33 For Every Key In Object Javascript
11/11/2020 · Use the Object.keys() method to retrieve all of the key names from an object. This is the syntax: Object.keys(objectName) We can use this method on the above runner object. Object.keys(runner); If you print the result, you’ll get an array of the object’s keys. console.log(Object.keys(runner)); //Result: [ 'name', 'age', 'milesPerWeek', 'race' ] There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object.
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
In case you want to view all the enumerable keys in a JavaScript object, you can use the Object.keys() method, which looks and works as follows: let obj = { objName : "animal" , "data type" : typeof this , logName : function ( ) { console .log( this .objName); }, logDataType : function ( ) { console .log( this [ "data type" ]); } }; obj.logName(); // animal obj.logDataType(); // object

For every key in object javascript. How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ... Description. Properties in the target object are overwritten by properties in the sources if they have the same key. Later sources' properties overwrite earlier ones. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it ... Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc.
25/11/2016 · Another option would be to use vanilla Javascript using the Object.keys() and the Array .map() functions like this. Object.keys(object).map(function(objectKey, index) { var value = object[objectKey]; console.log(value); }); Introduction. In this tutorial we will learn how to obtain the keys of a JavaScript object, using a method from the Object class. The keys will be obtained as an array of strings, where each string contains the name of the property. Note that through the tutorial we are going to use the terms " keys " and " properties " interchangeably. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. JSON is a string format.
Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ... All the solutions below uses the key as a param to create a new object. But if you do not know the key in advance and you want the code itself to handle everything then you can visit this new tutorial, to convert the array to object in javascript without using the key. So, let's say the problem is like this: concat() constructor copyWithin() entries() every() fill() ... JavaScript Array keys() ... Definition and Usage. The keys() method returns an Array Iterator object with the keys of an array. keys() does not change the original array. Browser Support. The numbers in the table specify the first browser version that fully supports the method ...
The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. A key of an object must be a string or a symbol, you ... Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort () method to sort the keys according to the conditions specified in the function and get the sorted keys in the array. To copy the whole object to that temporary variable in the order of keys in a key array (in sorted fashion) and delete ...
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
for each...in – a similar but deprecated statement that iterates over the values of an object's properties, rather than the property names themselves for; Iterators and Generator functions (usable with for...of syntax) Enumerability and ownership of properties; Object.getOwnPropertyNames() Object.prototype.hasOwnProperty() The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values) // simple array const arr = ['a', 'b', 'c']; console. log (Object. keys (arr)); // console: ['0', '1', '2'] // array-like object const obj = {0: 'a', 1: 'b', 2: 'c'}; console. log (Object. keys (obj)); // console: ['0', '1', '2'] // array-like object with random key ordering const anObj = {100: 'a', 2: 'b', 7: 'c'}; console. log (Object. keys (anObj)); // console: ['2', '7', '100'] // getFoo is a property which isn't enumerable const myObj = Object. create ({}, {getFoo: {value: function ...
6/3/2017 · import React from 'react' export const MessageSentiment = (props) => { var sentiment = JSON.parse (props.sentiment) console.log (sentiment) for (var key in sentiment ) { console.log (key, sentiment [key]) return (<h1> {key}: {sentiment [key]*100}</h1>) } } These are the output and required output. 21/3/2018 · Object.keys() is used for returning enumerable properties of an array like object with random key ordering. Syntax: Object.keys(obj) Parameters Used: obj : It is the object whose enumerable properties are to be returned. Return Value: Object.keys() returns an array of strings that represent all the enumerable properties of the given object. Examples of the above function are provided below. Examples: Input : var check = ['x', 'y', 'z']; console.log(Object.keys… Method 1: .entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. We can use this output to find our keys and values in a bunch of different ways.
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. JavaScript Objects HTML DOM Objects. ... The for in loop iterates over a person object; Each iteration returns a key (x) The key is used to access the value of the key; The value of the key is person[x] For In Over Arrays. The JavaScript for in statement can also loop over the properties of an Array: Object.Keys() method Uses & Example. The JavaScript Object.keys() method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys() method is following.-
The JavaScript Object.keys () method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. JavaScript (JS) Objects consist of two main parts: keys and values. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example: Browser Compatibility. The Object.keys() method works in all modern browsers and IE9 and above. You can push support back to IE6 with this polyfill.If you do, you should also use the polyfill for Array.forEach().. And Object.forEach() method. The lack of an Object.forEach() method feels like a big miss to me, so I wrote a "polyfill" for it (it's not really a polyfill because it doesn't ...
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
 Find Key In Javascript Object And Get Values For Each One
Find Key In Javascript Object And Get Values For Each One
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object

 Javascript Object Key Beginning With Number Allowed
Javascript Object Key Beginning With Number Allowed
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Object Keys Returning Empty Array Stack Overflow
Javascript Object Keys Returning Empty Array Stack Overflow
 Find A Value In An Array Of Objects In Javascript Stack
Find A Value In An Array Of Objects In Javascript Stack
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Java Hashmap Containskey Object Key And Containsvalue
Java Hashmap Containskey Object Key And Containsvalue
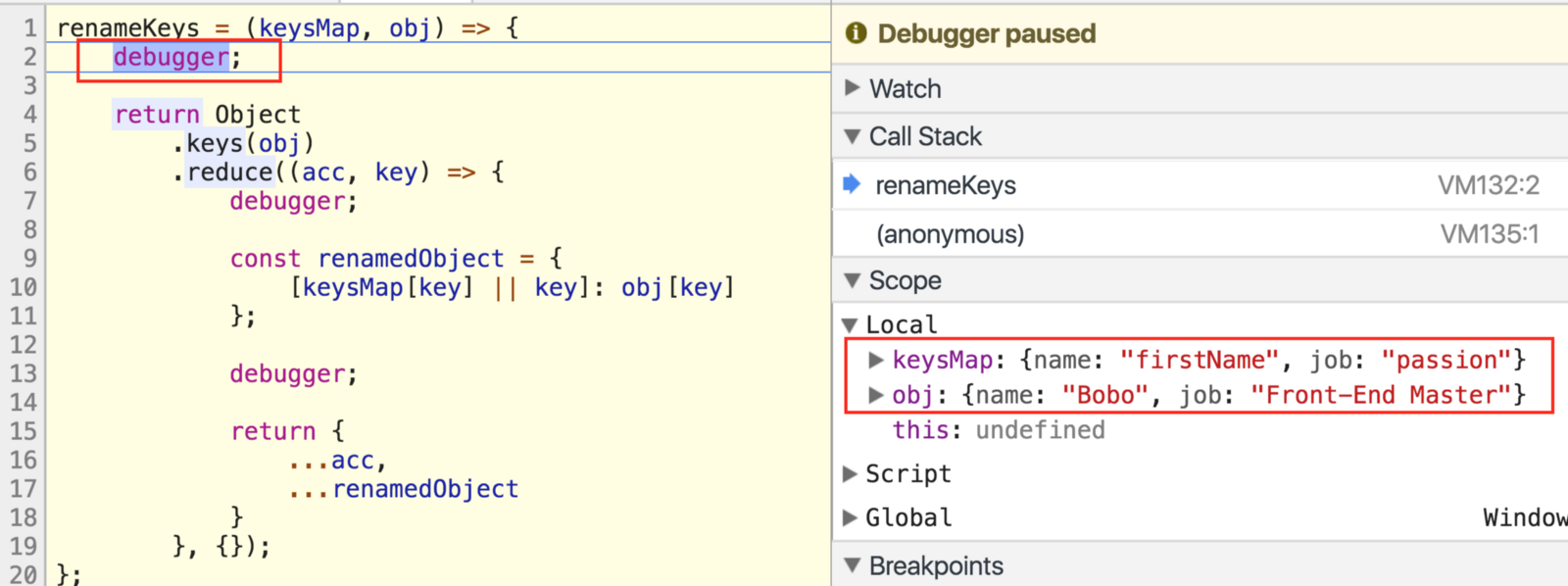
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object

 Add Key Value Pair To All Objects In Array Stack Overflow
Add Key Value Pair To All Objects In Array Stack Overflow
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Javascript Object Get A Copy Of The Object Where The Keys
Javascript Object Get A Copy Of The Object Where The Keys
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Es6 Javascript How To Merge An Object On A Specific Key
Es6 Javascript How To Merge An Object On A Specific Key
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 16 Tips For Array In Javascript That Every Beginner Should Know
16 Tips For Array In Javascript That Every Beginner Should Know
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 Add 1 To A Key Value In Object Javascript Code Example
Add 1 To A Key Value In Object Javascript Code Example


0 Response to "33 For Every Key In Object Javascript"
Post a Comment