24 Javascript And Ajax For The Web
JavaScript and Ajax for the Web: Visual QuickStart Guide (7th Edition) This book like all books by Peachpit Press JavaScript and Ajax for the Web: Visual QuickStart Guide (7th Edition) is excellent. I would recommend it to anyone new and experienced to Javascript and Ajax topics. AJAX = Asynchronous JavaScript And XML. AJAX is not a programming language. ... AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript and ajax for the web. JavaScript and Ajax for the Web. Expertly curated help for JavaScript and Ajax for the Web. Plus easy-to-understand solutions written by experts for thousands of other textbooks. *You will get your 1st month of Bartleby for FREE when you bundle with these textbooks where solutions are available ($9.99 if sold separately.) In this completely updated edition of our best-selling guide to JavaScript, leading Web and computing experts Tom Negrino and Dori Smith use crystal-clear instructions and friendly prose to introduce you to all of today's JavaScript essentials. Along the way, you'll find extensive coverage of Ajax and. Visual QuickStart Guide the quick and easy way ... Hello, and thanks for visiting JavaScript World, where you'll find many resources that will help you learn and master JavaScript. We're your hosts, Tom Negrino and Dori Smith. A useful resource you can find here are the scripts from our best-selling book, JavaScript: Visual QuickStart Guide, Ninth Edition, which you can get by clicking on the ...
Jesse James Garrett coins Ajax (short for Asynchronous Javascript and XML) to describe the use of Javascript to retrieve data from a server and display it on a page without a page refresh. Though the technique had already been in use for some time, Garrett officially codified the methodology. Feb 8 2005 Ajax is a set of web development techniques that uses various web technologies on the client-side to create asynchronous web applications. With Ajax, web applications can send and retrieve data from a serverasynchronously (in the background) without interfering with the display and behaviour of the existing page. By decoupling the data interchange layer from the presentation layer, Ajax allows web pages and, by extension, web applications, to change content dynamically without the need to reload the entire page. In practice, moder… AJAX is the only way that allows communicating client-side with the server-side. It is easier to send AJAX requests using JavaScript libraries or frameworks. But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server.
What is AJAX?, AJAX stands for Asynchronous JavaScript and XML. AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML AJAX requests via the new Fetch API, and piping between local processes. Serializing data means taking a value, object, or data structure, and translating it into a format that can be stored or transmitted. Most importantly, it needs to be put back together at the other end. Let's take look at JavaScript Object Notation (JSON). Mar 31, 2019 - AJAX lets you load some new data to your web page, without the need to reload the whole webpage. This behavior makes your site feel faster and more responsive. Not to mention that nowadays this is the defacto standard. Namely, if you come across a site on which you fill out a form and submit ...
Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript,... 10. JavaScript and Cookies In Web terms, a cookie is a unique nugget of information that a Web server gives to your browser when the two first meet and which … - Selection from JavaScript and Ajax for the Web: Visual QuickStart Guide, Seventh Edition [Book] Javascript and ajax for the web pdf. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript For instance, Node NET applications with jQuery or the Ajax Control Toolkit AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating ...
Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. 3 weeks ago - This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started. ... AJAX stands for Asynchronous JavaScript And XML. In a nutshell, it is the use of the My web development skill grew exponentially, so naturally I chose peachpit press for JavaScript and PHP. The PHP book was pretty good, though I haven't done focused study yet because I want to learn JavaScript first. However, this JavaScript & Ajax book is just too vague.
Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. This task-based, visual reference guide has been fully revised. It uses step-by-step instructions and plenty of screenshots to give beginning and intermediate Web designers what they need to know to learn JavaScript. Readers can start from the beginning to get a tour of the programming language, or… User Interface Library is a set of utilities and controls, written in JavaScript, for building richly interactive Web applications using techniques such as DOM scripting and Ajax. All of the examples are open source and can be used freely in your pages.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. AJAX is a web development technique for creating interactive web applications. If you know JavaScript, HTML, CSS, and XML, then you need to spend just one hour to start with AJAX. ... AJAX stands for Asynchronous JavaScript and XML. AJAX is a new technique for creating better, faster, and more ... JavaScript and Ajax for the Web, Sixth Edition,2006, (isbn 0321430328, ean 0321430328), by Negrino T., Smith D.
jqGrid is an Ajax-enabled JavaScript control that provides solutions for representing and manipulating tabular data on the web. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion, and Perl. Apr 02, 2016 - In this tutorial we explored how ... vanilla JavaScript. In the next part of this series, we’ll focus on jQuery’s AJAX-related functions and methods. Then, in the final part of the series, we’ll work with a more complicated example. Stay tuned! ... George is a freelance web developer and an enthusiast writer for some of the ... Jan 26, 2021 - It stands for Asynchronous JavaScript XML, which is a technique to make fast dynamic web pages. You can regard Ajax as a part of JS, running on JS. Moreover, it can be seen as a way to replace data using a server, and update web page sections without requiring to reload the entire page.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Ajax stands for Asynchronous Javascript And Xml. Ajax is just a means of loading data from the server and selectively updating parts of a web page without reloading the whole page. 14/12/2020 · JavaScript and Ajax for the Web by Tom Negrino, Dori Smith, 2007, Peachpit Press edition, in English - 6th ed. JavaScript and Ajax for the Web (2007 edition) | Open Library Donate ♥
5 days ago - Asynchronous JavaScript and XML, ... technologies together, including HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the XMLHttpRequest object. When these technologies are combined in the Ajax model, web applications are able to make quick, incremental updates ... jqGrid is an Ajax-enabled jQuery plugin that provides a solution for representing tabular data on the web. jquery Datagrid is a plugin for the jQuery JavaScript Library and thereby supports many web browsers. AJAX is about updating parts of a web page, without reloading the whole page. ... AJAX = Asynchronous JavaScript and XML. AJAX is a technique for creating fast and dynamic web pages.
Leading Web and computing experts Tom Negrino and Dori Smith use crystal-clear instructions and friendly prose to introduce you to all of today's JavaScript essentials. Along the way, you'll find extensive coverage of Ajax and XML techniques, current browsers and more. Visual QuickStart Guide-the quick and easy way to learn! This means that it is possible to update parts of a web page, without reloading the whole page. Create an XMLHttpRequest Object All modern browsers (Chrome, Firefox, Edge (and IE7+), Safari, Opera) have a built-in XMLHttpRequest object. Jan 18, 2013 - For additional support, reach out to [email protected] ... The ability to read data and communicate information asynchronously is fundamental to modern web applications. In this course, author Ray Villalobos takes a look at integrating AJAX (Asynchronous JavaScript and XML) with JavaScript ...
JavaScript is how you build interactivity on the web. Take this class to learn how to work with the DOM, create Objects, make AJAX calls, and much more! JavaScript And Ajax For The Web: Visual QuickStart Guide Learn JavaScript And Ajax The Quick And Easy Way Dori Smith, An Introduction To Contact Linguistics Donald Winford, Mathematics Mechanization: Mechanical Geometry Theorem-Proving, Mechanical Geometry Problem-Solving And Polynomial Equations-Solving (Mathematics And Its Applications) Wu Wen-tsun, Die Fahnenweihe. Komödie In 3 Akten ... JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
Ajax involves: JavaScript as the engine. a JavaScript object called XMLHttpRequest, which does all the works. It sends request to the web server, waits for the response, processes the response, and updates some parts of the page by manipulating the DOM, based on the response received. This is the eBook version of the printed book. If the print book includes a CD-ROM, this content is not included within the eBook version.This task-based, visual reference guide has been fully revised. It uses step-by-step instructions and plenty of screenshots to give beginning and intermediate Web designers what they need to know to learn JavaScript. AJAX is the art of exchanging data with a server, and update parts of a web page - without reloading the whole page. The following table lists all the jQuery AJAX methods: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For ...
The roles that JavaScript plays in both client-side (front end) and server-side (back end) development of applications can vary wildly. In-browser JavaScript also allows you to perform webpage manipulation, interaction with the user and with the web server. Javascript offer advantages like: Show dynamic content based on the user profile. <h1>AJAX</h1> <p>AJAX is not a ... from a web page.</p> <p>AJAX stands for Asynchronous JavaScript And XML.</p> You will learn more about onreadystatechange in a later chapter. ... Sometimes async = false are used for quick testing. You will also find synchronous requests in older JavaScript code. Since the code will ... AJAX stands for "Asynchronous JavaScript and XML". It isn't a single, nor a new technology. In fact, it is a group of existing technologies (i.e. HTML, CSS, JavaScript, XML, etc.) which come together to build modern web applications. With AJAX, a client (i.e. browser) communicates with a web server and asks for data.
Aimed at: Web developers Rating: 4.5 Pros: Well written, plenty of hands-on examples Cons: Covers a lot and necessarily gets complicated Reviewed by: Ian Elliot JavaScript and Ajax go together so what could be more sensible than a book on both topics. The problem is that Ajax is advanced and JavaScript doesn't have to be. The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... Learn Ajax tutorial for beginners and professionals with examples on java, and php, using xml and json, asynchronous request handling, ajax example with database and a lot of ajax topics.
 An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
 What Is Ajax Amp How Is It Used In Modern Web Development
What Is Ajax Amp How Is It Used In Modern Web Development
Monitor Ajax Calls In Traditional Web Apps
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
Github Packtpublishing Ajax Api Exercises And A Javascript
 Jquery Javascript And Ajax Web Technologies Edjio
Jquery Javascript And Ajax Web Technologies Edjio
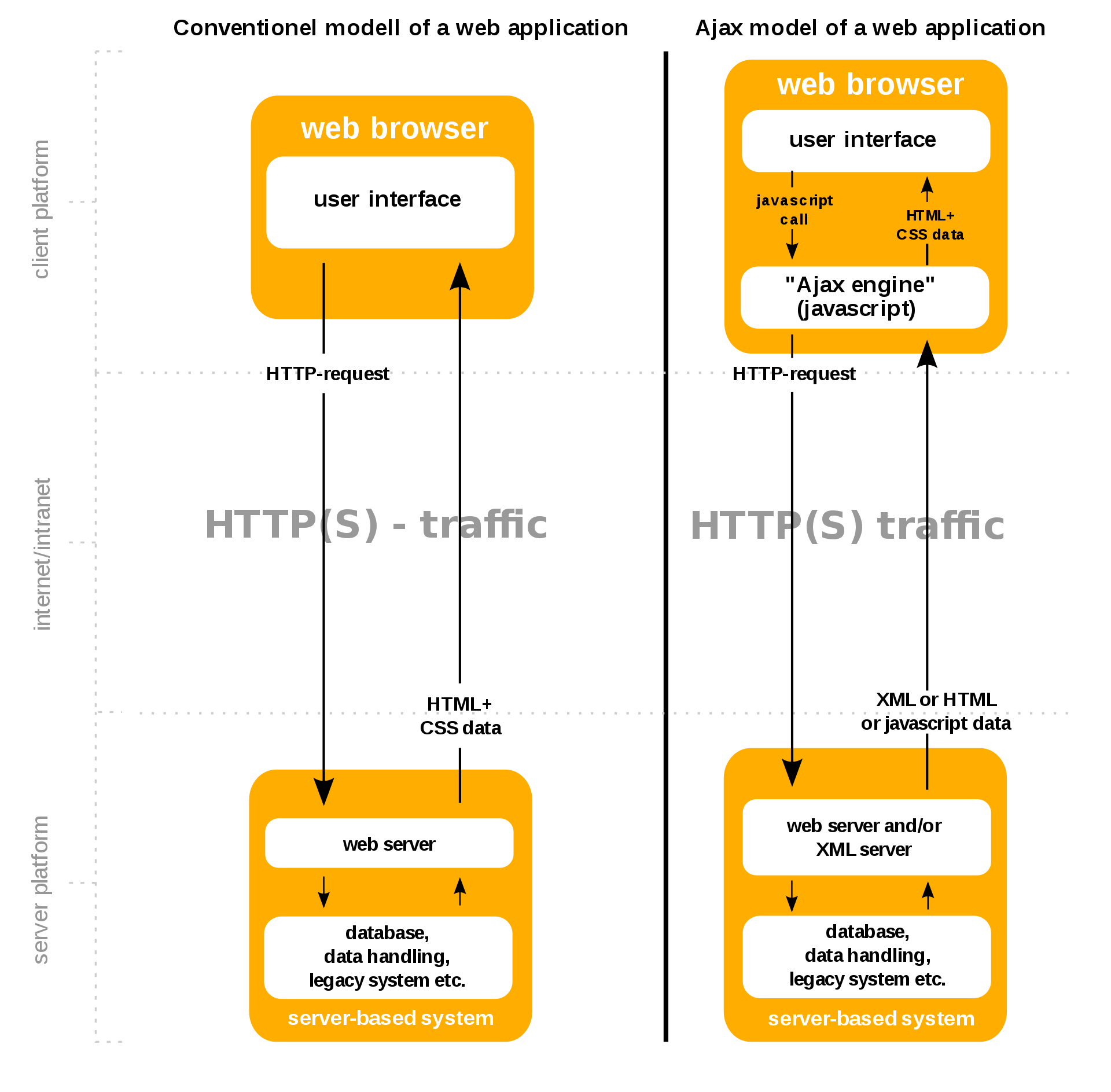
 Classic And Ajax Web Application Model Original Image In 10
Classic And Ajax Web Application Model Original Image In 10
 This Is An Illustration Comparing The Traditional Web
This Is An Illustration Comparing The Traditional Web
 Illustration Of Blue Shield With Programming Technology Ajax
Illustration Of Blue Shield With Programming Technology Ajax
 Web Crawling Ajax Javascript Enabled Pages Using Java
Web Crawling Ajax Javascript Enabled Pages Using Java
 What Is Ajax And How Does It Work Web Developers Tricks
What Is Ajax And How Does It Work Web Developers Tricks
 9 7 10 Django With Javascript And Ajax
9 7 10 Django With Javascript And Ajax
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Jquery Examples Ajax Mootools Examples Prototype Examples
Jquery Examples Ajax Mootools Examples Prototype Examples
Web Scraping Scraping Ajax And Javascript Websites Octoparse
 What Is Jquery Ajax Learning Jquery
What Is Jquery Ajax Learning Jquery
 Run Javascript Ajax Calls Only When The Page Is Being Viewed
Run Javascript Ajax Calls Only When The Page Is Being Viewed
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
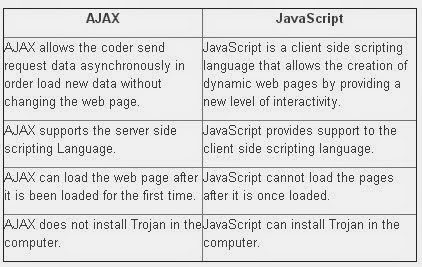
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax

0 Response to "24 Javascript And Ajax For The Web"
Post a Comment