24 How To Get Focused Element In Javascript
To detect if an element has the focus, you use the read-only property activeElement of the document object: const el = document .activeElement. Code language: JavaScript (javascript) To detect if an element has focus, you compare it with the document.activeElement. The following checks if the input text with the .username class has the focus: Tip: Use the blur() method to remove focus from an element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
 Localized High Concentration Sulfone Electrolytes For High
Localized High Concentration Sulfone Electrolytes For High
when TAB is pressed the browser is going to transfer focus to the next element. there javascript can somewhat play a role when determining the next element by enabling/disabling some form elements within the event handler. but this is only possible when TAB is pressed.

How to get focused element in javascript. To get the input autofocus when the component is rendered, we call focus() on the textInput variable in the componentDidMount() method. Note that in order to access the DOM element of the ref we need to use the ref's current property. React < 16.3. The example above uses React.createRef() API for creating refs. It was introduced in React 16.3. Oct 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Heydon shared a neat JavaScript trick on Twitter the other week for getting all focusable elements in the DOM, and narrowing it down to the first or last element. We can get all focusable elements using querySelectorAll() and a comma-separated list of elements to target. We want to look for buttons, links, form eleements, and anything with a tabindex that's not -1. var focusable = document ...
Definition and Usage The autofocus attribute is a boolean attribute. When present, it specifies that an <input> element should automatically get focus when the page loads. Sep 20, 2020 - Using jQuery, how can I get the input element that has the caret's (cursor's) focus? Or in ... how to determine if an input has the caret's focus? In JavaScript, the currently active element is said to have Focus, which means it's the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get the currently focused element with a simple reference on the Dom: var currentElement = document.activeElement. This will return the element which has ...
May 13, 2021 - There’s also an autofocus HTML attribute that puts the focus onto an element by default when a page loads and other means of getting the focus. Focusing on an element generally means: “prepare to accept the data here”, so that’s the moment when we can run the code to initialize the ... The hasFocus () method of the Document interface returns a Boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. Checking for focus and hover with JavaScript. The below is a fully working example that inserts a class on elements that are either hovered or in focus. The purpose of the class is to change the appearance of the UI elements, which is a common design goal in web applications. The script uses querySelectorAll to select a elements that appear ...
15/3/2020 · The document.activeElement property helps us to access the element that is currently focused in the document. It also shows body or null if there is no focused element. Here is an example: <div> <input placeholder="Name"/> <button>Hit me</button> </div> It can be used to get the currently focused element in the document: Return value: It returns the currently focused element in the document. Example 1: var eleName = document.activeElement.tagName; Returns: The Tag Name of the active element. Example 2: var eleId = document.activeElement.id; Returns: The id of the active element, if any. Logging the focused element The focused element is known in the DOM as document.activeElement, so you can just console.log () that if you want to know what the currently focused element is. Logging it as it changes Thanks to Eva, I recently learned a way to log the active element as it changes:
activeElement property (document) activeElement. property (document) Returns a reference to the object that is currently designated as the active element in the document. Only one element can be active at a time in a document. An active element does not necessarily have focus, but an element with focus is always the active element in a document. 16/5/2019 · To set focus to an HTML form element, the focus() method of JavaScript can be used. To do so, call this method on an object of the element that is to be focused, as shown in the example. Example 1: The focus() method is set to the input tag when user clicks on Focus button. 19/3/2014 · The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set.
This works in all relevant browsers: document.activeElement You can use this in your Selenium steps, for example, to assert that a form field is or is not focused. Introduction to JavaScript focus events. The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. blur fires when an element has lost focus. The focusin and focusout fire at the same time as focus and blur, however, they bubble while the focus and blur do ... How do I get the previously focused element in JavaScript? I have an HTML form with multiple text inputs. I want to clear the element that had the focus immediately prior to when the 'Clear' button is pressed. How do I get that element in JavaScript?
An implementation with JavaScript If we were to implement focus trapping inside a <dialog>, the most common approach would be to do the following when the dialog opens: 1. Grab all the focusable/tappable elements inside the dialog. Description: Selects element if it is currently focused. Jul 23, 2019 - All Languages · javascript find current focused element · “javascript find current focused element” Code Answer · Javascript find element with focus · javascript by Grepper on Jul 23 2019 Donate Comment · var currentElementWithFocus=document.activeElement; · Add a Grepper Answer · ...
The problem is that I don't know how to reference the focused, i.e. the active, the clicked-upon image or any element for that matter. This is the HTML that I am trying to use ... Home JavaScript Get the focused image element inside a contenteditable div. LAST QUESTIONS. 12:20. Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. Get the Focused Element with the document.activeElement Property We can get the element that's in focus with the document.activeElement property. Then we can call the blur method on it to remove focus from the focused element. For instance, if we have an input element:
1 week ago - The activeElement read-only property of the Document interface returns the Element within the DOM that currently has focus. 1/7/2021 · Determining the currently focused element is simple, thanks to the document’s activeElement property. What’s a little more involved is figuring out whether or not the currently focused element is one of our images. There are a couple of ways to to that (probably more): We could check if the currently focused element is a child of the parent container using the jQuery.contains() method. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
To emulate detection within older browsers, add a "focus" event handler to all fields and record the last-focused field in a variable. Add a "blur" handler to clear the variable upon a blur event for the last-focused field. If you need to remove the activeElement you can use blur; document.activeElement.blur (). Read jQuery get element with current focus and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles.
Jun 23, 2010 - :focus - get the currently focused element. GitHub Gist: instantly share code, notes, and snippets. Hover over the result to highlight the focused element in the viewport. Right-click the result and select Reveal in Elements panel to show the element in the DOM Tree on the Elements panel. Right-click the result and select Store as global variable to create a variable reference to the node that you can use in the Console. Feb 20, 2021 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default.
Inspect Element is used to get information about the id of the web element, i.e., text box and JavaScript code that needs to be executed on the execution of the onfocus() and onblur() events. The code is executed using python file-name.py > command, as shown in the output snapshot; the onFocus() and onblur() events are triggered using ... Sep 01, 2019 - In JavaScript, the currently active element is said to have Focus, which means it’s the element being acted upon. Like a form field in which you are typing is said to have Focus. You can get … The HTML attribute tabindex made its way into SVG in SVG 2. The behavior of the attribute is defined to be the same as in HTML, i.e. a negative value making elements script and pointer focusable, a value of 0 adding the element to the document's tabbing order, and a positive value affecting the order in the document's sequential focus navigation list.
Definition and Usage. The activeElement property returns the currently focused element in the document. Note: This property is read-only. Tip: To give focus to an element, use the element .focus () method. Tip: To find out if the document has focus, use the document.hasFocus () method. Sep 30, 2020 - Learn how to detect if an element has focus in JavaScript. In the following, I assume the element we trap focus in is stored in a variable called element. Get focusable elements. In JavaScript we can figure out if elements are focusable, for example by checking if they either are interactive elements or have tabindex. This gives a list of common elements that are focusable:
 How To Make Your React Native App Respond Gracefully When The
How To Make Your React Native App Respond Gracefully When The
 How Focus Works B Amp H Explora
How Focus Works B Amp H Explora
 Accessible In Page Anchors For Desktop And Mobile
Accessible In Page Anchors For Desktop And Mobile
 Modals Focused Spaces For User Interaction Slack
Modals Focused Spaces For User Interaction Slack
 Front End Tips Track The Focused Element With Chrome Devtools
Front End Tips Track The Focused Element With Chrome Devtools
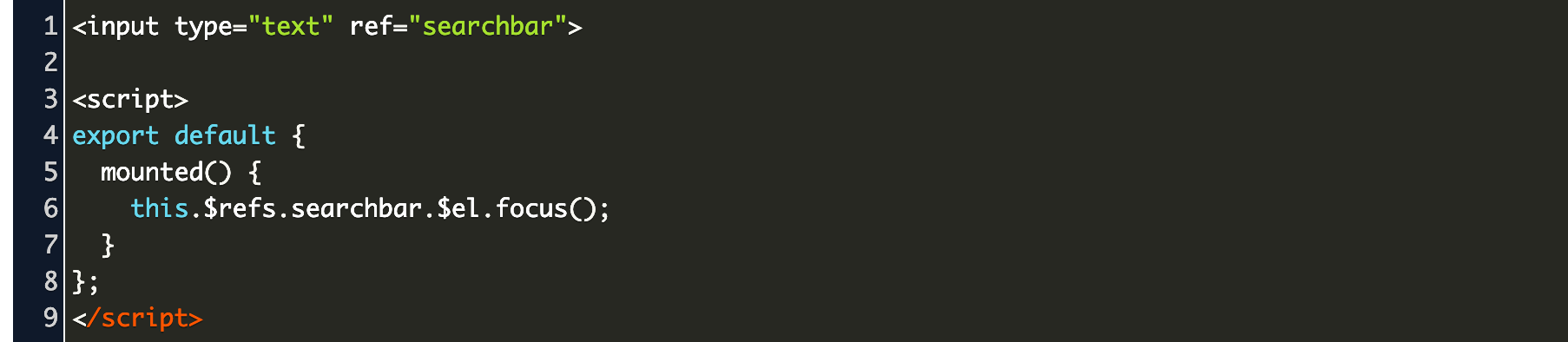
 How To Set Focus To An Element Html Vue Code Example
How To Set Focus To An Element Html Vue Code Example
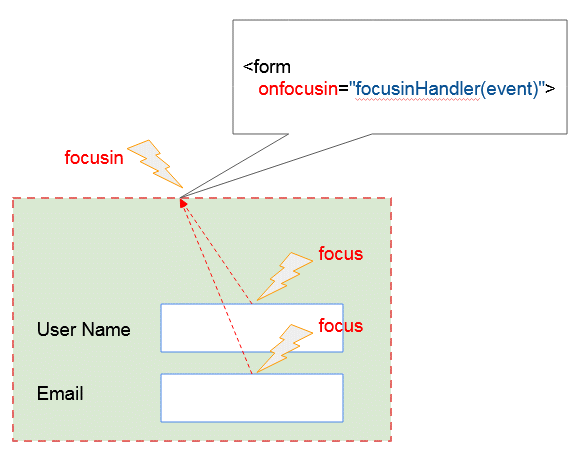
 Chapter 6 Events Are Where It Happens Jquery In Action
Chapter 6 Events Are Where It Happens Jquery In Action
 Using Tabindex Web Fundamentals Google Developers
Using Tabindex Web Fundamentals Google Developers
 266 That Classic Place For Webdev Advice Tiktok Css Tricks
266 That Classic Place For Webdev Advice Tiktok Css Tricks
What S The Difference Between X And X In Javascript By
 How To Focus On A Input Element In React After Render Reactgo
How To Focus On A Input Element In React After Render Reactgo
 Introduction To Focus Web Fundamentals Google Developers
Introduction To Focus Web Fundamentals Google Developers
 How To Get Current Focused Element Id Developers Forum
How To Get Current Focused Element Id Developers Forum
Autocomplete Change Background Color Of Focused Element On Up
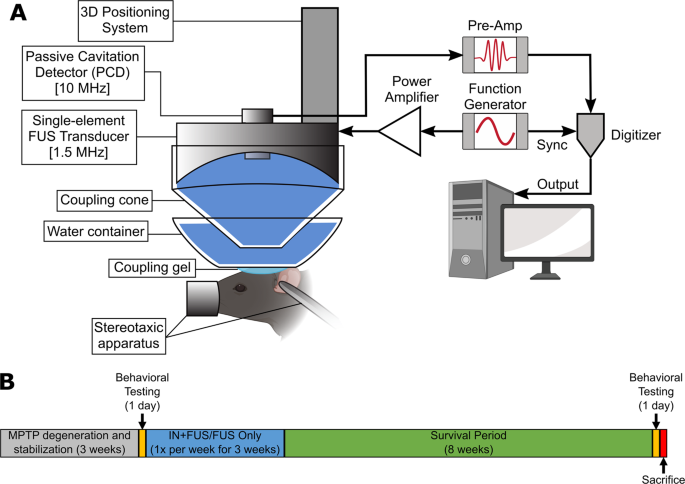
 Focused Ultrasound Enhanced Intranasal Delivery Of Brain
Focused Ultrasound Enhanced Intranasal Delivery Of Brain
 Endtest On Twitter New Feature Now You Can Connect To A
Endtest On Twitter New Feature Now You Can Connect To A
 The Seven Itil 4 Guiding Principles Bmc Software Blogs
The Seven Itil 4 Guiding Principles Bmc Software Blogs
Github Fsou1 Find Focused Element A Lib For Finding A
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Why Does Javascript Intellisense Work In Some Situations But
Why Does Javascript Intellisense Work In Some Situations But



0 Response to "24 How To Get Focused Element In Javascript"
Post a Comment