24 Javascript Expand Collapse List
May 15, 2020 - The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. If you’ve set the collapsible element to be open by default using the show class, set aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute on the control based on whether or not the collapsible element has been opened or closed (via JavaScript, or ...
 Collapsible List In Html Css Js Clear Language Clear Mind
Collapsible List In Html Css Js Clear Language Clear Mind
Hi André, The sort, previously existed out of the box only for Table Records. With the component from forge is possible know to do it. The style (including the expand and colapse icon), well, it is just really some CSS, but in fact you have to do it.

Javascript expand collapse list. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class "show". YUI 2: TreeView Shift key they will expand or collapse the whole tree and Enter will toggle the Configurator determine the optimal file list for your desired components; the [thelist] javascript for expand / collapse list (aka tree view) [thelist] javascript for expand / collapse list (aka tree view) looking for some JavaScript for an expandable/collapsible " tree > view" list (i.e. an unordered list … Unlike my collapsible list script (note the subtle name difference), this script takes an existing nested HTML UL or OL list and collapses it. This makes the script a lot easier to use, as you hardly need to know any JavaScript. It is also a lot more accessible, as JavaScript is not required ...
Nov 26, 2017 - Collapsible sections are perhaps the most rudimentary of interactive design patterns on the web. All they do is let you toggle the visibility of content by clicking that content's label. Big whoop. Although the interaction is simple, it's an interaction that does not have a consistent native ... Friends, I am working on JavaScript for collapse/Expand <UL> list. here is my Code. I am wanted to work on it, in Nth Level, i can show Child, but its not hiding Children. I hope you guys will Click headers to expand/collapse content that is broken into logical sections, much like tabs. Optionally, toggle sections open/closed on mouseover. The underlying HTML markup is a series of headers (H3 tags) and content divs so the content is usable without JavaScript.
Mar 02, 2017 - I am implementing a ul and li list, from json data and with expand/collapse function. The problem is that when trying the expand/collapse, all the subitems are expanding together, but i want only ... Real's HowTo : Useful code snippets for Java, JS, PB and more Implement expand/collapse in HTML table rows using jQuery A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information.
If you’ve set the collapsible element to be open by default using the show class, set aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute on the control based on whether or not the collapsible element has been opened or closed (via JavaScript, or ... Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code. 28.11.2009 A follow up article on using multi select checkboxes is found here.. 13.11.2009 Updated code for better function in EditForm and DispForm. This is a short intro on how to dynamically expand or collapse a field or array of fields based upon selection made in another field.
Apr 24, 2018 - Running this code will automatically setup listeners for any trigger elements on the page and toggle the collapse/expand on their target elements. In this article, you will see how to use a little bit of standard JavaScript to hide and display items in a list. Collapsing an Unordered List. Ordered and unordered lists are great targets for expanding and contracting items. As an example, I've created an unordered list of books using the HTML UL tags. Jun 30, 2020 - In this article, we will learn how to create a simple collapsible section using CSS and JavaScript. It is done by using a button and enclosing the content of the section in a div. The event listener is added to the button to listen to mouse clicks. The “Active” class is toggled on each button click. When the section is expanded...
expand and collapse all. Javascript Forums on Bytes. pe***@for-wild wrote: Thanks for the code. This seems to work for the table. Expand & collapse groups of items in a list. # react # hooks # javascript. Jan Schröder. Jan Schröder. Jan Schröder. ... Javascript, React, lodash. ... Now, we don't need those keys really. In order to display a list, the array was fine. In this post we'll make use of the :checked and adjacent sibling selectors to create an accessible and CSS-only collapsible.
Divs allow you to group elements on a Web page. There are two ways to cause divs on a Web page to disappear. First, you a code makes a div into an invisible element, or you can use collapse. If you simply make a div invisible, an empty space remains where the div exists. You can create and play back a test that expands and collapses a list of groups. To do this, use the Expand and Collapse actions of the Android ExpandableList object that corresponds to the tested expandable list.. You can expand or collapse all the groups of the list by setting the Group parameter to -1.. The wIsExpanded property lets you determine whether a specific list group is expanded or ... Collapsible-list. A very simple pure JavaScript plugin to expand and collapse nested html list! To make any list collapsible only give .col_ul class to desired ul tag! for example i want this list to have collapsible elements so i just give it a col_ul class <
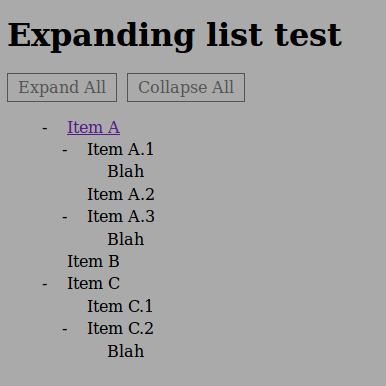
CollapsibleLists is a JavaScript object that turns a normal HTML list into a tree view. In the example below, click on the items with plus and minus icons to expand and collapse their lists; in this example the top level deliberately cannot be collapsed. HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it. If you want to go in a way of using JavaScript, a thought is that you might need to modify the HTML source code of page element to implement the custom multiple level grouping in the current list view which already has two level grouping applied. For the data in the "Third level grouping", JavaScript Client Object Model would be a good ...
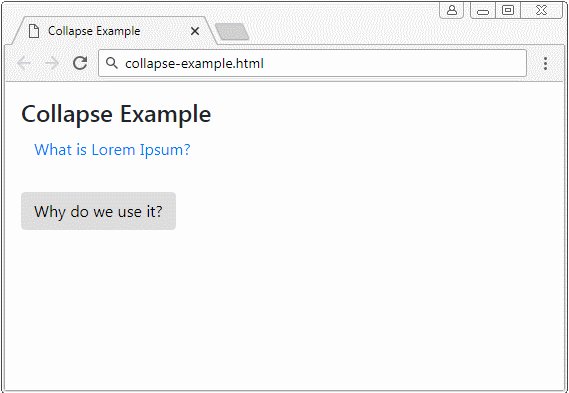
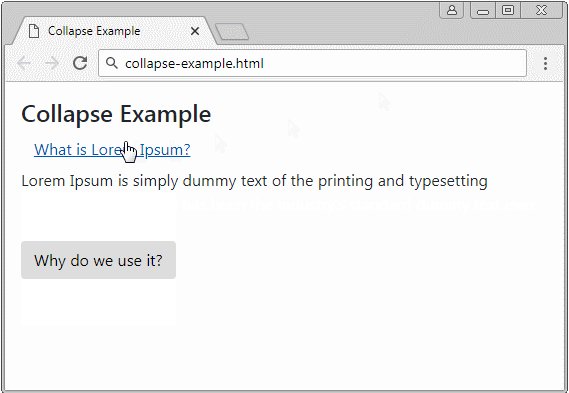
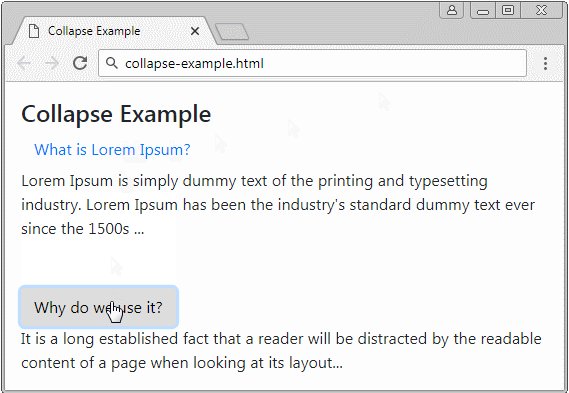
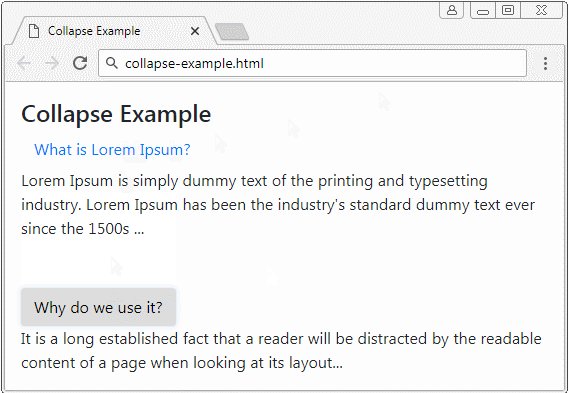
Description: How do you create a list report that has a column that can expand and or collapse using Javascript? Solution: This is as an example of what can be done with Javascript to expand the capabilities for Report Studio. Add the following HTML items to the column with the following script in the list header - HTML item Expand and Collapse Elements Using JavaScript Example. In the following example, it will expand and collapse the elements on click of the paragraph text using the JavaScript. The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. Javascript to Expand/Collapse all grouped list items(2010 method no longer working) Archived Forums > SharePoint 2013 - Development and Programming .
6/11/2012 · Assuming that you really want to collapse all of them and not toggle their visibility you could write something like this... function test2(className, link) { var e = document.getElementsByClassName(className); for (var i = 0, len = e.length; i < len; i++) { e[i].style.display = "none"; } link.innerHTML = "Expand… To Expand and Collapse a Simple List using CSS and HTML, I think this should help: HTML Code: <ul> <li><input type="checkbox" id="cb1"/><label for="cb1">Level 1 ... First Option for expanding/collapsing HTML table row A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information. At the same time,…
Aug 27, 2016 - You might want to give a look at this simple Javascript method to be invoked when clicking on a link to make a panel/div expande or collapse. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. Animated Collapsible (Slide Down) To make an animated collapsible, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on …
9/12/2019 · collapseAbleItems.js is a JavaScript plugin that cuts off your long list to a specified number of items and allows a toggle link to smoothly show/hide the truncated list items. How to use it: 1. Start with loading the collapseAbleItems.js library into the document. <script src="collapseableItems.min.js"></script> 2. Download Expand All Collapse All Javascript Source Codes, Expand Expand All Collapse All Javascript Codes and Scripts Downloads Free. The Webware JBEngine is an platform developed in PHP with mySQL database. The Warecase eXtended Task expand or collapse list previous item JavaScript I have a java script and page below. Jun 13, 2019 - If you’ve set the collapsible element to be open by default using the show class, set aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute on the control based on whether or not the collapsible element has been opened or closed (via JavaScript, or ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and ... 3 weeks ago - With the LI items identified and put into the childList, the next step is to loop through each child element in the list and change whether they are displayed (expanded) or hidden (collapsed). This is done by toggling the display style on the element from “block” to “none” or vice-versa:
 Dynamic List And Sub List Collapse In Angular
Dynamic List And Sub List Collapse In Angular
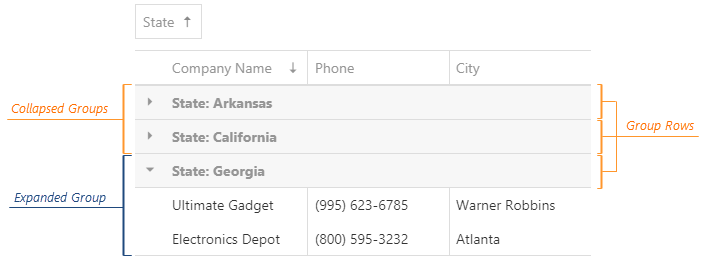
 Grouping Devextreme Javascript Ui Components For Angular
Grouping Devextreme Javascript Ui Components For Angular
 Example Of Expandable Listview In React Native About React
Example Of Expandable Listview In React Native About React
 27 Expand Collapse Examples With Reactjs
27 Expand Collapse Examples With Reactjs
 Javascript Expand Collapse List Tree Menu Javascript Tree Menu
Javascript Expand Collapse List Tree Menu Javascript Tree Menu
 Javascript Accordion Html5 Collapsible Panels Syncfusion
Javascript Accordion Html5 Collapsible Panels Syncfusion
 Show Hide Collapse Expand Faq Documentation Bunte Giraffe
Show Hide Collapse Expand Faq Documentation Bunte Giraffe
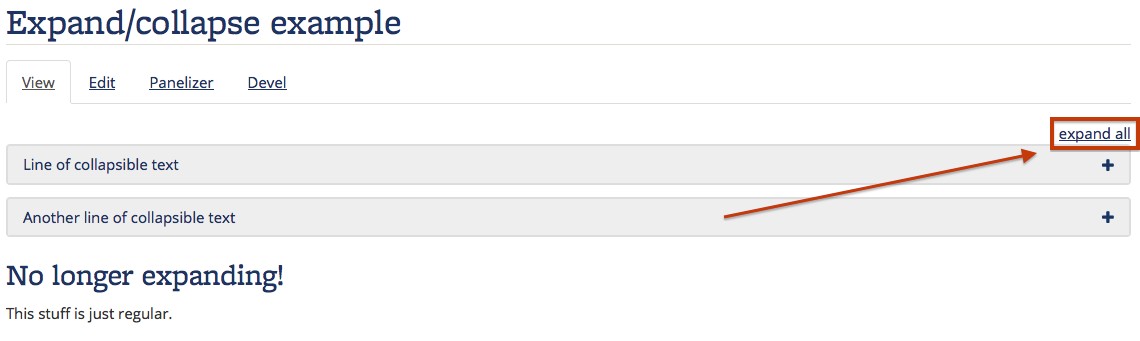
 Expand Collapse Content Open Berkeley
Expand Collapse Content Open Berkeley
 Sharepoint 2013 Script For Collapse The Text In Multi Line
Sharepoint 2013 Script For Collapse The Text In Multi Line
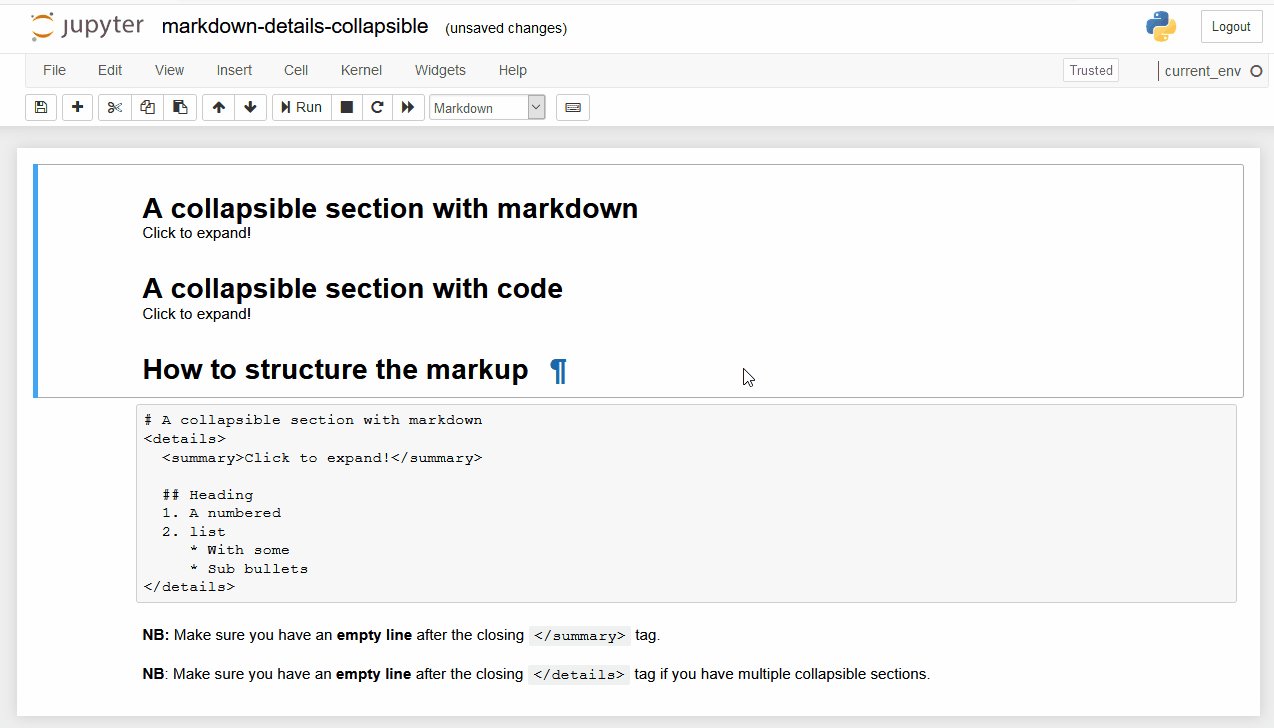
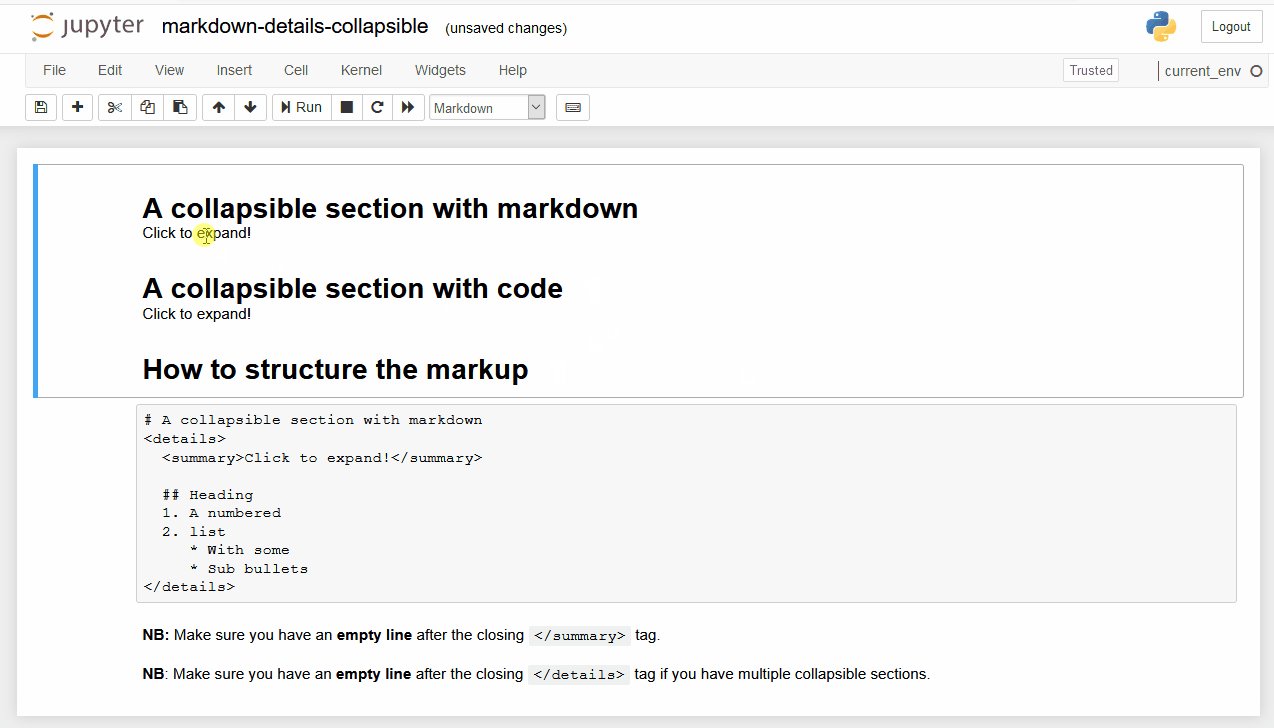
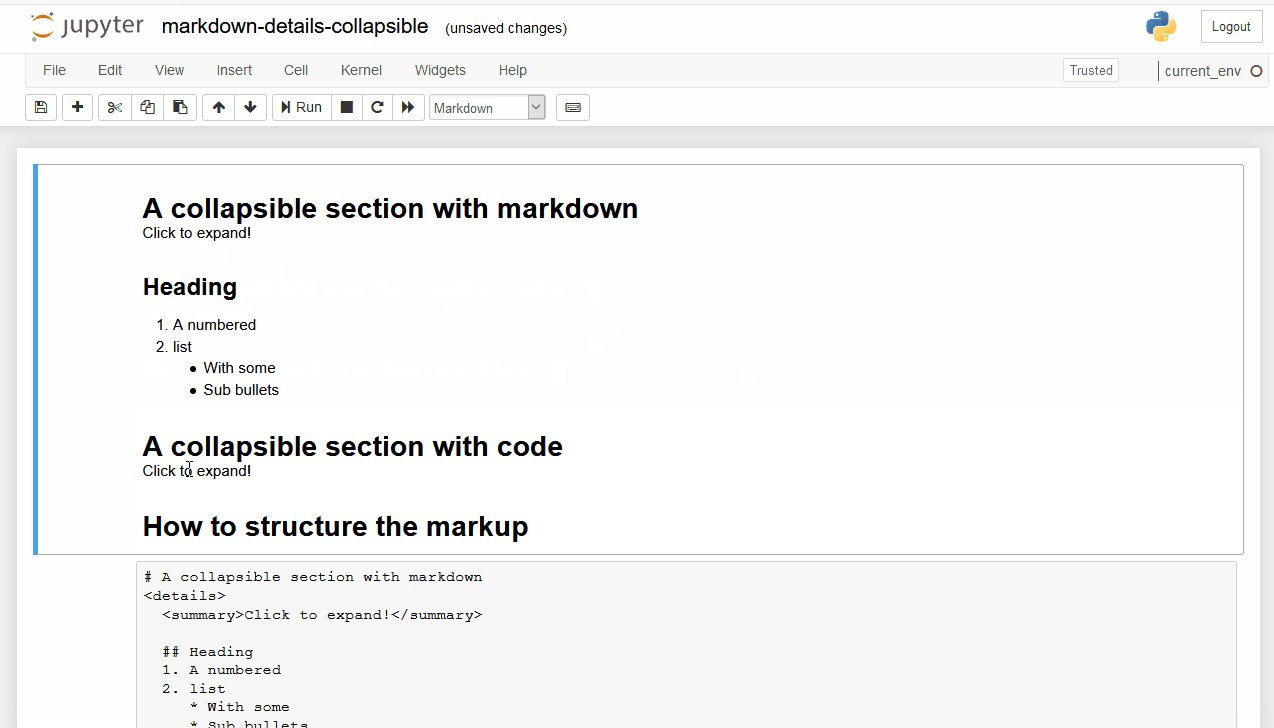
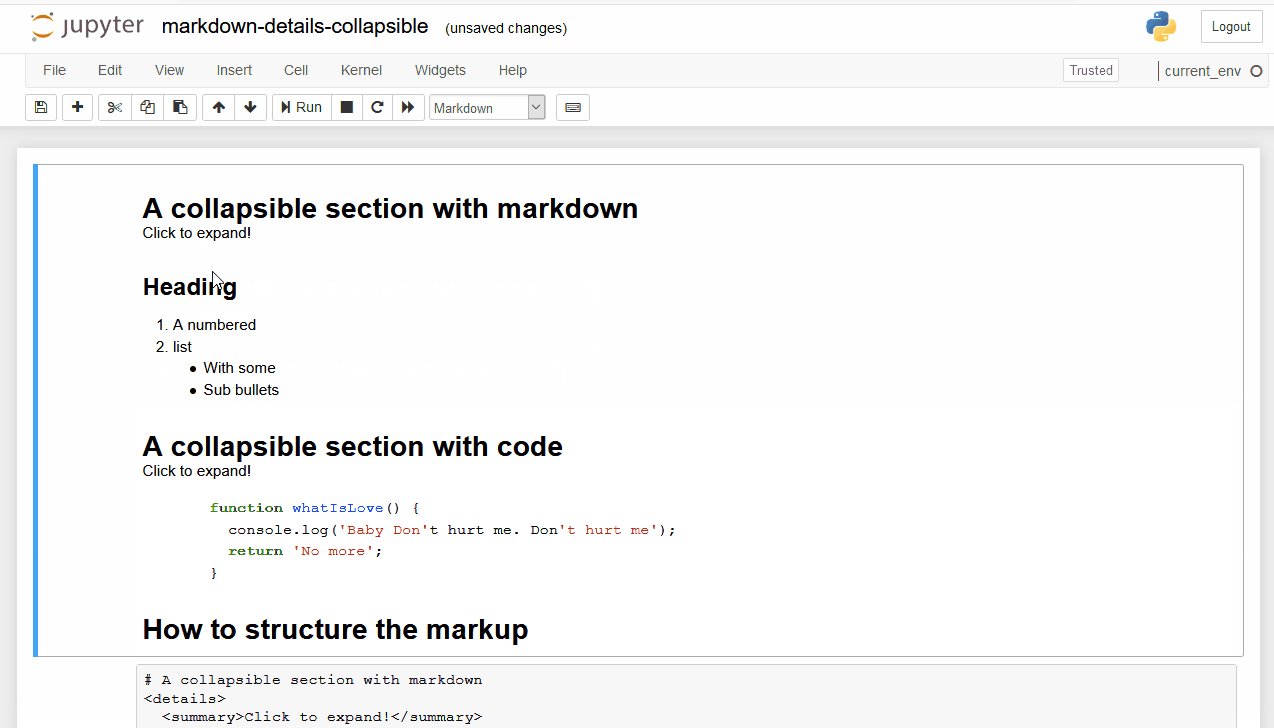
 How To Add A Collapsible Section In Markdown Github
How To Add A Collapsible Section In Markdown Github
 Show Hide Collapse Expand Plugin Wordpress Wordpress
Show Hide Collapse Expand Plugin Wordpress Wordpress
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
 How To Make A Collapsible Menu Using Only Css By Nadia Hogg
How To Make A Collapsible Menu Using Only Css By Nadia Hogg
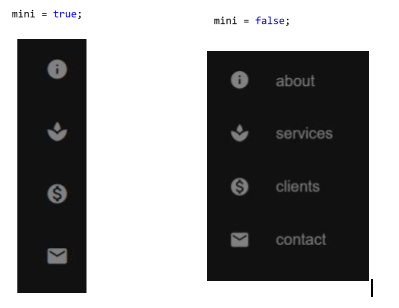
 Create A Beautiful Hover Triggered Expandable Sidebar With
Create A Beautiful Hover Triggered Expandable Sidebar With
 I Have Header Section Which Is Collapsible Expanded On Click
I Have Header Section Which Is Collapsible Expanded On Click
 Expand Collapse List In React Stack Overflow
Expand Collapse List In React Stack Overflow
 How To Make A Bootstrap 4 Accordion Collapse When Clicking
How To Make A Bootstrap 4 Accordion Collapse When Clicking
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
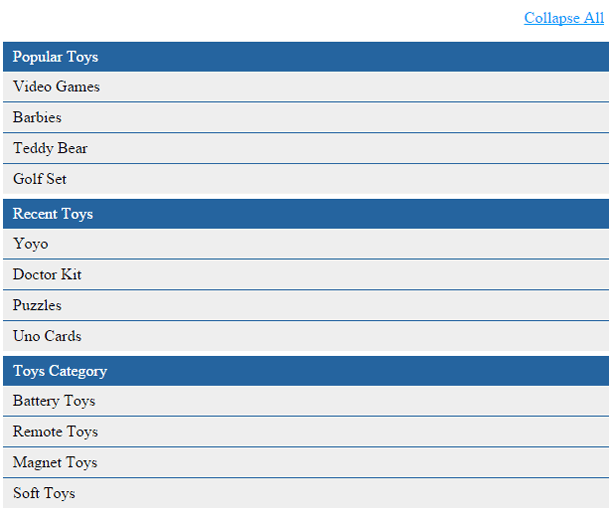
 Jquery Expand Collapse All Phppot
Jquery Expand Collapse All Phppot
Using Datalist To List Category Subcategory With Expand
 Text Collapse Outlining General Feature Requests
Text Collapse Outlining General Feature Requests


0 Response to "24 Javascript Expand Collapse List"
Post a Comment