22 Javascript Map Array To Object
Javascript Map vs Object — What and when? Set vs Map in C++ STL; Access previously iterated element within array.map in JavaScript? Why does Array.map(Number) convert empty spaces to zeros? JavaScript; Map object in JavaScript. Map Sum Pairs in JavaScript; Making your first map in javascript; Map numbers to characters in JavaScript Sep 04, 2019 - Just like .map(), .reduce() also runs a callback for each element of an array. What’s different here is that reduce passes the result of this callback (the accumulator) from one array element to the other. The accumulator can be pretty much anything (integer, string, object, etc.) and must ...
 Javascript Array Map Return Object Code Example
Javascript Array Map Return Object Code Example
Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, including how to sum an array of objects ...

Javascript map array to object. Mar 06, 2020 - In this blog post, I will take ... array to map with key and values in javascript. ... Array.map function() calls the callback for each element of array iteration and create key and value element, finally returns new array of key and values into Map constructor. Printing map object to console ... for Loop Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: In this article, we will learn how to use a javascript Array.map () function on an array of objects to perform different types of functionalities like accessing, transforming, deleting, etc. List of functions you can perform with the Array.map () function are: Simple iteration over array of objects. Create new trasformed array.
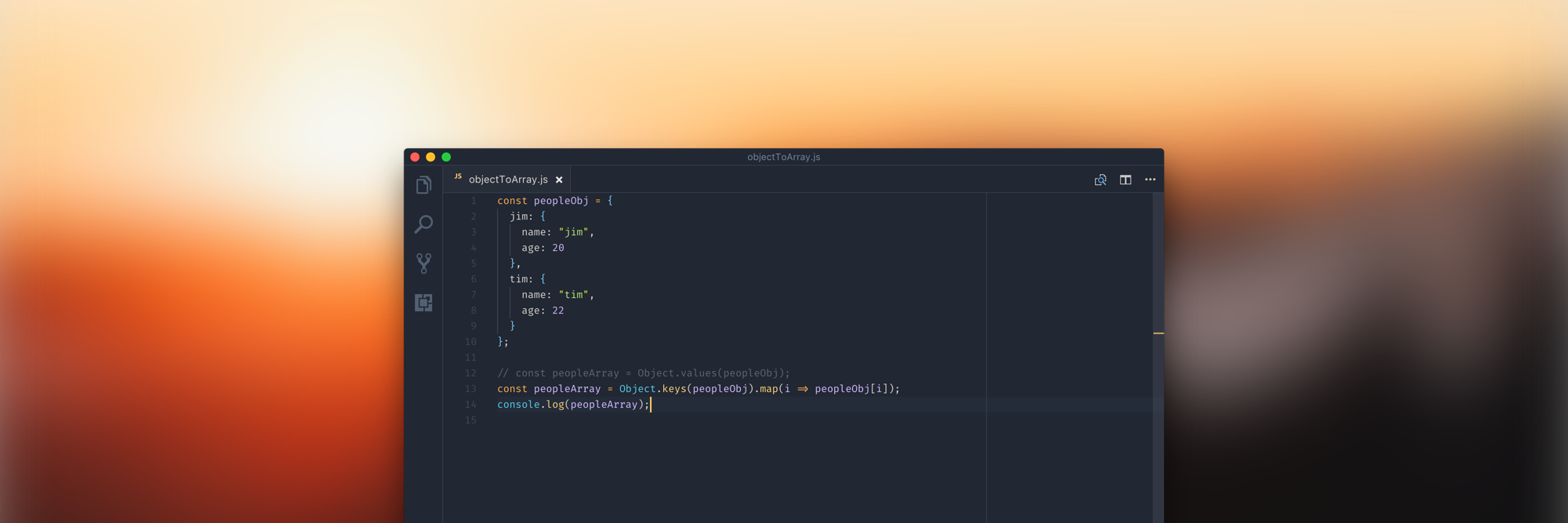
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Convert object to array in Javascript. Javascript, being a broad and varied-natured programming language consists of an ample amount of features to convert an object into an array. These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. Convert 2D array to object using map or reduce in JavaScript. Let's say, we have a two-dimensional array that contains some data about the age of some people. The data is given by the following 2D array. We are required to write a function that takes in this 2-D array of data and returns an object with key as the first element of each ...
javascript map function for objects inside an array ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to ... The Array.map () method is key to rendering objects and data in react and it is a prototype function on all arrays in JavaScript. This means you can call it on any array with the following syntax: [].map (callback). In this article, we will learn how to create a javascript Map from an Object or an Array and vice versa.
Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. The following is a small snippet in JavaScript to convert an array of objects to a hash map, indexed by the attribute value of object. You can provide a function to evaluate the key of hash map dynamically (run time). Hope this helps someone in future. Introduction to JavaScript Map object Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype.
How to map an array of Objects to another array Objects. There are many ways we can achieve. Array.map method. map is an method in array used to iterate each item in an array and transform into new item. This method takes input of n size and convert into new output with same size. I would like to map the array to get keys and values for each object. Something like: obj.map((key, val) => console.log(key, val)); I already try many stuff like Object.entries(obj) but it always results in complicated solution with many brackets like Object.entries(obj)[0][1] Is there a simple, nice and efficient way to map an array of object? 2 days ago - You can work around this by inserting ... use of map in implementations which do not natively support it. This algorithm is exactly the one specified in ECMA-262, 5th edition, assuming Object, TypeError, and Array have their original values and that callback.call evaluates to the original ...
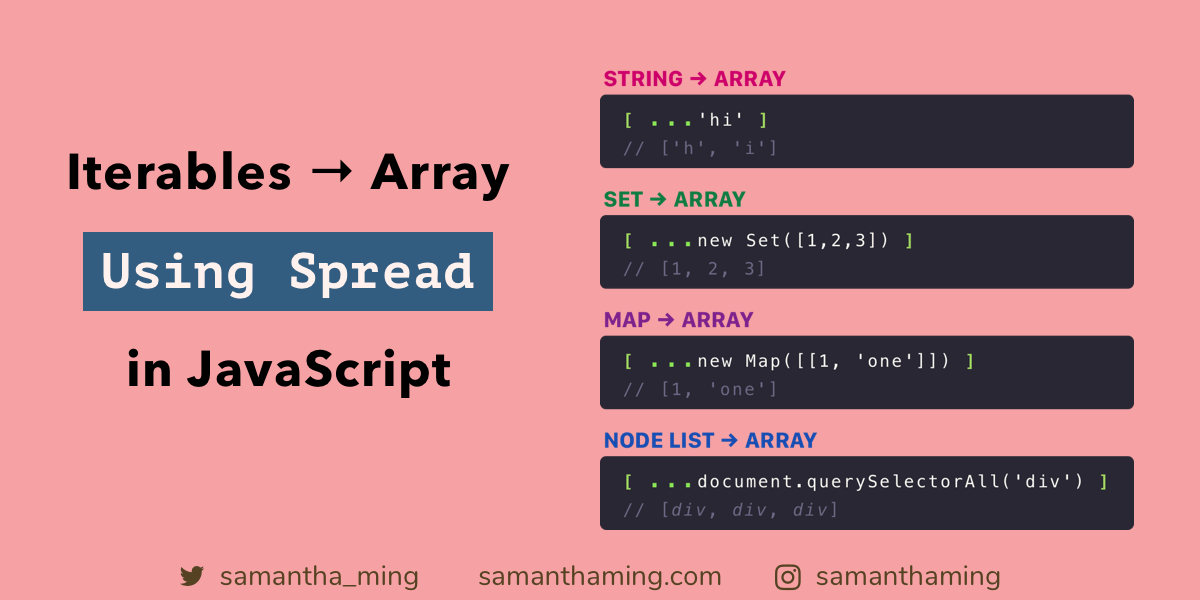
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol . The object below ... Learn JavaScript - Using map to reformat objects in an array
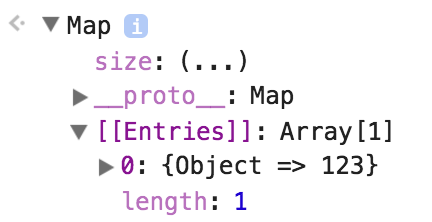
2 weeks ago - A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for each iteration. ... Key equality is based on the sameValueZero algorithm. NaN is considered the same as NaN (even though NaN !== NaN) and all other values are considered equal according to ... ES6 map an array of objects, to return an array of objects with new keys [duplicate] Ask Question ... I have an array of objects: [ { id: 1, name: 'bill' }, { id: 2, name: 'ted' } ] Looking for a simple one-liner to return: ... Find object by id in an array of JavaScript objects. 1879. How can I add new array elements at the beginning of an ... Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object...
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Converting an object to an array is an intermediary step in the process of converting it to a JavaScript Map object. It's a straightforward process after using Object.entries. Building on the above example, const myMapObject = new Map(Object.entries(myObject)) console.log(myMapObject.get('key1')) // value1 June 13, 2019. image from undraw.co. To convert an array into an object we will create a function and give it 2 properties, an array and a key. const convertArrayToObject = (array, key) => {}; We will then reduce the array, and create a unique property for each item based on the key we have passed in. We also need to remember to set an initial ...
One particular benefit Maps have over Objects is that you can find the size of a Map at any time, like you can with an Array. You can get the count of items in a Map with the size property. This involves fewer steps than converting an Object to an Array to find the length. Aug 08, 2016 - Why is getting an array useful? The requirement was for a mapped object. Also there’s no implied HTTP call in using Lodash, a popular library essentially built for this type of thing, although there’s quite a few things that ES6 has precluded the necessity of using utility function libraries to ... In every programming language, it is very common that map the array objects to a different array modifying its values and keys. In javascript we can easily achieve this using map () map () takes callback function as a parameter. A callback function that accepts up to three arguments.
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Jun 18, 2019 - Given a Map and the task is to get the keys of the map into an array using JavaScript. ... Use keys() method on Map Object to get the keys of Map. Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
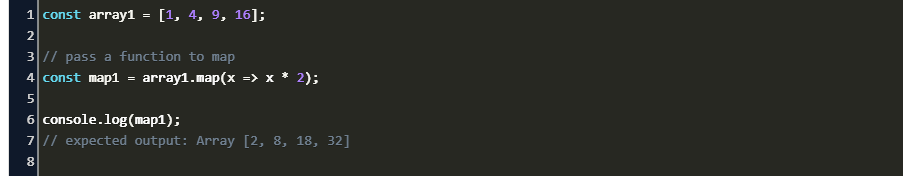
Aug 10, 2020 - This method can have many uses when working with arrays. In this tutorial, you’ll look at four noteworthy uses of .map() in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects. The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ... Previous JavaScript Array Reference Next ... More "Try it Yourself" examples below. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element. The map() method calls the provided function once for each element in an array, ... The array object the current element belongs to: thisValue:
JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. Apr 23, 2017 - Accessing data in an object is always preferable compared too traversing an array to find a value. Nov 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The easiest way for converting an array of objects to a dictionary in JavaScript / TypeScript: let... Tagged with javascript, typescript, data.
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
 Javascript Converting An Object To An Array Of Objects By
Javascript Converting An Object To An Array Of Objects By

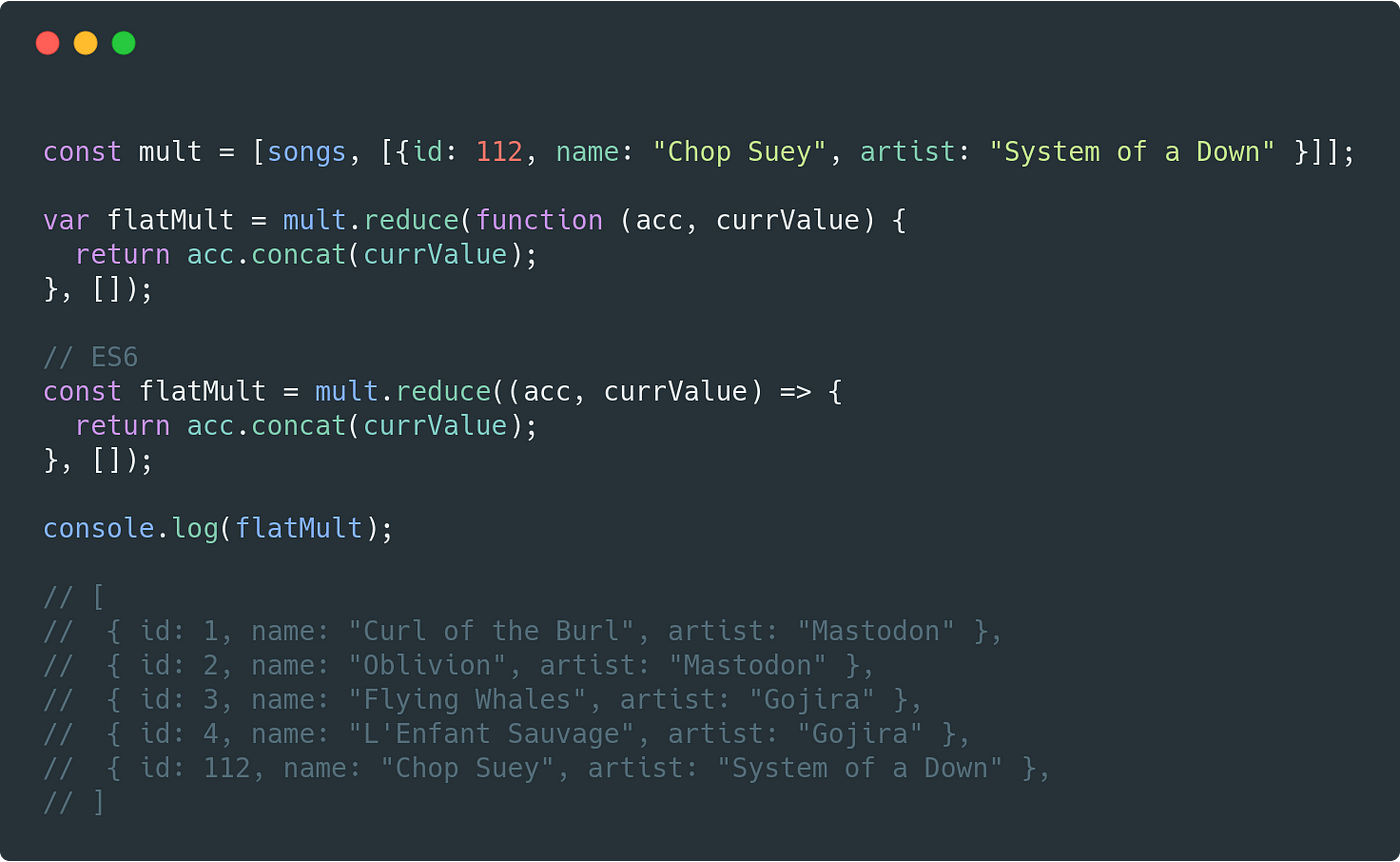
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 How To Use Map To Iterate Through Array Items In
How To Use Map To Iterate Through Array Items In
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Deep Nested Array Of Objects Not Rendering Stack Overflow
Deep Nested Array Of Objects Not Rendering Stack Overflow
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript

 In Java How To Convert Map Hashmap To Jsonobject 4
In Java How To Convert Map Hashmap To Jsonobject 4
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
Javascript Map Array Array Map Method Mdn
Performance Of Javascript Foreach Map And Reduce Vs For
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 How To Map An Array Of Arrays Of Arrays With Objects In React
How To Map An Array Of Arrays Of Arrays With Objects In React
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn


0 Response to "22 Javascript Map Array To Object"
Post a Comment