22 Immediately Invoked Function Expression In Javascript
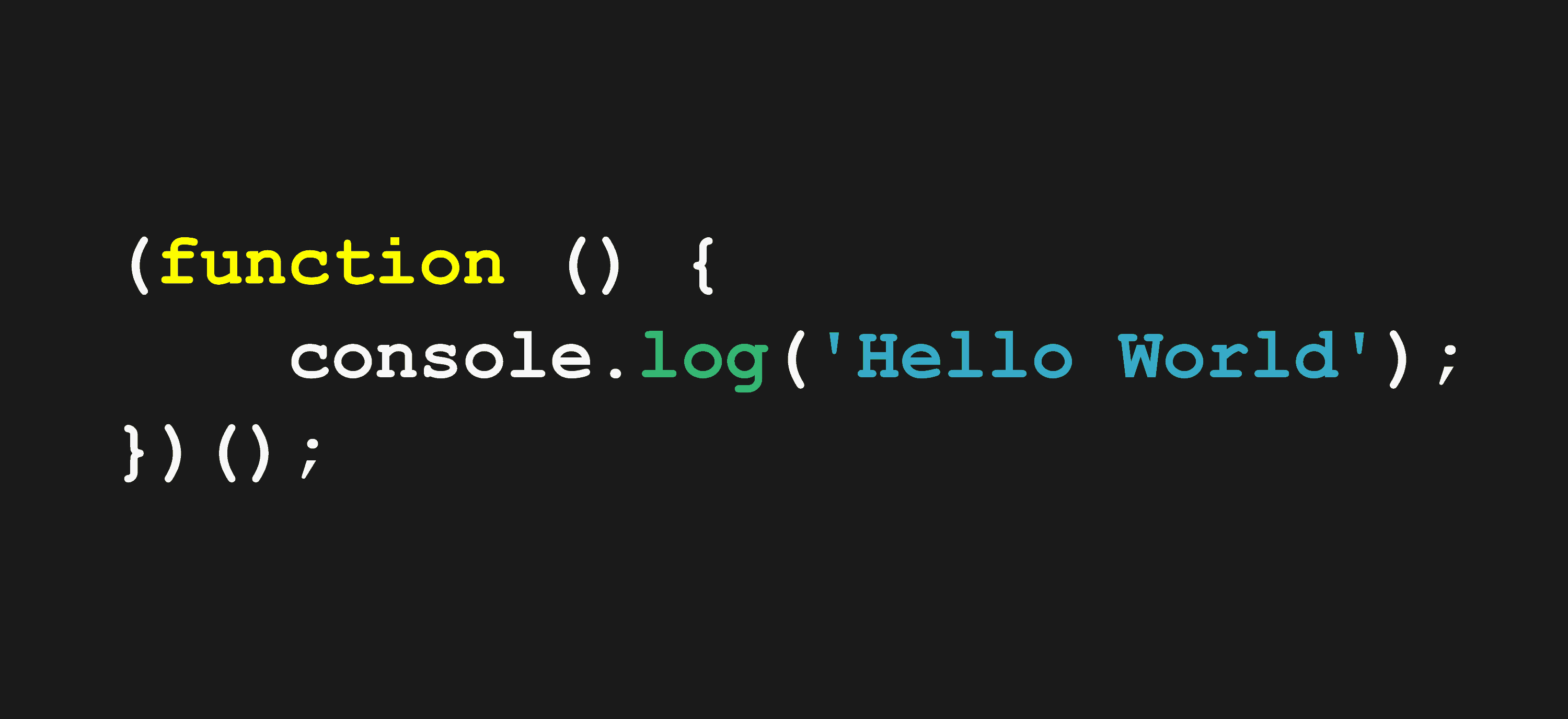
Immediately Invoked Function Expressions (IIFE) in JavaScript. May 27, 2020. An immediately invoked function expression (IIFE for short) is a JavaScript design pattern that declares an anonymous function and immediately executes it. // Prints "Hello, World!" (function() { console.log ('Hello, World!'); The Immediately-Invoked Function Expression (IIFE) in JavaScript is a way to execute functions immediately as soon as they are created. In other words, IIFE is a function expression that immediately invokes after the function definition is complete automatically. The parenthesis () plays an important role in the IIFE pattern.
 Javascript Immediately Invoked Function Expression Example
Javascript Immediately Invoked Function Expression Example
The Immediately Invoked Function Expression term sounds very elitist and advanced but truth is it's very simple.. I've prepared some examples for you as well as common traps you might encounter during the job interview. Getting right to it. The IIFE is a way to execute functions immediately, as soon as they are created.

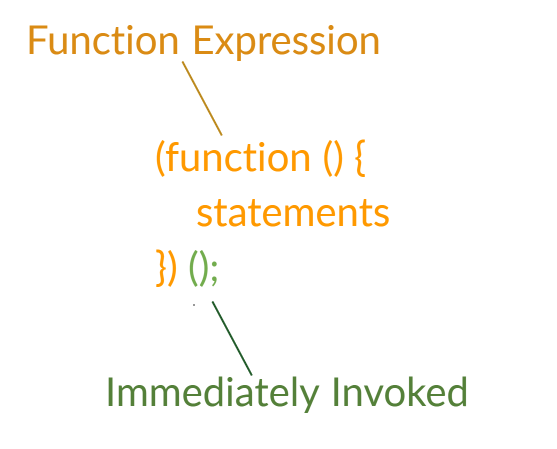
Immediately invoked function expression in javascript. JavaScript IIFE stands for an immediately invoked function expression. It defined as a function expression and executed immediately after creation. It is a design pattern which is also known as a Self-Executing Anonymous Function A JavaScript immediately invoked function expression is a function defined as an expression and executed immediately after creation. The following shows the syntax of defining an immediately invoked function expression: (function() { //... Immediately-Invoked Function Expression Syntax It's finally time to see what an Immediately-Invoked Function Expression looks like! As you can see below, it looks like a typical function declaration, except it's wrapped in parenthesis and has a second set of parenthesis at the end:
The Self-Executing Function. The way you do that is with - dun dun dun - an immediately invoked function expression. Also known by its friends as a self-executing function. Basically, that means we'll wrap all of our code inside a function... that calls itself. It's weird, but check it out: open parenthesis, function, open parenthesis, close ... Immediately-Invoked Function Expression (IIFE) Fortunately, the SyntaxError "fix" is simple. The most widely accepted way to tell the parser to expect a function expression is just to wrap it in parens, because in JavaScript, parens can't contain statements. 4/2/2020 · Immediately Invoked Functions Expressions. A soon as function is created it invokes itself doesn’t need to invoke explicitly. In the below example variable iife will store a string that is returned by the function execution. var iife = function () { return 'Immediately Invoked Function Expressions (IIFEs) example '; } (); console.log (iife); // ...
Immediately invoked function expressions, also known as IIFEs, are one of the oldest tricks in JavaScript to deal with the lack of private variables and namespaces. Large projects can quickly pollute the global namespace without a way to hide private variables, so the idea of IIFEs was created. An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. IFFE is widely used in patterns that power most of the JavaScript frameworks in the ecosystem. We do a lot of function declaration in our daily programming life. After reading this article, you might use a power of IIFE to encapsulate your business logic and expose minimum methods to a global scope. IIFE is acronym for "Immediately Invoked Function Expression". It is pronounced as "iify". The Very simple syntax of IIFE is as below.
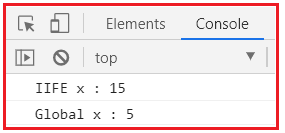
While wrapping a function in parenthesis is the most common way to denote to the Javascript parser to expect an expression, in places where an expression is already expected, the notation can be made more concise: var a = function () { return 42 } (); console.log (a) // => 42. Arrow version of immediately invoked function: 15/9/2019 · This is Immediately Invoked Function Expression (IIFE). Heart and soul of modern JavaScript. When interpreter reaches this block of code, this function is called automatically. (function … Immediately Invoked Function Expression (IIFE) It is a JavaScript function that runs as soon as it defined. An IIFE (Immediately Invoked Function Expression) can be used for avoiding the variable hoisting from within the blocks. It allows the public access to methods while retaining the privacy for variables defined in the function.
An Immediately Invoked Function Expression (IIFE) is a JavaScript function that runs as soon as it is defined.💻 Code: http://codepen.io/beaucarnes/pen/KWOrJ... Understanding Immediately Invoked Function Expressions (IIFEs) in Javascript — With Simple Examples ... using Medium as a vehicle to demystify Javascript language and Facebook's React web ... In JavaScript, an Immediately Invoked Function Expression (IIFE) is a JavaScript function expression that executes as soon as it defined. (function iifeFunction () { console.log ('Hello World'); }) (); This function will print to the console 'Hello World' right after we define it. Writing IIFE is similar to write a regular function, but ...
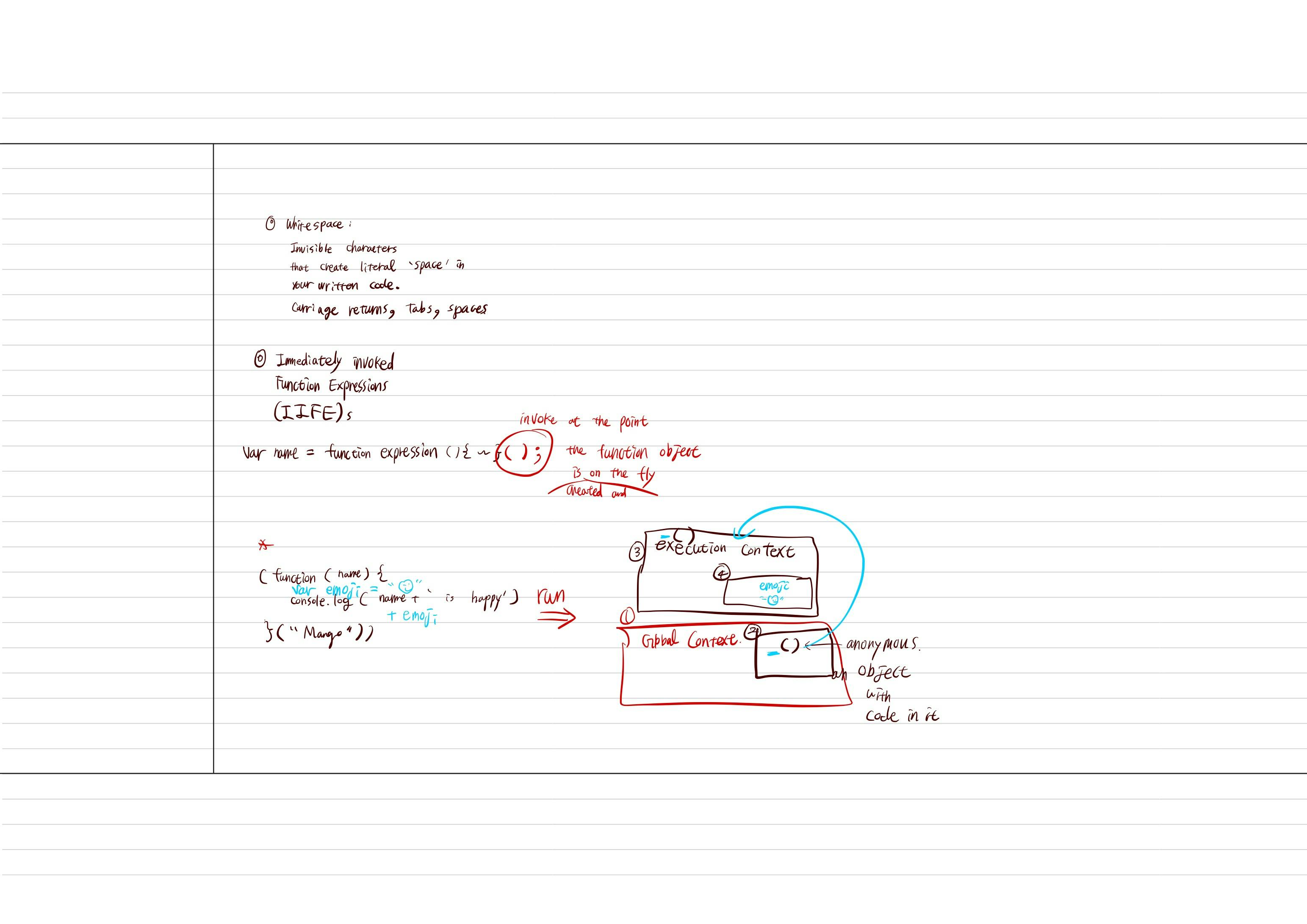
Advantageous of this is that the function is discarded after it is invoked. Immediately Invoked Function Expressions (IIFE) We can create a function using the function expression on the fly, invoke it, and forget about it. Such a use case is called IIFE (Immediately Invoked Function Expressions). It also helps to avoid polluting the global scope. Immediately-Invoked Function Expressions (IIFE), pronounced "iffy", are a common JavaScript pattern that executes a function instantly after it's defined. Developers primarily use this pattern to ensure variables are only accessible within the scope of the defined function. In this article, you will first learn about function expressions. The Immediately Invoked Function Expression is a simple concept in JS that runs immediately after its definition. It is actually considered to be a Design Pattern which makes it applicable to a certain form of code: (here) function. Well, by definition and its form, it is also called a Self-Executing Anonymous Function, which means it has no ...
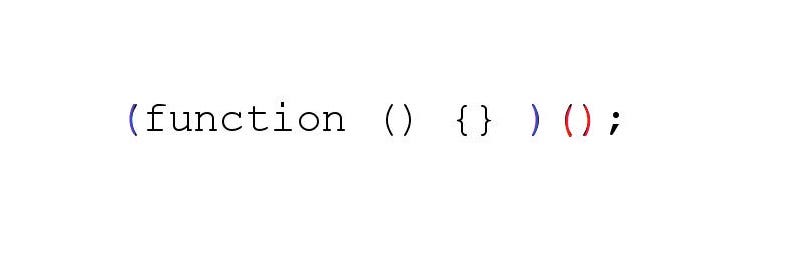
Immediately Invoked Function Expression - IIFE. Immediately Invoked Function Expression (IIFE) is one of the most popular design patterns in JavaScript. It pronounces like iify. IIFE has been used since long by JavaScript community but it had misleading term "self-executing anonymous function". Ben Alman gave it appropriate name "Immediately Invoked Function Expression" An IIFE (Immediately Invoked Function Expression) is a JavaScript function that runs as soon as it is defined. The name IIFE is promoted by Ben Alman in his blog. (function () { statements })(); It is a design pattern which is also known as a Self-Executing Anonymous Function and contains two major parts: It's an Immediately-Invoked Function Expression, or IIFEfor short. It executes immediately after it's created. It has nothing to do with any event-handler for any events (such as document.onload). Consider the part within the first pair of parentheses: (function(){})();....it is a regular function expression.
The pattern is called an immediately invoked function expression, or IIFE (pronounced "iffy"). In JavaScript functions can be created either through a function declaration or a function expression. A function declaration is the "normal" way of creating a named function. // Named function declaration function myFunction () { /* logic here */ } JavaScript Immediately-invoked Function Expressions (IIFE) An Immediately-invoked Function Expression is a way to execute functions immediately, as soon as they are created. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations A function expression is very similar to and has almost the same syntax as a function declaration (see function statement for details). The main difference between a function expression and a function declaration is the function name, which can be omitted in function expressions to create anonymous functions. A function expression can be used as an IIFE (Immediately Invoked Function Expression ...
An immediately invoked function expression (or IIFE, pronounced "iffy", IPA /ˈɪf.i/) is a JavaScript programming language idiom which produces a lexical scope using JavaScript's function scoping. What is IIFE and how to use it (with code example) ? Javascript iife pattern .Javascript iife namespaceWHat is Function Expressionself-executing anonymous ... 19/2/2019 · Now JavaScript provides a variety of methods to define and execute Functions, there are named functions, anonymous functions and then there are Functions that are executed as soon as they are mounted, these functions are known as Immediately Invoked Function Expressions or IIFEs. Let us dive deeper to know more about IIFEs.
 Immediately Invoked Function Expression In Php Amit
Immediately Invoked Function Expression In Php Amit
 Js When To Use An Iife I Wrote An Article About Iife Js
Js When To Use An Iife I Wrote An Article About Iife Js
 Javascript Series Functions Part 2 Immediately Invoked
Javascript Series Functions Part 2 Immediately Invoked
Javascript Immediately Invoked Function Expression Example
 Iife In Javascript Immediately Invoked Function Expressions
Iife In Javascript Immediately Invoked Function Expressions
 Arrow Function Without Curly Braces Fail Iife Test Issue
Arrow Function Without Curly Braces Fail Iife Test Issue
 Iife Immediately Invoked Function Expression In Javascript
Iife Immediately Invoked Function Expression In Javascript
 Beginner Javascript 10 Immediate Invoked Function
Beginner Javascript 10 Immediate Invoked Function
 Javascript Iife Immediately Invoked Function Expression Iife
Javascript Iife Immediately Invoked Function Expression Iife

 Iife Javascript Es6 Immediately Invoked Function Expression
Iife Javascript Es6 Immediately Invoked Function Expression
 Javascript Under The Hood Pt 7 Iifes Level Up Coding
Javascript Under The Hood Pt 7 Iifes Level Up Coding
 Javascript Immediately Invoked Function Expression
Javascript Immediately Invoked Function Expression
 Iife Immediately Invoked Function Expression Sariful Islam
Iife Immediately Invoked Function Expression Sariful Islam
 Javascript What The Heck Is An Immediately Invoked Function
Javascript What The Heck Is An Immediately Invoked Function
 Csn On Twitter Immediately Invoked Function Expression In
Csn On Twitter Immediately Invoked Function Expression In
 Javascript Immediately Invoked Function Expression Iife
Javascript Immediately Invoked Function Expression Iife
 Iife Imediately Invoked Function Expression
Iife Imediately Invoked Function Expression
 Using Immediately Invoked Function Expressions Iifes
Using Immediately Invoked Function Expressions Iifes


0 Response to "22 Immediately Invoked Function Expression In Javascript"
Post a Comment