26 Javascript Window Open Replace
Definition and Usage. The replace() method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced.. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.To replace all occurrences of a specified value, use the global (g) modifier (see "More Examples ... Dec 11, 2011 - I want to open a link in the same window and in the same tab that contains the page with the link. When I try to open a link by using window.open, then it opens in new tab—not in the same tab in the
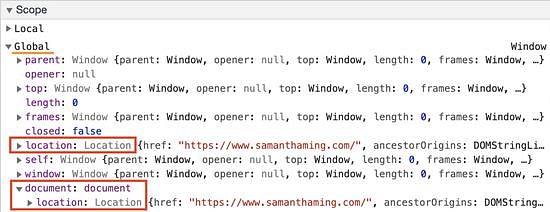
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.

Javascript window open replace. Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use Feb 10, 2009 - In my application the reports will be opened in a new popup window using the window.open. What else should i do to open the window. JavaScript Window Location. In this tutorial you will learn about the JavaScript window location object. The Location Object. The location property of a window (i.e. window.location) is a reference to a Location object; it represents the current URL of the document being displayed in that window.
Jan 21, 2015 - Let's say I have window.open (without name parameter), scattered in my project and I want to change the implementation so that wherever name is not specified I'll specify a default name. What I w... The replace () method replaces the current document with a new one. The difference between this method and assign (), is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. Stack Overflow | The World’s Largest Online Community for Developers
The window object includes the location object in JavaScript. It includes the following properties −. window.location.href. It returns the URL of the current page. Oct 08, 2014 - Hello Every one Im using window.open(URL,name,specs,replace) to open a new page it works fine with Chrome V22 and Firefox 12 But when i use it with IE9 it gives me a strange behavior When i click it open a new page but the original page changes to the main root of the file index Did anyone ... However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open().
Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. May 29, 2019 - Open in current window. ... Open and replace framesets. Without the name, the function will open a new window with every button click. var win = window.open('popupwindow.htm', 'New Window'); win.focus(); Also, this parameter can be used to set the windows target attribute like _blank, _top, _self, _top. Using the above example, I'll now replace New Window with one of the target attributes.
Stack Overflow | The World’s Largest Online Community for Developers The replace () method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign () method is that after using replace () the current page will not be saved in session History, meaning the user won't be able to use the back button to navigate to it. May 22, 2017 - He want's to change the content of the popup window, not the opener. – Denys Séguret May 27 '12 at 13:12
beginner javascript window open The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
document.open(type, replace) Where type specified the MIME type of the data you are writing (e.g. text/html) and replace if set (i.e. a string of "replace") specified that the history entry for the new document would replace the current history entry of the document being written to. Some customers use JavaScript buttons for navigation, using the command window.open(URL) along with some variables to redirect users to another page. Most of these use cases can be achieved instead through custom URL buttons in Lightning Experience. Here's a list of different URL buttons and their redirect behavior in Lightning Experience. I have a custom javascript button to display send email as a popup window. Basically it opens a new page.I would like to set a Default Template and Email From Address when user select Email send bu...
Nov 10, 2011 - Now I want to know, what is the use of replace (true/false). Please take a look the syntax definition ... In case you didn't know, W3Schools is not affiliated with the W3C and thus do not 'define' the syntax. For functions like window.open which were not originally in any specifications, it ... What I do is that I do a javascript AJAX post and then I take the content that I get back and place it into a new window. Something like this (using jQuery, but you can use any AJAX implementation): $.post(URL, DATA, function(d){ var new_window = window.open(); $(new_window.document.body).append(d); }); The replace() method in JavaScript is used to replace the current page with another page. The Replace Method replaces the URL of the current window by the URL mention in the Replace method. Syntax: location.replace(URL) Parameter: This method accepts single parameter URL. The URL is the reference of other page which need to replace with older page.
Window.location.href is a property which provides the URL of the current. If it is set to a different URL than the one which you are currently on then the browser window redirects to that page. Window.open is a method which gives you the option to open a page in new window. By setting parameters you can make it open in the same window. The general syntax of the window.open() method is as follows: winRef = window.open( sURL, sName [ , sFeatures [, bReplace ] ] ) The return value, stored in the variable winRef, is the reference to your new window.You can use this reference later, for example, to close this window (winRef.close()), give focus to the window (winRef.focus()) or perform other window manipulations. How to enable JavaScript in Windows. ... Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. ...
window.location.replace The above location.href is the property but window.location.replace is a method that takes URL as a parameter. The replace () method replaces the current URL with the URL specified in the replace method. It has been observed that the window.open() JavaScript method is behaves differently in IE 10 browser. Method: Window.opne() Purpose: To open a page in new browser window. Syntax: window.open(URL, name, specs, replace) Parameter Details: URL: URL of the page to open. N · Hi, this occurs due to IE10 setting about pop-up, the default setting is "Let ... The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it.
To replace showModalDialog with window.open there is no easy way to do this. But with some limitations window.showModalDialog method can be replaced with window.open method. To implement the functionality of getting return value from the dialog box normal JavaScript execution has to be divided into two deferent phases. To open a specified URL: ... name: the new window name. _blank: new window; _parent: load into the parent frame; _self: replace current page; specs: window parameters, include height, width, left, top with pixel values; and location, menubar, resizeable, scrollbars, status, titlebar, toolbar ... Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window.
But I am intrested in opening this form using Modal Dialog. So, I replace window.open to window.ShowModalDialog. in javascript but then when I send back the selected values from the popup dialog form these lines gives me error!----- function GetRowValue(name,id) { // hardcoded value used to minimize the code. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... HTML Character Sets HTML ASCII HTML ANSI HTML Windows-1252 HTML ISO-8859-1 HTML Symbols HTML UTF-8. ... (will open and create a new email message): Here winRef is the window reference returned by the window.open() method, and docRef is a global variable in which the script stores the reference to your new document. Note: Some browsers, e.g. Google Chrome or Safari, won't allow the back/forward navigation in the secondary window in this example, with or without document.open("text/html ...
window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
The Window open () method is used to open a new browser window or tab, depending on the parameters and the user's browser settings. This method is typically used for popups, and is blocked by default in a lot of modern browsers. The syntax of the open () method is: const window = window.open (url, windowName, windowFeatures); JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
 Modify Displayformurl Spcalendaritem To Use Javascript
Modify Displayformurl Spcalendaritem To Use Javascript
 Part 3 Debugging Javascript Pycharm
Part 3 Debugging Javascript Pycharm
 Javascript Fourth Edition Chapter 4 Manipulating The Browser
Javascript Fourth Edition Chapter 4 Manipulating The Browser
 3 Possible Ways To Recover Overwritten Files On Your Windows Pc
3 Possible Ways To Recover Overwritten Files On Your Windows Pc
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
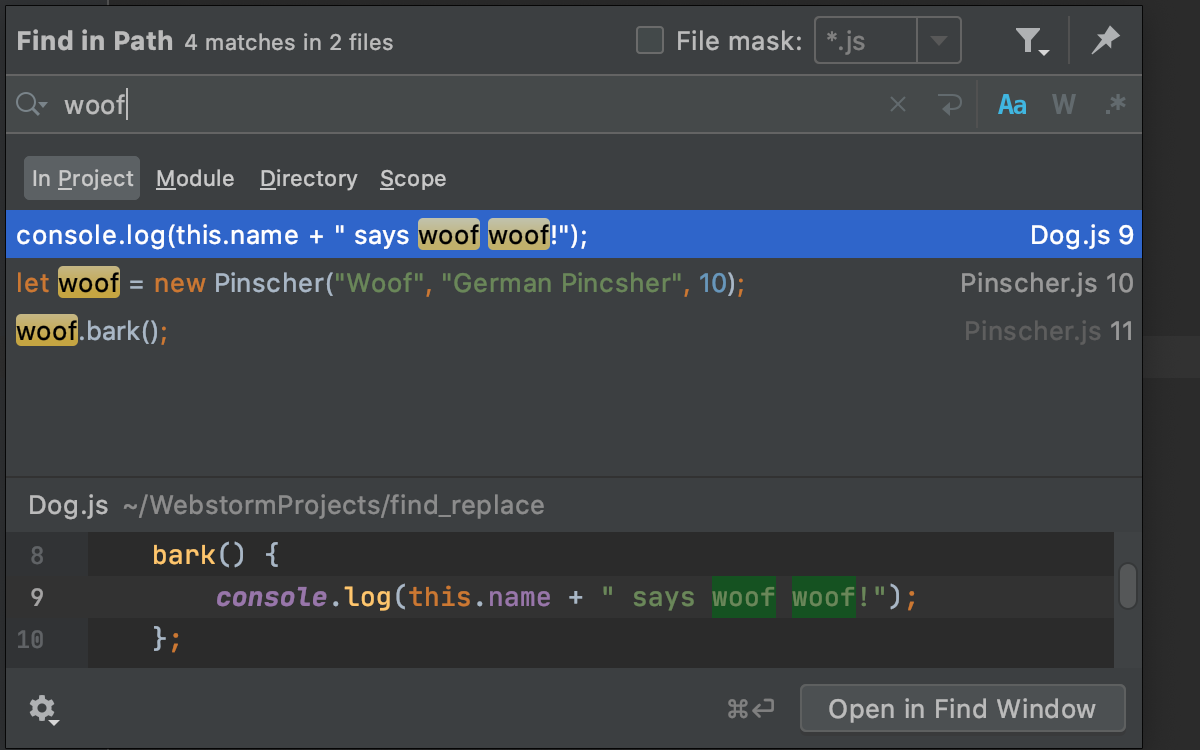
 Search For A Target Within A Project Webstorm
Search For A Target Within A Project Webstorm
 How To Show An Image In A Pop Up Window Pipeline Documentation
How To Show An Image In A Pop Up Window Pipeline Documentation
 Do It Up Com How To Open A Jammed Stuck Or Seized Upvc
Do It Up Com How To Open A Jammed Stuck Or Seized Upvc
 3 Ways To Open A Stuck Window Wikihow
3 Ways To Open A Stuck Window Wikihow
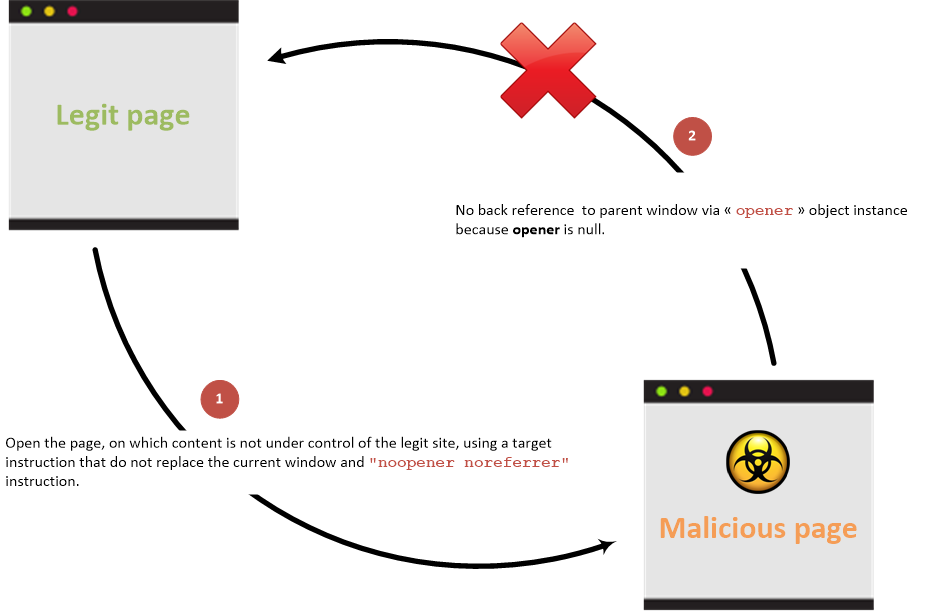
 Reverse Tabnabbing Software Attack Owasp Foundation
Reverse Tabnabbing Software Attack Owasp Foundation
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 How To Open Url In New Tab Automation Cloud Community
How To Open Url In New Tab Automation Cloud Community
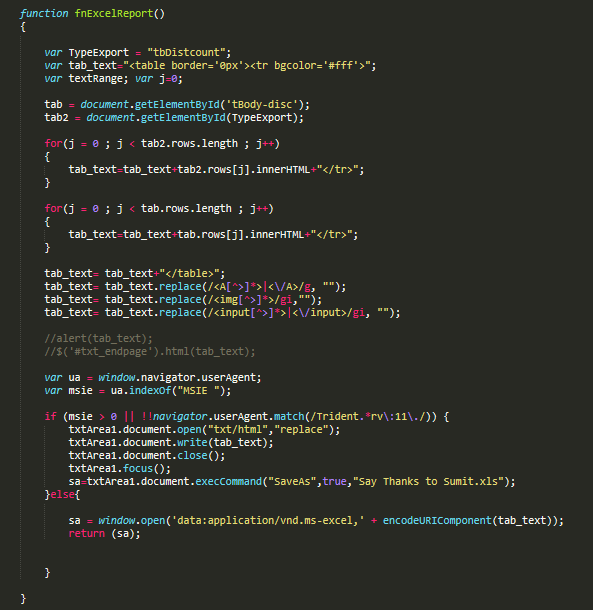
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Export Excel Javascript Coding Index Php By Aniyomsuk
Export Excel Javascript Coding Index Php By Aniyomsuk
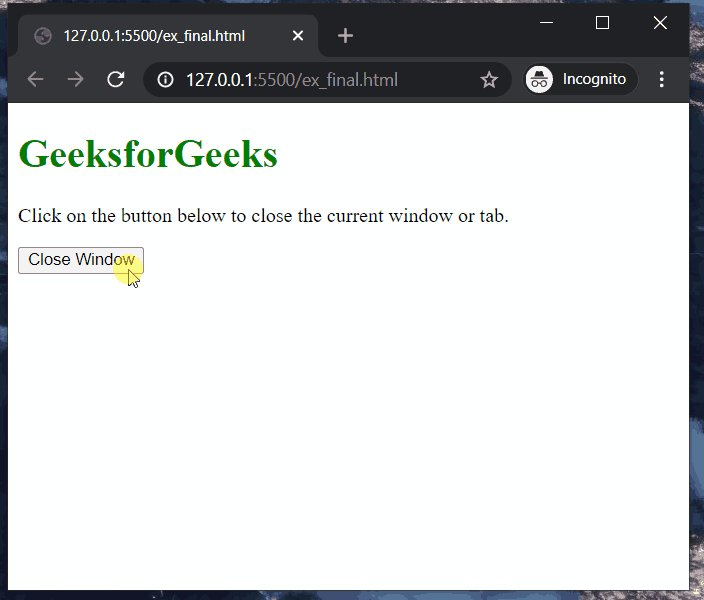
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 How To Close Window Using Javascript Which Is Opened By The
How To Close Window Using Javascript Which Is Opened By The
 Find And Replace Text And Multi Caret Selection Visual
Find And Replace Text And Multi Caret Selection Visual
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
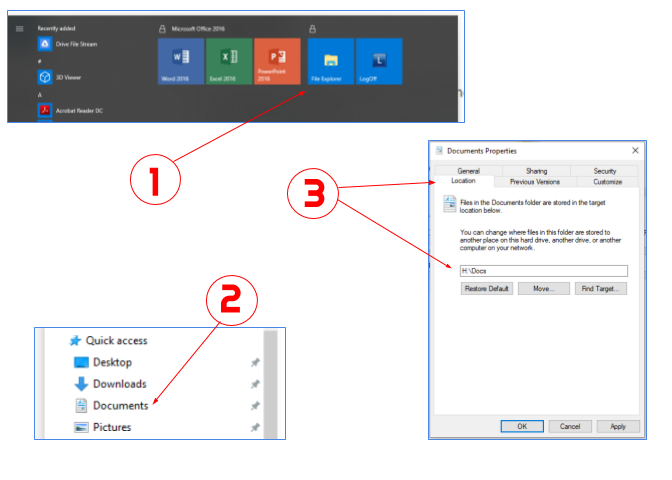
 Windows How To Set Default Document Folder Location
Windows How To Set Default Document Folder Location
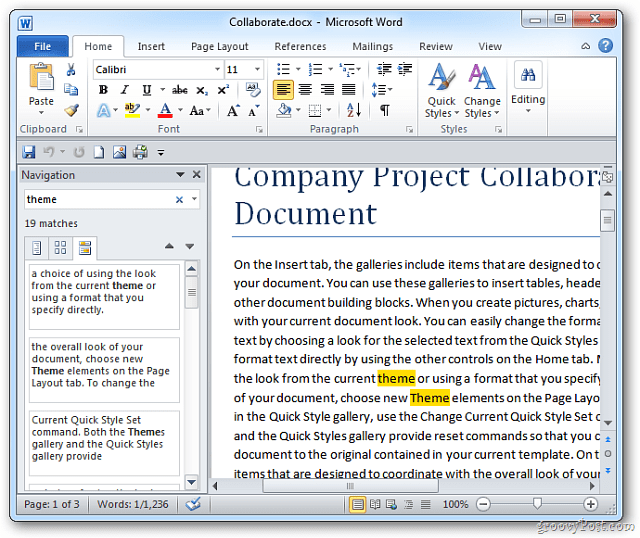
 Microsoft Word Use Keyboard Shortcuts To Find And Replace Text
Microsoft Word Use Keyboard Shortcuts To Find And Replace Text
 Covid 19 It S Freezing Outside But You Still Need To Open
Covid 19 It S Freezing Outside But You Still Need To Open

0 Response to "26 Javascript Window Open Replace"
Post a Comment