22 Visual Studio Code Javascript Linter
Then, open the project in Visual Studio Code: code . Open the src/App.vue file. If this is your first time using Visual Studio Code with Vue, you will notice that there is no syntax highlighting: Visual Studio Code will warn you, in the lower right corner, that there are extensions available for Vue. Here are some good extensions to start with: Vue Nov 10, 2020 - Extension for Visual Studio Code - Integrates JSHint into VS Code. JSHint is a linter for JavaScript
 Use Eslint To Validate Your Javascript In Visual Studio Code
Use Eslint To Validate Your Javascript In Visual Studio Code
Jul 06, 2021 - Let's look at some extensions for VS Code that make writing and editing HTML (and languages that are basically HTML with extra powers) better. You may not

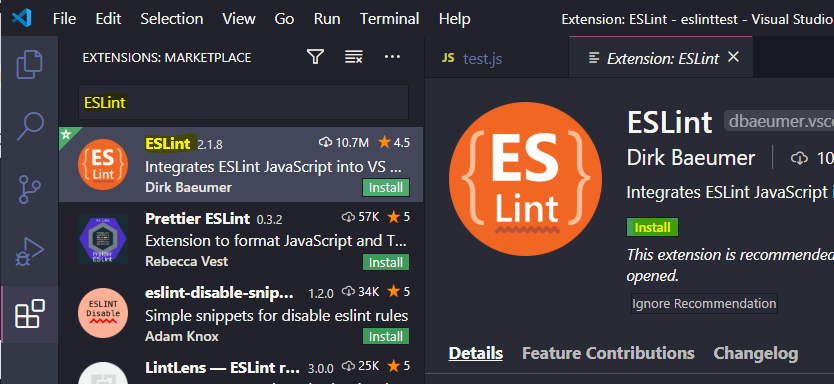
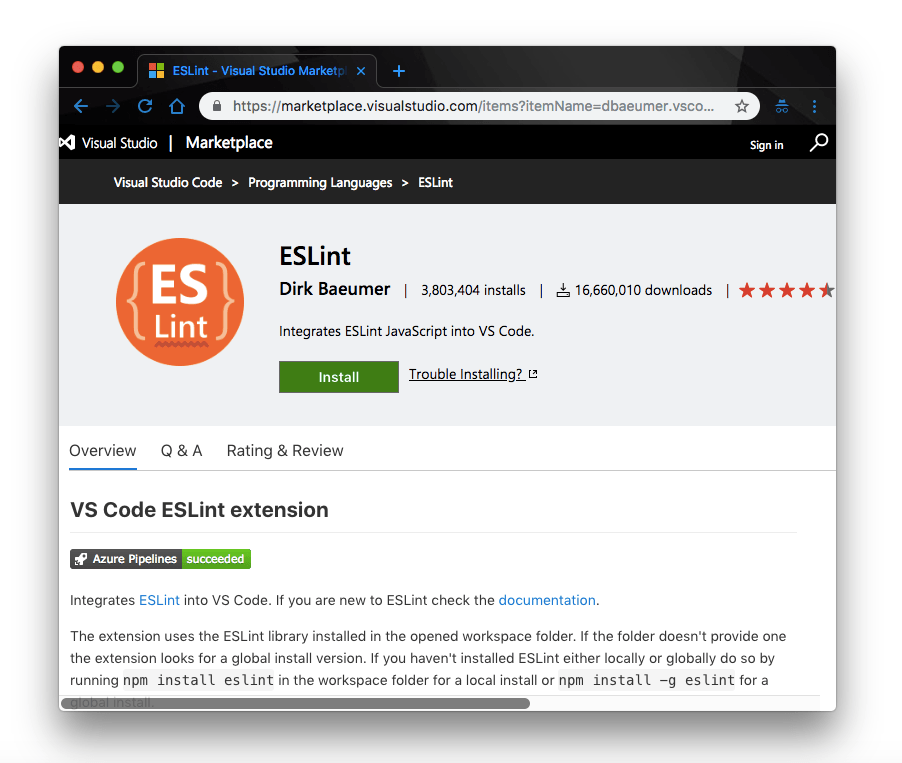
Visual studio code javascript linter. In this article, I'll be showing you how to setup Visual Studio Code to use the popular JavaScript linter ESLint. Prerequisites. This article assumes you: Have basic familiarly with the command line (creating and changing directories, running commands, etc) Have Visual Studio Code installed; Have Node.js installed; Creating a project The development of this Visual Studio extension has been suspended since. I'm no longer is using this extension myself; I don't have as much time to dedicate into this project that I'd like; I'd like to thank everyone who helped contributing to this project in one way or another, whether it be code changes or submitting bugs/feature requests etc. This is because ESLint needs to be integrated with Visual Studio Code. Step 3 — Configuring ESLint. To integrate ESLint into Visual Studio Code, you will need to install the ESLint extension for Visual Studio Code. Navigate back to Visual Studio Code and search for ESLint in the Extensions tab. Click Install once you have located the extension:
Jul 30, 2016 - Visual Studio Code>Linters>jslintNew to Visual Studio Code? Get it now. How to use Visual Studio code to lint JavaScript file based on babel/ES7 stage-0 rules? I only need to lint code. I already have webpack transpiling Js file. javascript babeljs visual-studio-code eslint ecmascript-2016. Share. Improve this question. Follow edited May 2 '16 at 21:00. How to use Visual Studio code to lint JavaScript file based on babel/ES7 stage-0 rules? I only need to lint code. I already have webpack transpiling Js file. Answer. How I proceed: install globally eslint : npm install -g eslint; install babel-eslint : npm install --save-dev babel-eslint
1 week ago - SonarLint is available for Visual Studio Code. SonarLint helps you detect and fix quality issues as you write code. Like a spell checker, SonarLint squiggles flaws so they can be fixed before committing code. Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Lint is a static code analysis tool that is used to identify various kinds of problems, with the goal of making source code more consistent and avoiding bugs. There are two popular linters for JavaScript: ESLint and JSHint. Etymology of Lint. The term lint originates from a Unix utility that examined C language source code.
Use the Linting page of the Options dialog box to set options for analyzing code in the Code Editor. To access this page, on the menu bar, choose Tools > Options, and then expand Text Editor > JavaScript/TypeScript > Linting. ESLint Settings. These options let you enable static JavaScript and TypeSCript code analysis, and choose which files are ... Most editor plugins allow you to automatically lint your code as you are writing it, and will show the errors right in the editor, which makes resolving them much simpler. We can't cover every editor installation but some of the more popular are: Visual Studio Code - The Plugin and a tutorial. Sublime Text - The Plugin and a tutorial. In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow ...
Enable web linter validation in the editor. Install Node.js interpreter. The easiest way to do so is to install the Node.js Tools for Visual Studio.. In most cases, ReSharper will find the Node.js interpreter automatically. Update version. 5 years ago. tsconfig.json. Initial commit. 5 years ago. View code. Lua lint for visual studio code Features Extension Settings Known Issues Release Notes 0.0.5 0.0.4 0.0.2. Features. Automatically activates/deactivates the correct linters in Visual Studio Code for your current Javascript workspace depending on which configuration files can be found. If no configuration can be found, user defined default linters will be used. Currently supported linters: ESLint. JSHint.
JavaScript linters. WebStorm integrates with ESLint and other most popular JavaScript code linters that detect problems in your code without executing it.. When installed and enabled, a linter activates automatically every time you open a JavaScript file, reports detected errors and warnings, and suggests quick-fixes where possible. Nov 28, 2018 - It is useful when working in teams so you don’t have to disagree on topics like tabs vs spaces. There are a variety of code formatters / linters out there, but today I’m going to dive into 4 linters / code formatters for JavaScript & TypeScript that have extensions for Visual Studio Code. Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor.
Nov 02, 2020 - The term lint originates from a ... source code. It was derived from the name of the tiny bits of fiber and fluff shed by clothing (source: Wikipedia). ... Both linters are well-supported, neither is a bad choice. ESLint, however, seems to be more popular. Extensions for Visual Studio Code are available ... Also note that there is a time budget of 750ms to run code actions on save which might not be enough for large JavaScript / TypeScript file. You can increase the time budget using the editor.codeActionsOnSaveTimeout setting. The old eslint.autoFixOnSave setting is now deprecated and can safely be removed. Settings Options Visual Studio natively supports ESLint for linting JavaScript files, JSX files, and JavaScript contained in script blocks in HTML files. By default, Visual Studio installs ESLint 4 and uses it to lint all open .js files, .jsx files, and files containing JavaScript code in script blocks. The set of rules that are used to lint your files is ...
Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development 2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ... To learn how to use Acrolinx for Visual Studio Code, take a look through some of the following articles. You Can Check. Use Acrolinx for Visual Studio Code to check content in text or GitHub-flavored markdown format. Supported Content. Get Started. Start Acrolinx for the first time and run a check.
Cài đặt ESLint với Visual Studio Code. Linter chỉ giúp ta đảm bảo được code không vi phạm những style đã định, dựa theo 1 số rule, nó giống như một bộ khung sườn vậy. Configure Visual Studio Code to Lint React and JSX Syntax. May 25, 2017 by Ken Rimple Tags: eslint, jsx, react, tools, tutorial, visual studio code Category: tutorial. Around here a few of us are really starting to dig working with Visual Studio Code for our JavaScript development. As part of some updates to our React and Friends course, ... ESLint is a famous and widely used JavaScript linter that allows the user to create a configuration to their liking and enforce it inside their code. It can be set both with global rules (across ...
Nov 09, 2020 - When writing JavaScript with an editor such as Visual Studio Code, there are a number of ways you can ensure your code is syntactically correct and in line with current best practices. You can use a linter to do this. Linters check your code for syntax errors and highlight errors to make sure ... Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Active Oldest Votes. 4. In general, you'll want to create a jsconfig.json file at the root of your project with the contents: { "compilerOptions": {}, "exclude": [ "node_modules" ] } This file tells VS Code to treat all js files (and d.ts files) as part a the same project. However it seems that TypeScript does not merge the type declaration of ...
JSON is a data format that is common in configuration files like package.json or project.json. We also use it extensively in Visual Studio Code for our configuration files. When opening a file that ends with .json, VS Code provides features to make it simpler to write or modify the file's content. May 18, 2021 - Extension for Visual Studio Code - TSLint for Visual Studio Code JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Jun 24, 2021 - Extension for Visual Studio - VisualStudio multiple and customizable linting and formatting made easy JSLint.VS is a pretty standard Visual Studio add-in. I won't go into the basics, so if you lack knowledge about add-ins, you'll probably want to read an article like this to catch on the concepts. As in any Visual Studio add-in, Connect is the main class that handles the events of Visual Studio and executes the commands. In order to enforce style concerns or help ensure correctness, you may want to use a linter. Here, we will discuss support in Visual Studio for linting JavaScript and TypeScript code.
JavaScript Language Service. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available.
 Vscode Eslint Error In Ide But Not In Cli Stack Overflow
Vscode Eslint Error In Ide But Not In Cli Stack Overflow
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Eslint Support Visual Studio 2017 Stack Overflow
Eslint Support Visual Studio 2017 Stack Overflow
 Go Linters In Vs Code My Public Notepad
Go Linters In Vs Code My Public Notepad
 Use Eslint To Validate Your Javascript In Visual Studio Code
Use Eslint To Validate Your Javascript In Visual Studio Code
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
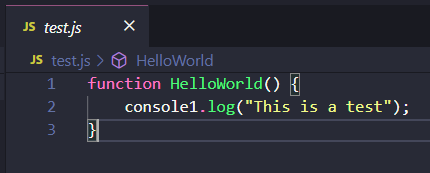
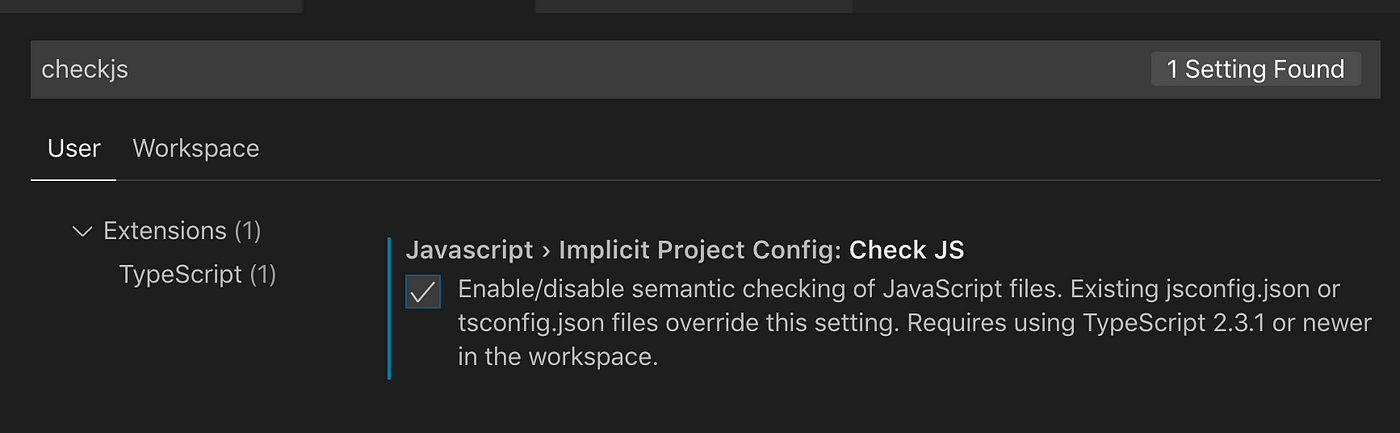
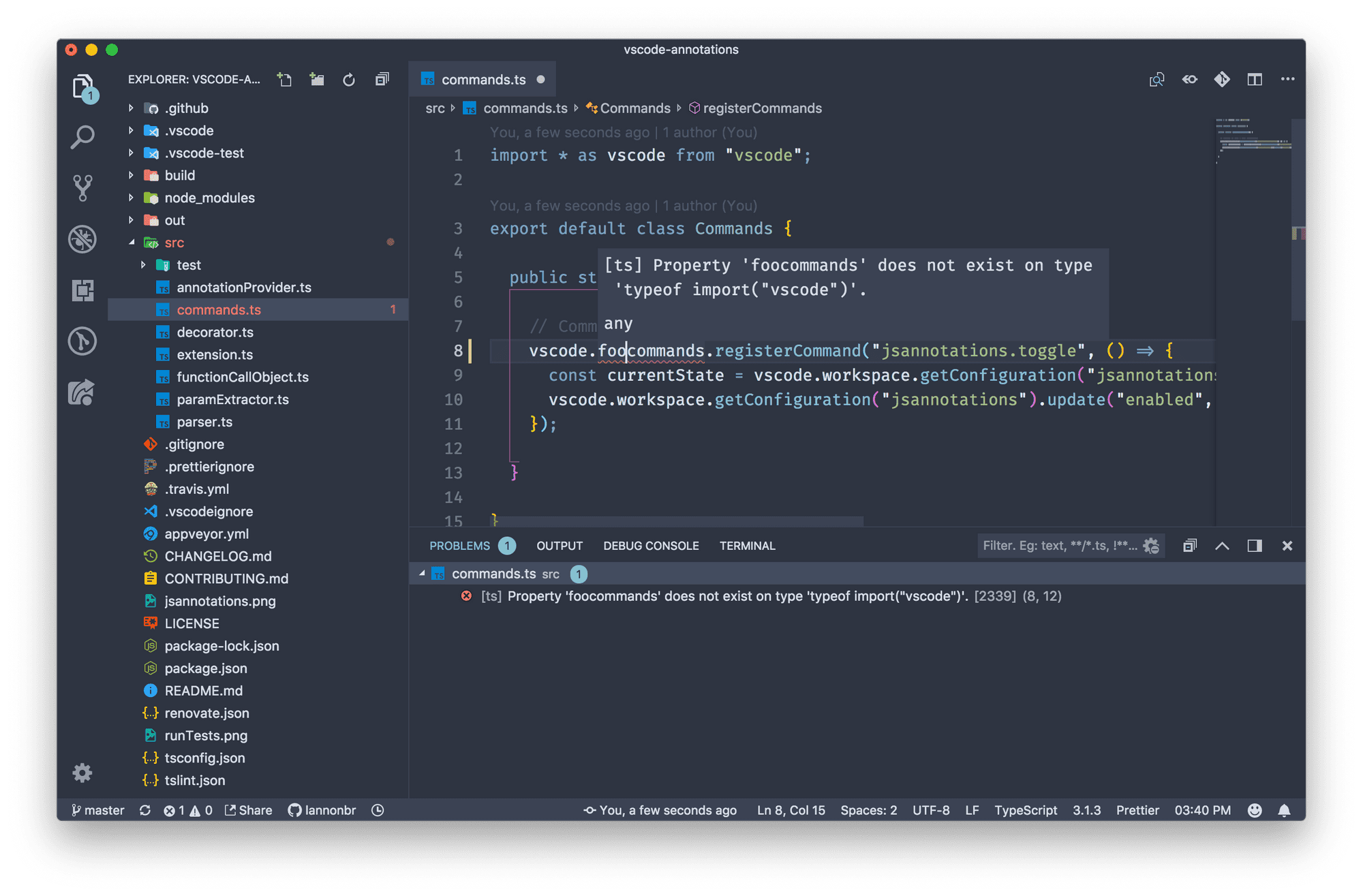
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 Visual Studio Code Vs Code For Sql Server Development
Visual Studio Code Vs Code For Sql Server Development
 Linting And Formatting Javascript With Eslint In Visual Studio Code
Linting And Formatting Javascript With Eslint In Visual Studio Code
 Linting Js Amp Ts In Vs Code Vs Code Rocks
Linting Js Amp Ts In Vs Code Vs Code Rocks
 Get Started Tutorial For Python In Visual Studio Code
Get Started Tutorial For Python In Visual Studio Code
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 Visual Studio Code Can T Find Itself A K A Always Open
Visual Studio Code Can T Find Itself A K A Always Open
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Why Are Pylint S Error Squiggle Lines Not Showing In Python
Why Are Pylint S Error Squiggle Lines Not Showing In Python


0 Response to "22 Visual Studio Code Javascript Linter"
Post a Comment