33 Google Maps Javascript Api V3 Example Places Autocomplete
Place Autocomplete and Directions. This sample allows a user to specify source and destination locations, and then it uses the DirectionsService to calculate the route, and the DirectionsRenderer to display the route. For more information, see Autocomplete for Addresses and Search Terms , and the Directions Service. 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address.
 Google Maps Places Autocomplete Search Box Php Mysql Youtube
Google Maps Places Autocomplete Search Box Php Mysql Youtube
Feb 02, 2021 - If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places Library, Maps JavaScript API. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request.
Google maps javascript api v3 example places autocomplete. Search on topics your interested. Read great personalised news. We need required google api key for google places autocomplete example, so click link and create your api key Get Google API Key. We will click the Get Google API Key link , after the page look like this. In this step we need to create a project , so click on the create project and create your project . After successfully create project, second ... Google Maps JavaScript API v3 Example: Places Autocomplete
Google Place Autocomplete. This sample code show you how to quickly use the Places Autocomplete javascript API from Google. See demo right now. Code. Look at the index.html file, you'll see a very standard form. The input with id user_input_autocomplete_address is very important as it is bound to an autocomplete object in the autocomplete.js code. 15/8/2019 · Google Maps JavaScript API. Google Maps JavaScript API and Places Library, are used to search for places and display location predictions in autocomplete box. Load the Google Maps JavaScript API with Places library (libraries=places). Specify the API key in the key parameter. < script src = "https://maps.googleapis /maps/api/js?v=3.exp&libraries=places&key= Your_API_Key " > </ … Ok have a look at this code below, here were are just using a local fixed data source but in your example you would point this at your c_places.php with an appropriate proxy. Since in the example there data source is fixed it is always returning the same data but in your instance you'd have to check for the typed value.
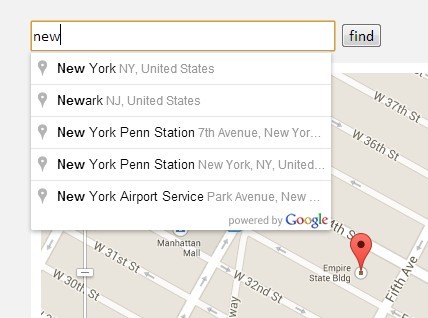
To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled. // This example adds a search box to a map, using the Google Place Autocomplete // feature. People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms. function initialize {var markers = []; var map = new google. maps. Map (document. getElementById ('map-canvas ... 5/2/2014 · Places Autocomplete library hooks up to Google Maps JavaScript API V3 and does not require the use of an API Key. This post runs through the steps involved to setup a basic autocomplete lookup functionality and how the returned values for longitude and …
27/10/2018 · Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. To address this challenge, we've integrated Plus Codes into Place Autocomplete across Places API, Places Library in Maps JavaScript API, Places SDK for Android, and coming soon to Places SDK for iOS. This enables anyone worldwide to use a unique, precise digital address, no matter where in the world they are. Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world
The Google Maps Places Autocomplete does not work as expected anymore. https://developers.google /maps/documentation/javascript/examples/places-autocomplete When inserting a search string in t... Introduction. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and plus codes. The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Load the Google Maps JavaScript API with Places library ( libraries=places ). Specify an API key in the key parameter. Note that: Google Maps JavaScript API and Places API must be enabled for the Google API ...
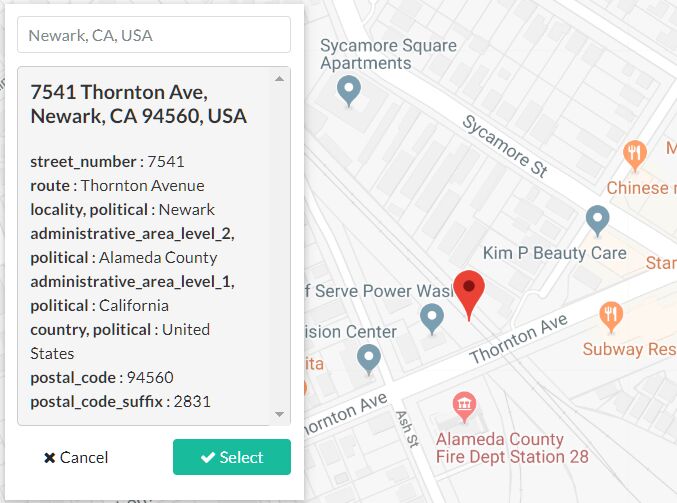
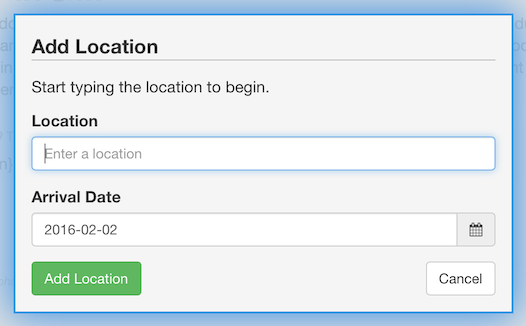
USE-PLACES-AUTOCOMPLETE. This is a React hook for Google Maps Places Autocomplete, which helps you build a UI component with the feature of place autocomplete easily!By leveraging the power of Google Maps Places API, you can provide a great UX (user experience) for user interacts with your search bar or form etc. Hope you guys 👍🏻 it.. ️ it? ⭐️ it on GitHub or Tweet about it. function fillInAddress () {. // Get the place details from the autocomplete object. const place = autocomplete. getPlace (); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps ... A customized UI for Google Maps Places Autocomplete. Add a location. Add a location. For this demo, we need to load the Google Maps JavaScript API. ⚠️ Before you can start using the Google Maps JavaScript API, you must sign up and create a billing account. Multiple values. Also known as tags, the user is allowed to enter more than one value ...
Jun 12, 2015 - Inside the Google Maps window load event handler, for the source and the destination TextBoxes I have implemented Google Places Autocomplete TextBox. For more details please refer Implement Google Places Autocomplete TextBox. When I select an address in the geo-autocomplete textfield, I want the corresponding zipcode to appear in another textfield, is this possible? I would be glad if someone can help me reach a solution. After doing some research I found this: var zip = address [address.length - 1].long_name = ... google.maps.places. BusinessStatus constants The operational status of the Place, if it is a business, returned in a PlaceResult (indicates whether the place is operational, or closed either temporarily or permanently). Specify these by value, or the constant's name (example: 'OPERATIONAL' or google.maps.places.BusinessStatus.OPERATIONAL).
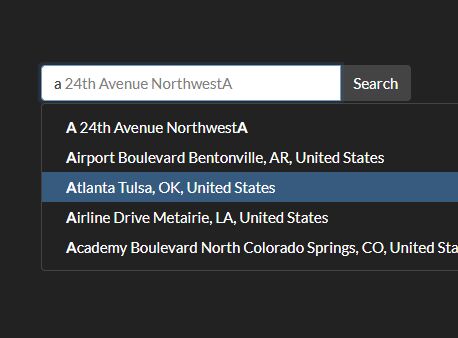
Before we get started, you need the API-Key for the Google Places API. You can get that key here. I store Google API Key in the .env file — you should too. Magic Code. Let's implement the main SearchLocationInput component to work with the Google Place Autocomplete API. Here I will explain how to implement Google map places autocomplete textbox using Google API using JavaScript in website or Google places autocomplete example textbox without map example. By using google.maps.places.Autocomplete class we can implement Google places autocomplete textbox and display selected address details including latitude and longitude. The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ...
1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. I am trying to add a Google autocomplete search box to a website so that users can search for an address as easily as possible. My problem is, I have looked a numerous questions on here as well as the Google Maps Javascript API v3 regarding this and some tutorials yet they all bundle together ... I don't want to use the google.maps.places.Autocomplete UI widget, I want to use the google.maps.places.AutocompleteService service with my own custom autocomplete. - badsyntax Jan 19 '13 at 12:58 You could rewrite the css of .pac-container and .pac-item.
Intro¶. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds. The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types. There are multiple ways in Angular 2+ to implement google places API's. Following steps shows how we can create a reusable component that can be used to autocomplete address. Step 1: Install ... Here Mudassar Ahmed Khan has explained with an example, how to display Address Location on Google Maps using Google Places AutoComplete. When an Address Location is searched using Google Places AutoComplete, the Google Places API returns the geographical coordinates i.e.
Autocomplete is a part of Google's Places Library in the Google Map Javascript API. You're going to learn how to add an Autocomplete feature to an input field, then restrict suggested addresses to a specific region finally change the Drop-down List Style. Angularjs autocomplete module using Google Maps JavaScript API v3 and embedded autocomplete validator - GitHub - vskosp/vsGoogleAutocomplete: Angularjs autocomplete module using Google Maps JavaScr... 19/12/2014 · The very first thing is to inherit the Google Maps API script along with the places library. Then inside the Google Maps window load event handler, the Google Places Autocomplete is applied to the TextBox and then the place_changed event handler is assigned to it. The place_changed event handler is triggered when a place is selected in the Google ...
In order to use autocomplete, you must first load the Google Places library using the libraries parameter in the bootstrap URL for the Google Maps JavaScript API. google.maps.places. StructuredFormatting interface Contains structured information about the place's description, divided into a main text and a secondary text, including an array of matched substrings from the autocomplete input, identified by an offset and a length, expressed in unicode characters. Google Places Autocomplete API It only takes a couple lines of JavaScript code to incorporate the Google Places Autocomplete API into your site. First, you need to include the Google Maps API JavaScript library in your site and specify the Places library: Next, add a text box to your page: Finally you need to initialize the Autocomplete service:
For example: // <script ... google.maps.places.AutocompleteService(); service.getQueryPredictions({ input: "pizza near Syd" }, displaySuggestions); } ... Note: The JavaScript is compiled from the TypeScript snippet. ... <!DOCTYPE html> <html> <head> <title>Retrieving Autocomplete Predictions</title> <script src="https://polyfill.io/v3/polyfill....
 Google Places Api Request Denied For Android Autocomplete
Google Places Api Request Denied For Android Autocomplete
 Jquery Geocoding And Places Autocomplete With Google Maps Api
Jquery Geocoding And Places Autocomplete With Google Maps Api
Github Lewagon Google Place Autocomplete Exemple Of Google
 Google Places Autocomplete Searchbox How To Control Enable
Google Places Autocomplete Searchbox How To Control Enable
 Google Maps Places Api Javascript Softauthor
Google Maps Places Api Javascript Softauthor
 A React Component For Google Maps Places Autocomplete
A React Component For Google Maps Places Autocomplete
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
Google Maps Store Locator Plugin For Jquery Free Jquery Plugins
 How To Add Extra Result With Google Map Api Autocomplete
How To Add Extra Result With Google Map Api Autocomplete
 Google Maps Javascript Api With Angular 10 By Vinesh
Google Maps Javascript Api With Angular 10 By Vinesh
 React Hook For Google Maps Places Autocomplete
React Hook For Google Maps Places Autocomplete
 Getting The Best Places In Town With The Google Maps Api
Getting The Best Places In Town With The Google Maps Api
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Google Maps Api Placesservice Suggestions Showing Out Of
Google Maps Api Placesservice Suggestions Showing Out Of
Localization Autocomplete For Addresses And Search Terms
 Use Google Maps Places Auto Complete Api Without Displaying A
Use Google Maps Places Auto Complete Api Without Displaying A
 Google Maps Api Github Topics Github
Google Maps Api Github Topics Github
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
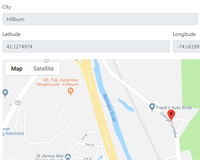
 Google Places Autocomplete Example With Map
Google Places Autocomplete Example With Map
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
Place Autocomplete Maps Javascript Api Google Developers
 171 Jquery Google Map Plugins August 2021
171 Jquery Google Map Plugins August 2021
Google Places Api Add Autocomplete To An Input Field By
 How To Add Extra Result With Google Map Api Autocomplete
How To Add Extra Result With Google Map Api Autocomplete
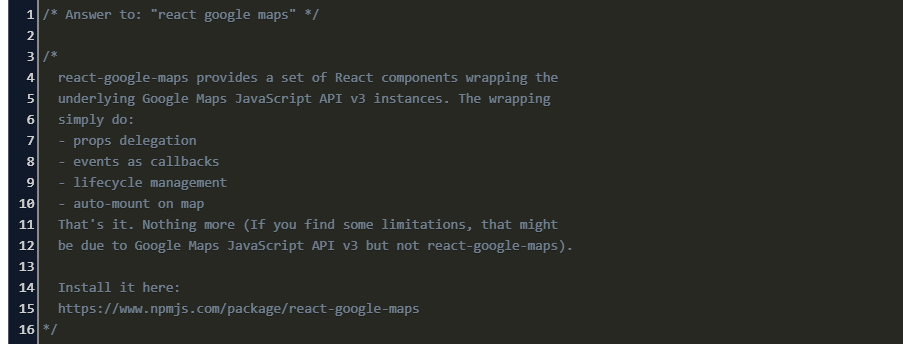
 Npm Google Map Api React Code Example
Npm Google Map Api React Code Example
 Google Map Amp Places Autocomplete Checkbox Survey Developer
Google Map Amp Places Autocomplete Checkbox Survey Developer
 Google Map Place Api How To Remove Country Name From
Google Map Place Api How To Remove Country Name From
 Autocomplete Places Search Box Using Google Maps Javascript Api
Autocomplete Places Search Box Using Google Maps Javascript Api
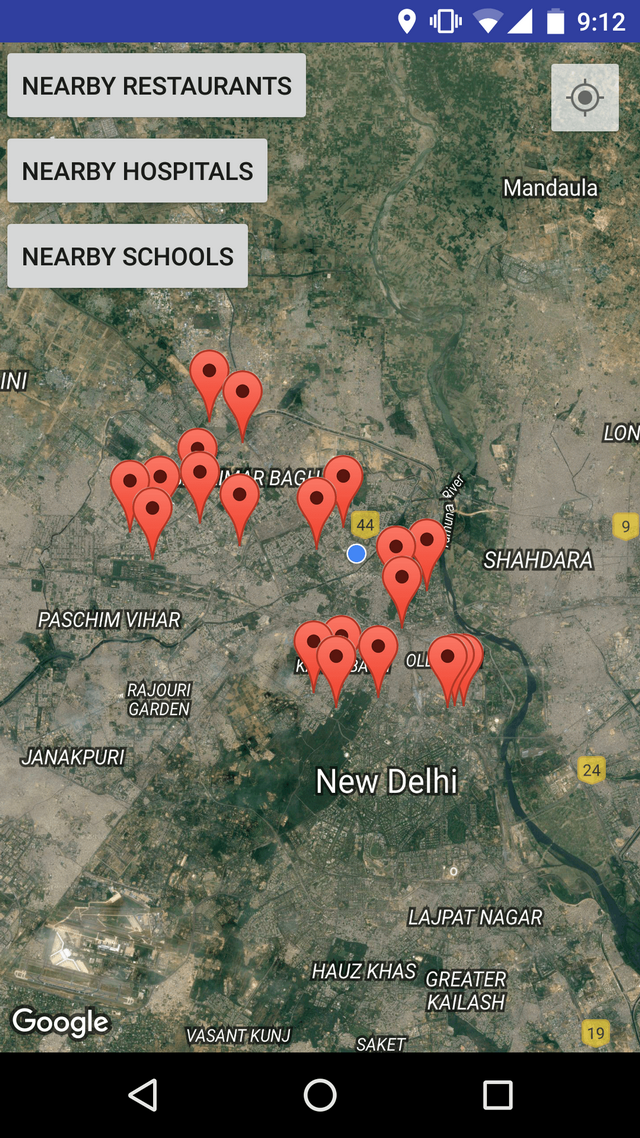
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
 Google Places Api Brings Out Autocomplete For Better Predictions
Google Places Api Brings Out Autocomplete For Better Predictions
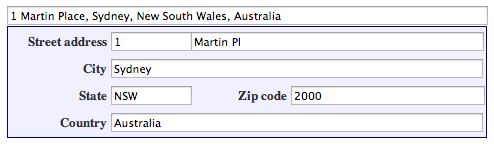
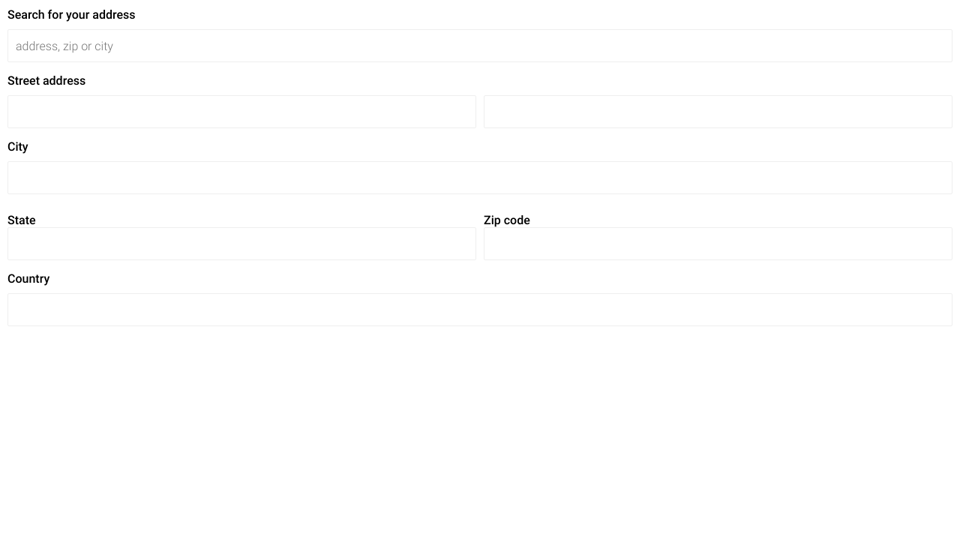
 Google Maps Place Autocomplete Address Form
Google Maps Place Autocomplete Address Form
 Simple Jquery Plugin For Google Places Autocomplete
Simple Jquery Plugin For Google Places Autocomplete
0 Response to "33 Google Maps Javascript Api V3 Example Places Autocomplete"
Post a Comment