30 Disable Double Click Javascript
Definition and Usage. The dblclick event occurs when an element is double-clicked. The dblclick () method triggers the dblclick event, or attaches a function to run when a dblclick event occurs. Tip: The dblclick event also generates a click event. This can cause problems if both events are applied to the same element. Do this on every Element that should not be selected. Or just on body { for everything. You could also remove the double-click selection after it happened, if you don't want to disable selection everywhere: document.getElementById ("el").ondbclick = function (ev) { ev.preventDefault () alert () return false }
 Gnome Double Click On Titlebar To Maximize Restore
Gnome Double Click On Titlebar To Maximize Restore
Above jQuery code will disable double click event for all the controls on the webpage. If you want to disable for specific control, let's say a button with ID "btnSubmit" then, $ (document).ready (function () { $ ('#btnSubmit').dblclick (function (e) { e.preventDefault (); }); }); Feel free to contact me for any help related to jQuery, I will ...

Disable double click javascript. On Click of ASP.Net Submit button, we disable the button using javascript so that user cannot submit it again. But disabling the button will prevent the form submission, as you cannot submit the form if the button is disabled. So we call the ASP.Net PostBack event method directly. Double-click sensitivity (maximum time between clicks that is detected as a double click) can vary by operating system and browser, and is often user-configurable. Additional Notes: As the .dblclick() method is just a shorthand for .on( "dblclick", handler ) , detaching is possible using .off( "dblclick" ) . How to disable asp net button after click to prevent double clicking 0 votes I have an ASP.NET button that I need to disable after the user clicks it to prevent double-clicking.
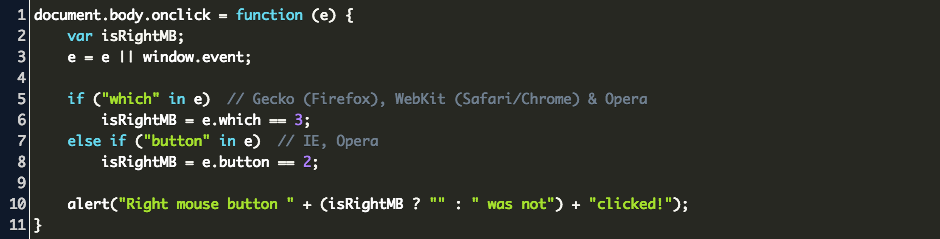
Disable mouse double click using javascript or jquery. Ask Question Asked 10 years, 5 months ago. Active 3 years, 9 months ago. Viewed 70k times 7 2. I have a form in which i have some text boxes and below to it there is a table.When i double click on table row it takes me to another page. Now the problem is if i double click on text boxes also ... Answers: If you want to prevent double clicking due to a slow responding server side code then this works fine: <asp:Button ... OnClientClick="this.disabled=true;" UseSubmitBehavior="false" />. Try putting a Threading.Thread.Sleep (5000) on the _Click () event on the server and you will see the button is disabled for the time that the server is ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
To prevent highlight of header div text in double click event of header div I simply added a CSS class "no-selection" to my header div. The class no-selection I implemented here is Compatible to FireFox (FF), Google Chrome & Internet Explorer 10 or above. To run the below example just copy the following code to a Notepad file & save it as a ... Yes, to a certain degree you can do this using JavaScript events. These allow you to capture a number of actions (like double clicks) that a user would take and then execute code to do whatever you want to do instead of the default action. Understand that users can disable Javascript, so it may not be fool proof, but it is possible. Avoid / Prevent / Disable double click on Submit button using jQuery. The following HTML Markup consists of an HTML Button and an HTML Submit Button. When a form is submitted, the window onbeforeunload event handler is executed. Note: The window onbeforeunload event occurs before the window onunload event which occurs when page is submitted or ...
Home JavaScript Disable button onclick to prevent double submition. Disable button onclick to prevent double submition. Today I had an simple task: to disable a button after a click to prevent double submitting the form data. I wanted to solve it as simple as possible. So here's the final solution The DisableButton JavaScript function is used for disabling specific Button when Clicked. Inside the DisableButton JavaScript function, the Button1 is referenced using its ID and then it is disabled by setting the JavaScript disabled property to TRUE. So when the form is submitted - either by clicking on the submit button or pressing Enter in a text input field - the submit button will be disabled to prevent double-clicking. If you're already using JavaScript form validation then the command can instead be added to the script as follows:
Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ... 20/7/2005 · The simple answer is don't use double click. Use the click event instead or add an extra column with a link in it to open a new window. I would never use a double click event as it is often used in browsers for other things. Not sure if setting the DoubleClick event for the window would work, but you could try. window.ondblclick = someFunction; Disable all submit buttons while the form is submitting. Here is the jQuery Code: 'theform' is the id of the form. The code above captures the submit event. Note the this in the code $ ("input [type='submit']", this). That means, disable the submit buttons in the current form only. There can be several forms in the same page.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... ">Double-click me to change my text color.</p> <script> The event you need to address now is 'dblclick'. If you want to disable it try something like: [code]$('your-selector').on('click dblclick',function(e ... The solution lies in delaying the execution of the onClick handler until we know that the click is not part of a double-click: The onClick handlers are delayed for a while in a queue of pending ...
Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Re: Button needs to be disable for 5 seconds to avoid double click Mar 14, 2019 04:04 PM | yogyogi | LINK Your button is a server side code so once you click it then the page will do the postback.
25/4/2017 · JS provides an easy solution by using the event properties: $ ('selector').click (function (event) { if (!event.detail || event.detail == 1) {//activate on first click only to avoid hiding again on multiple clicks // code here. // It will execute only once on multiple clicks } }); Share. Improve this answer. The above script disables the double click event of control, i.e. upper box, but when we double click any particular item inside the control (upper lookup box), values get added to lower lookup box, which is not required. Javascript to disable double-clicking on a webpage 2014 (1) October (1) 2013 (1) March (1) 2012 (4) December (1) August (1) July (1) April (1) 2011 (8) October (1) August (1) March (2) ...
8/7/2015 · In this article I will explain with an example, how to avoid / prevent / disable double click on Submit button using JavaScript and jQuery. When user double clicks any Button, it results in duplicate operations and hence to avoid such behavior as soon as the Submit Button is clicked, it is disabled using JavaScript or jQuery to avoid / prevent / disable double click on Submit button using JavaScript … Third, a large percentage of people have no worries that clicking the Submit Order button will charge their card a second time. A Better Solution Much better is to completely disable the Submit Order button after it is clicked. If your button is an html button (with <input type='submit'> you can simply add code to disable it when clicked: 16/1/2020 · In the meantime, you can add a very simple bit of javascript to any button to disable more than one click. The Prevent Double Form Submit Fix <button type="submit" id="submitbutton" onclick="document.getElementById('submitbutton').disabled = true;">Click Me</button>
Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. Click Done and restart Chrome.
 Prevent Click Event From Firing When Dblclick Event Fires
Prevent Click Event From Firing When Dblclick Event Fires
 How To Disable Doubleclick In Google Analytics Startup Hero
How To Disable Doubleclick In Google Analytics Startup Hero
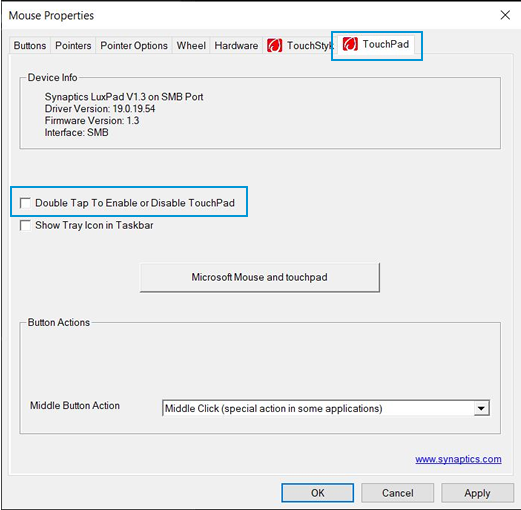
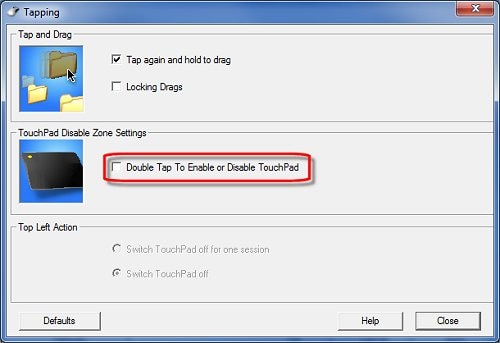
 Hp Notebooks With Synaptics Touchpad How To Disable The
Hp Notebooks With Synaptics Touchpad How To Disable The
 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
 How To Disable Javascript Error Messages In Internet Explorer
How To Disable Javascript Error Messages In Internet Explorer
Turn Of The Double Click Drill Down In Your Pivot Table
 Hp Notebooks With Synaptics Touchpad How To Disable The
Hp Notebooks With Synaptics Touchpad How To Disable The
 Users Continue To Double Click Online Articles Baymard
Users Continue To Double Click Online Articles Baymard
 Users Continue To Double Click Online Articles Baymard
Users Continue To Double Click Online Articles Baymard
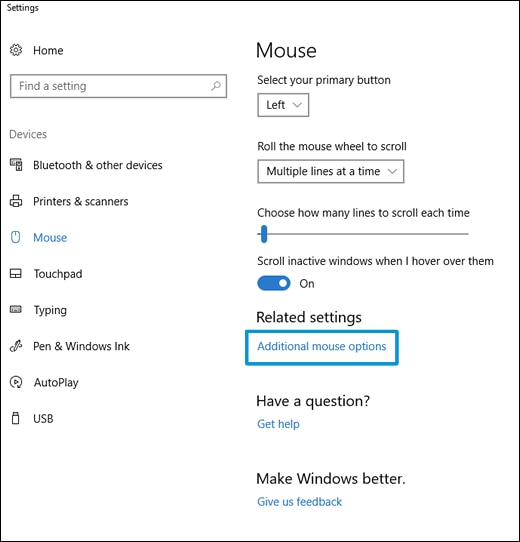
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 How To Disable Preview File With Single Click In Vs Code
How To Disable Preview File With Single Click In Vs Code
 How To Attach A Click And Double Click Event To An Element In
How To Attach A Click And Double Click Event To An Element In
Feature Request It Is Not Possible To Disable Default Click
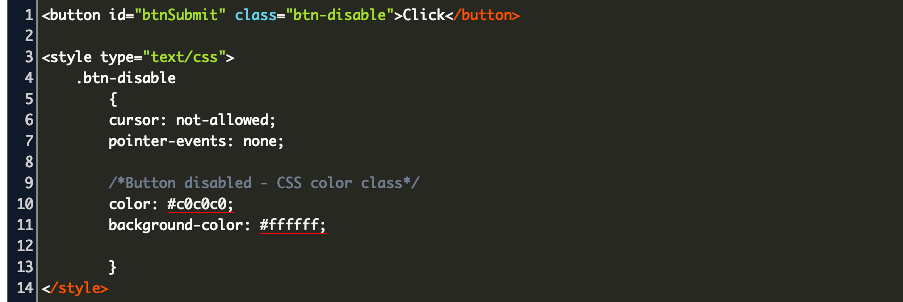
 Css Disable Button Code Example
Css Disable Button Code Example
 Hp Notebooks With Synaptics Touchpad How To Disable The
Hp Notebooks With Synaptics Touchpad How To Disable The

 How To Get Rid Of Annoying Ads In Mozilla Firefox Technobezz
How To Get Rid Of Annoying Ads In Mozilla Firefox Technobezz
 Prevent Multiple Clicks On Add To Cart Button Wordpress
Prevent Multiple Clicks On Add To Cart Button Wordpress
 How To Disable Double Tick And Blue Tick In Whatsapp Quora
How To Disable Double Tick And Blue Tick In Whatsapp Quora
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 How To Handle Multiple Click Events In Angular Amp Rxjs By
How To Handle Multiple Click Events In Angular Amp Rxjs By
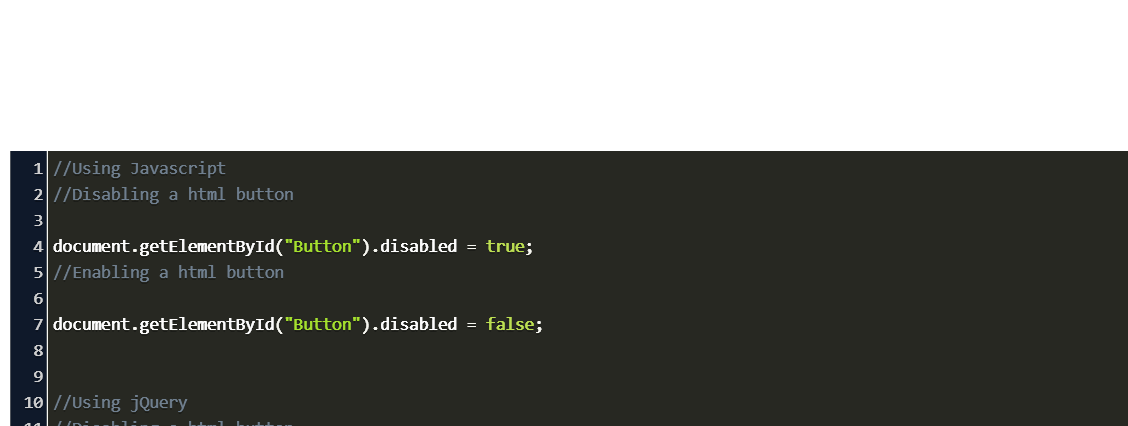
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 Hp Notebooks With Synaptics Touchpad How To Disable The
Hp Notebooks With Synaptics Touchpad How To Disable The
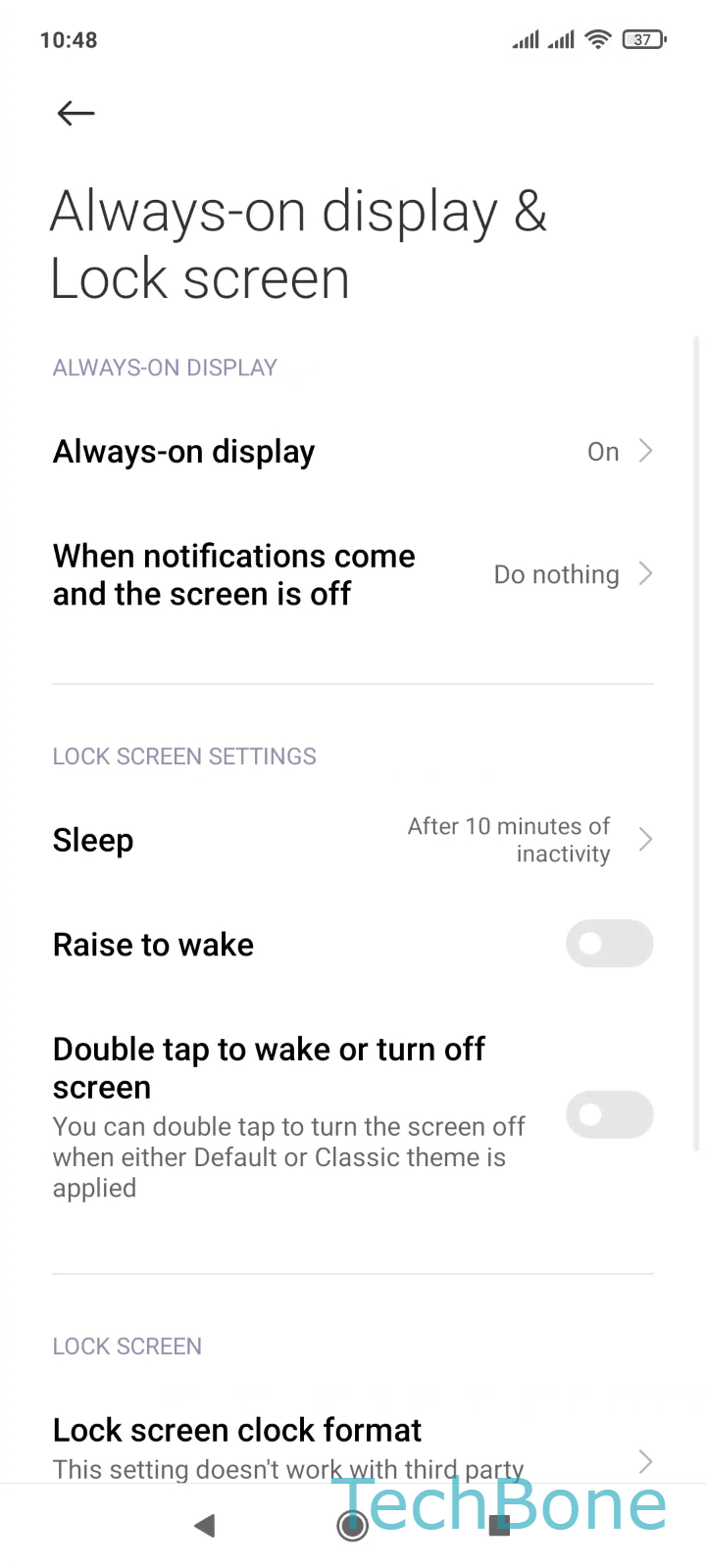
 How To Turn On Off Double Tap To Wake Or Turn Off Screen
How To Turn On Off Double Tap To Wake Or Turn Off Screen
 Disabling Viewport Zoom On Ios 14 Web Browsers Dev
Disabling Viewport Zoom On Ios 14 Web Browsers Dev
 How To Fix A Double Clicking Mouse Easily How I Solve
How To Fix A Double Clicking Mouse Easily How I Solve



0 Response to "30 Disable Double Click Javascript"
Post a Comment