31 How To Get Console Errors In Javascript
JavaScript Errors and Stack Traces in Depth. 17th of February , 2017 ... In order to better demonstrate this behavior, we will use console.trace(), which prints the current stack trace to the console. Also, you should usually read stack traces from top to bottom. Think of each line as what has been called from inside the line below it. I want to be able to send myself all the javascript errors on a page. I am an extension developer, so the following has an emphasis on making sure the dom is ready before making calls to it. I investigated adding some functionality to the throw to also send or mail the exceptions, but I didn't find this to be possible.
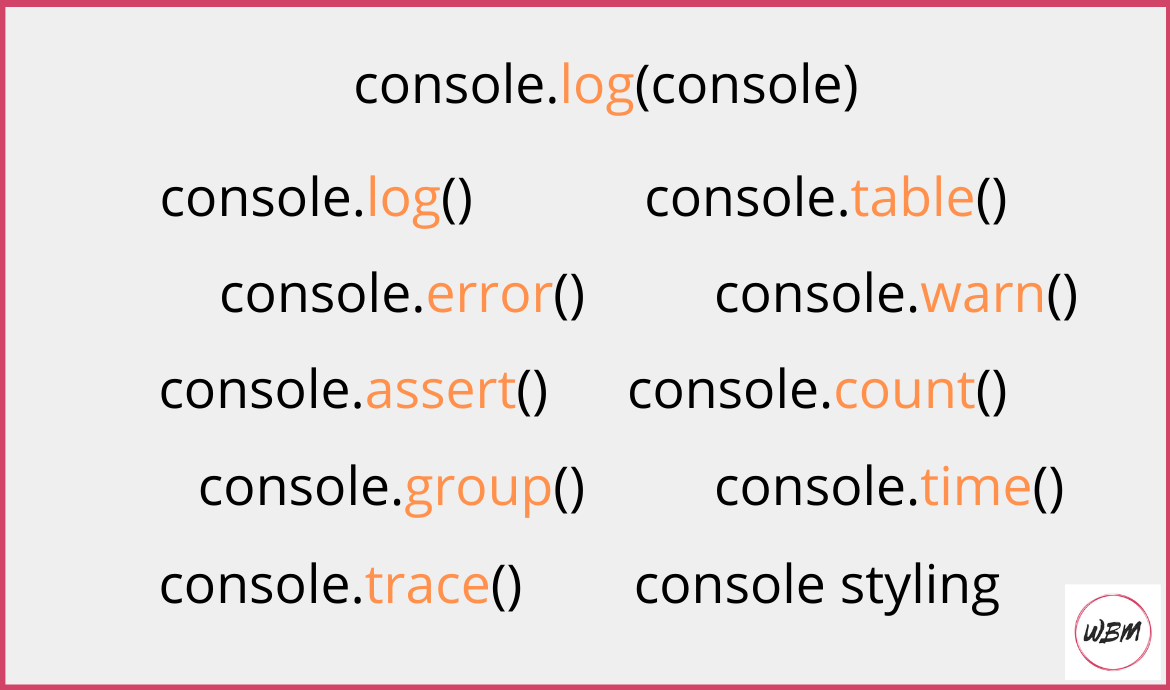
 The Console Object In Javascript Webbrainsmedia
The Console Object In Javascript Webbrainsmedia
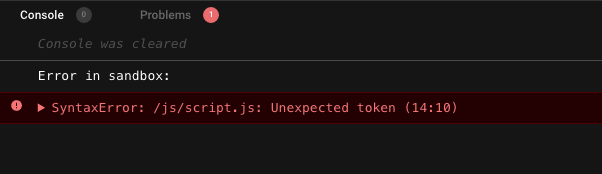
Unexpected Token errors are a subset of SyntaxErrors and, thus, will only appear when attempting to execute code that has an extra (or missing) character in the syntax, different from what JavaScript expects. Throughout this adventurous article we'll explore the Unexpected Token error, down to its briny depths, including where it sits within ...

How to get console errors in javascript. Browsera is one tool that not only tests for cross-browser compatibility but also detects JavaScript errors as well. Use Console.log () to Display Anticipated Results Console.log () is a function that allows us to display messages in our browser console. Moreover, we also print strings and other variables so we can see their values. In basic terms, undefined means that a variable has been declared but has not yet been assigned a value. Moreover, null and undefined are different types: null is actually an object whereas undefined is a type unto itself: console.log (typeof (null)); // object console.log (typeof (undefined)); // undefined. We can also compare the similarity ... Example of opening the JavaScript console and executing a code snippet. In the following example, the JavaScript console is opened in FireFox, a code snippet is executed to make a new feature appear, and that feature is used to export population tree data to paste into Excel. Note that refreshing or navigating away from the page will erase any ...
Within the Chrome browser, you go View > Developer > Javascript Console. The console will show you significant errors such as when a file is missing. But its principal use is to check the values of variables during runtime. You do this by writing console.log (variable); within your js code. With Datadog's client-side logging library, you can automatically track JavaScript console errors in real time, and ensure that these issues don't impair user experience (e.g., a button doesn't function properly) or revenue-driving initiatives (e.g., an advertisement fails to load). We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. ... (jsonResponse);} else {// Handle errors console. log ...
In Chrome, you can use the JavaScript Console to check window.console output as follows. To open the Developer Tools, select the menu icon > More Tools > Developer Tools. To open the JavaScript Console, press the ESC key on your keyboard. The ESC key will toggle the JavaScript Console. If you close the console, press the ESC key again to open it. The first experience you have with the Console is probably an error in a script. To try it, navigate to JavaScript error reported in the Console tool. If you open DevTools in the browser, a button on the top right displays an error for the webpage. Choose the button to take you to the Console and give you more information about the error. With Telemetry, you can debug client-side JavaScript errors faster. It works like a black box recorder, but for errors. Get a timeline of browser events leading up to the error, including page loads, user actions, network activity, console logs, and more.
On the Advanced tab, make sure you have the "Show Develop menu in menu bar" box checked. "Display a menu for the current page" icon towards the top right that looks like a paper with a bent corner. Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
Staying within the browser tab you used to open the Console, navigate to the page you want to check for errors. If you're already on that page, reload it so you can read the Console's output. If there are any JavaScript errors, you'll see a red line of text indicating the error. The Browser Console is like the Web Console, but applied to the whole browser rather than a single content tab. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code. 11/7/2019 · Console Logs, Errors, Warnings & More | JavaScript Tutorial In Hindi #2 - YouTube. Console Logs, Errors, Warnings & More | JavaScript Tutorial In Hindi #2. Watch later. Share.
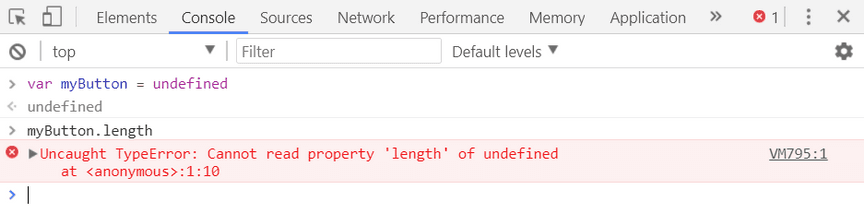
Open the widget configuration tab in the project settings and click on "change color and features of the widget". Enable the console recorder feature by clicking on the on/off checkbox. Every submitted report will now contain the log output in the Usersnap dashboard. 4. Receive client-side errors. You're done. Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. Related errors: TypeError: someVal is null, Unable to get property 'foo' of undefined or null reference . Attempting to read null or undefined as if it was an object. For example: var someVal = null; console.log(someVal.foo); How to fix this error: Usually caused by typos. Check that the variables used near the line number pointed by the ...
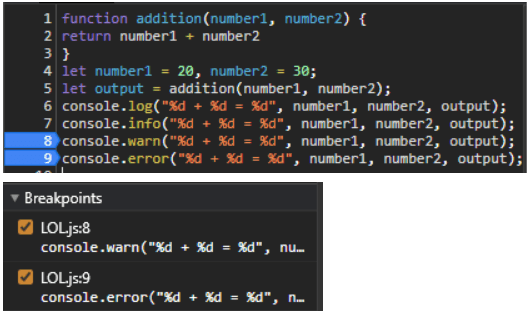
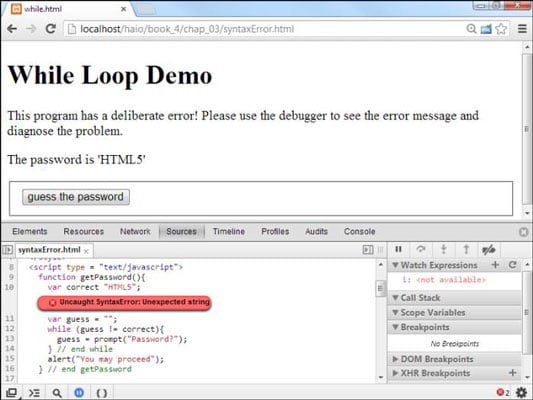
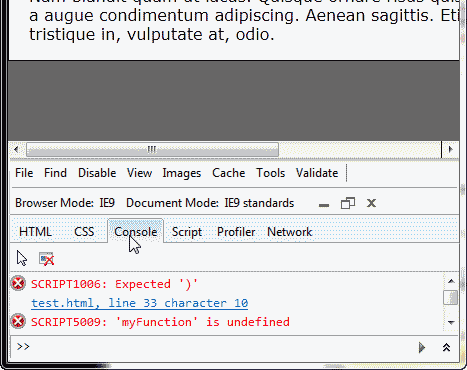
Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. 16/7/2021 · Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log() error() warn() clear() time() and timeEnd() table() count() What's even more useful is that the console gives you error messages whenever a syntax error exists inside the JavaScript being fed into the browser's JavaScript engine. Now let's go hunting. Go to the tab that you've got number-game-errors.html open in, and open your JavaScript console. You should see an error message along the following lines:
The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Syntax Errors. Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. The console.error () method writes an error message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge keyboard shortcut: F12 For debugging, you can use the Console to test potential fixes for bugs. If the Console tool is closed, select Esc to open it. The Console tool opens in the lower pane of the DevTools window. In the Console, type parseInt (addend1) + parseInt (addend2). Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
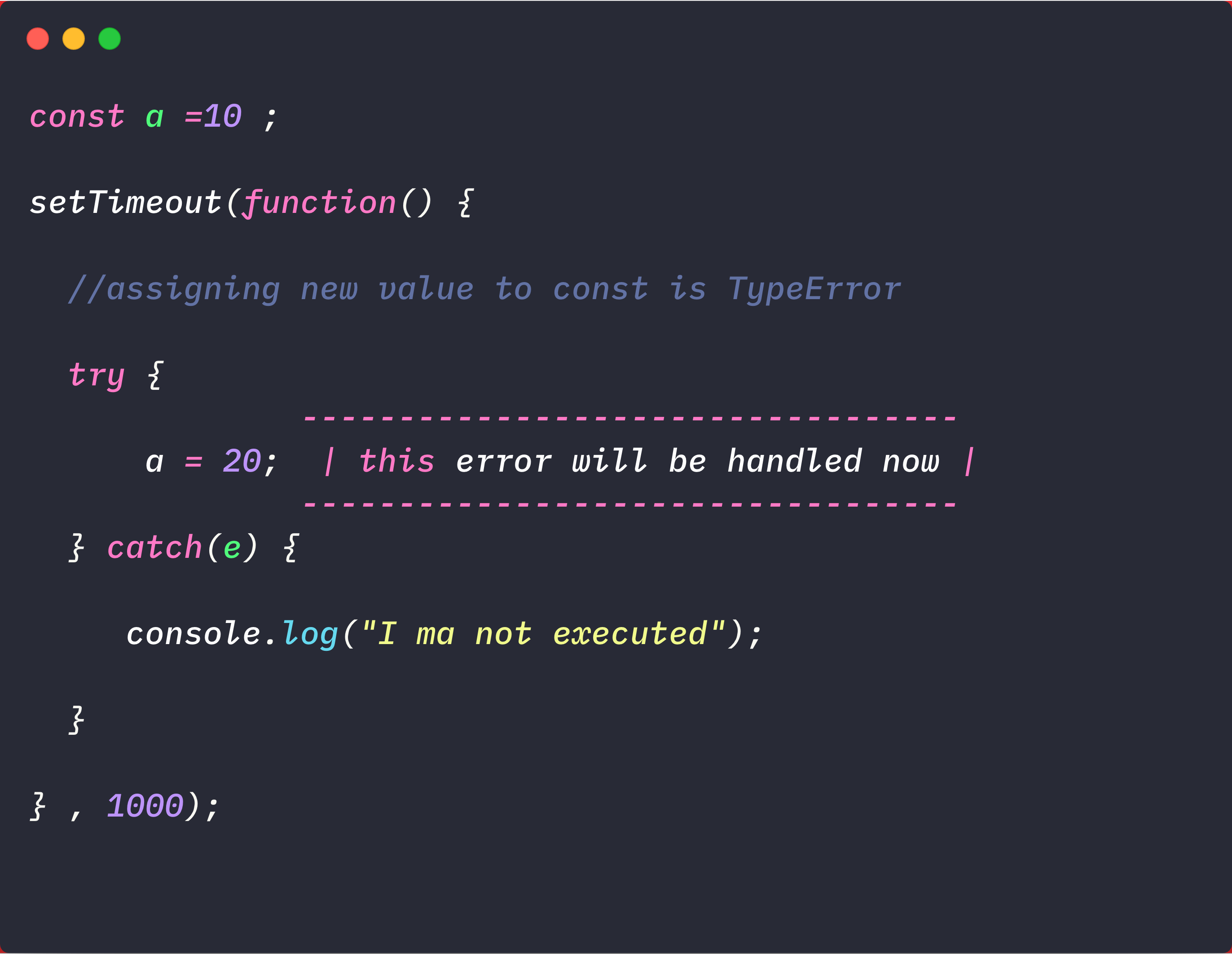
Note: If you cannot see the error click the back button within the console. Top ↑ Opera # Opera. 1. Open the Console. Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. 2. Identify the Error. The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. 29/3/2019 · You could create replacements for console.log, console.error, etc. and append the messages in a variable: var log = ""; var myConsole = {}; myConsole.log = function(txt) { log += txt + "\n"; console.log(txt); }
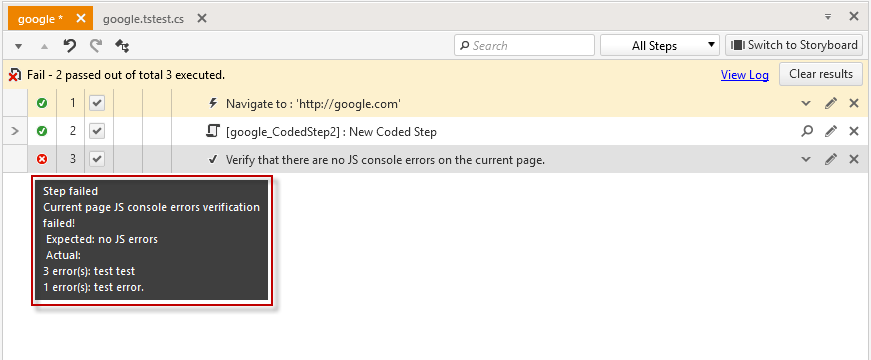
 Check For Js Errors Progress Test Studio
Check For Js Errors Progress Test Studio
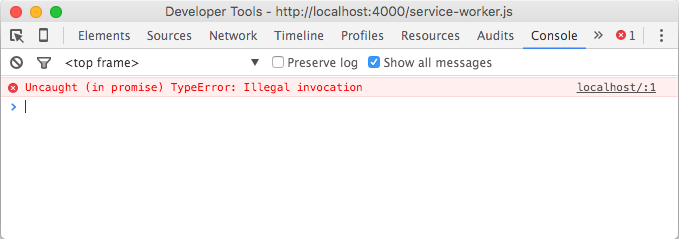
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Improvements To The Devtools Console In The Windows 10 Fall
Improvements To The Devtools Console In The Windows 10 Fall
 How To Diagnose The Issue Using Browser Console Woofunnels
How To Diagnose The Issue Using Browser Console Woofunnels
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 What Do My Error Messages Mean In The Console Javascript
What Do My Error Messages Mean In The Console Javascript
 How To Detect And Display Javascript Error From Ajax Call In
How To Detect And Display Javascript Error From Ajax Call In
 Using Webdriver To Automatically Check For Javascript Errors
Using Webdriver To Automatically Check For Javascript Errors
 Chrome Hide Extension Errors In Javascript Console Newbedev
Chrome Hide Extension Errors In Javascript Console Newbedev
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 404 Js Console Errors On Page Load Issue 51 Samlau95
404 Js Console Errors On Page Load Issue 51 Samlau95
 What The Hell Does Console Error Bind Console Do
What The Hell Does Console Error Bind Console Do
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
There Is A Javascript Error In Your Browser Console Error
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 Javascript Errors And Exception Handling By Miriam Bellon
Javascript Errors And Exception Handling By Miriam Bellon
How Javascript Works Exceptions Best Practices For
 How To Resolve Javascript Syntax Errors For Html5 And Css3
How To Resolve Javascript Syntax Errors For Html5 And Css3
 Gmetrix Javascript Console Error In Smse Gmetrix Support
Gmetrix Javascript Console Error In Smse Gmetrix Support
 How To Fetch Get All Console Log Error Warning In Text
How To Fetch Get All Console Log Error Warning In Text
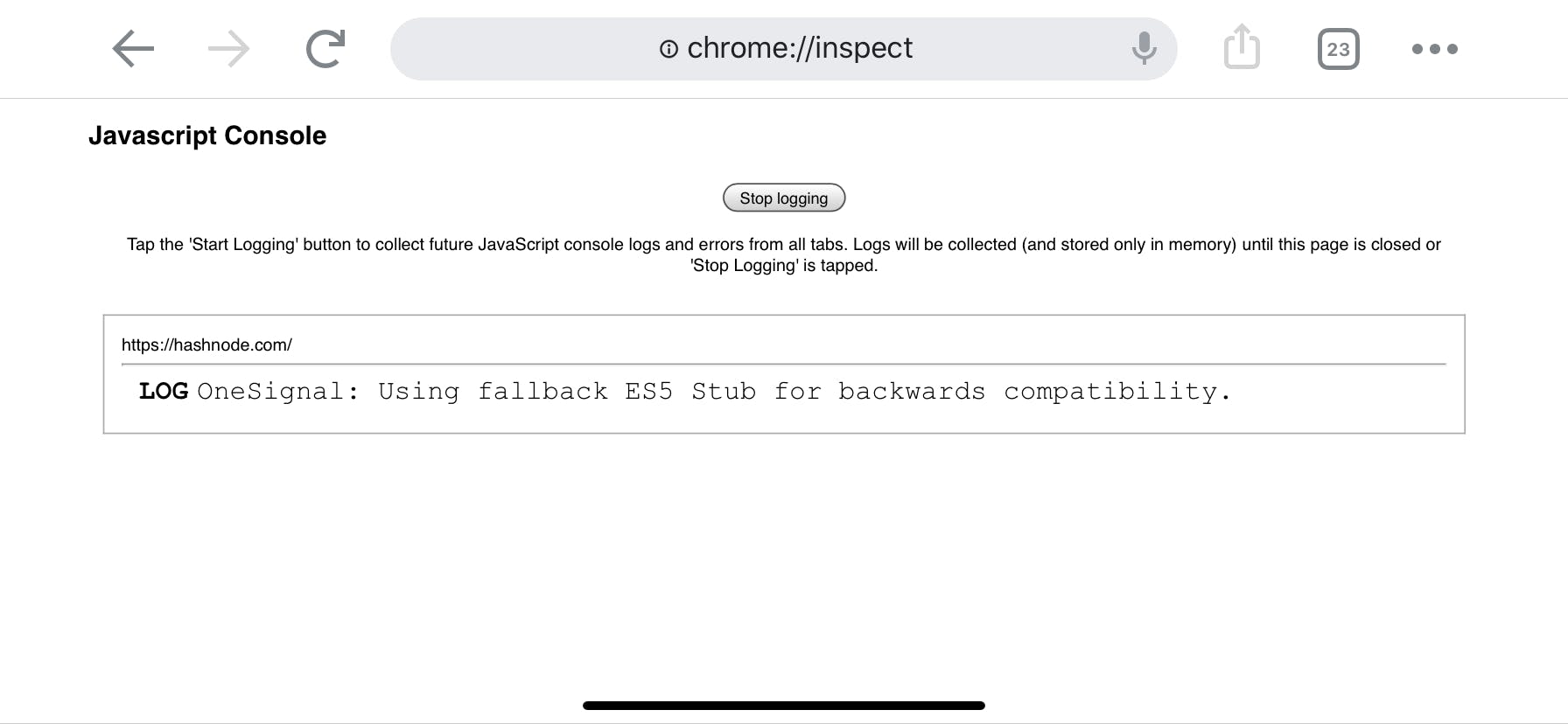
 How To Check Javascript Errors In Console On Mobile Chrome
How To Check Javascript Errors In Console On Mobile Chrome
 Dev Tools Chrome Component Console Errors Get Output From
Dev Tools Chrome Component Console Errors Get Output From
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
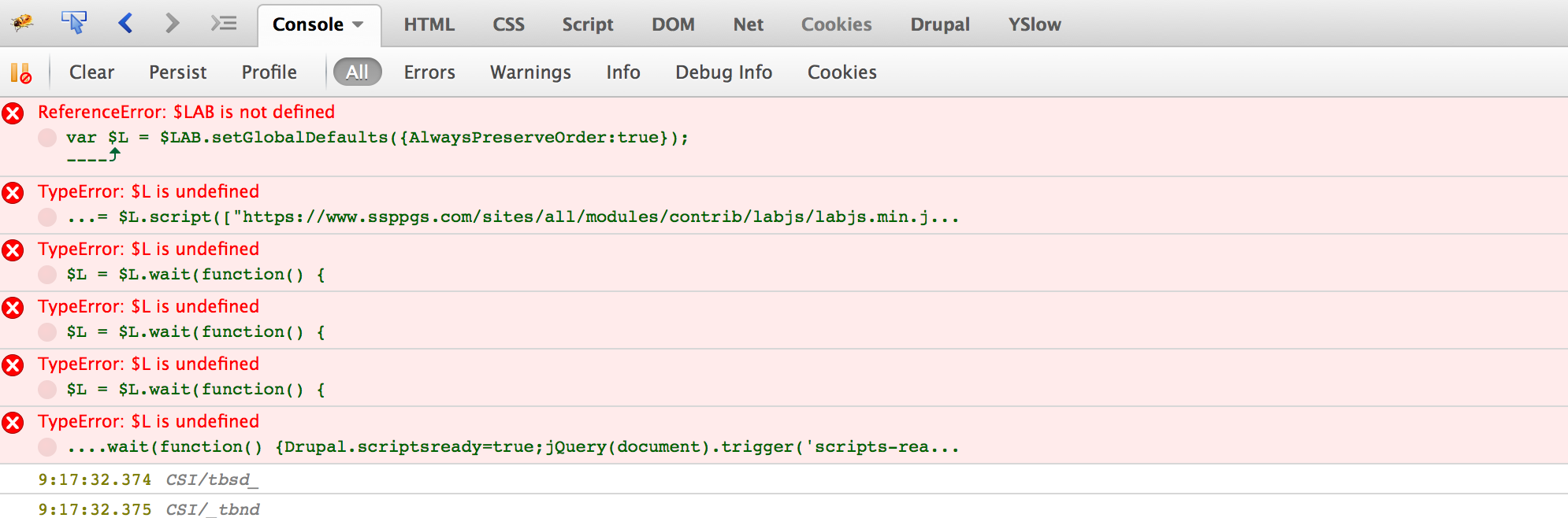
 Lab Undefined Js Error Causing All Js Site Wide To Not Load
Lab Undefined Js Error Causing All Js Site Wide To Not Load
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
 The Javascript Editor Now Catches More Errors And The Console
The Javascript Editor Now Catches More Errors And The Console
 Gallery Loading Problems Javascript Errors Fooplugins
Gallery Loading Problems Javascript Errors Fooplugins
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 How Do I Diagnose Javascript Errors On My Site Inmotion
How Do I Diagnose Javascript Errors On My Site Inmotion
 7 Types Of Native Errors In Javascript You Should Know By
7 Types Of Native Errors In Javascript You Should Know By
0 Response to "31 How To Get Console Errors In Javascript"
Post a Comment