passed into the constructor and then saved into the instantiated ... Classes may also implement multiple interfaces, e.g. class C implements A, B {. Cautions. It's important to understand that an implements clause is only a check that the class can be treated as the interface type. It doesn't change the type of the class or its methods at all. Feb 02, 2019 - The extends clause accepts arbitrary expressions that return classes or constructors. The key is that classes in JavaScript are first-class: they are values that can be passed to and returned from functions.
How It Works permalink How It Works. Unlike mixins, which copy styles into the current style rule, @extend updates style rules that contain the extended selector so that they contain the extending selector as well. When extending selectors, Sass does intelligent unification:. It never generates selectors like #main#footer that can't possibly match any elements. For example, a separate interface ... class can extend from one of the classes and the other class's interface can be automatically implemented using VsCode quick fix option. ... This is impossible. An object can only have one prototype in Javascript.... 21/2/2019 · Extend Multiple Classes Node.js benefits from new language features in JavaScript. The introduction of classes in JavaScript is a great step towards better extensibility. You provide functionality in a base class, let other classes extend this base class, and use the given methods.
Inheriting from built-in types JavaScript allows you to extend a built-in type such as Array, String, Map, and Set through inheritance. The following Queue class extends the Array reference type. The syntax is much cleaner than the Queue implemented using the constructor/prototype pattern. JavaScript does not support multiple inheritance, but mixins can be implemented by copying methods into prototype. We can use mixins as a way to augment a class by adding multiple behaviors, like event-handling as we have seen above. Mixins may become a point of conflict if they accidentally overwrite existing class methods. 25/4/2015 · So let's say you want to create a class C that extends both A and B, you could do this: class A {} class B extends A {} class C extends B {} // C extends both A and B. The problem with this is that it's very static. If you later decide you want to make a class D that extends B but not A, you have a problem.
As you have already learned, native classes extend one another: Array extends Object. Typically, when a class extends another one, the static and non-static methods are inherited. It was already explained in the chapter Static properties and methods. The first example creates a class called Square from a class called Polygon. This example is extracted from this live demo (source) . class Square extends Polygon { constructor ( length ) { // Here, it calls the parent class' constructor with lengths // provided for the Polygon's width and height super ( length , length ) ; // Note: In derived classes, super() must be called before you // can use 'this'. Feb 01, 2015 - A simple library for multiple inheritance in JavaScript. ... An ES6-inspired API for defining classes in ES5.
Again, we really haven't done a 'multiple extend' in JavaScript — that's simply not possible. But what we have done is simulated it by using Array.reduce () to provide us with a single Class... Jul 20, 2021 - An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement ... 1 Answer1. Active Oldest Votes. 3. Implementing multiple mixin classes in LWC is handled by nesting them in the extends clause. For your case simply use: export default class TestLWC extends OmniscriptBaseMixin (NavigationMixin (LightningElement)) Share. Improve this answer. answered Apr 8 '20 at 9:52.
There is a little known feature in TypeScript that allows you to use Mixins to create re-usable small objects. You can compose these into larger objects using multiple inheritance (multiple inheritance is not allowed for classes, but it is allowed for mixins - which are like interfaces with an associated implenentation). 30/12/2019 · const classes = require ('multiple-extend'); const Implemented = classes. Implemented; // Special symb ol class SuperCharacter extends classes (Character, Jumper, Diver) {} if (SuperCharacter [Implemented] (Jumper)) console. log ('Jumper implemented'); // You can also check using class … As you can see, there's not a whole lot to extending classes in Javascript. Now that we have our classes defined, let's create several People instances, each with different genders and dating strategies and then check to see how they will interact: <script type =" text/javascript " > // Now that we have our various classes, let's try
This is why above the terms "instrinsic" and "user-defined" are used to qualify the object types. If you want to make a custom method for all textareas on a page for IEWin, you need to extend the object using Microsoft's proprietary behaviors. For example, you would specify the following CSS rule textarea { behavior:url(extendArea.htc) } Jul 03, 2019 - Answer No, in JavaScript, a class cannot extend from multiple classes, which is also known as “multiple inheritance”. In JavaScript, objects can only be associated with a single prototype, and extending multiple classes would mean that an object associates with multiple prototypes, which ... // Single Inherit class person extends ages // Multi Inherit class person extends multi.inherit (ages, genders) Instead of passing a class to the extend, we pass a static function called inherit, which returns a class after merging properties and methods together of other named classes.
Java extends example. Here is an example of how to extends a class in java. Here Hello class extends Add class, so methods of Add class "addMethods" can use in Hello class with creating the object. class Add { static int addMethod (int a, int b) { return a + b; } } class Hello extends Add { public static void main (String [] args ... Although JavaScript classes doesn't support use of extend with multiple classes they support something else. This something is called mixins. What are mixins? Put simply, mixins allow you to take one classes let it extend, or inherit from, multiple classes. The best part? Mixins are very easy to understand, create and also use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 07, 2020 - Here's a couple of JS classes. The GrandChildOne and GrandChildTwo classes are identical, but extend different parent classes. Since their code is identical I'm looking for ways to get rid of this Let’s assume that we have a ... an instance of a class, you extend that class' entire prototype chain. A straight-forward answer would be “no”. JavaScript does not have classes, but we can program as though it does. Java supports multiple inheritance for interf... An extended interface can also be used as described properties: . extending-interfaces-describing-properties.ts interface Component { w: number; h: number ...
There is a little known feature in TypeScript that allows you to use Mixins to create re-usable small objects. You can compose these into larger objects using m A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} type Loggable = GConstructor < { print: () => void }>; Then you can create mixins which only work when you have a particular base to build on: ts. function Jumpable < TBase extends Positionable > ( Base: TBase) {. return class Jumpable extends Base {. jump () {. // This mixin will only work if it is passed a base.
In Javascript, when you extend an instance of a class, you extend that class' entire prototype chain. When you extend the prototype of a class, on the other hand, you simply copy the base class methods into your sub-class prototype. At runtime, sub-class prototype changes will be reflected in both approaches. It is possible for a module to contain multiple classes, but that is not encouraged. ... The next step is to create an instance of the SeatGeekSearch class using JavaScript's new keyword: ... it is necessary to extend an Esri provided class to create a new class that behaves differently than the Esri version. To do this, the same patterns as ... Jul 15, 2021 - This article has covered the remainder of the core OOJS theory and syntax that we think you should know now. At this point you should understand JavaScript object and OOP basics, prototypes and prototypal inheritance, how to create classes (constructors) and object instances, add features to ...
The extends keyword is used to create a child class of another class (parent). The child class inherits all the methods from another class. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. Note: From the example above; The super () method refers to the parent class. Extend multiple es6 classes. Simple and light-weight. Includes MethodMissing. Written in ES6+ for node.js 6+. Clean solution to extending from multiple classes. Options. If you don't like the naming, just change it when requiring. Sep 02, 2018 - ITNEXT is a platform for IT developers & software engineers to share knowledge, connect, collaborate, learn and experience next-gen technologies.
Jan 31, 2020 - In JavaScript, there’s no easy way to inherit from multiple classes. We can make our own mixins to inherit from multiple objects. This is made easier in TypeScript by making mixins a standard. With TypeScript, we can make interfaces that extend multiple classes or interfaces. In JavaScript, one class inherits other classes using the " extends " keyword. The child class will have access to all the methods of the parent class, and you can invoke all the methods of the parent class using the child class object. If we want to extend a class in JavaScript, we can take the help of the keywords super and extends to do so. Let's look at an example of how these keywords are used. ES6 Class and Subclass Syntax...
After all, JavaScript doesn't have an extends or inherits keyword in the language - at least not in ECMAScript 5 or earlier. If you look at the JavaScript code that's output by the TypeScript compiler you'll see that a little magic is added to simulate inheritance in JavaScript using prototyping. Aug 07, 2015 - Unfortunately, it would be quite ... now, so JavaScript does not implement multiple inheritance for classes. That being said, there is a hybrid solution to allow mixins inside a class-based framework. Consider the following functions, based on the well-known extend mixin ...
 Inheritance In Javascript Accelebrate
Inheritance In Javascript Accelebrate
 Is Inheritance Dead A Detailed Look Into The Decorator
Is Inheritance Dead A Detailed Look Into The Decorator
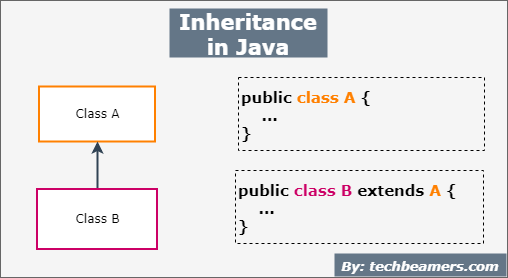
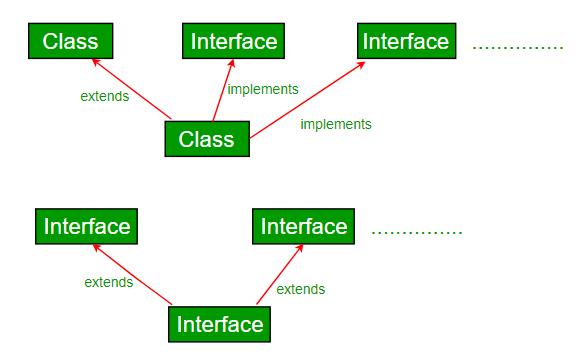
 Java Inheritance For Beginners Explained With Examples
Java Inheritance For Beginners Explained With Examples
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
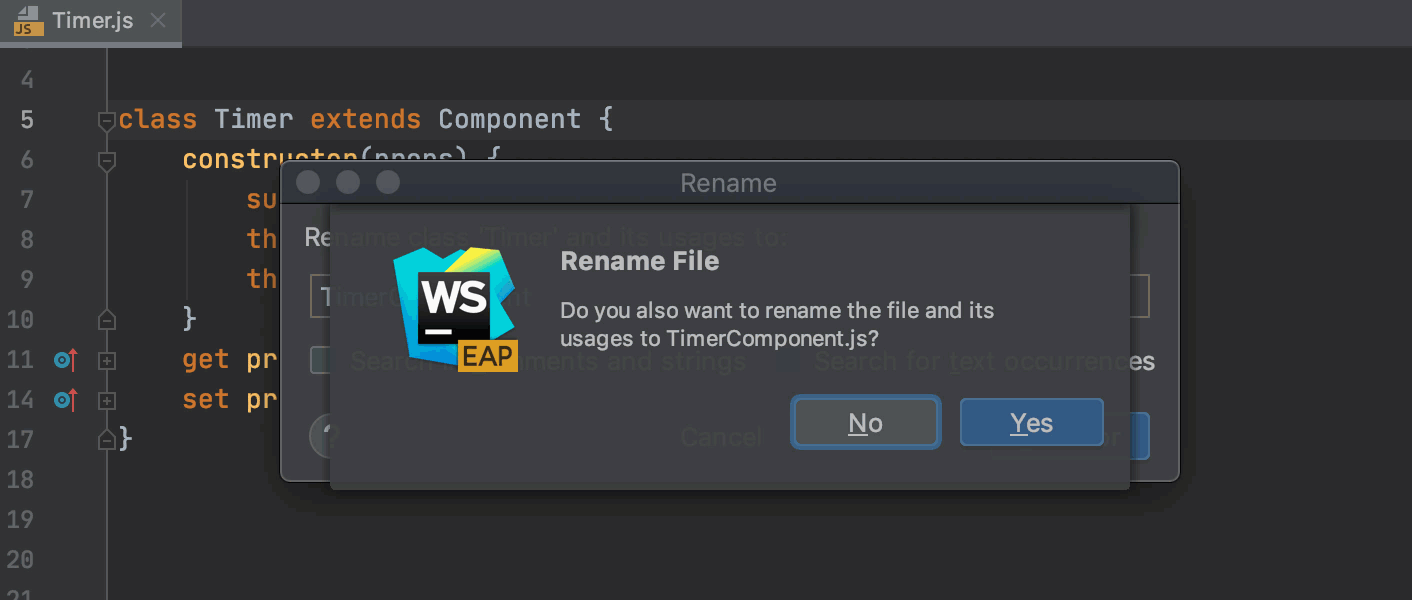
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Dart Extends Vs With Vs Implements Geeksforgeeks
Dart Extends Vs With Vs Implements Geeksforgeeks
 Multiple Css Classes In React Programming With Mosh
Multiple Css Classes In React Programming With Mosh
 Introduction To Mixins In Typescript
Introduction To Mixins In Typescript
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
Inheritance In Java Object Oriented Programming Concepts
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Java Interface And Abstract Class Tutorial With Examples
Java Interface And Abstract Class Tutorial With Examples
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
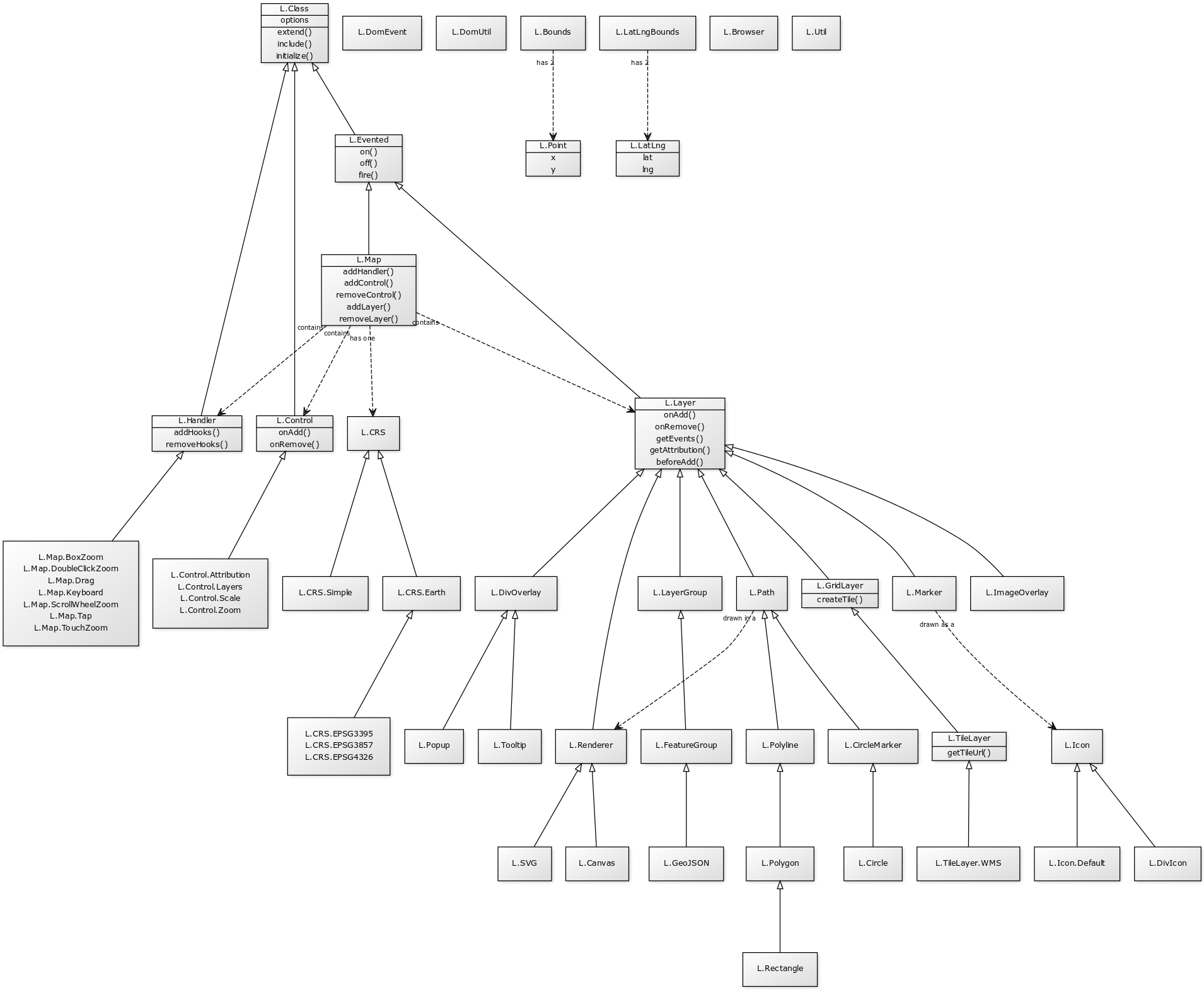
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
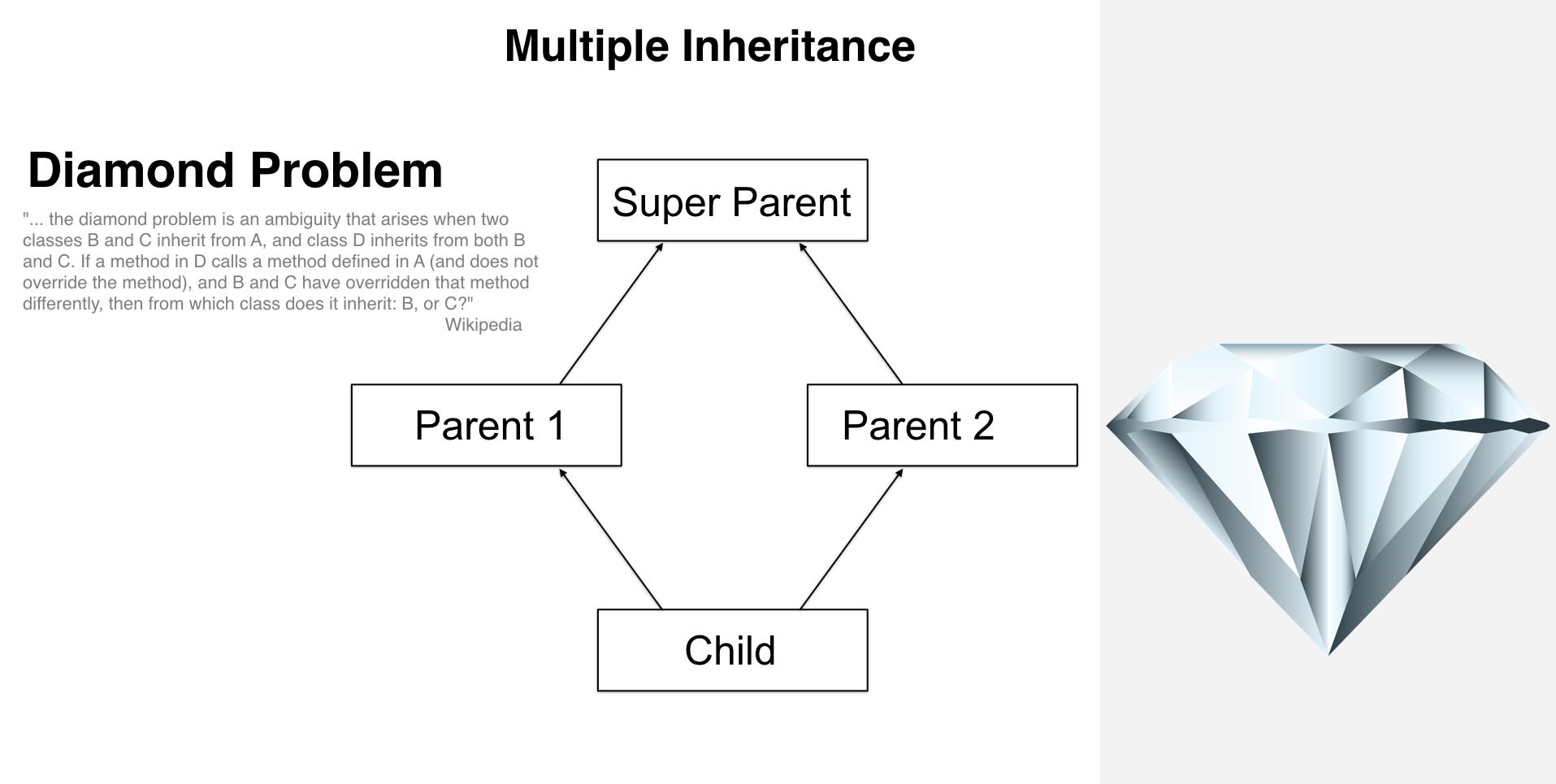
 Multiple Inheritance In Java Dev Community
Multiple Inheritance In Java Dev Community
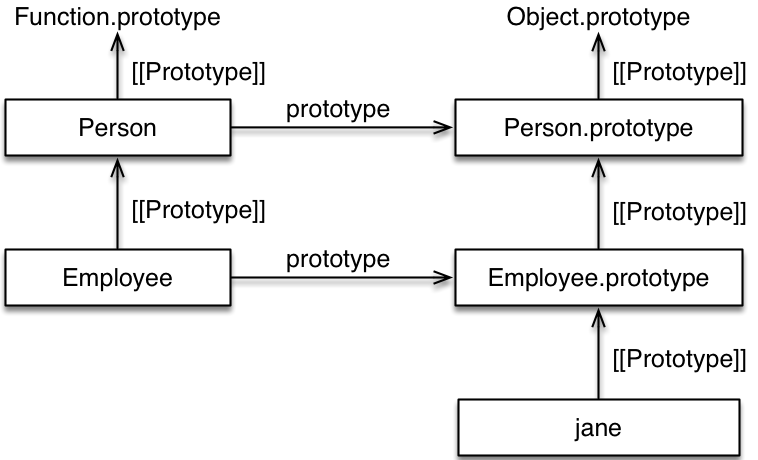
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
 Scala Trait Multiple Class And Examples With New
Scala Trait Multiple Class And Examples With New
 How To Connect Objects With Each Other In Different
How To Connect Objects With Each Other In Different
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
Multiple Inheritance Mixins Issue 452 Jashkenas
 What Is Interface In Java How To Implement Interface With
What Is Interface In Java How To Implement Interface With
 Javascript Modules Named And Default Exports Hello Salesforce
Javascript Modules Named And Default Exports Hello Salesforce
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm


0 Response to "31 Extend Multiple Classes Javascript"
Post a Comment