35 Multiple Ajax Calls At Once Javascript
Of course I wanted to keep my calls asynchronous, and execute them all at once, as I don't like slow websites. The solution to this problem is rather simple. jQuery built an event called ajaxStop for this sole purpose. This event gets fired each time an ajax call finishes and no other ajax calls are running on the current page. 4/3/2008 · Once the AJAX calls get the extra information, we can update the items on the page. What is different about the approach shown here to others you may be accustomed to is that multiple AJAX requests are made simultaneously, allowing us to retrieve information for an indeterminate number of page items at once, allowing us to keep multiple content zones independently updated.
 Strategies For Dealing With Multiple Ajax Calls
Strategies For Dealing With Multiple Ajax Calls
Note that some of the Deferreds may still be unresolved at that point. The arguments passed to the failCallbacks match the signature of the failCallback for the Deferred that was rejected. If you need to perform additional processing for this case, such as canceling any unfinished Ajax requests, ...

Multiple ajax calls at once javascript. You’ll find that as web pages become more complex, AJAX is leveraged in more complex ways. When asynchronous activity is involved, any complexity is magnified. So, fortunately, the jQuery.when() method is an easy and effective way to handle multiple AJAX calls as one collective value. Helpful Links for … Solution 1: Making Synchronous AJAX Calls. The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next statements. If you are using jQuery, you can easily do this by setting the async option to false. Each ajax call does a distinct operation and returns back data that is needed for a final callback. The calls themselves are not dependent on one another, they can all go at the same time, however I would like to have a final callback when all three are complete.
I was asked on my post about showing a loading image when loading AJAX content with jQuery how to disable the button that loads the content while it's loading, and then re-enable it again once the content is fully loaded. This post shows how to do this, and it will work whether it's a link, button or some other action which calls the AJAX loading function. Hi everyone, I would like to post two variables using an .ajax call. I am currently doing the following, which isn't working: function doAjaxSubmit(formID,status) Sending multiple data using .ajax call - jQuery Forum In the code below the function getData () forms, at each call, a closure trapping id1 and id2 (and url), which remain available to the anonymous ajax response handler ($.get's third argument).
You really should do a single AJAX passing in all the data at once. Have it return all the school data, then present it at once. Don't use multiple AJAX calls. Execute multiple AJAX request parallel without waiting for others to respond: jQuery.when() provides a way to execute callback functions based on zero or more Thenable objects, usually Deferred objects that represent asynchronous events. May 29, 2020 - AJAX ,in other words Asynchronous JavaScript And XML, is new generation web technology that enables you to create asynchronous requests from the client-side. The below code is very simple example of…
wait for multiple ajax requests to finish. GitHub Gist: instantly share code, notes, and snippets. Aug 31, 2019 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
Nov 28, 2019 - There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete… Dependence chain of AJAX requests You can also chain multiple AJAX request — for example, when the second AJAX call relies on returned data on the first call. Let's say the first call retrieves the... Usually, jQuery function ajax is used to make an Ajax call. Function ajax can only make one Ajax call. A callback function is executed when the Ajax call is successful. Optionally, another callback function is called when the Ajax call returns an error.
David, your code works, but it's unnecessary if you're thinking reusability. If you're going to reuse those AJAX requests in the future, put them in a function and return the promise object for each AJAX call. You'll get all the benefits of promises plus can call the AJAX calls separately if you need it. 3/4/2015 · It's the equivalent of multiple users asking the same resource for the same token. It's normal operation mode. It has to do with the server load balance. Your scenario, if I understood it correctly, is the equivalent of a single user being able to ask the same resource for the same token continuously. The calls themselves are not dependent on one another, they can all go at the same time, however I would like to have a final callback when all three are complete. jQuery callback for multiple ajax calls, Here is a callback object I wrote where you can either set a single callback to fire once all ...
multiple ajax calls simultaneously. Javascript Forums on Bytes. Hey, In the following code the function showdivs() is called on body load, though only the second div is loaded. Updated on March 29, 2021 Published on March 29, 2021. Waiting for multiple simultaneous AJAX requests to be finished has become quite easy by using the concept of Promises. We change each AJAX call to return a Promise. Promises from all AJAX calls are then passed to the Promise.all () method to find when all Promises are resolved. 9/5/2007 · for an example seehttp://www.arjenkarel.nl/archief/4_Multiple-ajax-calls.php Arjen--Arjenhttp://www.hondenpage One thing I noticed is that the onclick of the "Fill my divs" is "show('/ajax.php?id=117','a');('/ajax.php?id=117','b');" I think you probably want "show('/ajax.php?id=117','a');show('/ ajax.php?id=117','b');"
Writing nested ajax calls is ugly, painful to debug and most importantly slow. Here I am going to show you an elegant and efficient way to handle multiple ajax calls with jQuery Deferred. In the following example, I am making 3 ajax calls in a single function. Here is the ugly, painful, slow way to do it. There are the Following The simple About How to Multiple urls in one Ajax call Full Information With Example and source code. As I will cover this Post with live Working example to develop multiple ajax request on same page, so the Sending multiple ajax requests using jQuery for this example is following below. Sep 18, 2016 - I'm writing a piece of JavaScript to make one or two ajax calls. There will always be one ajax call fired but it might be two based on cookie setting. If user is logged in then we call another serv...
Aug 22, 2017 - I had a function that called a few $.ajax posts using $.when which was working, but since I added some load delay animations to the success return of the Definition and Usage. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests where the other methods cannot be used. Nov 04, 2012 - Suppose you have a list of resources that you would like to retrieve by means of AJAX. `$.ajax()` (or it's short variants like `$.get()` or `$.post`) is usual...
The problem is that you're forcing jQuery to use a specific JSONP callback function name, callback, with this option: jsonpCallback: 'callback' So if you have overlapping JSONP calls, jQuery will try to use the same function on your page to handle the result of each of them, and remove the function once it's done its job for a request. This is obviously a bit of a problem, the requests stomp ... There is a requirement to make multiple AJAX calls parallelly to fetch the required data and each successive call depends on the data fetched in its prior call. Since AJAX is asynchronous, one cannot control the order of the calls to be executed. Because of this behavior, there is an inconsistency in the data that will be bound to the UI. I have a function which is calling an ajax request to a webservice. the result of the ajax call is an object . Furthemore i need the value of a sepcific attribute of that returned object which is the responseJSON when i'm clicking a button how may i get It ? Here is my ajax function: ...
So here are 2 ajax requests to flickr API. To iterate through the response, there is a callback function attached to it. This callback function gets executed once both the Ajax requests are finished. In case where multiple Deferred objects are passed to $.when (), it takes the response returned by both calls, and constructs a new promise object. Rather than sending PHP a block of URLs and saying "go do this.", split the URLs at the Javascript end and fire multiple AJAX requests at the PHP script handing it a single URL at a time. That way... Jquery - Multiple function calls to one AJAX call. 691. December 10, 2016, at 2:29 PM ... What I need is the possibility to have a function that can be called multiple times, but only activates the AJAX call once and the other times gives the data back without having again the same AJAX call that already gave the data back running (cause that's ...
Basically, XHR is what you think of as Ajax. If you've only ever done Ajax via jQuery, then just know that $.get is wrapping calls to an XHR object behind the scenes. Working with XHR without jQuery isn't terribly difficult - you can start with this great guide at MDN for a refresher. 27/6/2017 · Add a comment |. 1. Or use server_responsein your code. The script begin with condition: if (recherche1.length>1) { $.ajax({ // First Request type :"GET", url : "result.php", data: data, cache: false, success: function(server_response){ $('.price1').html(server_response).show(); one way to do it would be to create a 'sync' object in your click handler before the ajax calls. Something like. var sync = { count: 0 } The sync will be bound to the scope of the success calls automatically (closure). In the success handler, you increment the count, and if it is 3 you can call the other function.
jQuery Promises - Taking action .when () multiple ajax calls are complete. jQuery.when () - " Provides a way to execute callback functions based on one or more objects, usually Deferred objects that represent asynchronous events". Wouldn't it be nice to be able to know when two ajax calls are both complete - and then process the ... Aug 07, 2015 - How do I make a function wait until all jQuery Ajax requests are done inside another function? In short, I need to wait for all Ajax requests to be done before I execute the next. But how? As you can see, our promise is still in-tact and does it's thing for dynamic AJAX calls. $.Deferred() As the method implies, $.Deferred() is to put in on hold, until you're ready to interact with it. $.Deferred() is useful when we have actions such as multiple AJAX calls and we want to continue interacting with them at a later time.
Mar 04, 2008 - This article looks at how we can iterate through a set of different items on a page using JavaScript, and get further information on each in the background via AJAX. Once the AJAX calls get the extra information, we can update the items on the page. What is different about the approach shown ... Jul 25, 2020 - In the callback, we can call the scrollTop property to get current vertical position of the scroll bar for the window. To wait until all jQuery Ajax requests are done, we can call the when method… Yahoo Ui Library. Google Web Toolkit. 5. Master the Library. Once you've gotten the hang of making AJAX requests with your library of choice, it's time to take it to the next level and master it. It may sound a little redundant but there is a big difference between the two.
 Learn Angular 8 Step By Step In 10 Days Httpclient Or Ajax
Learn Angular 8 Step By Step In 10 Days Httpclient Or Ajax
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Major Performance Issue With Admin Ajax Php Support
Major Performance Issue With Admin Ajax Php Support
 Stuck In Multiple Ajax Requests Stack Overflow
Stuck In Multiple Ajax Requests Stack Overflow
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
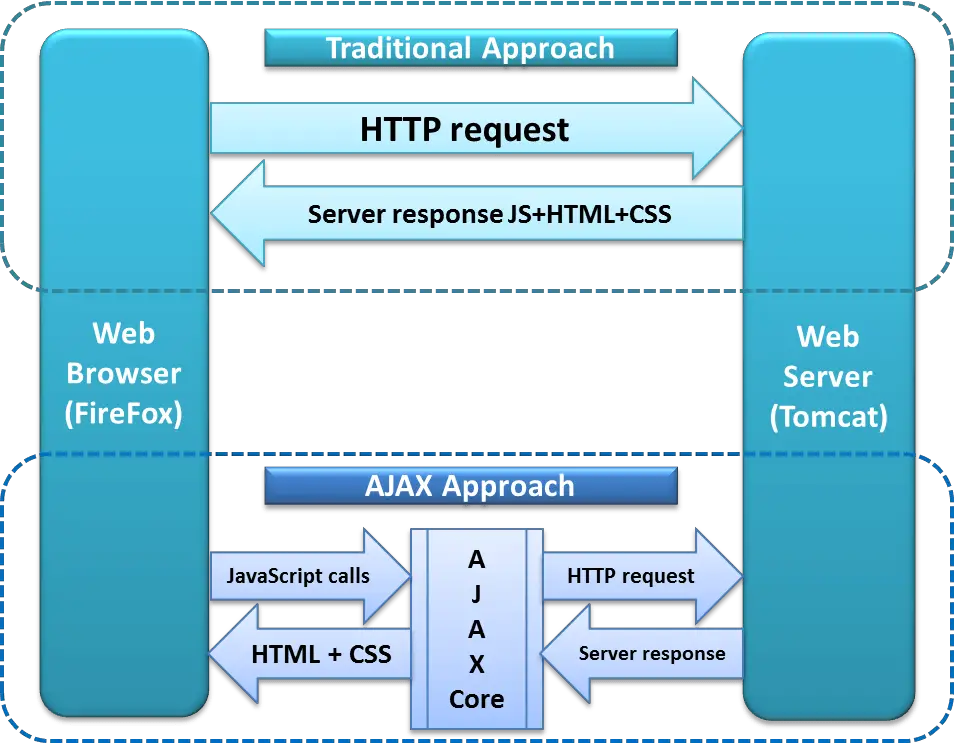
 What Is Ajax And Where Is It Used In Technology
What Is Ajax And Where Is It Used In Technology
 Rest Api Design Multiple Calls Vs Single Call To The Api
Rest Api Design Multiple Calls Vs Single Call To The Api
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Multiple Ajax Calls On Datagrid Update General Discussion
Multiple Ajax Calls On Datagrid Update General Discussion
 How To Pass Multiple Json Objects As Data Using Jquery S
How To Pass Multiple Json Objects As Data Using Jquery S
 Stuck In Multiple Ajax Requests Stack Overflow
Stuck In Multiple Ajax Requests Stack Overflow
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Slow Response From Multiple Ajax Calls Stack Overflow
Slow Response From Multiple Ajax Calls Stack Overflow
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 6 Different Ways To Do Ajax Calls In Javascript By Sharad
6 Different Ways To Do Ajax Calls In Javascript By Sharad
Manage Multiple Ajax Requests Using Jquery When Method
 Jquery Vs Javascript Promises Multiple Ajax Calls Example
Jquery Vs Javascript Promises Multiple Ajax Calls Example
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How To Wait Until All Jquery Ajax Requests Are Done
How To Wait Until All Jquery Ajax Requests Are Done
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Strategies For Dealing With Multiple Ajax Calls Dzone Java
Strategies For Dealing With Multiple Ajax Calls Dzone Java
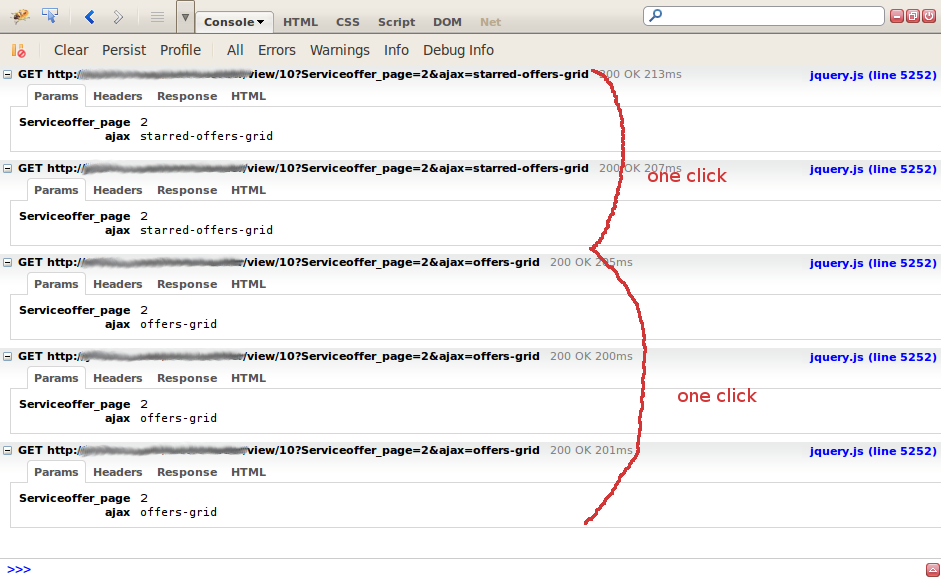
 Handling Multiple Ajax Calls For Same Service In Client Side
Handling Multiple Ajax Calls For Same Service In Client Side
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Binding Ajax Response To Vue Js Multiple Requests On Single
Binding Ajax Response To Vue Js Multiple Requests On Single
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Query String Is Appended Multiple Time After Each Ajax
Query String Is Appended Multiple Time After Each Ajax
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava

 Writing Better Ajax A Guide Towards Writing Better Ajax
Writing Better Ajax A Guide Towards Writing Better Ajax
How Do I Handle Concurrent Ajax Requests Quora

0 Response to "35 Multiple Ajax Calls At Once Javascript"
Post a Comment