22 Javascript In 12 Minutes
Javascript By Builder. Learn the fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. I teach you how to get started with JavaScript, how to use variables, operators, arrays, properties, methods, custom functions, conditionals and loops. In 12 minutes. C++ program to convert time from 12 hour to 24 hour format; Converting 12 hour format time to 24 hour format in JavaScript; MySQL query to select records approaching in next 12 hours? Convert time from 24 hour clock to 12 hour clock format in C++; Python program to convert seconds into hours, minutes and seconds
 Open Source Physics Singapore Clock Telling Time
Open Source Physics Singapore Clock Telling Time
Convert the 24 hours format time to 12 hours formatted time.. "How to convert 24 hours format to 12 hours in Javascript." is published by Javascript Jeep🚙💨 in Frontend Weekly.

Javascript in 12 minutes. I really want to explain Design Patterns in my own words. Now, it’s time to talk about the Strategy Design Pattern. ... For those who have worked with JavaScript for a while, you will understand there are behaviors about the JS leading to misleading interpr… Learn the most important parts of 2020 Javascript in just 5 minutes 🤯👨💻 Join Freemote, the Freelance Developer Bootcamphttps://freemote /?el=youtube🍿... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to return the number of minutes in hours and minutes
let val = moment().endOf('day'); let mins = val.diff(now, 'minutes'); These lines calculate the number of minutes till midnight. let day2 = moment("2028-12-20") let diff = day2.fromNow(); Here we get the number of years until the specified day. $ node relative_time.js 182 have passed since the start of the year. The day will end in 360 minutes. JavaScript only has a Date object, which is misnamed since it is really a date+time. Which means it cannot parse a time string HH:mm:ss without a date, but it can parse a date string. There are a few options. Convert time to a datetime string and parse using Date (). Use Momentjs String + Format parsing function. Firstly, we've initialized the currentDateObj variable with the current date, and it's a Date object. Next, we've used the getTime() function to get the number of milliseconds from the currentDateObj object.. Next, we've calculated the number of milliseconds in an hour. Basically, we've just multiplied the number of minutes in an hour (60) by the number of seconds in a minute (60) by ...
Return the minutes from a specific date and time: var d = new Date ("July 21, 1983 01:15:00"); var n = d.getMinutes(); Try it Yourself ». JavaScript is a light-weight programming language used for the World Wide Web. The JavaScript Date object is useful for checking the date and time a visitor arrives at your website. This guide will walk you through using JavaScript to get the current date and time from a client. Nov 19, 2011 - One Date object which is 30 minutes ahead of another date object. ... Does this work ok if it loops past the hour? So if I call it at 11:59, does it schedule ok at 12:29? ... @ChrisRae yes, it does. If a parameter you specify is outside of the expected range, setMinutes() attempts to update the date information ...
5/8/2014 · Learn JavaScript in 12 Minutes - YouTube. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features. © 2021 Google LLC. Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. This video will share to you on : Fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. Topic covered in this…
16/1/2012 · function formatAMPM(date) { var hours = date.getHours(); var minutes = date.getMinutes(); var ampm = hours >= 12 ? 'pm' : 'am'; hours = hours % 12; hours = hours ? hours : 12; // the hour '0' should be '12' minutes = minutes < 10 ? '0'+minutes : minutes; var strTime = hours + ':' + minutes + ' ' + ampm; return strTime; } console.log(formatAMPM(new Date)); Javascript convert Hours to Minutes, seconds & milliseconds, Convert minutes to seconds, convert seconds to milliseconds, convert date to milliseconds, e.g.
This is "Learn JavaScript in 12 Minutes" by Economic Network on Vimeo, the home for high quality videos and the people who love them. Formatting time. The toLocaleTimeString() method also accepts two arguments, locales and options. These are some available options. timeZone : Iana time zones List hour12 : true or false.(true is 12 hour time ,false is 24hr time) hour: numeric, 2-digit. minute: numeric, 2-digit. second: numeric, 2-digit. JavaScript Date Input. There are generally 3 types of JavaScript date input formats: Type. Example. ISO Date. "2015-03-25" (The International Standard) Short Date. "03/25/2015". Long Date.
Calculate the number of years since 1970/01/01: var minutes = 1000 * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var d = new Date (); var t = d.getTime(); var y = Math.round(t / years); Try it … Please enable JavaScript to view the comments. ... How to do Stuff Ecommerce Website Free Minify CSS Basic PHP MySQL PHP : Object Oriented Programming Create Image Gallery using PHP and MySQL Create blogs using PHP and MySQL PHP GD Library Contact Me ... MyWebAdmin.In is a base web application ... Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
Here Mudassar Ahmed Khan has explained how to display Current Time in 12 hour format (AM / PM) and 24 hour format with Hours Minutes, Seconds (hh:mm:ss) using JavaScript. The 12 hour time will be displayed in hh:mm:ss tt format with AM / PM and the 24 hour time will be displayed in hh:mm:ss format using JavaScript. TAGs: JavaScript In our case, we used a series of 12 characters: Hello World!. This includes all lowercase and uppercase letters, the space, and the exclamation point. To define where the string starts and where it ends, you need to wrap it in quotes (either single ' or double "). ... Like any other programming language, JavaScript ... Jul 20, 2021 - The getMinutes() method returns the minutes in the specified date according to local time.
Nov 30, 2018 - Learn the fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. I teach you how to get started with JavaScript 2019-02-16T04:19:44.909Z Year: 2019 Month: 1 Date: 16 Hour: 4 Minutes: 19 Seconds: 44 1995-12-17T03:24:00.000Z Convert from Epoch to Human Readable Date var epoch = 1549505686; var date = new Date(epoch * 1000); console.log(date); function CountingMinutesI (str) take the str parameter being passed which will be two times. The format is properly formatted with a colon and am or pm separated by a hyphen. Return the total number of minutes between the two times. The time will be in a 12 hour clock format. For example: if str is 9:00am-10:00am then the output should be 60.
See the Pen JavaScript - convert a given number to hours and minutes - basic-ex-51 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to capitalize the first letter of each word of a given string. The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) Same as setTimeout(), but repeats the execution of the function continuously. Next, we convert minutes to a string with toString and call padStart to pad a string with 0 if it's one digit.. Finally, we put it all together with strTime .. So when we log the date, we get: 12:00 am Date.prototype.toLocaleString. To make formatting a date-time to AM/PM format easier, we can use the toLocaleString method.. For instance, we can write:
We'll set a timer for 10 minutes here, but you can use any amount of time you want. All we need to do here is replace the deadline variable with this: const timeInMinutes = 10; const currentTime ... Mar 20, 2013 - It used an R2R DAC and split each of three port registers across both channels so there would be no timing difference. That's where its virtues ended though; because you can only write to one port register per cycle, the signal contained 125ns distortions and it could only emit about 1MS/s. ... Use JavaScript's Date object and Window.setInterval method to make a simple real-time clock that you can place on any Web page. Along the way, you take a look at how to access text nodes in the DOM, and how to set an onLoad event handler.
Returns the minutes in the specified date according to local time. ... Try the following example. ... <html> <head> <title>JavaScript getMinutes Method</title> </head> <body> <script type = "text/javascript"> var dt = new Date( "December 25, 1995 23:15:00" ); document.write("getMinutes() : ... We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 16, 2017 - Jake Wright Breaking News ! How to Prototype Interactions with Adobe XD - SitePointSitePoint: Later on (when we… by realskilled Error. Page cannot be displayed. Please contact your service provider for more details. (24) Welcome to our ultimate guide on the JavaScript Date object and Moment.js. This tutorial will teach you everything you need to know about working with dates and times in your projects. How to Create a Date Object Get the current date and time const now = new Date(); // Mon Aug 10 2019 12:58:21 GMT-0400 (Eastern Daylight Time)
Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its ... Learn X in Y minutes. JavaScript was created by Netscape's Brendan Eich in 1995. It was originally intended as a simpler scripting language for websites, complementing the use of Java for more complex web applications, but its tight integration with Web pages and built-in support in browsers has caused it to become far more common than Java ... 28/6/2019 · JavaScript uses the 24-hour format as default for DateTime. However, daytime in JavaScript can be displayed in 12 hour AM/PM format using several approaches. We will look into a couple in this article. Approach 1: In this approach, we will change the DateTime format by only using native methods.
See the Pen JavaScript - Add minutes to a Date object-date-ex- 6 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to compare dates (i.e. greater than, less than or equal to). Next: Write a JavaScript function to test whether a date is a weekend. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Learn the fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. I teach you how to get started with JavaScript, how to use variables, operators, arrays, properties, methods, custom functions, conditionals and loops. In 12 minutes.
 Javascript Es6 Destructuring Of Arrays And Objects
Javascript Es6 Destructuring Of Arrays And Objects
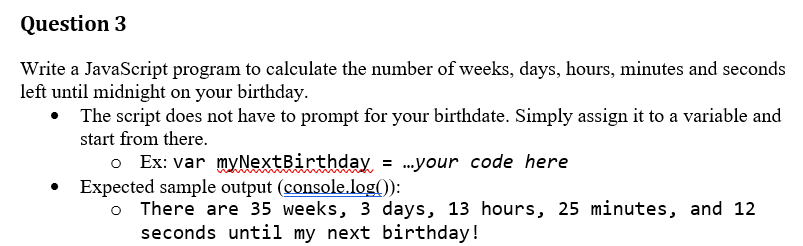
 Question 3 Write A Javascript Program To Calculate Chegg Com
Question 3 Write A Javascript Program To Calculate Chegg Com
 Learn Javascript In 12 Minutes It S Just Coding
Learn Javascript In 12 Minutes It S Just Coding
Odd Formatting Of Php Within Javascript Technical Support
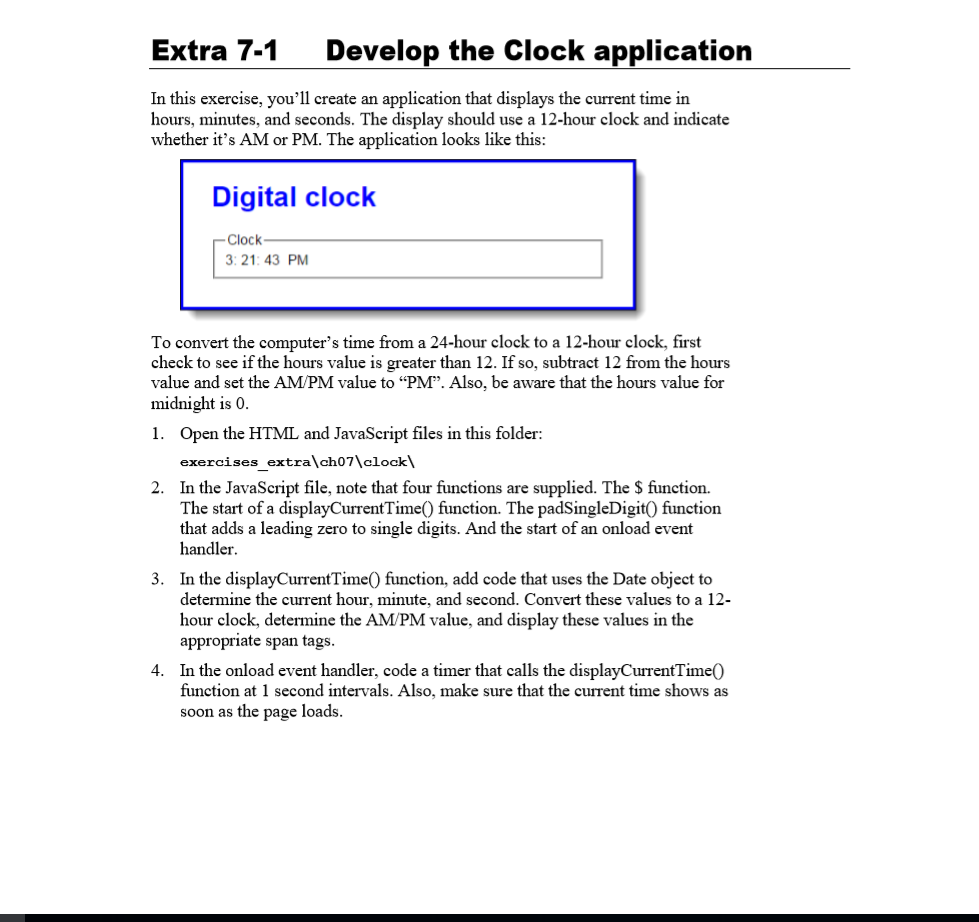
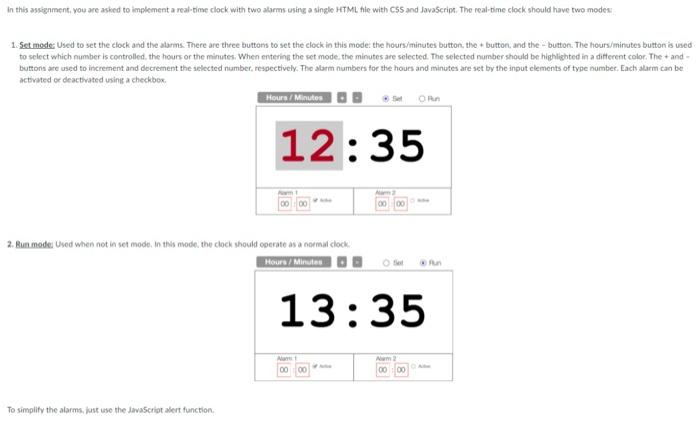
 Solved Javascript Js Html File Seperate Javascript Use
Solved Javascript Js Html File Seperate Javascript Use

 Learn Javascript Generators In 12 Minutes Vps And Vpn
Learn Javascript Generators In 12 Minutes Vps And Vpn
 Github Actions For Your Javascript Project In Less Than 5
Github Actions For Your Javascript Project In Less Than 5
Playlist Elearning Videos The Worlds Largest Collection
 6 Ways To Hack Your Javascript Application By Viktor Turskyi
6 Ways To Hack Your Javascript Application By Viktor Turskyi
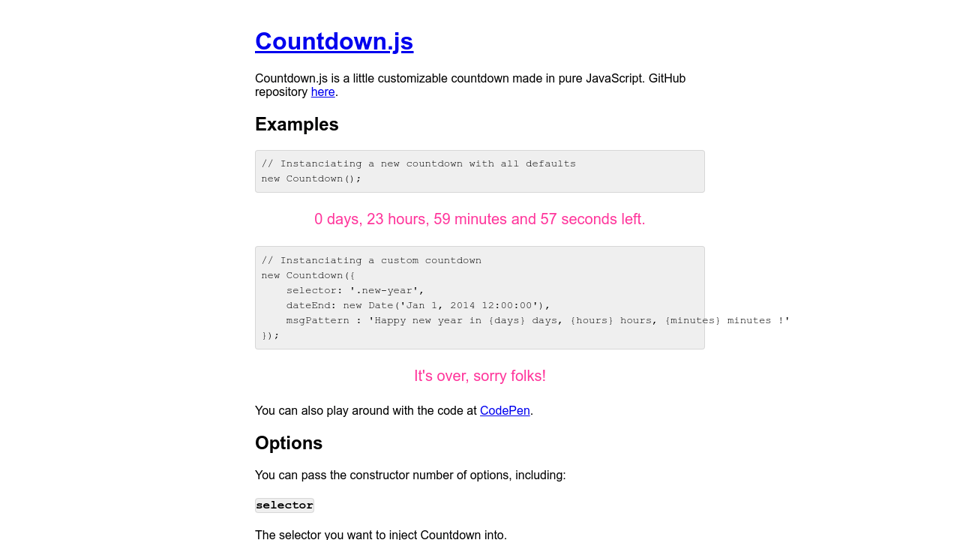
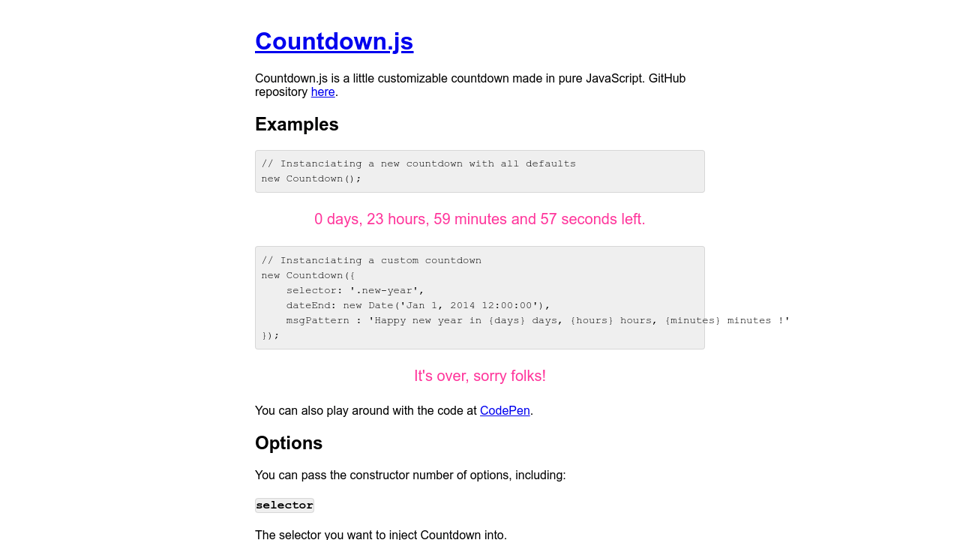
 Object Oriented Js Countdown Class
Object Oriented Js Countdown Class

 Fun With Time In Javascript My Cohort Is Waist Deep In
Fun With Time In Javascript My Cohort Is Waist Deep In
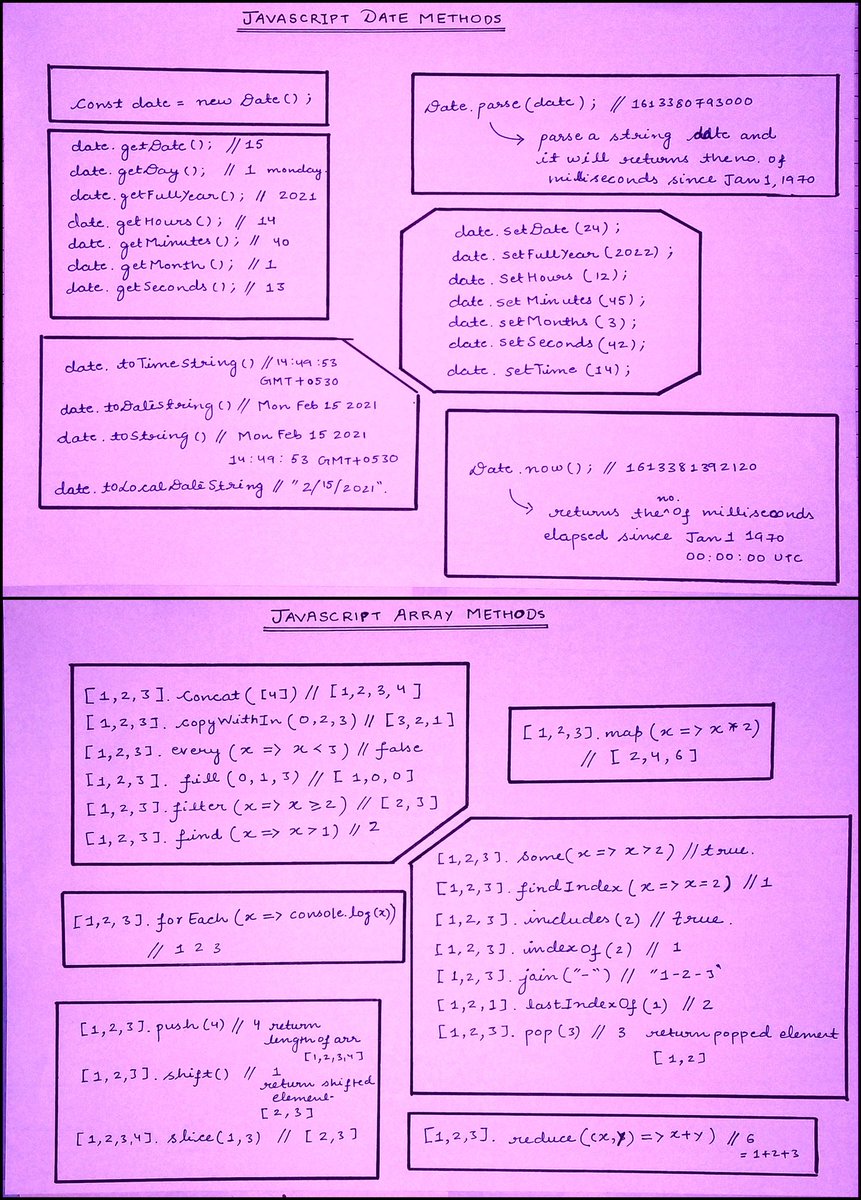
 Pratham On Twitter Tips And Tricks 31 Js Tips Https T
Pratham On Twitter Tips And Tricks 31 Js Tips Https T
 Learn Course Introduction Javascript From Fundamentals To
Learn Course Introduction Javascript From Fundamentals To
Github Nj Coder Nj Timepicker A Simple Small 8kb And
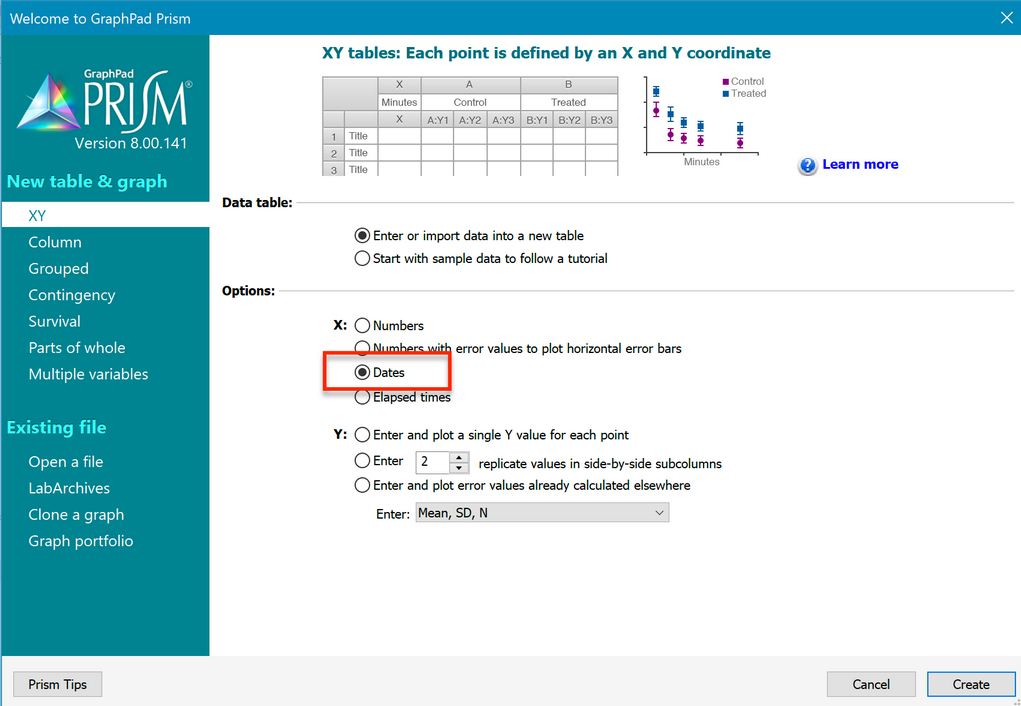
 Graphpad Prism 9 User Guide Enter Dates Or Elapsed Time As
Graphpad Prism 9 User Guide Enter Dates Or Elapsed Time As
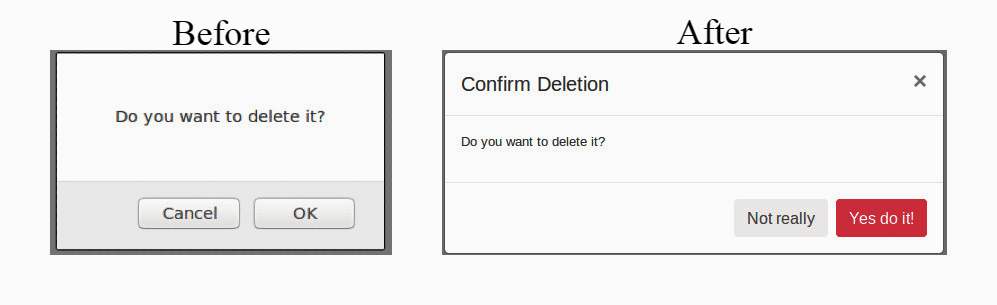
 Make Your Javascript Alerts And Confirmation Boxes More
Make Your Javascript Alerts And Confirmation Boxes More
 Javascript Timer Duration Giving Wrong Calculation After
Javascript Timer Duration Giving Wrong Calculation After
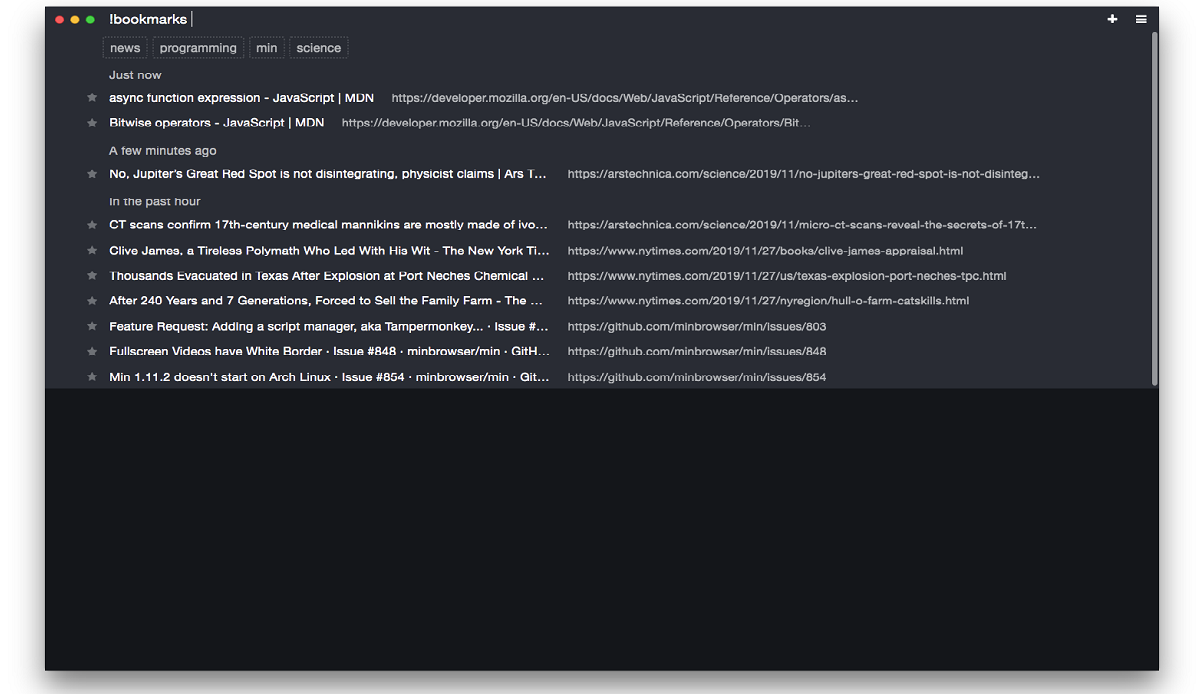
 List The New Version Of The Minimalist Web Browser Min 1 12
List The New Version Of The Minimalist Web Browser Min 1 12
Github Javascript Nz Society Meetings Meeting Agendas And
0 Response to "22 Javascript In 12 Minutes"
Post a Comment