32 Javascript Get Element By Title
The easiest way to find an HTML element in the DOM, is by using the element id. This example finds the element with id="intro": Example. const element = document.getElementById("intro"); Try it Yourself ». If the element is found, the method will return the element as an object (in myElement). From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep.
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
Third, in the anonymous function, use the document.getElementsByTagName() to get a list of H2 tags. Finally, show the number of H2 tags using the alert() function. Summary. The getElementsByTagName() is a method of the document or element object. The getElementsByTagName() accepts a tag name and returns a list of elements with the matching tag ...

Javascript get element by title. The title property sets or returns the value of the title attribute of an element. The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. Browser Support. 1 week ago - The HTMLElement.title property represents the title of the element: the text usually displayed in a 'tooltip' popup when the mouse is over the node. jQuery Web Development Front End Technology. If your element is having a class and title attribute, still you can select it with jQuery. You can try to run the following code to learn how to select element with specific class and 'title' attribute using jQuery.
1 week ago - The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Output HTML in JavaScript: 2. Output with Javascript: 3. Display info in a new page: 4. Recursively reverse all nodes beneath Node n, and reverse Text nodes: 5. Reverse the order of the children of Node (document) 6. Open a new document and add some text: 7. Get a specified element using getElementById() 8. Title of a document: 9. 24/10/2010 · Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the “id” Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found. document. getElementById ("xyz"). style.color = "green"; Get Elements by Tag Name
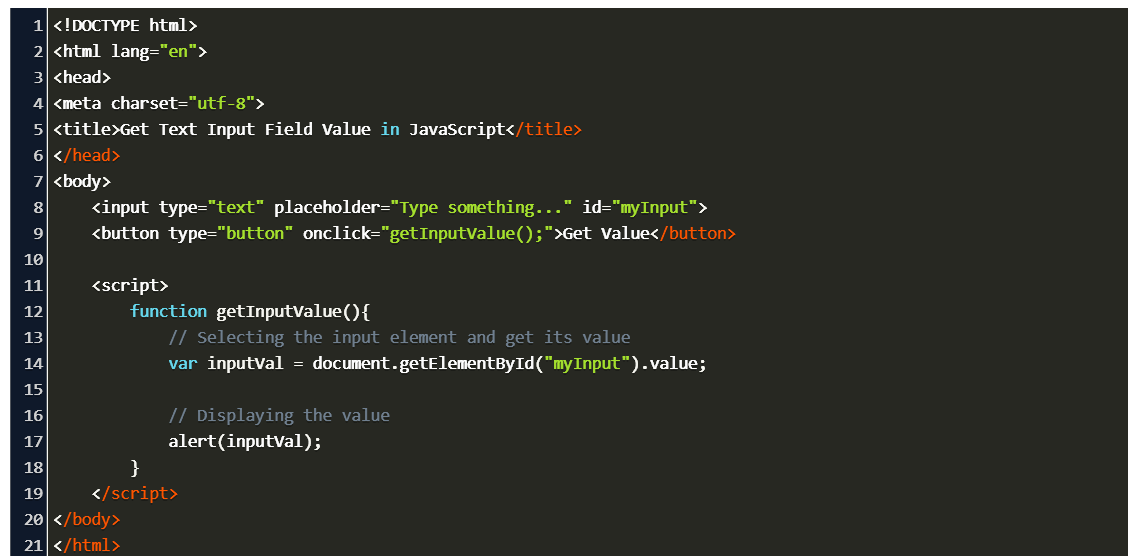
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 29/5/2020 · document.getElementById("title").innerText = "Welcome to JavaScript"; } </script> </head> <body > <h1 id = "title" > Welcome To Tutorials < /h1> < br / > <br / > <input type = "button" name = "clickbtn" value = "On Click Title Will Change" onClick = "CalcAdd()" / > </body> </html> Get element by data-testid value. But since selecting elements using data-testid attributes doesn't resemble how a real user would use your application, the documentation recommends you use it only as the last resort when all other methods fail to find your element. Generally, finding by Text, Role, or Label should cover most cases.
Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. More with elements In the above examples, we made basic queries, but other things can be done like getting elements by order or parent. Getting element children There are two variants of this, one gets an element's child no matter how deep it is down the tree, and the other gets an element's direct child. To search a particular object, we will use the Array prototype find method. This returns a value on a given criterion, otherwise, it returns 'undefined'. It takes two parameters, one required callback function and an optional object, which will be set as a value of this inside the callback function.. The callback function will be called for each element of the array until the given ...
Scripting the title attribute. For most of you, simply knowing how to use the title attribute is probably good enough, but just in case you need to, JavaScript does provide a way for you to access the title attribute programmatically (in your scripts), and change its value dynamically. The standard JavaScript method for achieving this is to give our HTML element an id and have JavaScript locate it using document.getElementById('someId'). In statically generated HTML pages this is quite simple, but when pages are dynamically created by composing the output of many components it is difficult to ensure IDs are unique across all ... document.getElementById (element_id); It's a method of the document object. The method takes a parameter in the form of an element's id. For example, if you have a paragraph element on your web page, which also have an id, your code should look like this. The name of the method is case-sensitive. So, be careful when you are typing the method.
JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples. 1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. In the following example, getElementsByTagName() starts from a particular parent element and searches top-down recursively through the DOM from that parent element, building a collection of all descendant elements which match the tag name parameter. This demonstrates both document.getElementsByTagName() and the functionally identical Element.getElementsByTagName(), which starts the search at a ...
The getElementById() method selects our title. We assign this HTML element to the JavaScript variable called title. The contents of our title will be changed to display "Welcome, Luke!" We use the textContent method to change the title. Let's run our code and see what happens. If we open our JavaScript console, we can see an error: querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. The elements are stored in the "descriptions" variable. It looks like this. 1. HTMLCollection(3) [p.description, p.description, p.description] 0: p.description 1: p.description 2: p.description length: 3 __proto__: HTMLCollection As you can see in the code above, the individual elements can be accessed by indices like arrays.
1 week ago - The document.title property gets or sets the current title of the document. 1 week ago - The getElementsByName() method of the Document object returns a NodeList Collection of elements with a given name attribute in the document. How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 24, 2020 - We should either iterate over the collection or get an element by its index, and then assign, like this: 12/8/2014 · 42. CSS Selector. Use the selector notation for finding a node by it's attribute. [title="element title attribute value"] Using JavaScript. Same selector as in CSS, but you can get the Nodeusing document.querySelector, or if expecting multiple Nodes, a NodeListvia document.querySelectorAll. var node = document.querySelector('[title="element title ...
Get the ID of clicked button using jQuery. jQuery on() Method: This method adds one or more event handlers for the selected elements and child elements. Syntax: $(selector).on(event, childSelector, data, function, map) Parameters: event: This parameter is required. It specifies one or more event(s) or namespaces to attach to the selected elements. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. function getElements(attrib) { // get all dom elements var elements = document.getElementsByTagName("*"); // initialize array to put matching elements into var foundelements = []; // loop through all elements in document for (var i = 0; i < elements.length; i++) { // check to see if element has any attributes if (elements[i].attributes.length > 0) { // loop through element's attributes and add it to array if it matches attribute from argument for (var x = 0; x < elements…
The most common properties include the class name, tag name, id, href, title, rel, search etc. jQuery gives us the means to manipulate the properties of the HTML elements. We can modify the attributes later on after getting access to those properties. jQuery Get Attribute Example The information is most often shown ... over the element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
Feb 02, 2020 - In this tutorial, you will learn how to use the JavaScript getAttribute() method to get the value of a specified attribute on an element. In this short tutorial, we're going to take a look at a simple example of how to click and element in Selenium WebDriver using JavaScript. For our demo, we'll use JUnit and Selenium to open https://baeldung and search for "Selenium" articles. 2. Dependencies. First, we add the selenium-java and junit dependencies to our project in the ... This tutorial shows how to get the attribute value of a clicked item with jQuery, any attribute which is added in that HTML tag ( id, class, name, title, src, etc.). - To get the attribute value of an element with jQuery, it is used attr () function. - If the "attribute_name" not exists in "element", the attr () function will return "undefined".
Apr 05, 2020 - var node = document.querySelector('[title="element title attribute value"]'); Aug 10, 2019 - It only gets the first element with that title. How do I get all of them? – Kolob Canyon Feb 9 '17 at 21:01 · @KolobCanyon Use "querySelectorAll" instead of "querySelector" – Rut Shah Feb 4 at 21:59 ... Not the answer you're looking for? Browse other questions tagged javascript html css ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
Nov 20, 2017 - In order to be proficient at accessing elements in the DOM, it is necessary to have a working knowledge of CSS selectors, syntax and terminology as well as an understanding of HTML elements. In this tutorial, we will go over several ways to access ele The getElementsByName method works differently in IE10 and below. There, getElementsByName () also returns elements that have an id attribute with the specified value. Be careful not to use the same string as both a name and an id. The getElementsByName method works differently in IE. There, getElementsByName () does not return all elements ... In the first example, we get the title of the document. get_title.js. ... Cheerio get element attributes. Attributes can be retrieved with attr() function. ... In this tutorial, we have done web scraping in JavaScript with Cheerio library. List all JavaScript tutorials.
Sep 15, 2020 - The HTML element defines the document's title that is shown in a browser's title bar or a page's tab. It only contains text; tags within the element are ignored. Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element. To select the single element, we need to use document.querySelector() method by passing a [data-attribute = 'value'] as an argument. Example: The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 How To Add Content In Lt Head Gt Section Using Jquery Javascript
How To Add Content In Lt Head Gt Section Using Jquery Javascript
 Create Fiori Application With Fiori Elements And Local
Create Fiori Application With Fiori Elements And Local
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
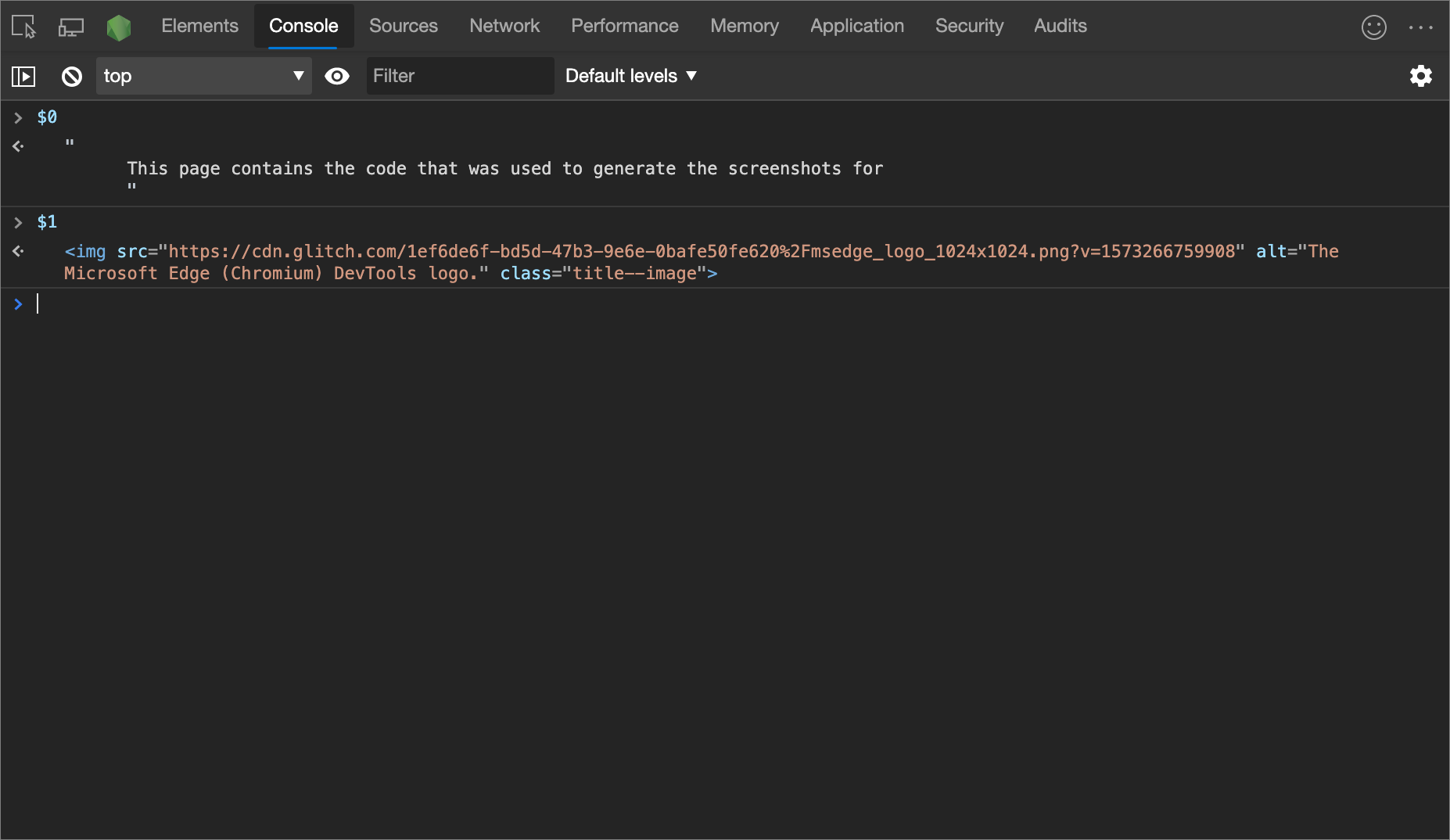
 Console Utilities Api Reference Microsoft Edge Development
Console Utilities Api Reference Microsoft Edge Development
 Event Target Vs Innerhtml Code Example
Event Target Vs Innerhtml Code Example
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Open Vs Closed Shadow Dom Out Of The Four Specifications
Open Vs Closed Shadow Dom Out Of The Four Specifications
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 Find Element And Findelements In Selenium Differences
Find Element And Findelements In Selenium Differences
 Javascript Get The Text Of A Span Element Geeksforgeeks
Javascript Get The Text Of A Span Element Geeksforgeeks
 16 Free Premiere Pro Title Templates Perfect For Any Video
16 Free Premiere Pro Title Templates Perfect For Any Video
All You Need To Know About Inner Html In Javascript Edureka
 Trying To Get Inner Elements Using Chrome Console Javascript
Trying To Get Inner Elements Using Chrome Console Javascript
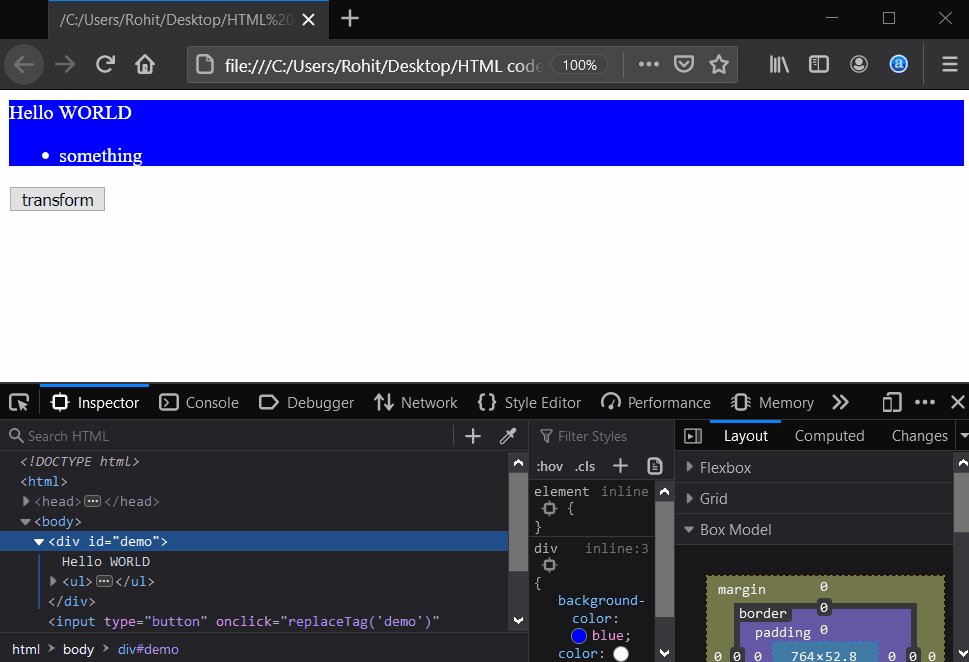
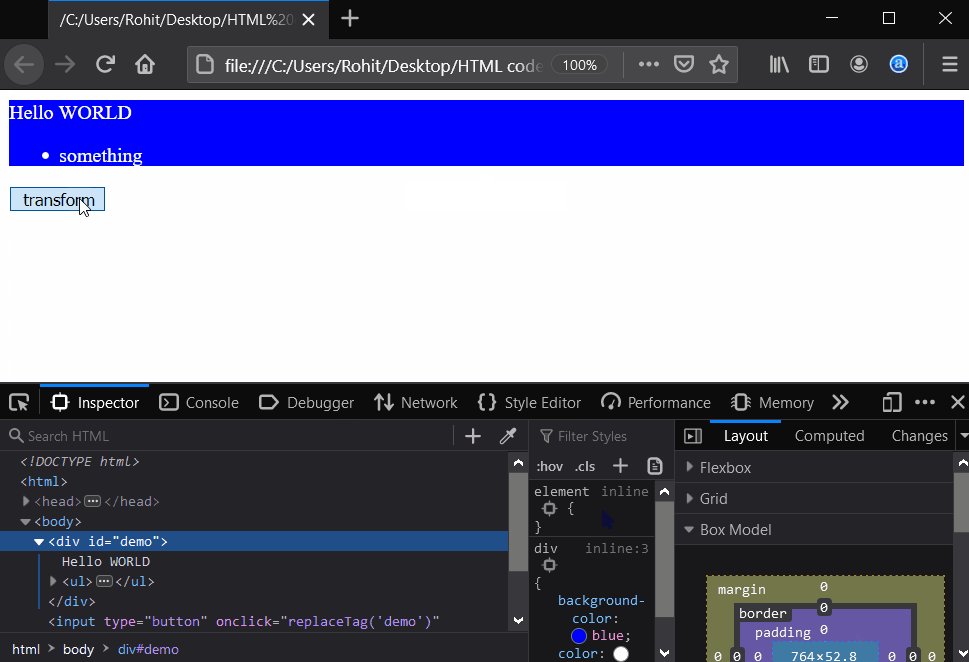
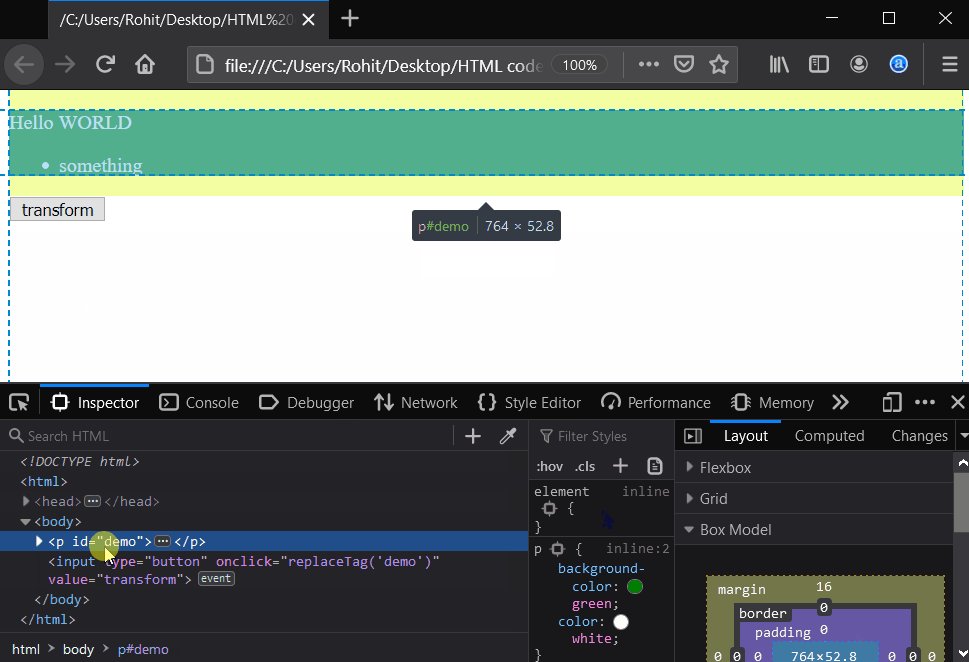
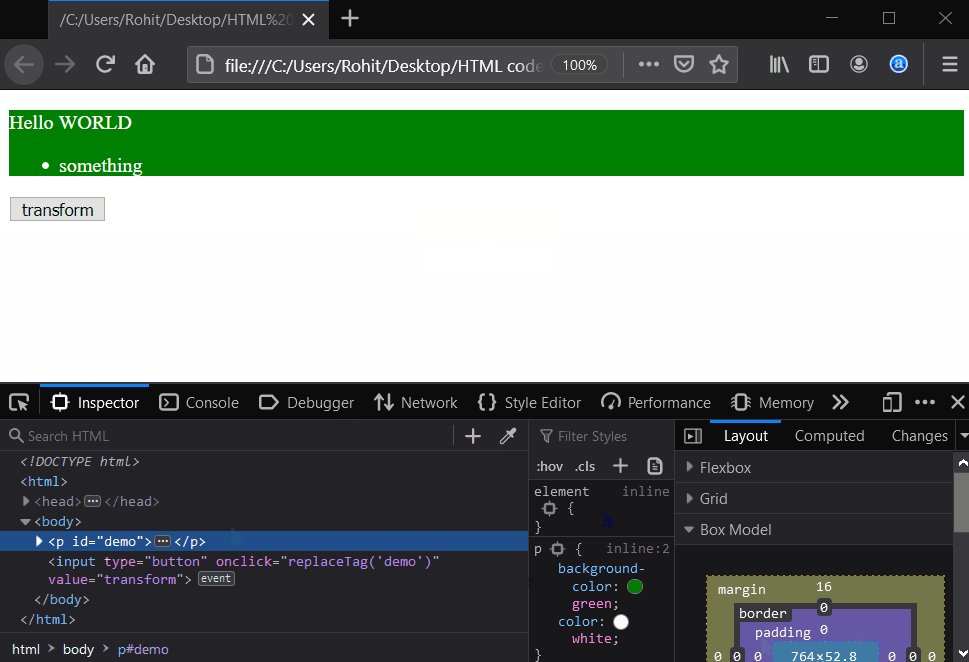
 Change Element Tag Name Javascript Using Pure Js Example
Change Element Tag Name Javascript Using Pure Js Example
 Learn To Manipulate Html Dom In Javascript By Building To Do
Learn To Manipulate Html Dom In Javascript By Building To Do
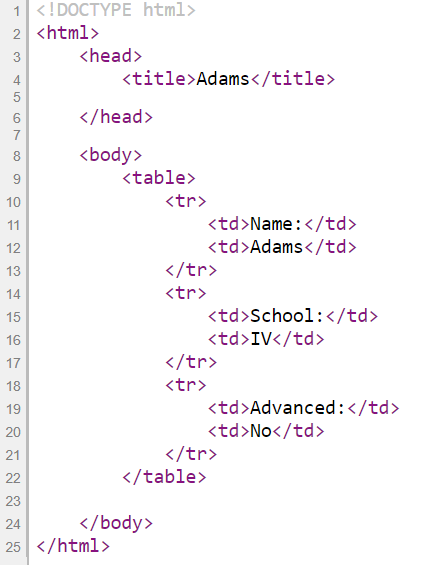
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript

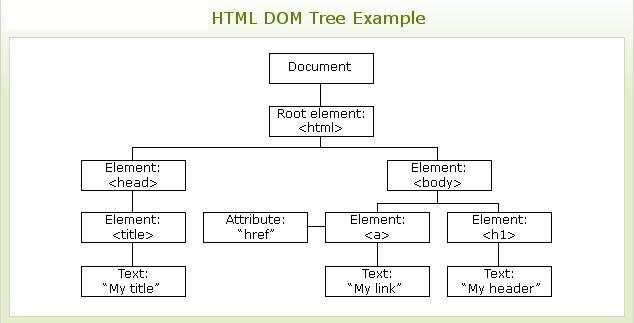
 Dom Javascript S Primary Use Aparna Joshi
Dom Javascript S Primary Use Aparna Joshi
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript
 How To Add Content In Lt Head Gt Section Using Jquery Javascript
How To Add Content In Lt Head Gt Section Using Jquery Javascript
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
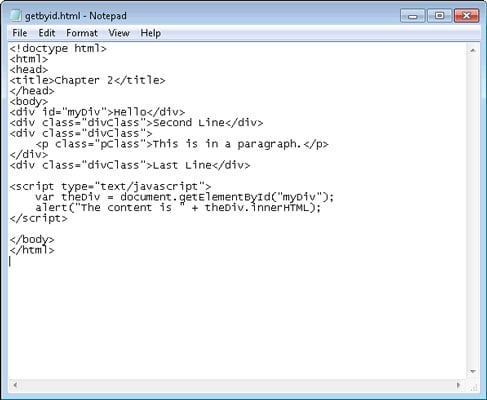
 How To Use Javascript S Getelementbyid To Access A Specific
How To Use Javascript S Getelementbyid To Access A Specific
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
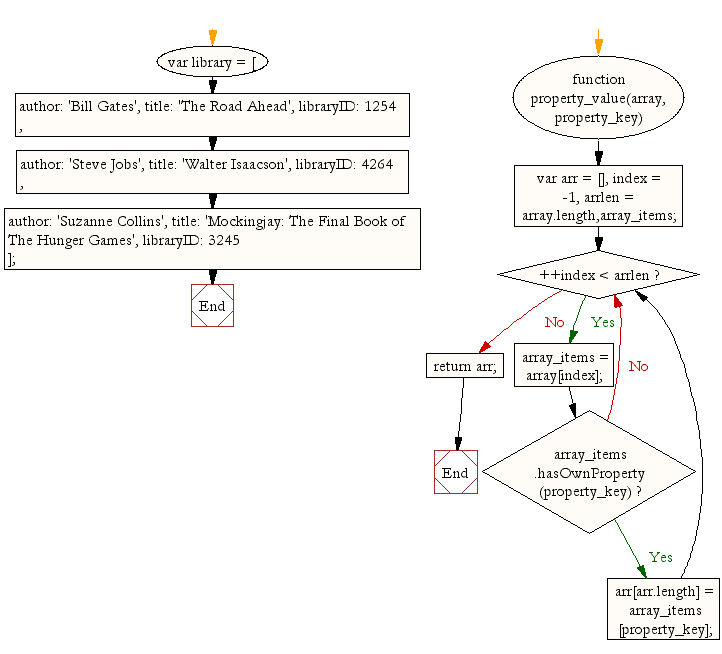
 Javascript Array Retrieve The Value Of A Specified Property
Javascript Array Retrieve The Value Of A Specified Property


0 Response to "32 Javascript Get Element By Title"
Post a Comment