28 Javascript Jigsaw Puzzle Code
First, we'll provide a brief description of how to create and develop a sliding tiles puzzle using HTML, CSS for the visual aspects, and JavaScript for moving (by means of animation) the tiles on the board. (We'll need this to illustrate the latter part of this article.) Second, we'll develop an artificial intelligence by means of an A* ... Jun 05, 2012 - An online jigsaw puzzle using the stunning features of the Paper.js framework
PuzzleImg is a JavaScript script that can be used to create very easy simple image puzzle games. With this script you can convert existing images in webpage into puzzles, and also you can create puzzle game with an image from external address. - To download the script and examples, click this link: JavaScript Image Puzzle (352 KB).

Javascript jigsaw puzzle code. Online Jigsaw puzzles - play free daily jigsaw puzzle and thousands of custom puzzles uploaded from all over the world. We love jigsaw puzzles. The canvas element, along with a little JavaScript and a little math, brings powerful native image manipulation to HTML5. You'll find a live demo of the sliding puzzle at ... It gives the puzzle game an initial stage to start within JavaScript. JavaScript is a scripting language, it's used for within HTML Web pages. It is a lightweight programming language. JavaScript code is used directly in HTML pages.
There are simple comments in the code. If you have any questions, please put them forward in the comments. Here, only the methods used to disrupt the sequence of the puzzle during the initialization are explained. I found a lot of solvable algorithms for puzzles on the Internet, but I didn't understand them very well. Solving Puzzles With High-Performance JavaScript. May 19, 2019 in Javascript. Premature optimization is the root of all evil. It's also the root of this article. I like programming puzzles. I also like to go fast. We're going to take some LeetCode problems and solve them a few times, first improving runtime complexity in broad strokes and ... Hello JavaScript code newbie! In this article I'm proposing you a series of coding challenges that will help you practice the basic language constructs and algorithms. These coding challenges are intended for beginners, therefore the proposed solutions are implemented using only simple and classical programming elements.
< p > Dinosaur Jigsaw Puzzle is more than a puzzle of dinosaur pictures. It allows you to make your own jigsaw puzzle from your lovely photo collection or favorite pictures in jpg, gif or bmp formats. A standalone executable file will be generated by the program for running or sharing the puzzle of your choice with friends and relatives. </ p ... GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. 8/9/2012 · Create a JSP page and add the below codes, make sure to check the paths of the image pieces and see the output. This is the very basic functionality of Jigsaw puzzle. You can customize it according to your requirement and add number of other features to it. …
Simple jigsaw puzzle game using JS and canvas. Contribute to andysellick/jigsaw development by creating an account on GitHub. Jan 03, 2013 - The first step of the creation of a jigsaw puzzle using HTML5 Canvas and KineticJS, an HTML5 Canvas JavaScript framework for desktop and mobile. Arrange the blocks to make the image as shown and WIN. Lets see what you get after winning the game. HOW TO PLAY: Use mouse click / keyboard 'Arrow K...
A couple of notes: Cross-browser compatibility: This puzzle was tested and works in all versions of Safari, Firefox, and Chrome that support the canvas element. Mobile: The code provide here works in the above-mentioned desktop browser and is not optimised for mobile. The puzzle will load and render just fine, but because of the touch and drag behaviors in mobile browsers, optimization is ... JavaScript Jigsaw Puzzle. Thursday 9th of March 2017. Recently I set myself the challenge of building a jigsaw puzzle game using HTML5 canvas. You know, for fun. I could talk at length about the creative process behind this, or the technical challenges, but hey, it's just a jigsaw. Go play if you're interested. The style of you code is good. Here is not much of it but it looks like you understand the concept of closures well. The logic of the original task is changed so even if you code returns the right values, they are calculated differently. The original task calculates it as i + f.length. It is questionable how to calculate length of an object.
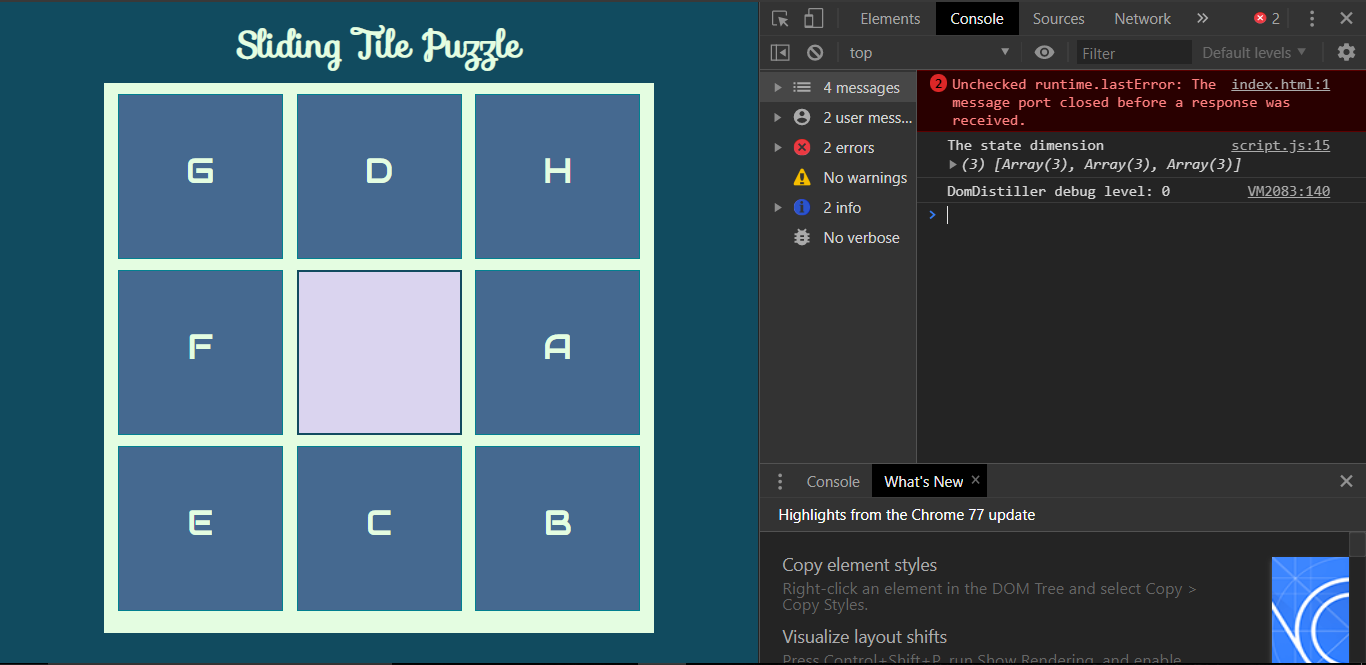
JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ... 2. Project Info: Implement the classic sliding puzzle... and then have fun solving it. Here's a tip for you: Extend this program to display a secret message or a greeting once the puzzle is completed. Then share the program with your friends (the runnable version) and let them work on the puzzle in order to reveal the message. Created by: Adrian. People who enjoy word search puzzles are always looking for more puzzles! As a software engineer I love these kinds of challenges because I think the right web programming project might be able to scratch that itch. This example seeks to demonstrate one way to create a wordsearch game board using JavaScript, HTML, and CSS.
16/4/2012 · On the finish of the game for playing music simply creates audio object using javaScript and set its source and play it. Copy Code function OnFinished() { var audioElement = document.createElement( ' audio' ); audioElement.setAttribute( ' src' , ' Audio/finish.mp3' ); audioElement.play(); . . . Download the source code by clicking on the link below:https://code-projects /picture-puzzle-in-javascript-with-source-code/[For educational purposes only... The debugger is your best friend. Do not write one more line of code before getting familiar with it. You will thank me profusely afterwards. Here is the documentation for the Chrome Dev Tools By setting breakpoints you can stop execution of the code at various points and look around at what is going on.
snapfit.js 1.5 allows you to add jigsaw puzzle functionality to images on your webpages. It uses unobtrusive javascript to keep your code clean. It works in all the major browsers - Mozilla Firefox 1.5+, Opera 9+, IE 6+ and Safari, else it'll degrade and your visitors won't notice a thing. Within the library project is a class called PuzzleGameAjax that extends ScriptControl (the base class for all custom controls in AJAX). This class is the server side code of my control. On the client side, we have three JavaScript classes: PuzzleGameAjax (contains code to implement the game) Modern Warfare Remastered GameBattles - Part 44 - 8-0 Team 😱 - Duration: 13:58. TmarTn2 Recommended for you. 13:58. GTA 5 Roleplay - DOJ 368 - Oogle Truck - Duration: 23:14. Bay Area Buggs Recommended for you. 23:14. CALL OF DUTY ZOMBIES: THE MOVIE - All Cutscenes (Full Aether Storyline) - Duration: 1:04:21.
Nov 19, 2011 - I googled it but didn't find a good answer. Specifically, I want to learn: to slice an image into curved pieces to create individual objects from those pieces (i assume that i need this to reassem... 25/1/2019 · Jigsaw Puzzle JavaScript Code Example – Free Download. Vinish Kapoor. January 25, 2019. Leave a Comment. A Jigsaw puzzle JavaScript code example which you can download for free. Click on the following link. JavaScript Jigsaw Puzzle Source Code. jqJigsawPuzzle is a JavaScript library that lets you create jigsaw puzzles in your web pages. It requires jQuery and jQuery UI, and, by the moment, it only works in webkit browsers, since it uses the CSS property -webkit-mask-image.
May 22, 2020 - Hey yo! In this post we are going to be creating a game with basic web design skills. All you need is basic knowledge of HTML, CSS and JavaScript. The game we are making is the popular 8 Puzzle Game… Javascript Free Code Download - List of Free code Game Puzzle How to play: Click on a piece to move it, click again to release it; Left and right arrows (or alternatively 'A' or 'D', or mousewheel) to rotate a piece; Up and down arrows (or alternatively 'W' or 'S') to send a piece behind or on top of other pieces 'E' to toggle on/off visibility of non-edge pieces 'Q' to show/hide preview tile Space bar to show/hide non-composite pieces (pieces made up of ...
Jul 21, 2015 - A JavaScript library that lets you create jigsaw puzzles in your web pages I am trying make a jigsaw puzzle game which looks like this. What I have tried it looks like this. ... I have tried the following code, but didn't achieve the desired shape: ... Browse other questions tagged javascript jquery html bezier or ask your own question. R (Beta) F#. BF (Beta) Nim (Beta) Erlang (Beta) Train Now. Start training on this collection. Each time you skip or complete a kata you will be taken to the next kata in the series. Once you cycle through the items in the collection you will revert back to your normal training routine.
Mar 13, 2018 - ZIM is an open source JavaScript Framework for the HTML Canvas powered by CreateJS. Have a look at the game: Drag the pieces in their correct places. The source code has some comments and it’s quite easy to understand, have a look: <!doctype html> <html> <head> <meta charset="utf-8" /> <title>Jigsaw ... Jigsaw.js. This Jigsaw was created as a class project. The user is able to drag and drop objects from one location on the page to another. The grid square that the selected piece is dragged over is then highlighted to help the user identify which grid the piece will be dropped into when the mouse is released. Help with Jigsaw Puzzle Javascript. help. I am trying to make a jigsaw puzzle with HTML and Javascript. The pieces can be placed into the boxes fine. But when one piece is placed over the other, it disappears. Could someone please help me figure out the code to switch the piece that was dropped on by a different piece to the place that the new ...
How to create jigsaw puzzle from an image using javascript. Ask Question Asked 9 years, 7 months ago. Active 5 years, 4 months ago. Viewed 19k times 3. 2. I googled ... HTML CSS JS - Speed Code - Puzzle Game, Build a simple puzzle game using HTML, CSS, and Javascript. 23/4/2015 · You can see the end result at HTML5 Canvas Puzzle and the code is online at https://github /Setfive/setfive.github /tree/master/canvas_puzzle. As it turns out generating an arbitrary puzzle programatically is reasonably complicated. The best explanation I could find on how to accomplish this is at https://www.allegro. A responsive javascript jigsaw puzzle. Contribute to Eric-Jr/responsive-jigsaw-puzzle development by creating an account on GitHub.
We are building a crossword puzzle generator with JavaScript, HTML, and CSS. The idea is to take a big list of words, pick some random ones, and try to make a crossword puzzle out of them. We'll start by placing a word on a grid. Then we'll get another word that is a possible candidate to connect to that word. Then we'll do the same for ... If your project gets bigger, it is preferrable that you use javascript directly, instead of paperscript. In our sample jigsaw puzzle application, though, I used only paperscript. One clear disadvantage of paperscript is that when you set the script tag to type="text/paperscript" you automatically loose javascript intellisense. One workaround ...
 Jigsaw Deluxe Html5 Puzzle Game By Codethislab Codecanyon
Jigsaw Deluxe Html5 Puzzle Game By Codethislab Codecanyon
 Javascript Jigsaw Puzzle Generator
Javascript Jigsaw Puzzle Generator
 Circle Jigsaw Puzzle Four Pieces With Hollow Center
Circle Jigsaw Puzzle Four Pieces With Hollow Center
Github Symbolk Crowdjigsawpuzzle A Jigsaw Puzzle In
Jigsaw Puzzle By Raymond Hill An Html5 Lt Canvas Gt Based Jigsaw
Github Karanjitsingh Jigsaw Jigsaw Puzzles From Images
 Escape Puzzles And Other Teasers With Zim Javascript Canvas
Escape Puzzles And Other Teasers With Zim Javascript Canvas
 Html5 Jigsaw Puzzle Codeproject
Html5 Jigsaw Puzzle Codeproject
Github Andysellick Jigsaw Simple Jigsaw Puzzle Game Using
 How Java 9 And Project Jigsaw May Break Your Code Nipafx
How Java 9 And Project Jigsaw May Break Your Code Nipafx
 Build A Html5 Jigsaw Puzzle Game With Zim Framework Gamedev Js
Build A Html5 Jigsaw Puzzle Game With Zim Framework Gamedev Js
 Sliding Puzzle With A Qr Code By Akaki Download Free Stl
Sliding Puzzle With A Qr Code By Akaki Download Free Stl
 Create Puzzle Pieces In Powerpoint Quickly With Templates
Create Puzzle Pieces In Powerpoint Quickly With Templates
 Complete Html5 Jigsaw Puzzle In 2 Hours
Complete Html5 Jigsaw Puzzle In 2 Hours
 Jigsaw Puzzle Game Puzzle Pieces Put Into Carousel Slider
Jigsaw Puzzle Game Puzzle Pieces Put Into Carousel Slider
Sliding Puzzle Game Codeproject
Puzzle Game In Javascript With Source Code Video 2021
 Jigsaw Plugins Code Amp Scripts From Codecanyon
Jigsaw Plugins Code Amp Scripts From Codecanyon
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola
 Jigsaw Plugins Code Amp Scripts From Codecanyon
Jigsaw Plugins Code Amp Scripts From Codecanyon
 Html5 Jigsaw Puzzle Codeproject
Html5 Jigsaw Puzzle Codeproject
 Demo Jigsawpuzzle App Html5 Youtube
Demo Jigsawpuzzle App Html5 Youtube
 Build An 8 Puzzle Game With Pure Javascript By Olusola
Build An 8 Puzzle Game With Pure Javascript By Olusola




0 Response to "28 Javascript Jigsaw Puzzle Code"
Post a Comment