25 Javascript Call Api Get
The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external open source libraries to interact with the APIs...
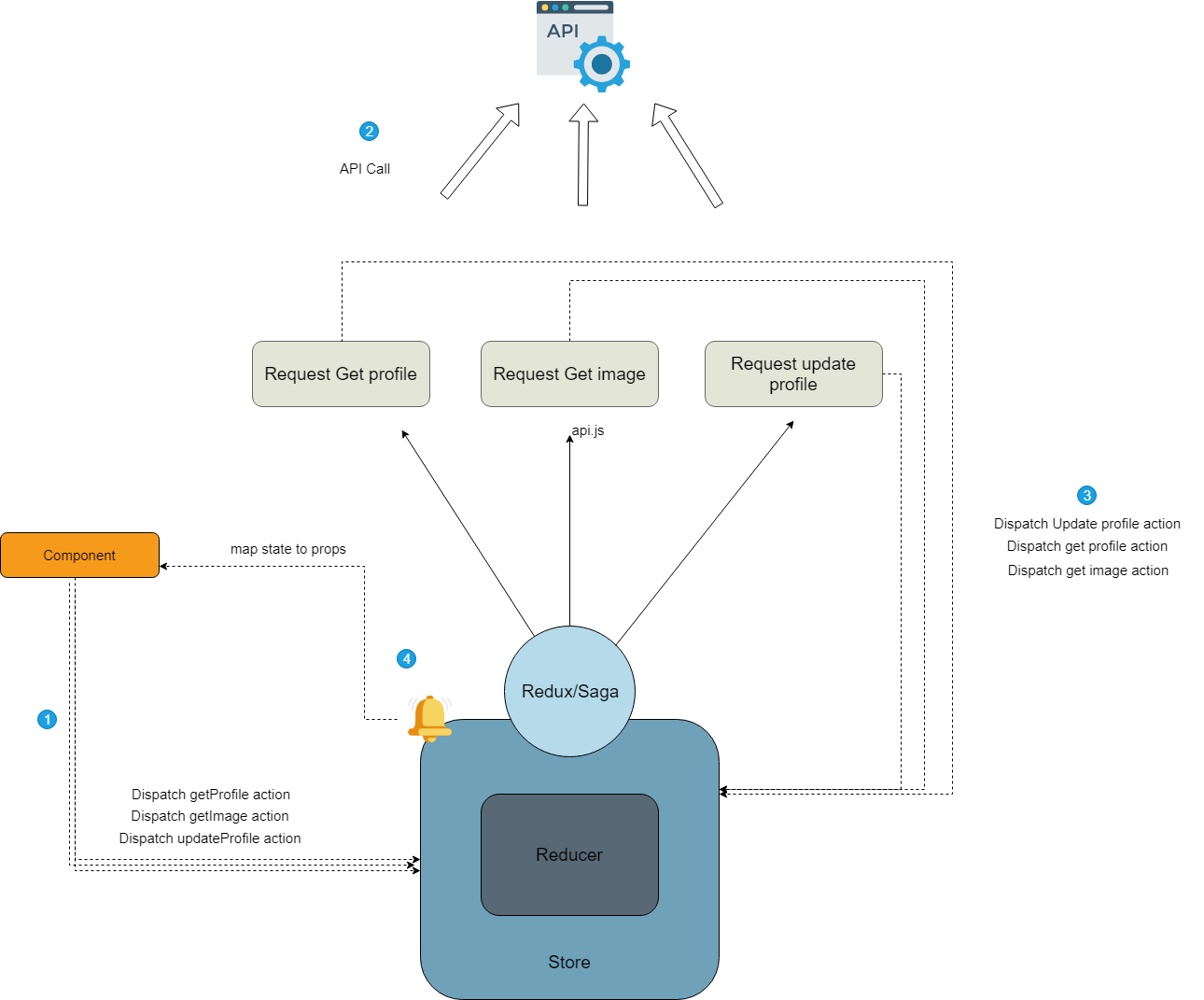
 Another Way To Call Restful Api In Redux Hacker Noon
Another Way To Call Restful Api In Redux Hacker Noon
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...

Javascript call api get. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Fetch API is the new choice to XMLHttpRequest for getting resources from the server. Unlike XMLHttpRequest, it has a more powerful feature set and a more meaningful name. Fetch is also flexible and...
It's a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial.
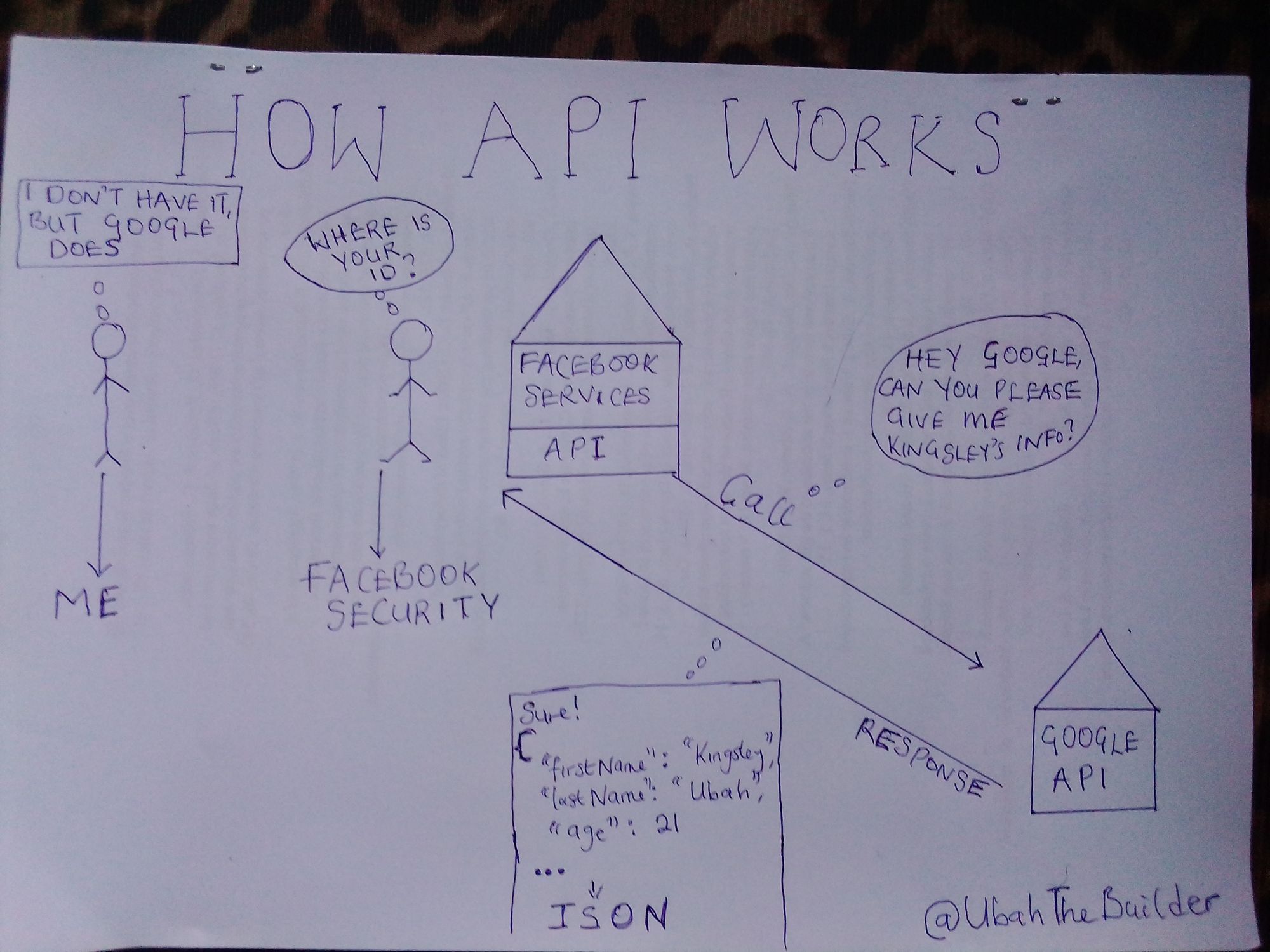
How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. Mar 28, 2021 - Hello developers!! In this post, we'll discuss various ways to make an API call for your next project... Tagged with javascript, codenewbie, html, ajax. 2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set.
The type option will automatically be set to GET. This is a shorthand Ajax function, which is equivalent to: The success callback function is passed the returned data, which will be an XML root element, text string, JavaScript file, or JSON object, depending on the MIME type of the response. The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript In this article, we will use jQuery and JavaScript for calling the Web API. We know that the ASP. Net Web API is a framework for creating Web APIs of the .NET Framework. In this article, we will use the ASP. Net Web API to create a Web API that returns a list of items.
Fetch The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your previous finished example directory. Deno HTTP GET. Denois a "simple, modern and secure runtime for JavaScript and TypeScript that uses V8 and is built in Rust." You will need to use --allow-netto allow network access. // Name the below go.ts// Then run with: deno run --allow-net go.ts https://jsonplaceholder.typicode /todos/consturl=Deno. 1/5/2016 · Optional init object containing the method, headers, body etc. Simple GET: const userAction = async () => { const response = await fetch('http://example /movies.json'); const myJson = await response.json(); //extract JSON from the http response // do something with myJson}
GET — Get data from the API. For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from ... JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping. In order to find JAAS API section, enter its name in the search box in the RapidAPI service or go to the "Data" category from "All Categories" list and select this API from the list. JAAS API through RapidAPI is free, so you can create as many JSON objects as you want.
Sep 21, 2020 - Read the Promises section of this ... loop, callbacks, promises, and async/await in JavaScript. ... The fetch() method returns a promise. If the promise returned is resolve, the function within the then() method is executed. That function contains the code for handling the data received from the API... Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. 21/7/2021 · if __name__ == '__main__': app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API.
This method is what allows us to specify the details of the request we would like to make, so let's add it next: let xhr = new XMLHttpRequest (); xhr.open ('GET', "https://ipinfo.io/json", true); The open method takes three-ish arguments: The first argument specifies which HTTP method to use to process your request. Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... Last but not least, if your API key is on the free plan, you only get one thousand API calls per day. According to the developer dashboard, your access to the Forecast API will be "cut off" after the one thousandth call. This is a hint that you'll have to handle this edge case in a later step! 3. Hit the API endpoint(s) in JavaScript
Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: Now I can access the URI to get my results. Again, I need to pass in my API Key in the header. I'm going to do the subsequent call in a new function called getResults(). The response from this call will be a JSON object, and in this code snippet below, I am seeing if it contains a list of log entries or a list of statistics. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. 10/5/2020 · So the first step would be to fetch the data from API, so that is what we will tell the browser to do using the fetch function. fetch("https://corona-virus-stats.herokuapp /api/v1/cases/general-stats"); The fetch function returns a promise which can resolve to response details or be rejected if … Apr 16, 2021 - In the case of working with RapidAPI, ... create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. ... After we check the endpoints, we can start creating an application, including the necessary API calls...
Aug 04, 2020 - I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data. Making API Call Inside For Loop In Parallel. Now let's have a look at how to optimize the above code to execute in parallel to improve the code execution time. Instead of awaiting each API call to finish, you can actually keep the pending promise in an array and append the result when all promises get resolved.
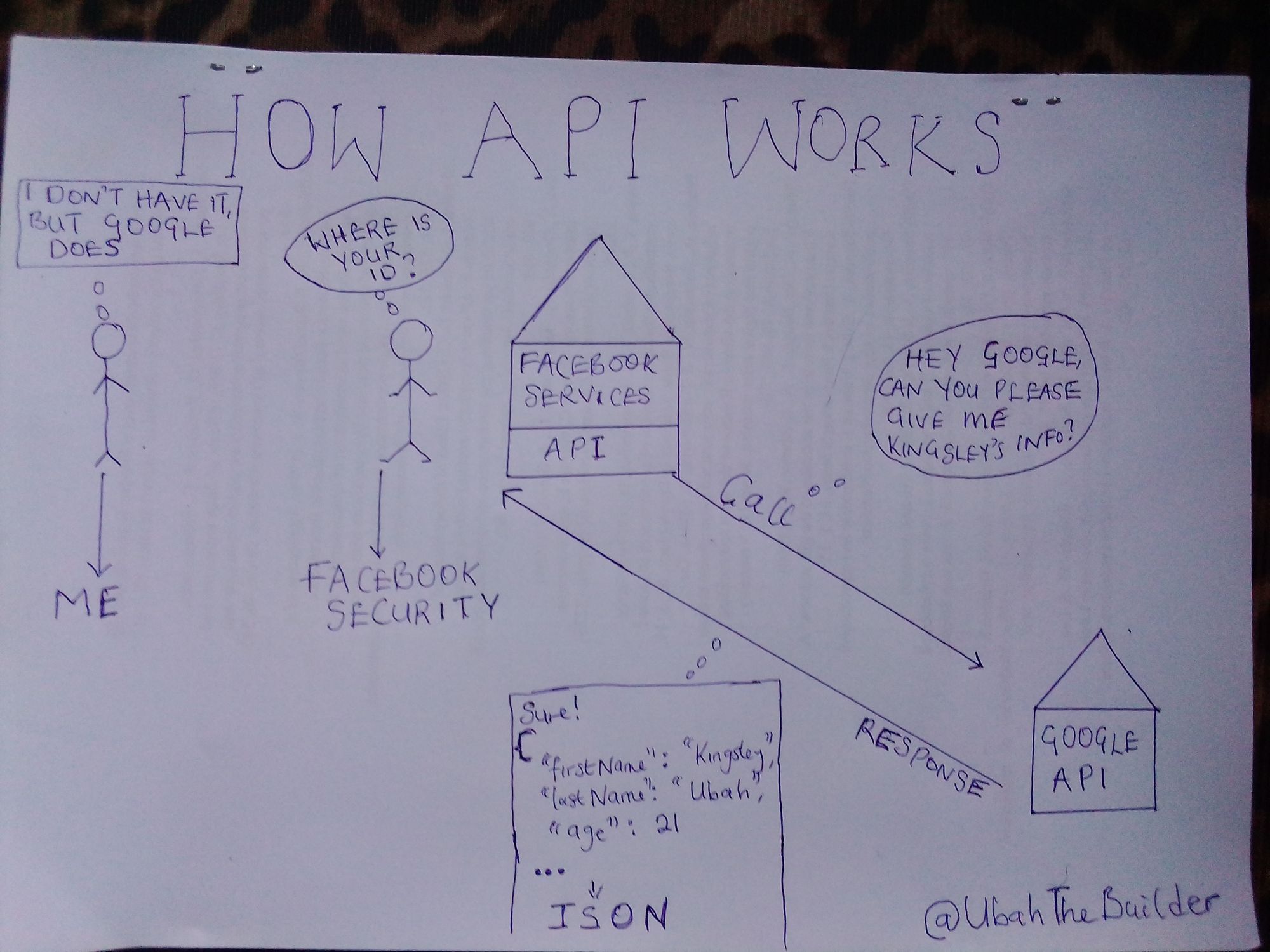
Angular brings new standards into our code and life. The common way to implement HTTP request in Angular is by using HTTPClient. You just add HttpClient to a class constructor and call get (). However, don't forget to import HttpClientModule in your module file. The data returned is already in JSON format, you do not need to convert it separately. 21/9/2020 · Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it … Jun 03, 2021 - Computer systems like software ... a layer called an API. An API contains the set of rules and protocols guiding how two or more systems interact. For example, Facebook's system may interact with Google's system to get information on a user though an API. In front end JavaScript, you can make ...
 Calling A Post Api Fron Node Js Stack Overflow
Calling A Post Api Fron Node Js Stack Overflow
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
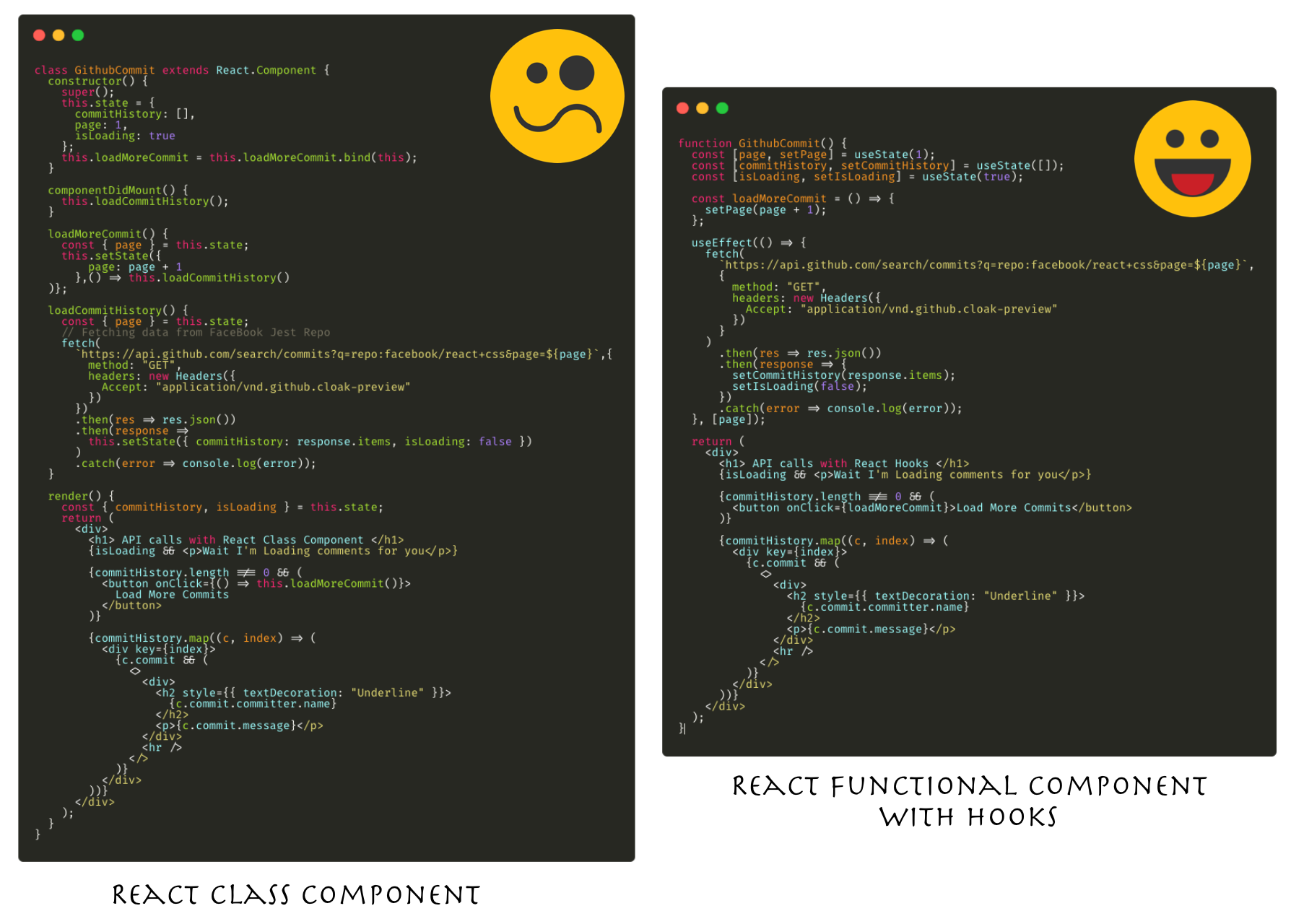
 Making Api Calls With React Hooks By Harsh Makadia Bits
Making Api Calls With React Hooks By Harsh Makadia Bits
 Ajax Call Does Not Work When Call The Web Api Get Method
Ajax Call Does Not Work When Call The Web Api Get Method
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Api Call In React Js Clue Mediator
Api Call In React Js Clue Mediator
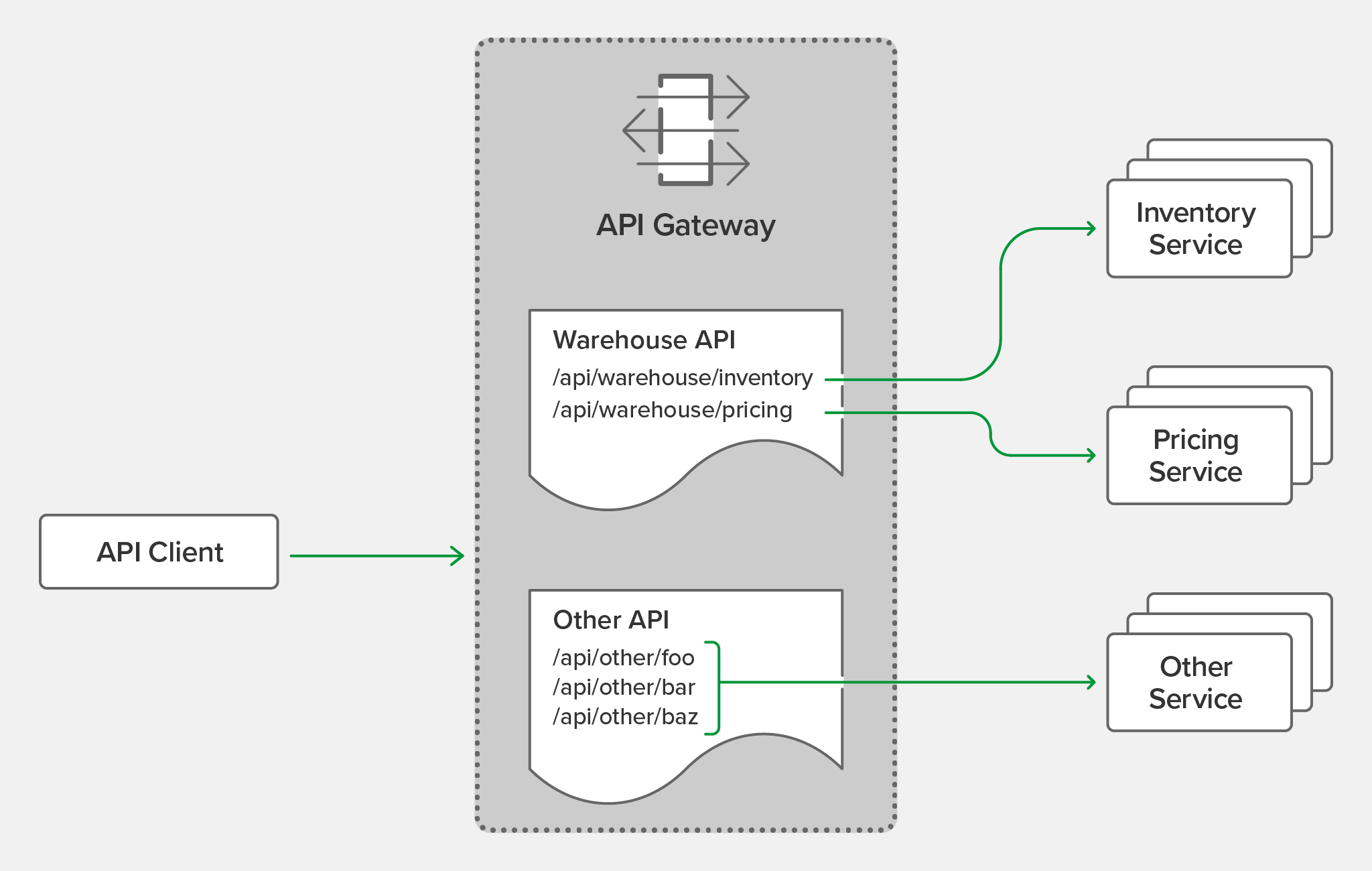
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
 My Call For Api Post Sometimes Doesn T Seem To Work Node Js
My Call For Api Post Sometimes Doesn T Seem To Work Node Js
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
 Anyway Here S How To Make Ajax Amp Api Calls With Vue Js By
Anyway Here S How To Make Ajax Amp Api Calls With Vue Js By
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
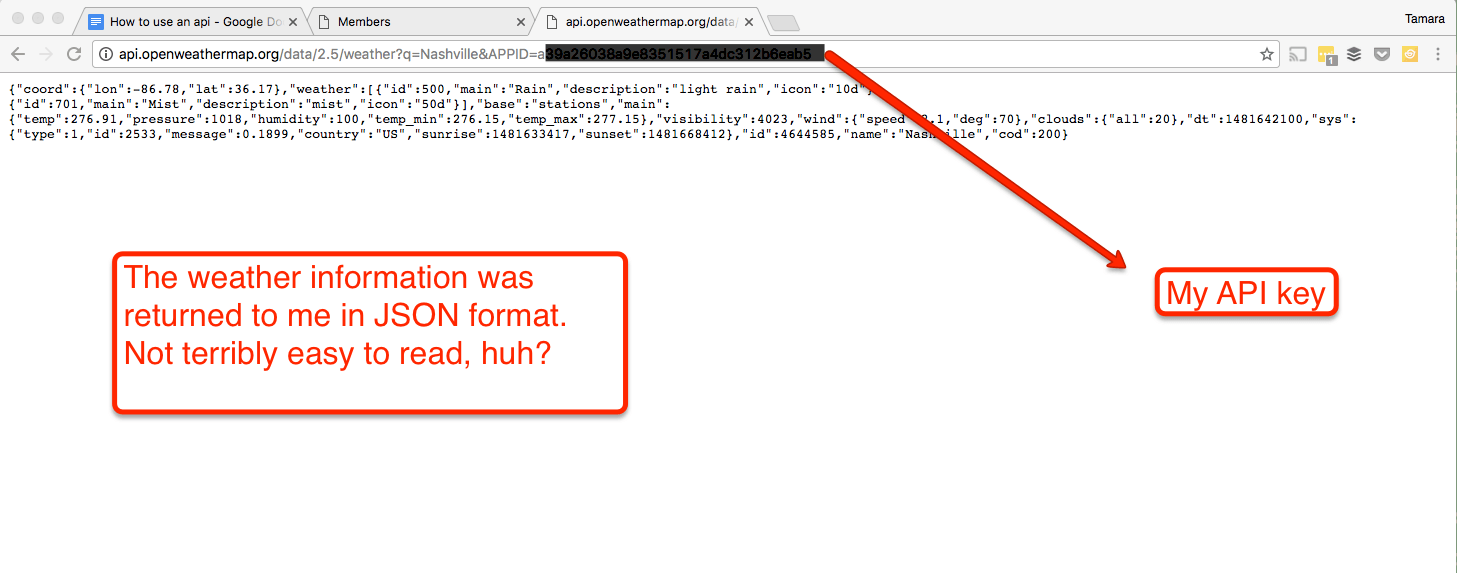
 How To Use An Api Just The Basics
How To Use An Api Just The Basics
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Certificate Expiration While Tryingto Call An External Api
Certificate Expiration While Tryingto Call An External Api
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In

0 Response to "25 Javascript Call Api Get"
Post a Comment