22 Call Javascript Function In Html With Parameters
16/6/2020 · How to Pass Parameter in JavaScript Function From Html <!DOCTYPE html> <html> <head> <title>function parameters javascript</title> </head> <body> <button onclick="myfunctionName('rohan')">Click</button> <script type="text/javascript"> function myfunctionName(a){ alert(a); } </script> </body> </html> First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button.
Call JavaScript function with parameter in HTML tag. <img src="image.png" alt="Image" onclick="test (data)" /> <script> function test (prm) { alert (prm) console.log (prm); } </script>.

Call javascript function in html with parameters. javascript function multiple parameters. javascript by DevPedrada on Jul 10 2020 Donate Comment. 4. function sum (...values) { console.log (values); } sum (1); sum (1, 2); sum (1, 2, 3); sum (1, 2, 3, 4); function sum (...values) { let sum = 0; for (let i = 0; i < values.length; i++) { sum += values [i]; } return sum; } console.log (sum ... The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. 2 You dont need to pass any argument as you can call them in your javascript. <form> a: <input type="number" name="a" id="a"><br> b: <input type="number" name="b" id="b"><br> <button onclick="add()">Add</button></form><script> function add() { var a = document.getElementById('a').value; var b = document.getElementById('b').value;
14/5/2017 · For the second part of your question you can send parameters by passing them when you call your function, or getting them when you are using your function. Example for sending parameters when calling the function: function changeText (id) { id.innerHTML = "Ooops!";
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Github 4geeksacademy Javascript Functions Exercises
Github 4geeksacademy Javascript Functions Exercises
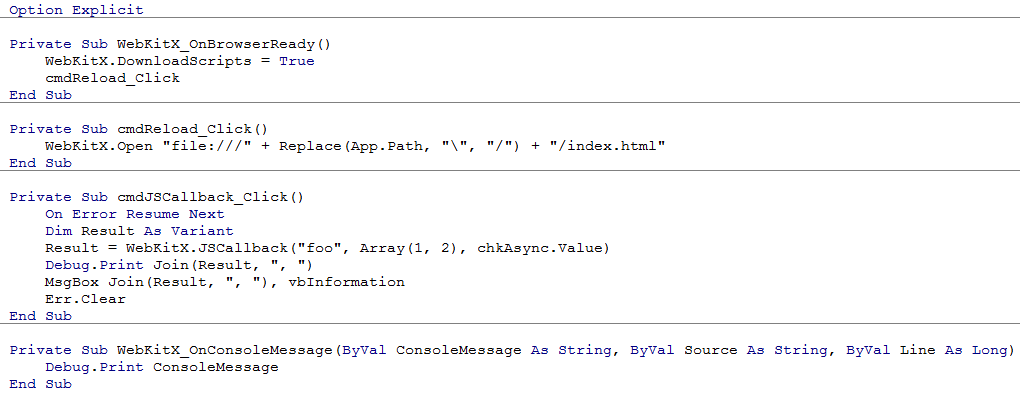
 Extend Your Mobile And Reactive Apps Using Javascript
Extend Your Mobile And Reactive Apps Using Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
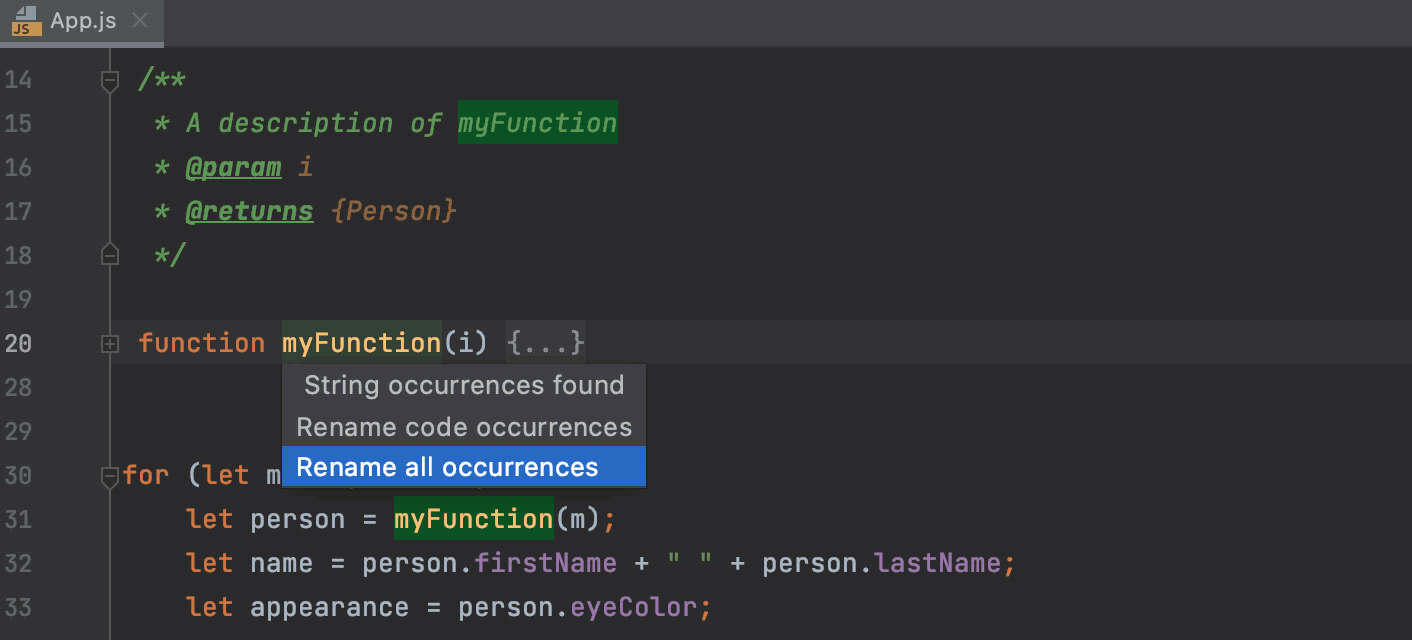
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
1st Javascript Editor Online Help Call Javascript Function
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
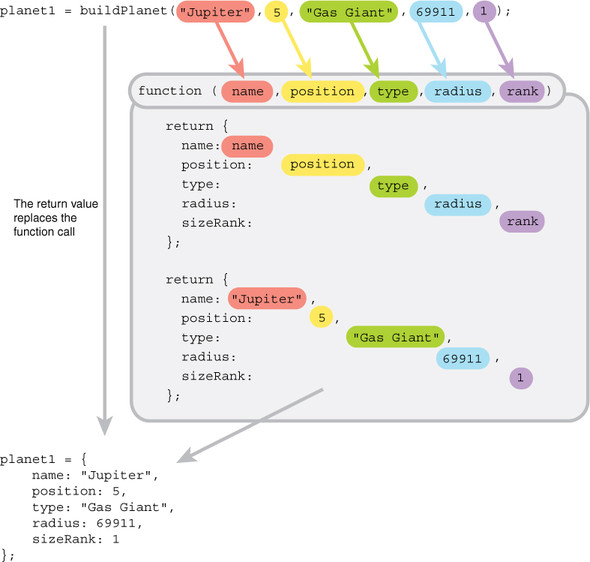
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
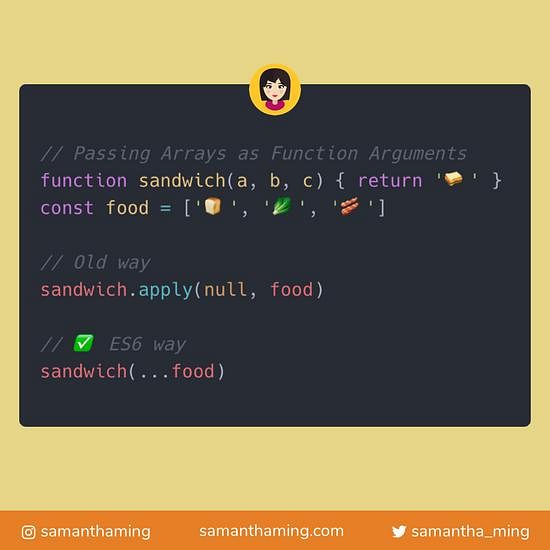
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Call A Javascript Function From Onclick And Pass Arguments To
Call A Javascript Function From Onclick And Pass Arguments To





0 Response to "22 Call Javascript Function In Html With Parameters"
Post a Comment