29 String To Number Javascript
The toString () method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation. How to Use the toString Method in JavaScript To use the toString () method, you simply need to call the method on a number value. Learn how to convert a string to a number using JavaScript. This takes care of the decimals as well. Number is a wrapper object that can perform many operations. If we use the constructor (new Number("1234")) it returns us a Number object instead of a number value, so pay attention.Watch out for separators between digits:
 27 String To Number Conversion Javascript Bizanosa
27 String To Number Conversion Javascript Bizanosa
Dec 16, 2020 - In JavaScript, you can represent a number as type number (ex. 12), or as a type string (ex. '12').But...

String to number javascript. Jul 20, 2021 - The toString() method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object. Aug 10, 2017 - Tutorial on JavaScript number to string. Learn to convert int to string with JavaScript. Practice JavaScript number to string here with examples. JavaScript convert string to number function is a built-in method, allowing developers to receive object values in a number format quickly. This function is considered to be the most beneficial when developers want to receive variable values in legal numbers.
The Number object overrides the toString() method of the Object object. (It does not inherit Object.prototype.toString()).For Number objects, the toString() method returns a string representation of the object in the specified radix.. The toString() method parses its first argument, and attempts to return a string representation in the specified radix (base). Any other number should be first parsed into a String (through + "" for instance) and then parsed to a number with a unary operator or a parseInt with a radix. parseFloat takes advantage of performance, but can give you some numeric values where a NaN is more appropriate. Sep 13, 2020 - There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number.
The Number() function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number() function returns the number of milliseconds since midnight January 1, 1970 UTC. In this article, we have given an array of strings and the task is to convert it into an array of numbers in JavaScript. There are two methods to do this, which are given below: Method 1: Array traversal and typecasting: In this method, we traverse an array of strings and add it to a new array of numbers by typecasting it to an integer using ... 5 days ago - An integer between 2 and 36 that represents the radix (the base in mathematical numeral systems) of the string. If radix is undefined or 0, it is assumed to be 10 except when the number begins with the code unit pairs 0x or 0X, in which case a radix of 16 is assumed.
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this javascript post: convert string to number. Here, you will learn various methods of JavaScript to convert strings to numbers with different examples. We can use parseInt () function to convert a string to number in Javascript. The parseInt () function takes 2 parameters. The first parameter should be a string and the second parameter must be the base. We are talking about decimal point numbers here, so the base will be 10 in our case. See the below example.
As with the previous shown methods, JavaScript also provides functions to easily transform a String to a primitive number. These are parseInt (), parseFloat (), Math.floor (), Math.ceil (), Unary Operator / Multiply by 1..parseInt () takes a String as a first argument, and a base to which that String will be converted to. parseInt () and parseFloat () attempt to convert the string to a number if possible. For example, var x = parseInt ("100"); // x = 100 Number () will convert to a number the value can be represented by. 4 weeks ago - If no signs are found, the algorithm ... number-parsing on the rest of the string. A value passed as the radix argument is coerced to a Number (if necessary), then if the value is 0, NaN or Infinity (undefined is coerced to NaN), JavaScript assumes the following:...
Jul 17, 2014 - The radix parameter is used to specify which numeral system to be used, for example, a radix of 16 (hexadecimal) indicates that the number in the string should be parsed from a hexadecimal number to a decimal number. If the radix parameter is omitted, JavaScript assumes the following: A number can be represented in two different ways in javascript, 1. As actual number 25. 2. As String '25'. There are many times when we need to convert the string to number in javascript. We will see 6 different ways in which we can convert string to a number. Using Number() function. Aug 21, 2020 - A beginner's guide on how to convert a number into a string using JavaScript.
JavaScript String to Integer Using Number () The JavaScript Number () method also help to convert string into number.The number () method takes one argument which is number. Number ('1000') //10000 Number ('1,000') //NaN Number ('1000.00') //10 1 Nov 06, 2017 - In JavaScript, you can represent a number is an actual number (ex. 42), or as a string (ex. '42'). If you were to use a strict comparison to compare the two, it would fail because they’re two different types of objects. The parseInt () method converts a string into a whole number (an integer). It takes two arguments. The first argument is the string to convert. The second optional argument is the base number called radix: parseInt('45') // 45 parseInt('99.49') // 99 parseInt('123Greetings.png') // 123. For decimal numbers, the radix is always 10.
Number.prototype.toLocaleString([locales [, options]]) Returns a string with a language sensitive representation of this number. Overrides the Object.prototype.toLocaleString() method. Number.prototype.toPrecision(precision) Returns a string representing the number to a specified precision in fixed-point or exponential notation. Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Dec 28, 2020 - You can see that 11 is a string from integer using + operator. Javascript typeof() function is used to check the data type of any variable.
Javascript answers related to "javascript Convert an array of strings to numbers" javascript convert in a string the items of an array turn number into array javascript Dec 15, 2020 - Number() can be used to convert JavaScript variables to numbers. We can use it to convert the string too number. If the value cannot be converted to a number, NaN is returned. 13/5/2019 · You can even pass in strings with random text in them. var text = '2.19Stuff'; var pointNum = parseFloat(text); // returns 2.19 Number() # The Number() method converts a string to a number.
Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use the parseInt() Function to Convert a String to Integer in JavaScript. Another way of dealing with string numbers is using the parseInt() method of JavaScript. parseInt() takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base). Most numbers that we deal with in our day-to-day life are usually in the base of 10, which signifies a decimal value.
The difference between the String() method and the String method is that the latter does not do any base conversions. How to Convert a Number to a String in JavaScript¶ The template strings can put a number inside a String which is a valid way of parsing an Integer or Float data type: Converting a Number to a String is a common and simple operation. The same goes for the other way around, converting a String to a number. There are 3 methods available in JavaScript to Convert String to Number. Those are, parseInt() parseFloat() Number() Using parseInt() - Convert String to Number in JavaScript Number Probably the best method to convert string to number is the Number () function. This method works for both integer and decimal numbers. An important thing to mention here - if the value (the string) can't be converted to legal number, NaN (Not a number) will be returned.
The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive. There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number. For instance, Lets take a look at some of the examples here. console.log (Number ('123')); // output: 123 Convert a String to Number Using the + Unary Operator. You can also make use of the unary operator or + before a string to convert it to a number but the string should only contain number characters. For example: let result = +"2020"; typeof result "number". As you see when using the unary plus operator with a JS string, the result is a number.
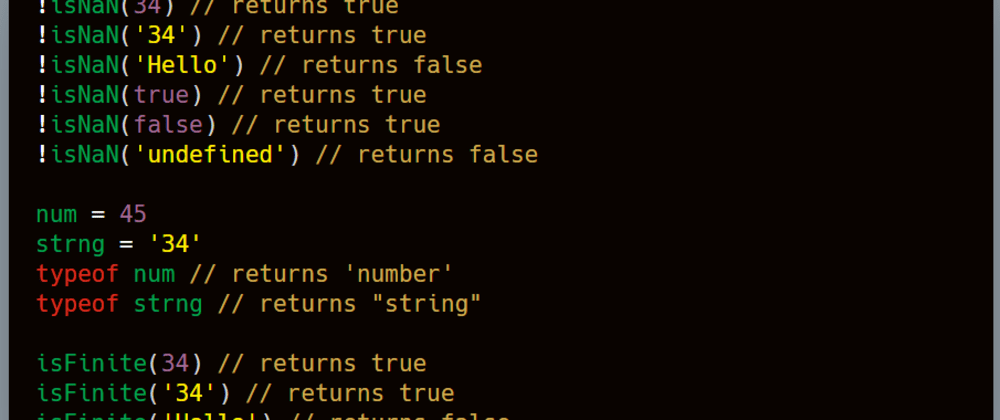
Nov 03, 2019 - Managing data is one of the fundamental concepts of programming. Because of this, JavaScript offers plenty of tools to parse various data types, allowing you t... Use the Number () Function to Check Whether a Given String Is a Number or Not in JavaScript The Number () function converts the argument to a number representing the object's value. If it fails to convert the value to a number, it returns NaN. We can use it with strings also to check whether a given string is a number or not. JavaScript provides a few ways to convert strings to numbers. 0:16. One way is with the parseInt method, which converts a string to an integer. 0:20. An integer is a whole number without a decimal point, like 1, 5, or negative 233. 0:26. You provide the parseInt method a string and it returns an integer value. 0:31.
The global method Number () can convert strings to numbers. Strings containing numbers (like "3.14") convert to numbers (like 3.14). Empty strings convert to 0. Anything else converts to NaN (Not a Number).
 When Is It Advisable To Declare String Number And Boolean As
When Is It Advisable To Declare String Number And Boolean As
 Javascript String As Number Parseint Number Function
Javascript String As Number Parseint Number Function
 Javascript Quiz String Length And Number Length What They
Javascript Quiz String Length And Number Length What They
 Ways To Convert String To Number In Js Time To Hack
Ways To Convert String To Number In Js Time To Hack

 Javascript Convert String To Number Convert String To Array
Javascript Convert String To Number Convert String To Array
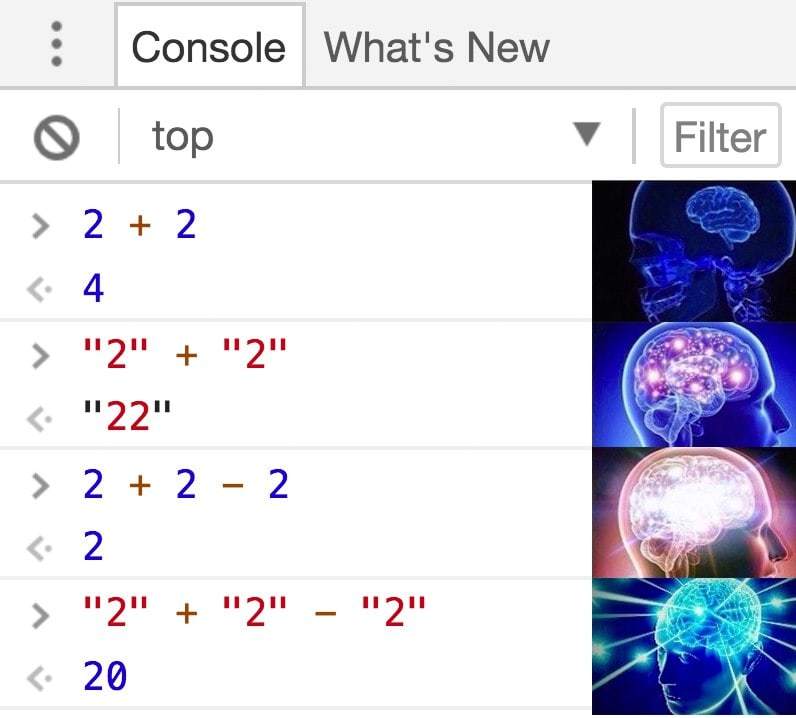
 Automatic Type Conversion In Javascript Or Why 3 2 32
Automatic Type Conversion In Javascript Or Why 3 2 32

Question Can Someone Share How To Convert A String To An
 Best Ways To Convert A String To Number In Javascript Dev
Best Ways To Convert A String To Number In Javascript Dev
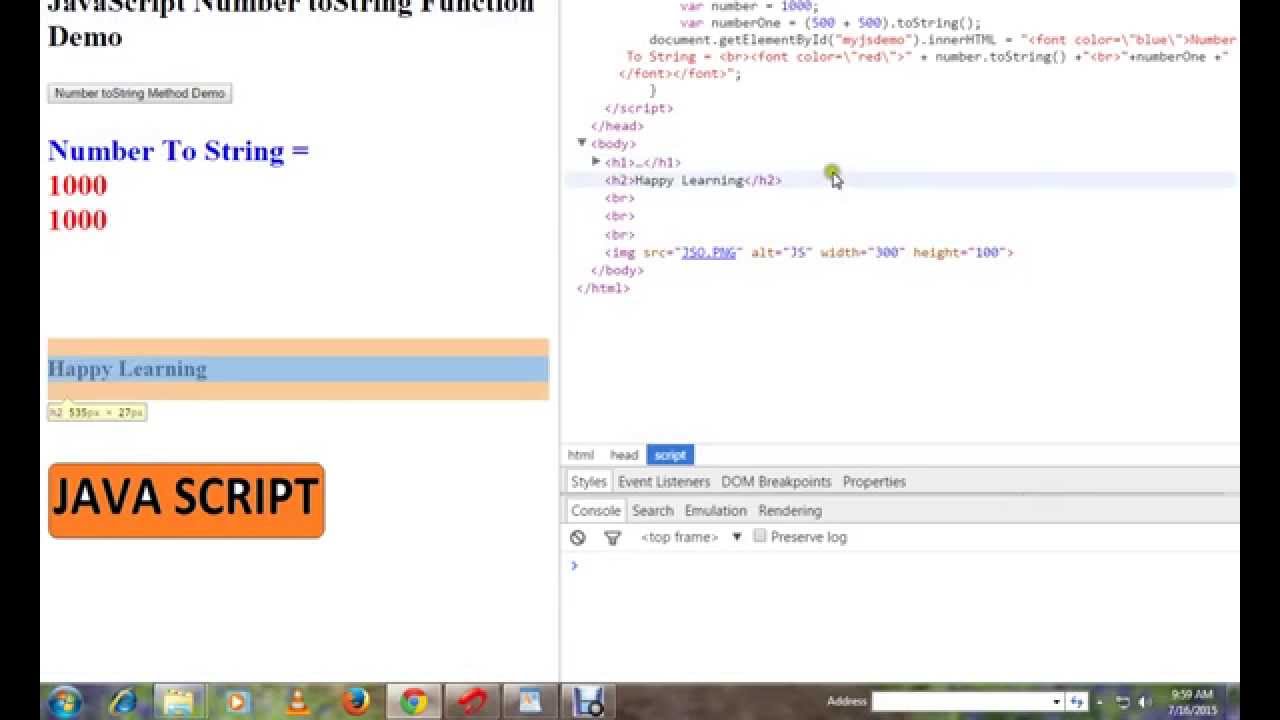
 How To Convert A Number To String In Javascript Demo
How To Convert A Number To String In Javascript Demo
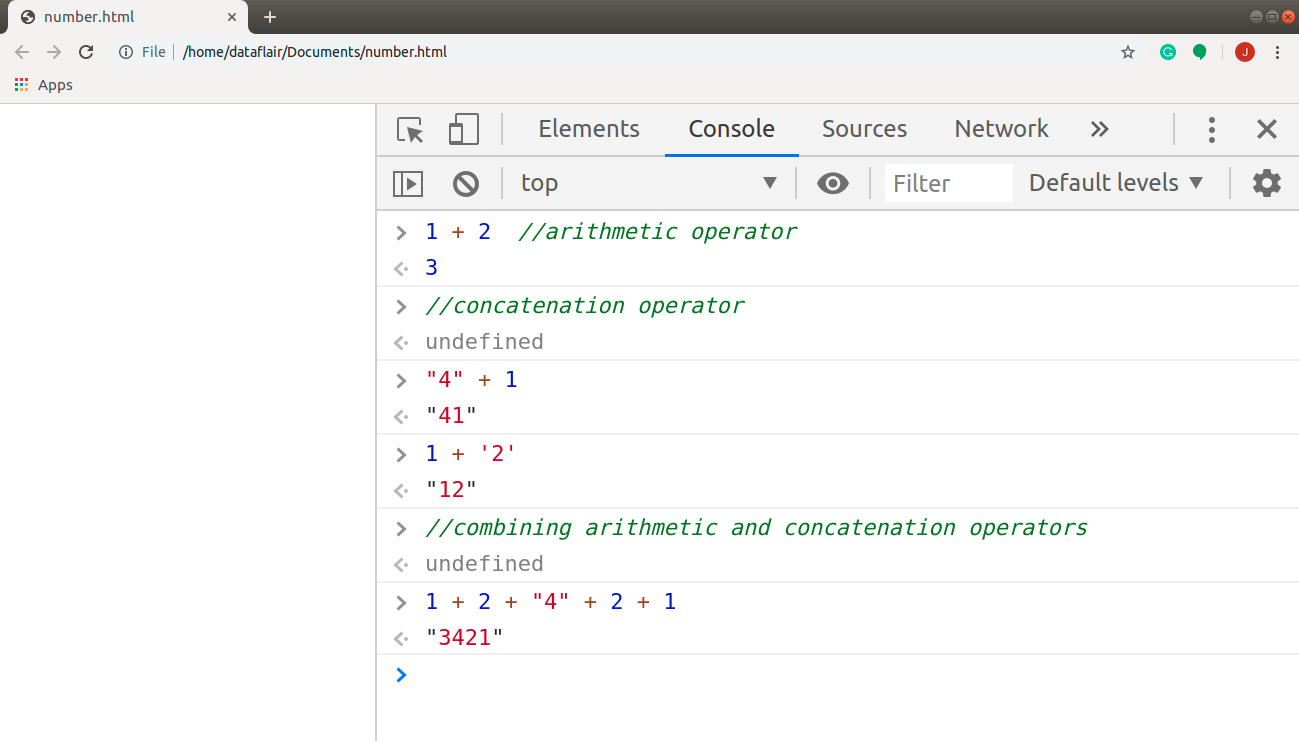
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 C Convert Int To String Javatpoint
C Convert Int To String Javatpoint
 How To Convert Integer Array To String Array Using Javascript
How To Convert Integer Array To String Array Using Javascript
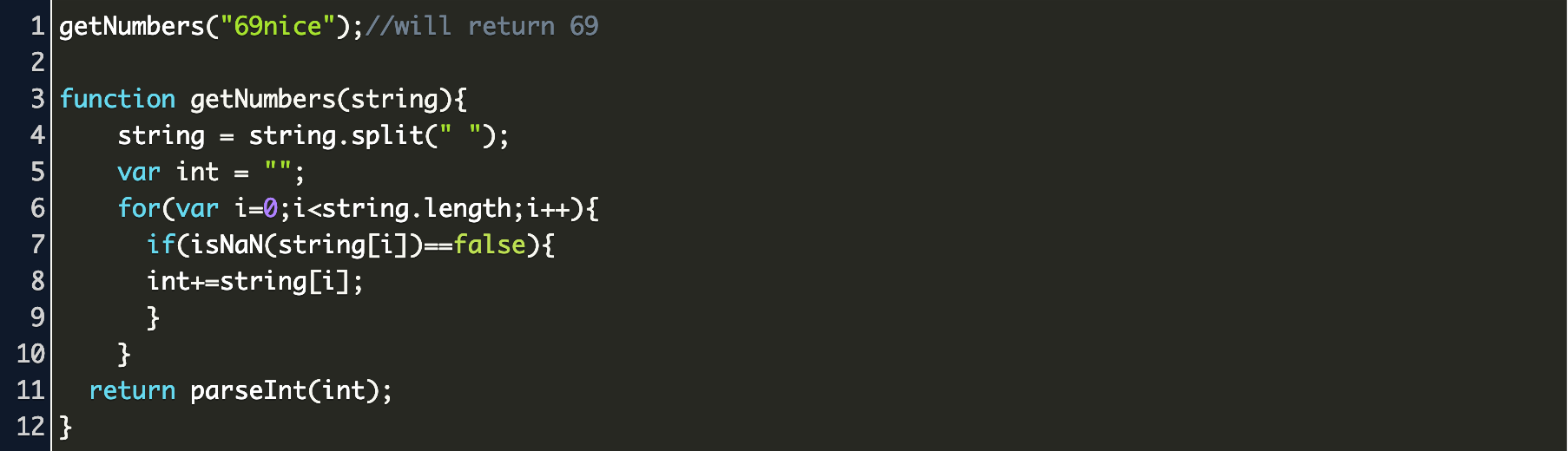
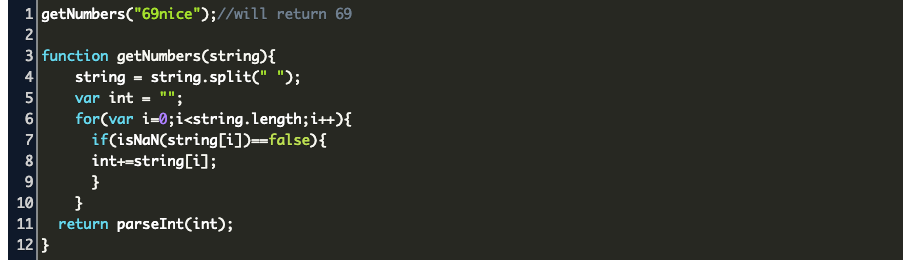
 Extract Number From String Javascript Code Example
Extract Number From String Javascript Code Example
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Python String To Int And Int To String Tutorial Career Karma
Python String To Int And Int To String Tutorial Career Karma
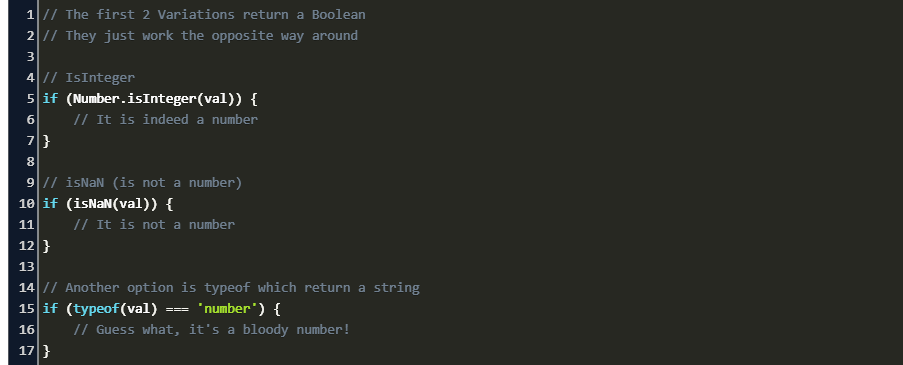
 Check If Input Is A Number Javascript Code Example
Check If Input Is A Number Javascript Code Example
 Javascript Serialization 5 Data Conversion To Number And
Javascript Serialization 5 Data Conversion To Number And
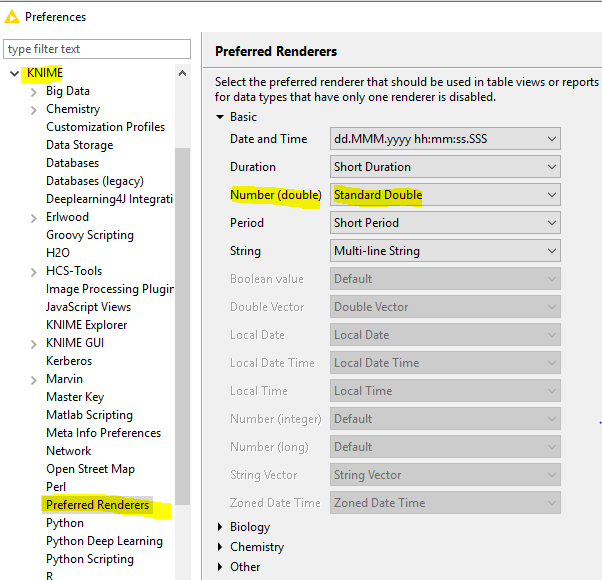
 Convert String To Real Number Knime Analytics Platform
Convert String To Real Number Knime Analytics Platform
 What S The Best Way To Convert A Number To A String In
What S The Best Way To Convert A Number To A String In
Convert String With Only Number And Plus Sign For Example
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 List Of All Useful Javascript String Methods With Detailed
List Of All Useful Javascript String Methods With Detailed
 Get Number In String Javascript Code Example
Get Number In String Javascript Code Example
 Javascript Converting Strings To Numbers Udemy Blog
Javascript Converting Strings To Numbers Udemy Blog
 How To Convert Python String To Int And Int To String
How To Convert Python String To Int And Int To String

0 Response to "29 String To Number Javascript"
Post a Comment