35 Javascript Scroll To Top
See the Pen Page scrolling in vanilla JavaScript 1 by Pawel Grzybek (@pawelgrzybek) on CodePen.. It is a decent solution, works great and it's really well supported across the browsers. But there is a recent trend of abandoning jQuery because pure vanilla JavaScript DOM manipulation is the new hipster skill (I'm one of those hipsters by the way). Sep 03, 2019 - You might need to trigger scrolling within JavaScript, in which case: ... …is a sure bet to scroll the window (or any other element) back to the top. The scrolling behavior of that is determined by CSS as well, but if you aren’t doing that, you can force the smoothness in JavaScript:
Github Kirillgavrilenko Scroll Top Button Add Button To
Sep 15, 2017 - Not the answer you're looking for? Browse other questions tagged javascript scrolltop or ask your own question. ... Hovering over an Operator in Execution Plans: How to make the tooltip not disappear when moving the mouse

Javascript scroll to top. A scrollable page can be scrolled to the top using 2 approaches: Method 1: Using window.scrollTo() The scrollTo() method of the window Interface can be used to scroll to a specified location on the page.It accepts 2 parameters the x and y coordinate of the page to scroll to. The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger. JavaScript Scroll To Top or scrollTop Source Code. Before sharing source code, let's talk about this program. As you know this is a pure JavaScript program, not used any library. For creating this HTML CSS JavaScript Scroll To Top feature, I used JavaScript's scrollTop ( get info)command. I had set the limit, when y reached over 500 value ...
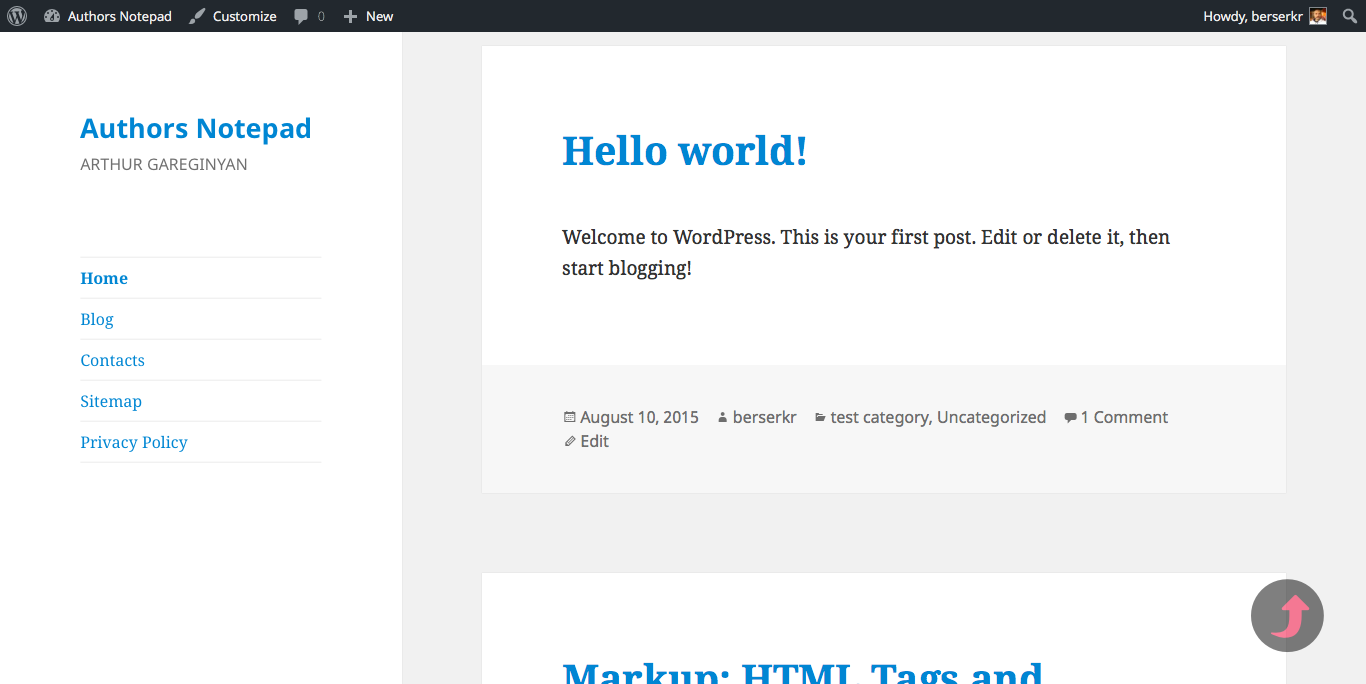
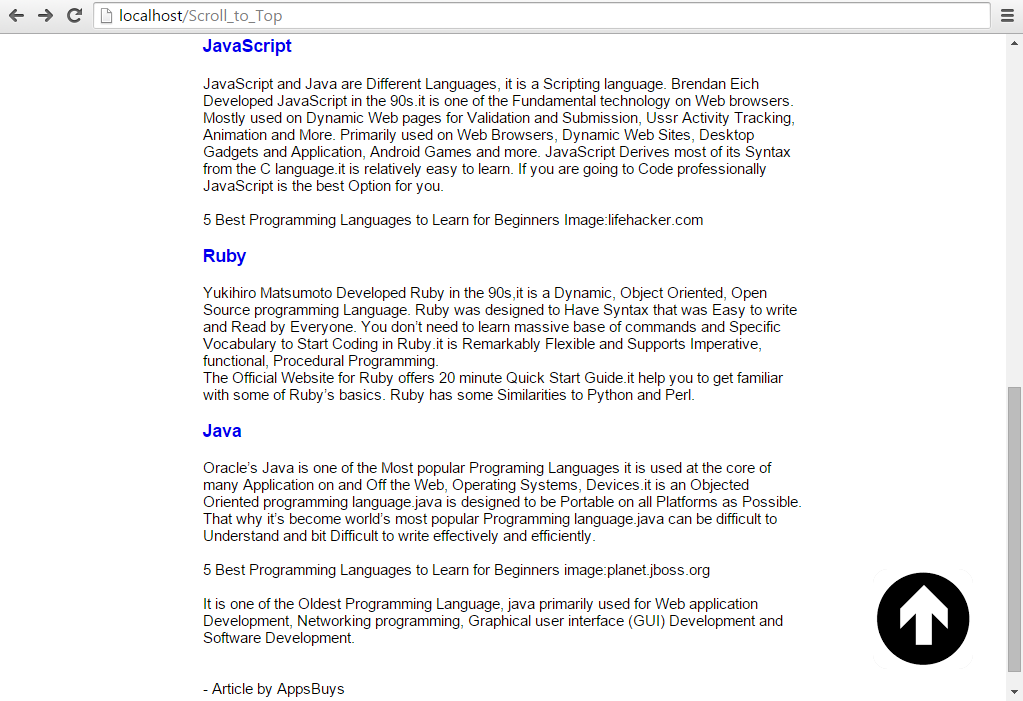
14 Answers · Well first of all, I have no idea how to use jQuery and javascript - here's the code from the second link which I persume will work if only I can ...14 answers · 115 votes: I think the simplest solution is: window.scrollTo({top: 0, behavior: 'smooth'}); If you ... The scroll-to-top button is displayed and hidden according to the following conditions: When the page is loaded, the scroll-to-top button is hidden. The scroll-to-top button is kept hidden until the page is scrolled 200 pixels. You can change the pixels as per your requirement. CSS Code. Related: How to Use CSS box-shadow: Tricks and Examples. html Vanilla JavaScript Scroll to Top. In today's tutorial we will learn how to scroll to the top of a page in Vanilla JavaScript. So let's code a JavaScript powered scroll to top function. We will create a button that will sit at the right bottom of the page. Once we click it, it will take us back to the top of the page with a smooth scroll.
4 days ago - The Window.scroll() method scrolls the window to a particular place in the document. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead Nov 05, 2020 - This can be very useful when the ... can cause the content to scroll extend. Those buttons usually float in the bottom corner of sites and then take you back to the top of the page when clicked. They are pretty easy to create with JavaScript....
Aug 03, 2020 - Below is the effect, and you can notice it jumps to the page-top straight away without any smooth effect. ... Here is the result with a smooth scrolling effect. javascript. Updated on December 16, 2020 Published on April 20, 2019. Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. function scrollIntoView(selector, offset = 0) { window.scroll(0, document.querySelector(selector).offsetTop - offset); } You can grab the height of an element using JQuery and scroll to it. var headerHeight = $('.navbar-fixed-top').height(); scrollIntoView('#some-element', headerHeight) Update March 2018. Scroll to this answer without using JQuery
Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0. Definition and Usage. The scrollTop property sets or returns the number of pixels an element's content is scrolled vertically. Tip: Use the scrollLeft property to set or return the number of pixels an element's content is scrolled horizontally. Tip: To add scrollbars to an element, use the CSS overflow property. Tip: The onscroll event occurs when an element's scrollbar is being scrolled. Iframe and scroll to top . Home. Programming Forum . Web Development Forum . Discussion / Question . ... If I put the JavaScript code in the page that has the iframe line in it, it scrolls the form up when you try to scroll down. If I put in in the "Thank you" page, nothing happens. Any more ideas? 0 0.
You can use the jQuery animate() method in combination with the scrollTop property to scroll to the top of the web page smoothly with an animation. 18 Nov 2010 — var isIE11 = !!window.MSInputMethodContext && !!document.documentMode; if(isIE11) { setTimeout(function(){ window.scrollTo(0, 0); }, 300); // ...28 answers · Top answer: Wow, I'm 9 years late to this question. Here you go: Add this code to your onload. ... I had to build a similar thing a while ago, but without any framework; ended up with much less code by simply adding a scroll event handler that toggles a top class on the body element. The CSS then just has a rule like .top .scroll-to-top { opacity: 1 }
x-coord is the pixel along the horizontal axis of the document that you want displayed in the upper left.; y-coord is the pixel along the vertical axis of the document that you want displayed in the upper left. - or - options is a ScrollToOptions dictionary. Definition and Usage. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. This is known as incremental scrolling, which you can accomplish this with JavaScript's window.scrollBy() method: window.scrollBy({ top: -100, behavior: "smooth"}); Scroll to the Top of the Page. You can scroll to the top of the page by setting the "top" attribute to 0, the first Y position in an HTML page: window.scrollTo({ top: 0, behavior ...
How do I scroll to the top of the page using JavaScript? The scrollbar instantly jumping to the top of the page is desirable too as I'm not looking to achieve smooth scrolling. alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. To reset window scroll back to top, $(window).scrollTop(0) in the beforeunload event does the tricks, however, I tested in Chrome 80 it will go back to the old location after the reload. To prevent that, set the history.scrollRestoration to "manual".
JavaScript. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. // Using jQuery's animate() method to add smooth page scroll // The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area $('html, body').animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Add hash (#) to URL when done scrolling (default click behavior) window.location.hash = hash; Element.scrollTo () The scrollTo () method of the Element interface scrolls to a particular set of coordinates inside a given element.
16/7/2009 · If you don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo()method -- passing in 0, 0will scroll the page to the top … true - the top of the element will be aligned to the top of the visible area of the scrollable ancestor. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Feb 26, 2020 - jQuery Practical Exercises with Solution: Scroll to the top of the page with jQuery.
29/10/2020 · # Using window.onbeforeunload Before the page unloads, we can change the scroll position to the top of the page. This would change the browser's last scroll position, and when the page refreshes it would start at the top of the page. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. ... Description: Set the current vertical position of the scroll bar for each of the set of matched elements. ... A number indicating the new position to set the ... <app-scroll-top></app-scroll-top> So, at last, we have made our desired custom scroll to top button without installing any additional package. You can check the demo of stackblitz below or go to ...
// When the user clicks on the button, scroll to the top of the document function topFunction() { document.body.scrollTop = 0; // For Safari document.documentElement.scrollTop = 0; // For Chrome, Firefox, IE and Opera} Jun 13, 2020 - Let's create a JavaScript powered scroll to top function. We will create a button that will sit at th... Following is the example JavaScript code . The querySelector () method returns the first element that matches a specified CSS selector (s) ,we use for select scroll to top button. The addEventListener () method attaches an event handler to the window if you scroll window. The scrollTop property sets or returns the number of pixels an element ...
Automatic smooth-scrolling on links within the same page, including back and forward navigation (Chrome, Firefox, Opera, Safari Technology Preview). Scroll to the top of a specific element. Scrolling an element into view, making sure both top & bottom are visible, if possible. Scroll to an element and center it on the screen. Use the window.scrollTo () Function to Scroll to the Top of the Page. The scrollTo () method of the window is used to scroll to a specific location on a page. It takes two arguments: the x and y coordinate of the point to which we want to scroll. We can pass x and y as 0 to scroll to the top of the page. Scroll to the top of the page using JavaScriptjQuery - If we don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo method
Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Scroll to Top Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. Smooth Scroll to Bottom of div with jQuery. Here is an example of smooth scrolling to the bottom of a div on click using the jQuery animate () function. $('#button').on('click', function() { var div = $('#box'); div.animate( { scrollTop: div[0].scrollHeight }, 1000); }); The animation in the example above lasts for one second, which can be ...
 Best Free Scroll To Top In Javascript Amp Css Css Script
Best Free Scroll To Top In Javascript Amp Css Css Script
 Smooth Back To Top Page Scroll Plugin With Jquery
Smooth Back To Top Page Scroll Plugin With Jquery
 Wp Plugin Simple Scroll To Top Button
Wp Plugin Simple Scroll To Top Button
 Scroll To Top Button Using Jquery Free Source Code
Scroll To Top Button Using Jquery Free Source Code
 How To Create A Scroll To Top With Some Delay Using
How To Create A Scroll To Top With Some Delay Using
 Add A Scroll To Top Button With Smooth Scrolling Effect In
Add A Scroll To Top Button With Smooth Scrolling Effect In
 Javascript Scroll To Top Feature Html Css Javascript Go To Top
Javascript Scroll To Top Feature Html Css Javascript Go To Top
 Making A Back To Top Button Without Javascript Dev Community
Making A Back To Top Button Without Javascript Dev Community
 Scroll To Top In Vanilla Javascript
Scroll To Top In Vanilla Javascript
 Scroll Automatically To The Bottom Of The Page Stack Overflow
Scroll Automatically To The Bottom Of The Page Stack Overflow
 Jquery How To Animate Scrolling To The Top And Scrolling To
Jquery How To Animate Scrolling To The Top And Scrolling To
Animated Scroll To Top Net S 博客园
 How To Create A Scroll To Top Button Using Javascript And
How To Create A Scroll To Top Button Using Javascript And
 How To Create A Scroll To Top Button Free Scroll To Top
How To Create A Scroll To Top Button Free Scroll To Top
 Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
 How To Add A Sticky Back To Top Button To Your Website Layout
How To Add A Sticky Back To Top Button To Your Website Layout
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
Simple Tip Disable Scrolling To Top On Link Click Stop
 Create A Scroll Button To The Top Of The Page Using Html Css
Create A Scroll Button To The Top Of The Page Using Html Css
 Rox It Service Largest Tutorial Blog Scroll To Top Button
Rox It Service Largest Tutorial Blog Scroll To Top Button
 Elementor Sticky Scroll To Top Button Without Additional
Elementor Sticky Scroll To Top Button Without Additional
 Jquery Scroll To Top Plugins Jquery Script
Jquery Scroll To Top Plugins Jquery Script
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
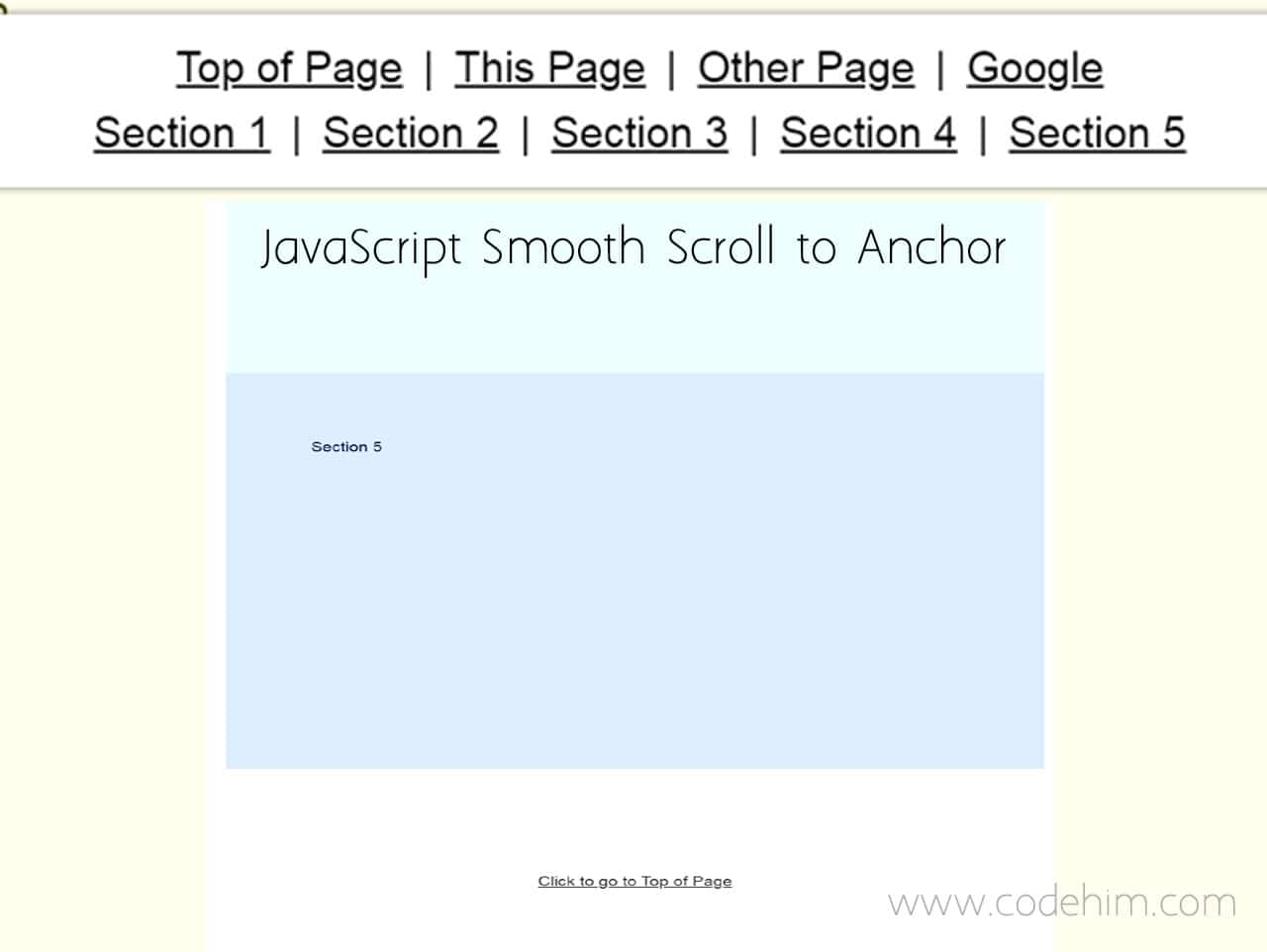
 Javascript Smooth Scroll To Anchor Without Jquery Codehim
Javascript Smooth Scroll To Anchor Without Jquery Codehim
 Smooth Scroll Bottom To Top Javascript W3 W3schools Code Example
Smooth Scroll Bottom To Top Javascript W3 W3schools Code Example
 Animated Scroll To Top Button With Jquery And Css3 Oz
Animated Scroll To Top Button With Jquery And Css3 Oz
Back To Top Button Like Facebook App Johna S Blog
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
 Css Amp Js Scroll To Top With Ease In Out Effect
Css Amp Js Scroll To Top With Ease In Out Effect
 Javascript Scroll To Top Of Page With Floating Button Codehim
Javascript Scroll To Top Of Page With Floating Button Codehim
 10 Best Back To Top Plugins In Jquery And Pure Javascript
10 Best Back To Top Plugins In Jquery And Pure Javascript
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 Best Free Scroll To Top In Javascript Amp Css Css Script
Best Free Scroll To Top In Javascript Amp Css Css Script
0 Response to "35 Javascript Scroll To Top"
Post a Comment