34 Findelement By Class Javascript
Get code examples like "javascript get element from class" instantly right from your google search results with the Grepper Chrome Extension. FindElement command syntax: Selenium Find Element command takes in the By object as the parameter and returns an object of type list WebElement in Selenium. By object in turn can be used with various locator strategies such as find element by ID Selenium, Name, Class Name, XPATH etc. Below is the syntax of FindElement command in Selenium web ...
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
Definition and Usage The querySelector () method returns the first element that matches a specified CSS selector (s) in the document. Note: The querySelector () method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll () method instead.

Findelement by class javascript. Jun 27, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ... Dec 19, 2019 - Not the answer you're looking for? Browse other questions tagged javascript class element or ask your own question. 目的のclass属性 が1つしか無いことが期待されている場合は、id, name属性 と同様にfindElement()で取得可能です。この例であれば、「次へ進む」ボタン(btn_nextクラス)はサイトに1つだけであることが期待されているので、クラス指定でそのまま取得しています。
I have the below code to find elements with their class name: // Get the element by their class name var cur_columns = document.getElementsByClassName('column'); // Now remove them for (var i = ... It has a class attribute whose value is nav-search-input. Using the same value, the Selenium findElement method can locate the element. elementcss= driver.findElement(By.cssSelector('div.nav-search-input')) Copied. 5. Find By XPath. XPath is a technique in Selenium to navigate through the HTML structure of a page. findElement (By. className ("Element Class")) Open Mozilla Firefox and navigate to F acebook application. Open F irebug and inspect the Email input box.
2) Find Element By Name. Just as good as ID, but you won't encounter it as often as you'd expect. Elements from forms usually have the Name attribute. We can easily see that our element has the following Name: user[login] username = driver.find_element_by_name("user[login]") 3) Find Element By Class Name Aug 13, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
Example Selenium CSS Selector. Let us consider a text box like below and see the options of using css selectors. Now we will see how to use css selector to find the above text box using id. WebElement element = driver.findElement(By.cssSelector("#mytextbox1")); System.out.println(element.getTagName()); Let us also see how to find the same ... 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
In this article we will see how to use a CSS class name to identify an element in Selenium. Similar to find by id, name, and xpath, Selenium offers a method to find by class name. Let us consider a simple example using Java. Example - Selenium Find Element by Class Name. Consider we are going to locate a text box like below. Command: driver.findElement (By.className (<element-class>)) This method gives you the element which matches the values specified in the "class" attribute. If the element has more than one class, then this method will match against each one of them. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
There are different ways to find elements with values on a web page in JavaScript. One of the most common method is getElementById(), which finds elements using each element’s unique id. You can also find elements (a group of elements) using the class name. In the above code the username and password are set using id's. Now you are going to identify the elements with id. driver.findElement (By.id (username)); driver.findElement (By.id (password)); As selenium support 7 different languages, this document gives you an idea to locate the elements in all the languages. 9/5/2019 · Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null.
selenium-webdriver ( npm) By className. JSDoc. Locates elements that have a specific class name. Most used selenium-webdriver functions. By.css. Locates elements using a CSS selector. Promise.get. Builder.build. Creates a new DriverService using this instance's current configuration. May 28, 2021 - This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". Mar 29, 2020 - Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container: You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
It is contextual, so you can filter by selecting from a specific element, or by chaining select calls. ... Elements), which provides a range of methods to extract and manipulate the results. ... [^attr]: elements with an attribute name prefix, e.g. [^data-] finds elements with HTML5 dataset ... Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ... Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
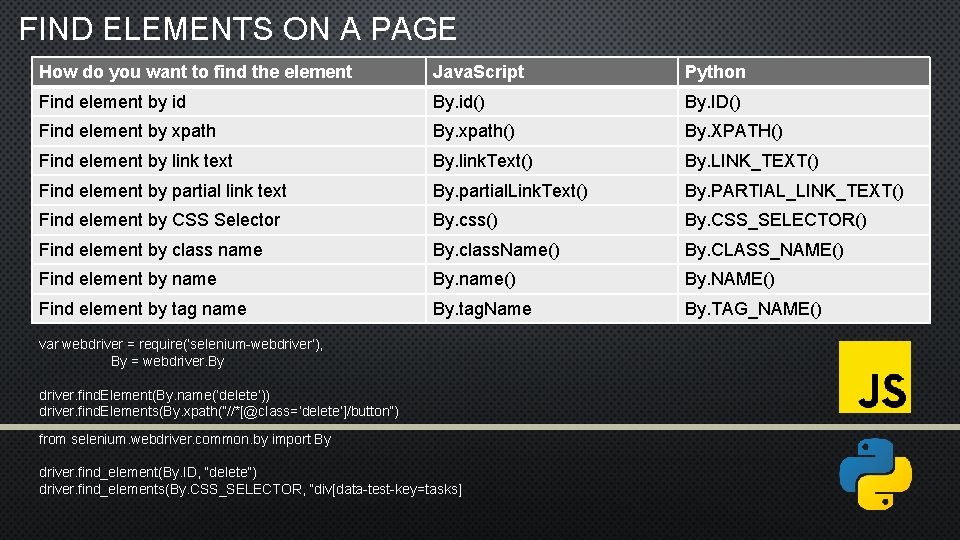
Introduction to JavaScript querySelector () and querySelectorAll () methods The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. Dec 24, 2020 - There are also other methods to look for nodes by a tag, class, etc. Today, they are mostly history, as querySelector is more powerful and shorter to write. So here we cover them mainly for completeness, while you can still find them in the old scripts. find_element_by_link_text: The first element with the link text value matching the location will be returned. find_element_by_partial_link_text: The first element with the partial link text value matching the location will be returned. find_element_by_tag_name: The first element with the given tag name will be returned. find_element_by_class_name
Document.getElementsByClassName () The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. 27/9/2010 · There are 3 different ways to get elements by class in javascript. But here for your query as you have multiple elements with the same class names you can use 2 methods: getElementsByClassName Method - It returns all the elements with the specified class present in the document or within the parent element which called it. Apr 28, 2021 - This post will discuss how to get elements by class name using JavaScript and jQuery... In jQuery, you can use the class selector to select all elements with the given class.
25/8/2020 · In the above HTML code snippet, we have a class attribute for the third textbox so we use that class attribute value to get the element. Using this method if you want to get only one element just like in selenium webdriver(driver.findElement(By.ClassName(<<className>>))), you can use the index. In this section, we will understand how to use Selenium WebDriver's findElement() and findElements() with different strategies using the By class. The 'By' class accepts various locator strategies explained above to find an element or elements on a web page. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
Join Stack Overflow to learn, share knowledge, and build your career. Aug 28, 2020 - In this tutorial, you learned how to use the getElementsByClassName() method to select elements by one or more class names. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Mechanism used to locate elements within a document. In order to create your own locating mechanisms, it is possible to subclass this class and override the protected methods as required, though it is expected that all subclasses rely on the basic finding mechanisms provided through static methods of this class: public WebElement findElement(WebDriver driver) { WebElement element = driver ...
Definition and Usage The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
 Get The Closest Element By Selector
Get The Closest Element By Selector
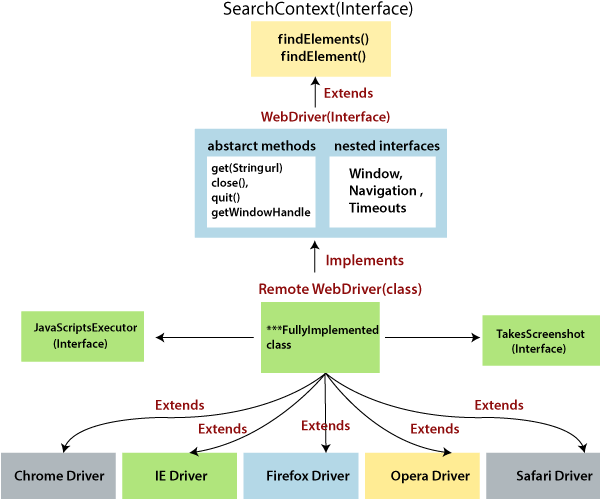
 Hierarchy Of Classes Amp Interfaces Of Webdriver Interface In
Hierarchy Of Classes Amp Interfaces Of Webdriver Interface In
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
 Setting Up A Testops Environment Using Selenium Webdriver And
Setting Up A Testops Environment Using Selenium Webdriver And
 Javascript Get Element By Class Name
Javascript Get Element By Class Name
 Automation Testing Selenium Webdriver Faqs
Automation Testing Selenium Webdriver Faqs
 How To Find Elements In Selenium All Tactics 2021 Update
How To Find Elements In Selenium All Tactics 2021 Update
 Examples Of Selenium Webdriver Scripts Blogs
Examples Of Selenium Webdriver Scripts Blogs
 Locators For Selenium Xpath Locator Example Gmail Login
Locators For Selenium Xpath Locator Example Gmail Login
 Tools Qa Findelement And Findelements Commands In C
Tools Qa Findelement And Findelements Commands In C
 Which Javascript Ui Testing Framework To Use In 2020
Which Javascript Ui Testing Framework To Use In 2020
 Selenium Webdriver Waits In Python Explained With Examples
Selenium Webdriver Waits In Python Explained With Examples
How To Write Dynamic Xpath In Selenium Webdriver Using
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Web Automation With Selenium Webdriver Using Python Part 2
Web Automation With Selenium Webdriver Using Python Part 2
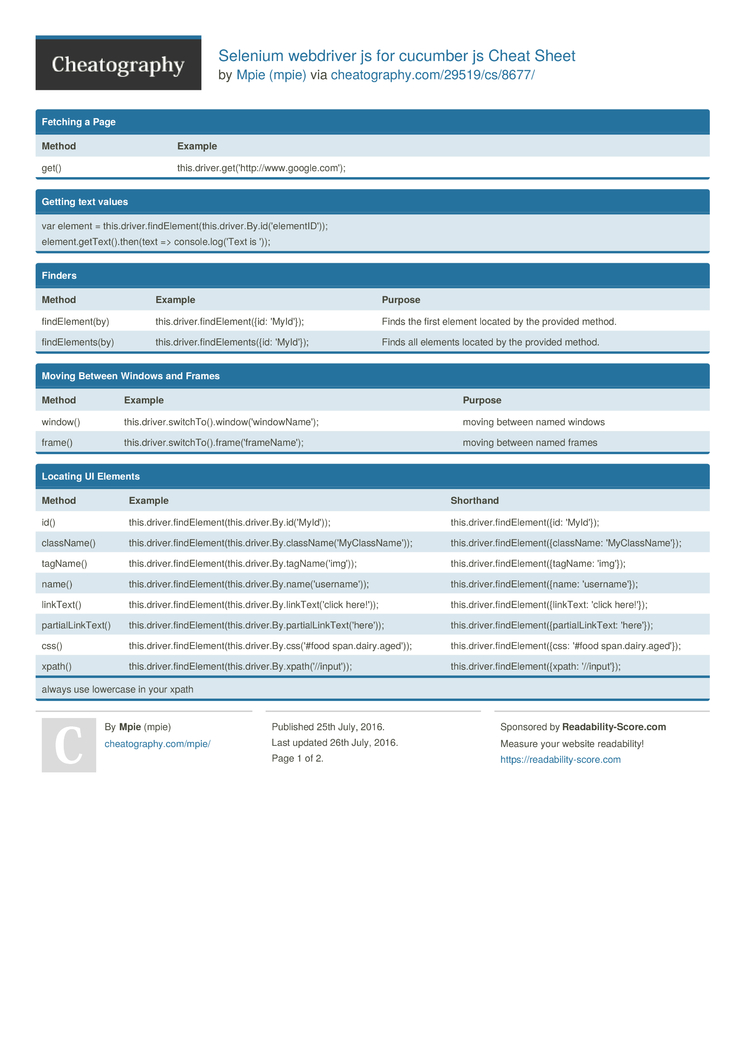
 Selenium Webdriver Js For Cucumber Js Cheat Sheet By Mpie
Selenium Webdriver Js For Cucumber Js Cheat Sheet By Mpie
 How To Find Elements In Selenium Webdriver Edureka
How To Find Elements In Selenium Webdriver Edureka
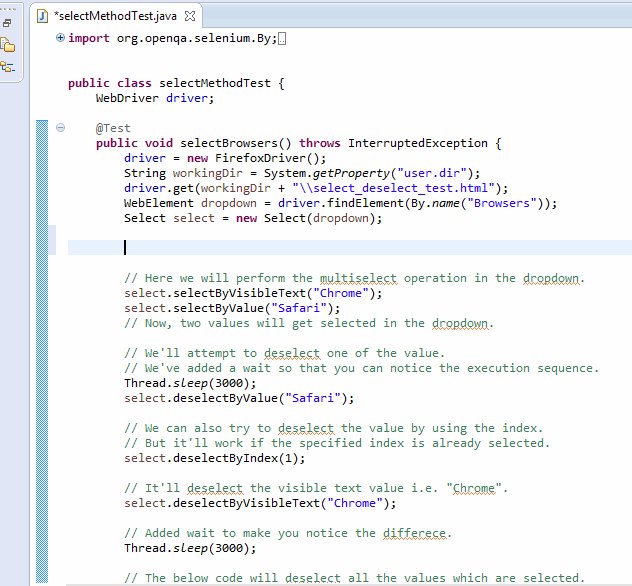
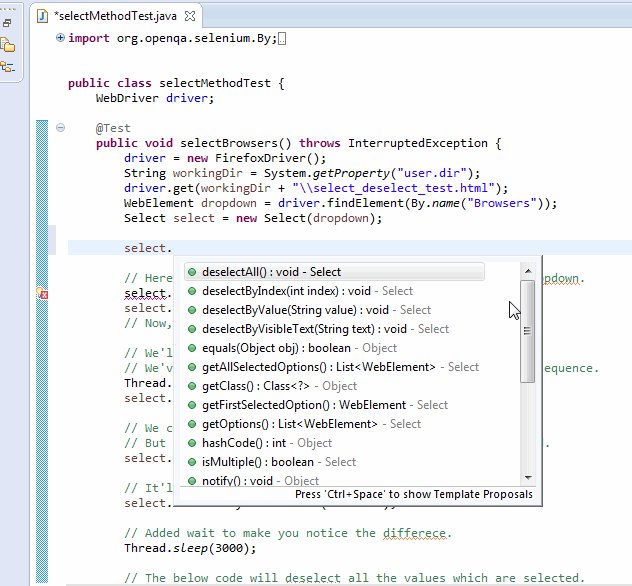
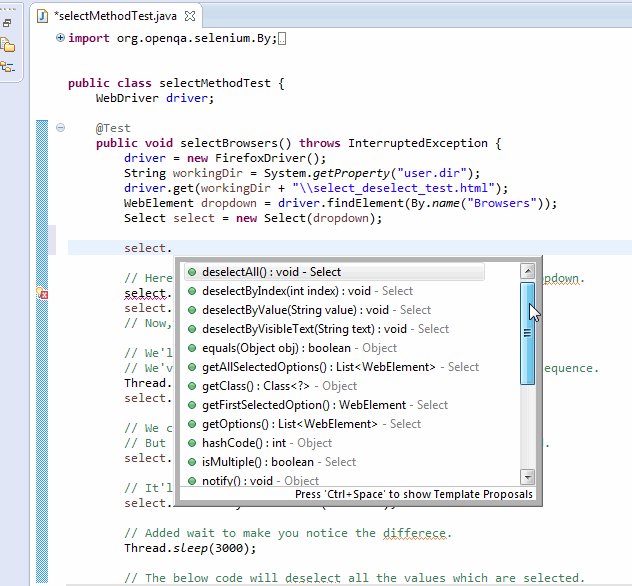
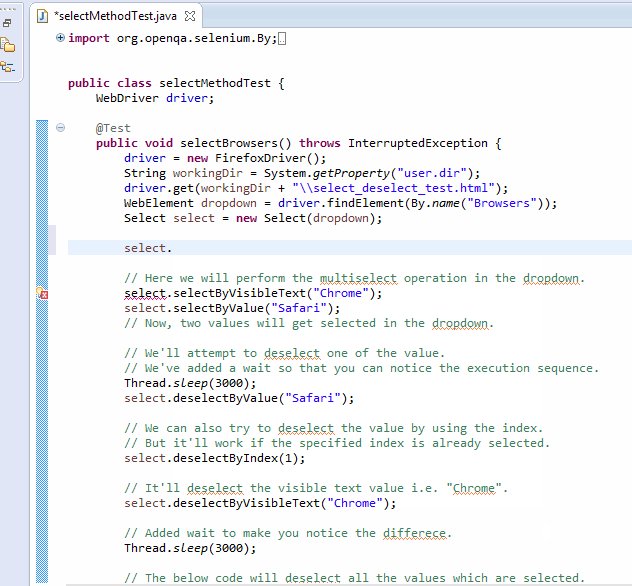
 Handling Dropdown And Multiple Select Operations In Webdriver
Handling Dropdown And Multiple Select Operations In Webdriver
 How To Locate Web Element Which Has Multiple Class Names
How To Locate Web Element Which Has Multiple Class Names
 Webdriver Interface Class Diagram Tutorial And Example
Webdriver Interface Class Diagram Tutorial And Example
 Ensure Your Users Experience A Trip Around End
Ensure Your Users Experience A Trip Around End
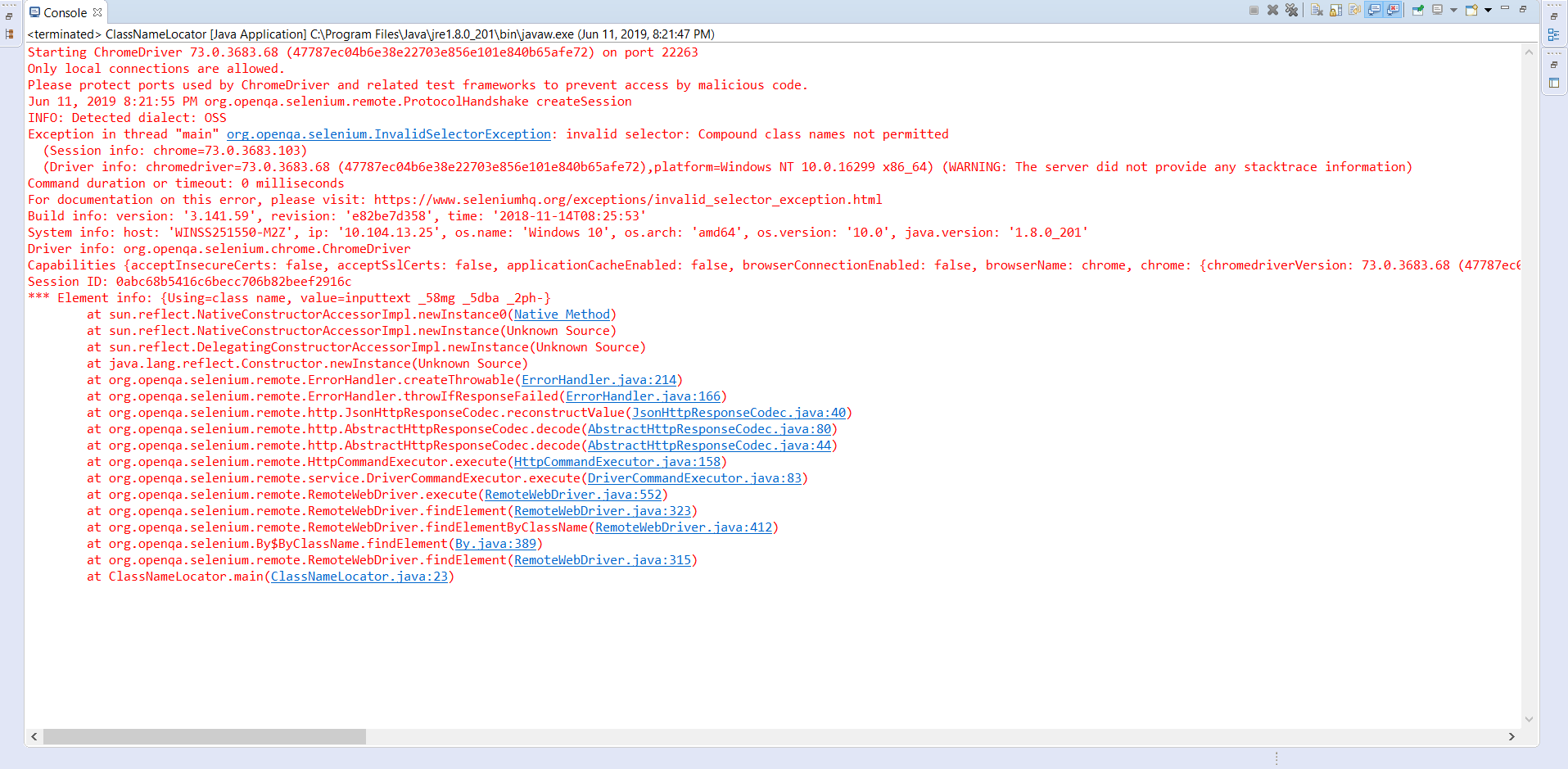
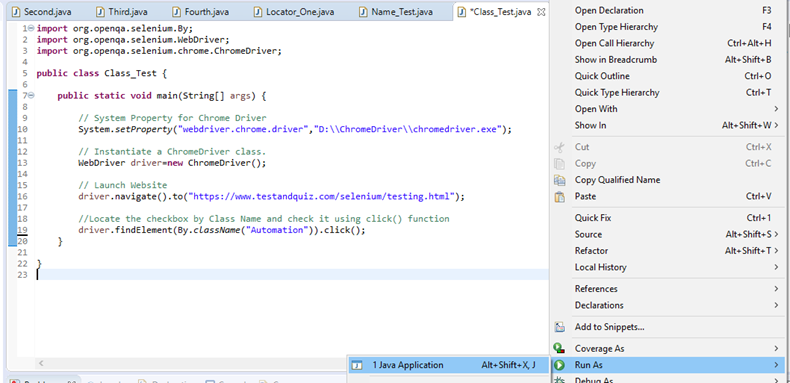
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
Add Javascript To Widgets Elementor Developers
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
What Is Selenium Webdriver Complete Guide
 Get Xpath Count Within Custom Keyword Web Testing Katalon
Get Xpath Count Within Custom Keyword Web Testing Katalon
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
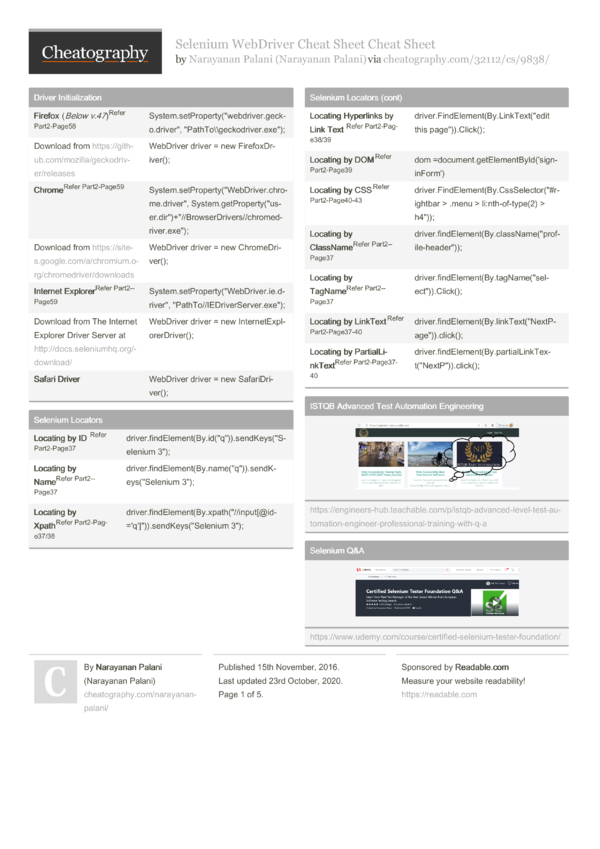
 Selenium Webdriver Cheat Sheet Cheat Sheet By Narayanan
Selenium Webdriver Cheat Sheet Cheat Sheet By Narayanan
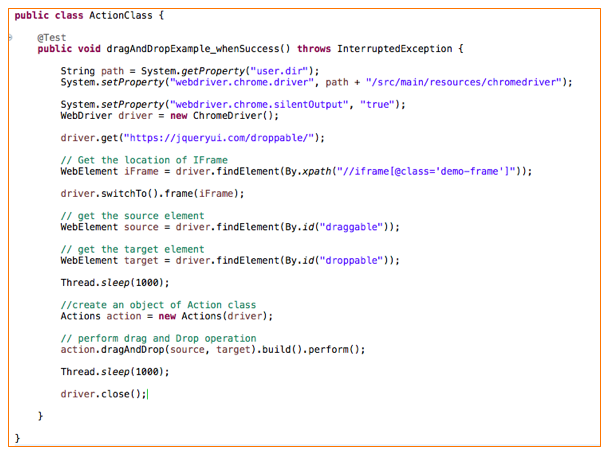
 Actions Class In Selenium Webdriver For User Actions Naveen
Actions Class In Selenium Webdriver For User Actions Naveen
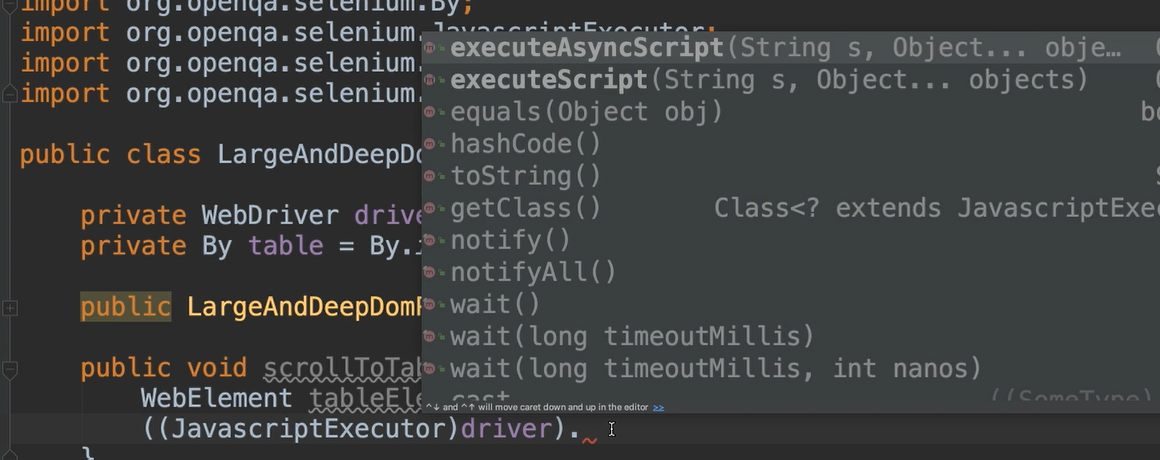
 How To Execute Javascript Code In Selenium Webdriver
How To Execute Javascript Code In Selenium Webdriver

0 Response to "34 Findelement By Class Javascript"
Post a Comment