23 Export An Object Javascript
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Current JavaScript module formats have a dynamic structure: What is imported and exported can change at runtime. One reason why ES6 introduced its own module format is to enable a static structure, which has several benefits. But before we go into those, let’s examine what the structure being ...
Bug Export Default Issue 115 Styled Components Styled
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.

Export an object javascript. Mar 06, 2020 - Here we are assigning variables to each component but we are enclosing the name of the variable in ‘{ }’. You can call these whatever you like, but the name of the variable needs to match the key of the exports object from ‘Shapes.js’. And you must use that variable name when invoking ... Most JavaScript style guides don't recommend semicolons after function and class declarations. That's why there's no need for a semicolon at the end of export class and export function: export function sayHi(user) { alert(`Hello, $ {user}!`); } Export apart from declarations The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values.
Given an object or value named myExport which has been exported from the module my-module either implicitly (because the entire module is exported, for example using export * from 'another.js') or explicitly (using the export statement), this inserts myExport into the current scope. A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic ... JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch() HTTP request. ... 21 22 export default Example1; jsx.
Following is the code to de-structure an imported object in JavaScript − ... export default { firstName:'Rohan', lastName:'Sharma', age:22, } Output. The above code will produce the following output − ... Modules are declarative; the ... and exports at the file level. Modules import one another using a module loader. At runtime the module loader is responsible for locating and executing all dependencies of a module before executing it. Well-known module loaders used in JavaScript are Node.js’s ... May 22, 2017 - But you need an identifier in order to be exported (so that it can be imported via import in another script). ... During the import, you will be able to use the same name obj to refer to the corresponding value. ... Not the answer you're looking for? Browse other questions tagged javascript ...
Jun 05, 2017 - Got a pretty simple question to which I cant find an answer regarding exporting a object form a module in Node js, more specifically accessing the objects properties. Here is my object I export: The only real difference is that we would be using a variable rather than a function. Here is an example of how to export multiple variables and arrow functions in JavaScript: export const hi = "Hello World" export const myArrowFunction = (a, b) => a + b. And once again, this would be imported in exactly the same way as we import named functions. Usually, when working with the export keyword, you will notice it is possible to set an export in front of multiple functions/variables inside a file. Here is the difference between "module.exports" and "export". "module.exports" exports only the functions, encapsulated as an object. Not the names of the functions.
May 26, 2019 - “ The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module(a piece of program) so they can be used by other programs with the import statement. ” · Types of Exports in Js. There are two different types of export, named and ... Javascript is a functional programming language where we break our code into set of functions. For example in order to write a function which give us today's date we may write it as:- In order to… JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
May 03, 2017 - Say I have one .js file containing a javascript object. I want to be able to access that object and all of its functionality from another .js file in the same directory. Can I simply export this object with the module.exports object and require() it in the other .js file? JavaScript destructuring assignment is another feature deployed as a part of the ECMAScript release in 2015. Destructuring is a simple javascript expression, that is used to unpack values from an array, or unpack properties from an object. Basically, it works with any iterable on the right side of an assignment operator. Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective…
Mar 02, 2019 - Node.JS uses the CommonJS system of modules, but there are other module types used in the JavaScript ecosystem. The most prominent of these other module systems are the Asynchronous Module Definition (AMD) and the (ECMAScript 6) ES6 module systems. As we will see, module.exports is an object that ... Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. export The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it.
The module.exports is a special object which is included in every JavaScript file in the Node.js application by default. The module is a variable that represents the current module, and exports is an object that will be exposed as a module. So, whatever you assign to module.exports will be exposed as a module. Mar 31, 2021 - But, as JavaScript apps grew in complexity, developers started to feel the absence of an ability to break down applications, especially developers using other languages with existing module systems. We started to experiment with all kinds of weird hacks with anonymous functions, and built big global objects ... Jan 09, 2020 - The export statement is used when creating JavaScript modules to export functions, objects, or primitive values from the module so they can be used by other programs with the import statement.
To export code from a file, we assign values to the file's module.exports object. Each JavaScript file in Node has a module.exports object in its global scope that represents that specific file. Aug 26, 2011 - However, in practice, there are ... or compiling them to JavaScript ahead of time. Avoid using require.extensions. Use could cause subtle bugs and resolving the extensions gets slower with each registered extension. ... The Module object representing the entry script ... The other type of export that you will explore in the next section is known as a default export. Default Exports. In the previous examples, you exported multiple named exports and imported them individually or as one object with each export as a method on the object. Modules can also contain a default export, using the default keyword. A ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... As of ES6 (ES2015), JavaScript supports a native module format. It uses an export keyword to export a module's public API and an import keyword to import it. The System.register format was designed... Objects in Javascript; Creating objects in JavaScript (4 Different Ways) ... The world of Javascript is always moving and one of the latest ES2015 now provides a more advanced module importing/exporting pattern. In previous engines, ... Exporting default export: ...
Snippets to export JSON data to downloadable CSV or JSON file using JavaScript. 1 Export To Downloadable JSON File. It is easy to export the JSON object to a JSON file by using JSON.stringify method. ... We need parse JSON object into CSV string before exporting to CSV file. // Exporting individual features export let name1, name2, …, nameN; // also var, const export let name1 = …, name2 = …, …, nameN; // also var, const export ... Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it.
Sep 05, 2020 - With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it’s as simple as exporting them and then importing them where needed in other files. In the example below, the default export with a named export is imported: // main.js import { default as Site, welcome } from './site.js'; new Site ('W3Docs'); Finally, if you try to import everything * as an object, the default property will be exactly the default export, like here: Jun 12, 2020 - An ES6 module is a JavaScript file. It is executed within its own scope — not in the global scope. Variables, functions, and classes that are declared in a module are not sharable between modules unless they are explicitly exported and imported. export: A statement to export primitive values, objects...
export react is just an example, in fact, I want organize some project so that user can import some object in shorter and high level path. - Yao Zhao May 13 '16 at 3:15 12 Jul 19, 2017 - There are 4 types of exports: · 1— Named exports (several per module) 2— Default exports (one per module) 3 — Mixed named & default exports 4— Cyclical Dependencies
 Testing Non Exported Functions In Javascript Samanthaming Com
Testing Non Exported Functions In Javascript Samanthaming Com
![]() Reactjs Export S3 Object In Javascript Ittone
Reactjs Export S3 Object In Javascript Ittone
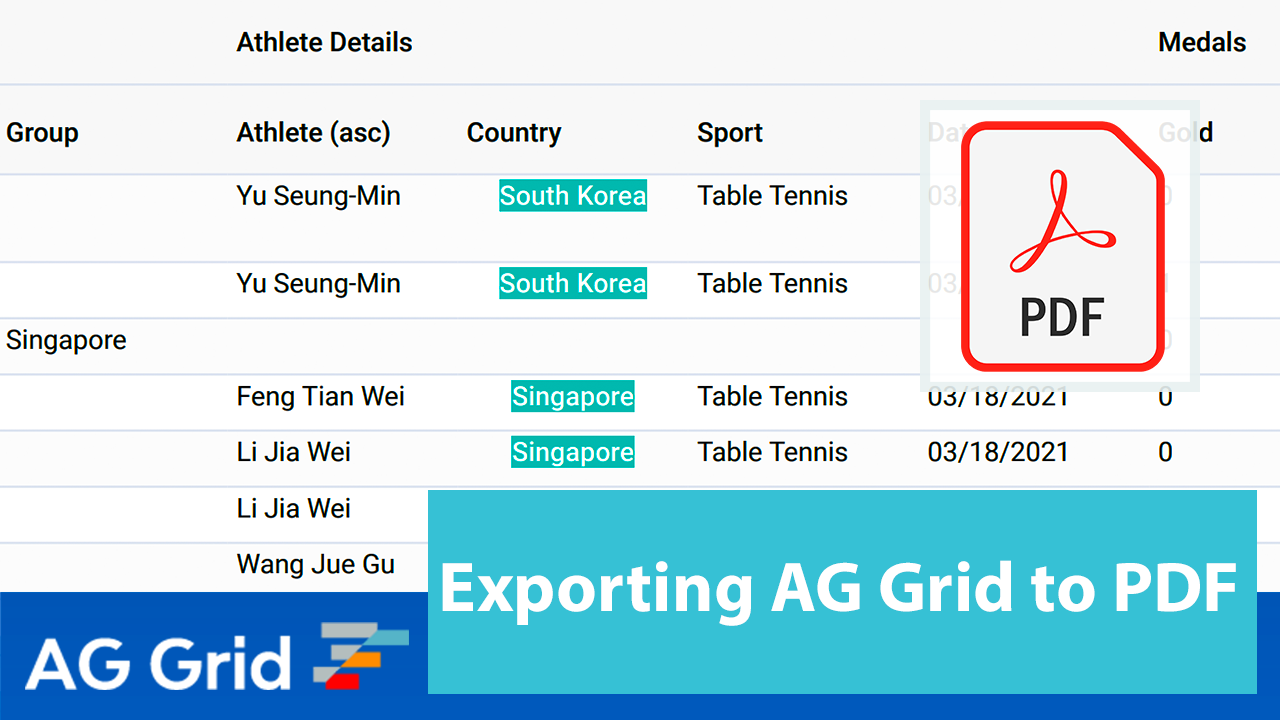
 Exporting Ag Grid To Pdf With Pdfmake
Exporting Ag Grid To Pdf With Pdfmake
 Exporting Json Code In After Effects
Exporting Json Code In After Effects
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
 Viscourse Classic Import Export Mechanisms Through Editable
Viscourse Classic Import Export Mechanisms Through Editable

Sharepoint 2013 Hosting France How To Export Or Import
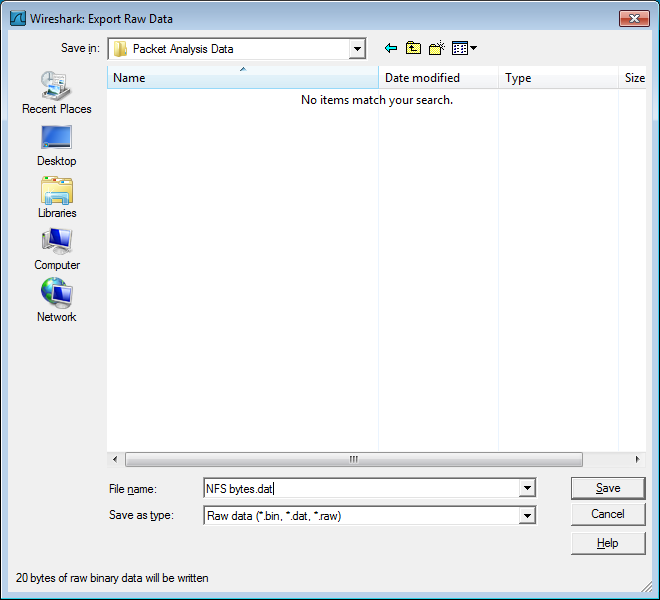
 Exporting Http Objects Network Analysis Using Wireshark 2
Exporting Http Objects Network Analysis Using Wireshark 2
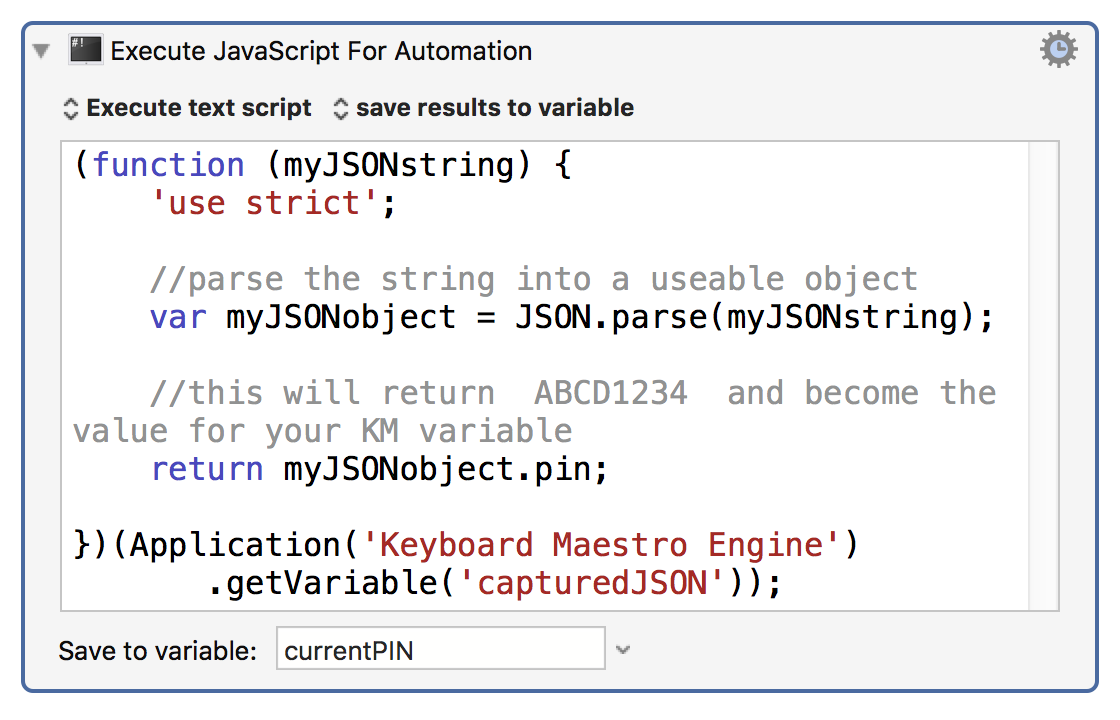
 Convert Json String Variable To Json Object Using Jxa
Convert Json String Variable To Json Object Using Jxa
 New Export Amazon Dynamodb Table Data To Your Data Lake In
New Export Amazon Dynamodb Table Data To Your Data Lake In
 Maya 3d Object Export Lens Studio By Snap Inc
Maya 3d Object Export Lens Studio By Snap Inc
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Solved Export To Csv File From Layer Esri Community
Solved Export To Csv File From Layer Esri Community
 Faq Intermediate Javascript Modules Export Default
Faq Intermediate Javascript Modules Export Default
 One File React Export Function And Module Exports Object In
One File React Export Function And Module Exports Object In
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
 Blender 3d Object Export Lens Studio By Snap Inc
Blender 3d Object Export Lens Studio By Snap Inc
 How To Export As Excel From Json Object By Using Javascript
How To Export As Excel From Json Object By Using Javascript
 Modularizing Your Graphql Schema Code Apollo Graphql Blog
Modularizing Your Graphql Schema Code Apollo Graphql Blog

0 Response to "23 Export An Object Javascript"
Post a Comment