25 Javascript Input Checkbox Get Value
In this video tutorial, you will learn how to get checkbox value in javascript. Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute.
 Get Value From Multiple Checkbox In Php Using Javascript
Get Value From Multiple Checkbox In Php Using Javascript
This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el.getElementsByTagName('input'); var len = products.length; for (var i = 0; i < len; i++ ...

Javascript input checkbox get value. The best way of retrieving a checkbox's value is as following if (elem.checked) if ($ (elem).prop ("checked")) if ($ (elem).is (":checked")) as explained in the official documentations in jQuery's website. Now read: How to check if Checkbox is Checked or not using only JavaScript. Create Checkboxes Dynamically. Now let's make a similar form with dynamically created checkboxes using values from a textbox. The textbox will provide values for the checkboxes and its labels. Therefore, I also need to create labels dynamically in my script. The Input Checkbox Value property in HTML DOM is used to set or return the value of the value attribute of an input checkbox field, however the contents of the value attribute does not shown to user. When the form is submitted by the user, the value and the other information sent to the server. But when the checkbox is an unchecked state, therefore, no information will be sent.
Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery :checked selector. You can use the jQuery :checked selector in combination with the each() method to retrieve the values of all checkboxes selected in a group. The each() method used here simply iterates over all the checkboxes that are checked. Let's try out an example to see how it ... beginner javascript get check box javascript get radio button reference This is the third article in the getting form element values using JavaScript series. In this article we will see how to get the value of check box and radio button. You can then also, for example, extract the values of the checkboxes by adding a.map (ch => ch.value) on the end of line 2. The => is javascript's arrow function notation.
With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns undefined. 2. Attributes vs Properties¶. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". 11/4/2021 · We can use plain JavaScript to get all the checked checkboxes. For instance, if we have the following checkboxes: <input type="checkbox" value="1" name="mailId[]" checked>1 <input type="checkbox" value="2" name="mailId[]" checked>2 <input type="checkbox" value="3" name="mailId[]">3
Unlike other input controls, a checkbox's value is only included in the submitted data if the checkbox is currently checked. If it is, then the value of the checkbox's value attribute is reported as the input's value. Unlike other browsers, Firefox by default persists the dynamic checked state of an <input> across page loads. One solution is to check for the presence of the value on the server side. Another alternative is update the form data before sending to the server, using Javascript. The workaround using hidden fields In case you want a definite value for each input on the server-side is to use hidden fields along with checkbox. Check It: <input type = "checkbox" id = "checkbox1" name = "checkbox1" value = "Ok"> To get this text box value we can use JavaScript. To get element by Id we can use document.getElementById (). Inside getElementById () we pass the elements id.
JavaScript function to get multiple selected (checked) CheckBox values in Array. When the Get Button is clicked, the GetSelected function gets called. Inside the GetSelected function, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then a loop is executed over the referenced CheckBoxes and inside the ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. I think what you want is to use a javascript method to access the value of each list item within the checkbox list. I am in the same situation as you. You would think we can just do .value since in the html code, you do have a value - I have not yet found a feasible solution for myself but I did run across this:
Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. HTML checkboxes are used in HTML forms with <input type> element. You can include as many checkboxes as required by giving checkboxes same name. We will show you examples how to create one and multiple checkboxes in HTML, let us first look at syntax of checkbox. Basic syntax of creating a checkbox. The general syntax of creating a checkbox in ... If you want to get the values of all checkboxes using jQuery, this might help you. This will parse the list and depending on the desired result, you can execute other code. BTW, for this purpose, one does not need to name the input with brackets []. ... Make javascript variable equal to input checkbox-1. document.forms checkbox value. 0.
The checked attribute is a boolean attribute. When present, it specifies that an <input> element should be pre-selected (checked) when the page loads. The checked attribute can be used with <input type="checkbox"> and <input type="radio">. The checked attribute can also be set after the page load, with a JavaScript. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Definition and Usage. The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent ...
Conclusion. The checkbox options facilitate selecting the user choice values as the option choice when compared to the radio button feature checkbox will select more than one value in the single checkbox options so the user reqUIrement will be more achievement the checkbox has the input type in the html tag. Summary: in this tutorial, you will learn how to use JavaScript to check if a checkbox is checked, to get values of selected checkboxes, and select/unselect all checkboxes. HTML checkbox. To create a checkbox, you use the input with the type checkbox as follows: < This JavaScript function will print value of all selected (checked) CheckBoxes, value will be printed in alert (message) box on Button Click event. Print Value of All Checked (Selected) CheckBoxes. JavaScript function:
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: JavaScript Code to get all checked checkbox values <script> document.getElementById('btn').onclick = function() { var markedCheckbox = document.getElementsByName('pl'); for (var checkbox of markedCheckbox) { if (checkbox.checked) document.body.append(checkbox.value + ' '); } } </script>
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Html Dom Input Checkbox Value Property Geeksforgeeks
Html Dom Input Checkbox Value Property Geeksforgeeks
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Get Field Value Of Lightning Input In Lightning Web
How To Get Field Value Of Lightning Input In Lightning Web
Check And Uncheck Checkboxes Using Javascript May 2020
Get Text Value From A Button And Set It To Form Input Text
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Javascript To Get The Id Of Tr On Checkbox Checked And Enable
Javascript To Get The Id Of Tr On Checkbox Checked And Enable
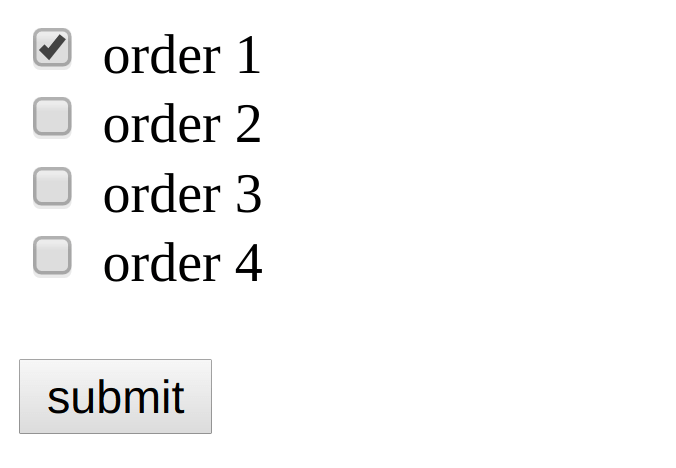
 Creating A Dynamic Checkbox List In Angular Angular 12 11
Creating A Dynamic Checkbox List In Angular Angular 12 11
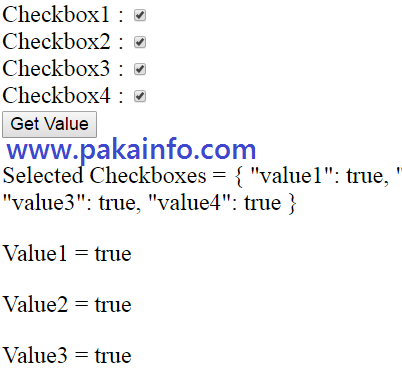
 How To Get All Checked Checkbox Value In Javascript Pakainfo
How To Get All Checked Checkbox Value In Javascript Pakainfo
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
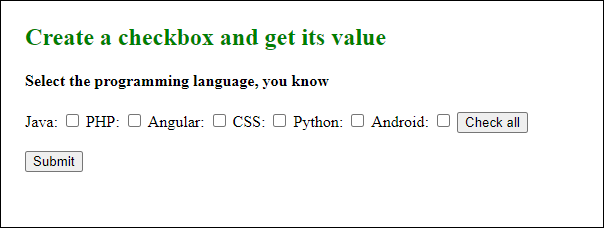
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
 Get The Value Of Checkbox Using Ref In React Stack Overflow
Get The Value Of Checkbox Using Ref In React Stack Overflow
 Get Multiple Values Of Selected Checkboxes In Php 8
Get Multiple Values Of Selected Checkboxes In Php 8
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
 How To Get The Value Of A Form Element Check Box And Radio
How To Get The Value Of A Form Element Check Box And Radio
 How To Save Multiple Checkboxes Values In React Js
How To Save Multiple Checkboxes Values In React Js
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Get Selected Checkbox Values In Javascript
How To Get Selected Checkbox Values In Javascript
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral
 Animated Checkbox Input Enhancement In Vanilla Javascript
Animated Checkbox Input Enhancement In Vanilla Javascript


0 Response to "25 Javascript Input Checkbox Get Value"
Post a Comment