22 Has Class In Javascript
May 28, 2015 - Awesome, but how do I use that in combination with the switch statement so that I can change the output based on which classes the div contains? ... @daGUY: What do you want to do with the switch statement anyway? E.g. The second div has two classes but it would only output I have class1 as ... The.hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: 1 $ ("#mydiv").hasClass ("foo")
 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function

Has class in javascript. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Dec 22, 2017 - Agree. .. IE8 is dead. IE in general is dead. This should be the way moving forward. ... Does not return a false positive when searching for thisClass on an element that has class="thisClass-suffix". Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. hasChildNodes () method can also be used to find the child of the parent node. Example 1: In this example, hasChildNodes () method is used to determine the child of <div> element.
2/3/2020 · How to check if element has class in JavaScript. DOM. By Jad Joubran ·. Last updated Mar 02, 2020. <div id="box" class="active"></div>. const element = document.querySelector("#box"); element.classList.contains("active"); true. Mar 02, 2020. 1. Dec 17, 2015 - Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space: The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will ... It checks to see if the element has the class, but it reverts the expression meaning it will run if the element doesn't have a class. The ' ' is in-fact adding a space before the class so it doesn't join another class.
Abstract classes can be defined as classes that cannot be instantiated i.e. whose object reference cannot be created and contains within it, one or more abstract methods. An abstract method is a method that can only be declared but has no implementation to it. Abstract classes need to be inherited and require subclasses to provide ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} JavaScript classes have their quirks due to the complexity of having to retain backward compatibility. JavaScript class Inheritance is mocked, but underneath (and hidden), it's still using prototypal inheritance. And due to these expectations, it's my opinion that's where a lot of frustration comes in. I am not a fan of JavaScript classes.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } Definition and Usage The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript. Although enum is a reserved word in JavaScript, JavaScript has no support for traditional enums. However, it is fairly easy to define enums using objects in JavaScript.For example, TypeScript has support for enums: enum Direction { Up, Down, Left, Right } At runtime, TypeScript compiles the above code into the below enum-like object: Nov 22, 2018 - Technically, classList is an object that satisfies the DOMTokenList interface, which means it implements its methods and properties. You can see its details on the DOMTokenList MDN page. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
Dec 11, 2019 - how to check multiple values in if condition in javascript ... Compare unequality of two operands. ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control... JavaScript doesn't have blueprints, it only has houses. What About Inheritance, Though? A fundamental property of a class is that it can inherit methods and properties from other classes. Checking Element has Specific CSS Class with Vanilla Javascript. javascript. Updated on April 2, 2019 Published on April 2, 2019. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object.
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. jQuery hasClass () The jQuery hasClass () method is used to check whether selected elements have specified class name or not. It returns TRUE if the specified class is present in any of the selected elements otherwise it returns FALSE. JavaScript is not a class-based object-oriented language. But it still has ways of using object oriented programming (OOP). In this tutorial, I'll explain OOP and show you how to use it. According to Wikipedia, class-based programming is a style of Object-oriented programming (OOP) in which inheritance occurs via defining classes
JavaScript: Determine If an HTML Element Has a Class Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. ... In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. Creating a Class in JavaScript In programming, a class can be seen as a generalized entity that is used to create a specialized object. For example, in a school environment, a generalized entity (a class) can be students and an object of students can be John Brown.
The hasClass( class ) method returns true if the specified class is present on at least one of the set of matched elements otherwise it returns false. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Class basic syntax In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods).
Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name") Here's an example. Aug 02, 2019 - Get code examples like "how to check if div has class JAVASCRIPT" instantly right from your google search results with the Grepper Chrome Extension.
How to check the given element has the specified class in JavaScript ? Last Updated : 06 Apr, 2021 Sometimes we need to check the element has the class name ' X' (Any specific name). To check if the element contains a specific class name, we can use the contains method of the classList object. Aug 02, 2019 - Write a function that checks whether ... movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type ... var className = " " + selector + " "; if ((" " + element.className + " ").replace (/ [\n\t]/g, " ").indexOf (" thatClass ") > -1) To answer your more general question, you can look at jQuery's source code on github or at the source for hasClass specifically in this source viewer.
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Home» Check If an Element contains a Class Check If an Element contains a Class To check if an element contains a class, you use the contains()method of the classListproperty of the element: Set.prototype.has () The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not.
In this tutorial, we will learn how to check if an HTML element has a particular class or not using JavaScript. classList.contains() method. We can use the classList.contains() method to check if an element has a class name or not. The classList.contains() method returns true if a class name is found else it returns false (if a class name is ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. element.classList.contains(class); This works on all current browsers and there are polyfills to support older browsers too. Alternatively, if you work with older browsers and don't want to use polyfills to fix them, using indexOfis correct, but you have to tweak it a little: function hasClass(element, className) {
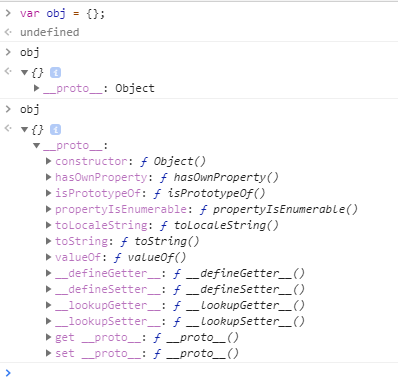
Every JavaScript object has a special method object.hasOwnProperty ('myProp') that returns a boolean indicating whether object has a property myProp. In the following example, hasOwnProperty () determines the presence of properties name and realName:
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Javascript Class Ecmascript Standards Zelig880
Javascript Class Ecmascript Standards Zelig880
 Getting Started With Modern Javascript Classes Javascript
Getting Started With Modern Javascript Classes Javascript
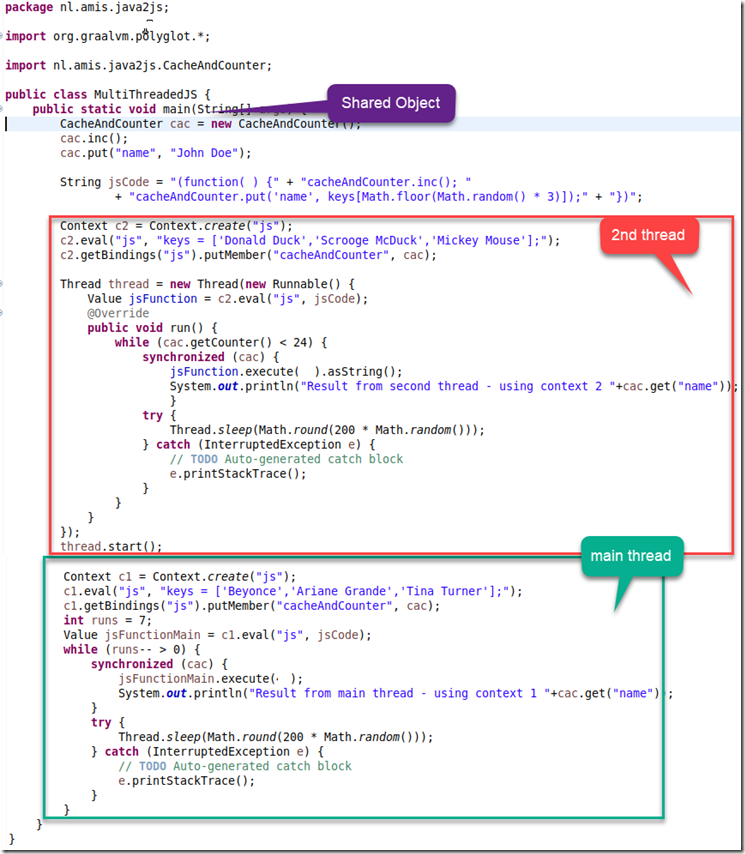
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript

 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
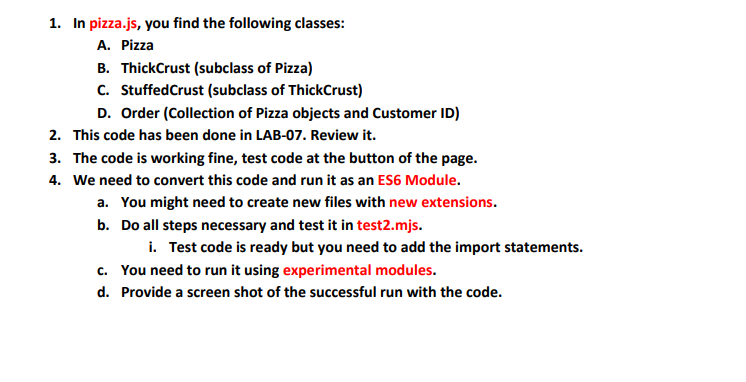
 Solve With Javascript Class Pizza Class Pizza Chegg Com
Solve With Javascript Class Pizza Class Pizza Chegg Com
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
 How To Check If Element Has Class In Javascript Code To Go
How To Check If Element Has Class In Javascript Code To Go
 How To Check If Div Has Class Javascript Code Example
How To Check If Div Has Class Javascript Code Example
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
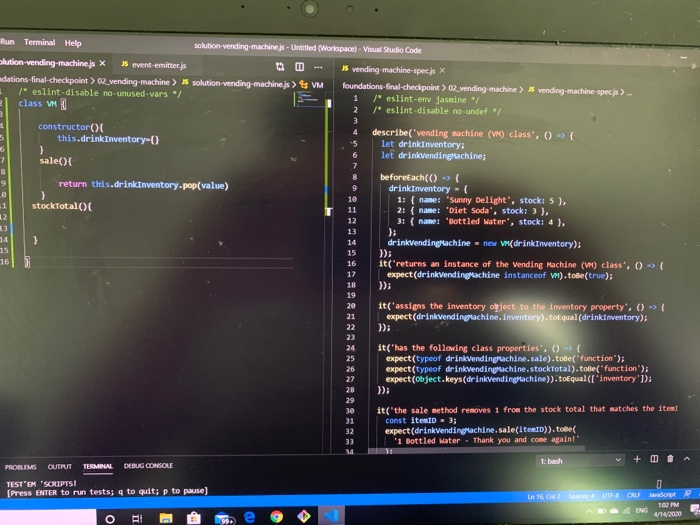
 Hi I Ve Stuck With Vm Class Assignment I Need To Do Chegg Com
Hi I Ve Stuck With Vm Class Assignment I Need To Do Chegg Com

 Namespaces Transpired To Javascript Typescript 2 X By
Namespaces Transpired To Javascript Typescript 2 X By
 Native Javascript Hasclass Getbutterfly
Native Javascript Hasclass Getbutterfly
 Difference Between Java And Javascript Full Guide 2020
Difference Between Java And Javascript Full Guide 2020


0 Response to "22 Has Class In Javascript"
Post a Comment