32 Javascript If Checkbox Checked Then
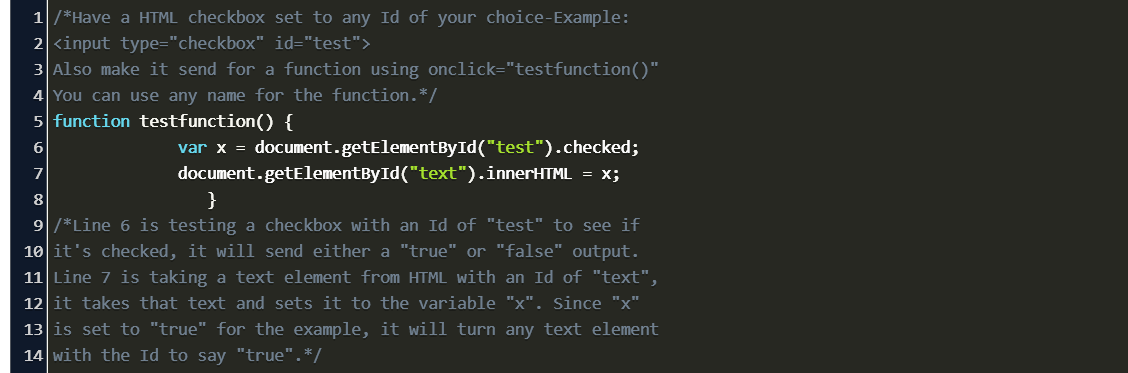
How to find checkbox is checked or not in plain javascript? In JavaScript, Element can be selected using document.getElementById selector, This is an id selector in plain JavaScript and libraries are not required to import. You can check other examples on different ways reading input. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.

Javascript if checkbox checked then. 21/11/2011 · checkBox.checked = !checkBox.checked; //let other things know the checkbox changed checkBox.dispatchEvent(checkEvent); }.bind(this), true); this.eventHandler = function(e) { document.querySelector('.checkboxfeedback').insertAdjacentHTML('beforeend', '<br />Event occurred on checkbox! I am creating a cookie whenever a checkbox is checked and I am using the following javascript function to prompt the user to confirm their selection when they check the checkbox before the cookie ... 5/3/2019 · https://check-if-checkbox-is-checked.stackblitz.io. Check If Checkbox Is Checked. Edit on StackBlitz. With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if …
The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. So if you want to strict check, then don't use a double equality operator. It will lead to misconclusion. The best way to check for a "null" value in JavaScript is to do a strict equality comparison of the value against the null keyword or Object.is() method and pass both values. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. text.style.display = "none"; } If the numbers match, all checkboxes must be ticked. function showMe (box) { var checkbox = document.getElementsByName ("selectPlant"); var counter=0; for (var i=0;i<checkbox.length;i++) { if (checkbox [i].checked) { counter++; } if (counter==checkbox.length) { document.getElementById (box).classList.add ('show'); } } } Share. ASP.Net: Call JavaScript function when CheckBox is checked or unchecked The HTML Markup consists of an ASP.Net CheckBox and an HTML DIV consisting of an ASP.Net TextBox. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed.
checkbox_object_name.checked = false // this will return the checked property to false. And, true and false specifies whether a checkbox should be checked or not. So if we get true in return then it is checked and if we get false, then it is not checked. We can also set it to checked using JavaScript. This function will toggle the checkbox. function check() { if … The input field will activate when the user checks the checkbox. In the first section, we will use the HTML to create the basic structure then in the second section, we will use the JavaScript to do the rest of the functional task. HTML Code: HTML document by employing the dedicated HTML tag that wraps around JavaScript code. The tag can be ... The ID attribute in the asp:checkbox tag is not the same as the ID attribute of the client side (HTML) tag. I'll try to rectify your code, but must say that since I can't try this out it might need some tweaking on your side: XML. Copy Code. <script type="text/javascript" language="javascript"> function enableTextBox () { var textBoxID ...
26/4/2020 · In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a … :checked is a jQuery extension and will be processed by javascript, while input[type="checkbox"] will be processed by querySelectorAll() (if supported) instead, which will be parsed using the CSS selector engine of the browser. \$\endgroup\$ - Ismael Miguel Nov 21 '14 at 0:18 6/5/2020 · Live Demo. <!DOCTYPE html> <html> <head> <h1>Displaying textBox when a checkbox is checked</h1> Checkbox: <input type="checkbox" class="check" onclick="checkFunction()" /> <h2 class="textBox" style="display:none">Checkbox is checked!!!</h2> <script> document.querySelector(".check").addEventListener("click", checkFunction); function checkFunction() ...
A cross browser compatible JavaScript function to select or de-select all checkboxes in a form. The check all function finds all checkboxes in a designated form, regardless of the checkbox name. JQuery version also available JavaScript Code :-. Below is the JavaScript code which check that checkbox (id: checkBox1) is selected or not. If checkbox is selected, it will unhide the element with id msgBox and that element will appear on page. If checkbox is not selected, it will hide the same element on page. Make sure you have included JQuery on your webpage. JavaScript. In this article, we're going to have a look at how to check if checkbox is checked in Pure JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var checkbox = document.getElementById('my-checkbox'); 2. var checked = checkbox.checked; More detailed description of solution is placed below.
If checkbox is checked put in value another field. I want to get the following done. I have a form with checkboxes but if the checkbox is checked he must put in a … If you mark the Yes checkbox and then click on the Submit button, a message will display as shown below: If you click on the Submit button without marking any of the checkboxes, an error message will be displayed. Similarly, you can check the output for other conditions. Get all checkbox value Javascript CheckBox Check And UncheckSource Code: http://1bestcsharp.blogspot /2017/01/javascript-checkbox-check-uncheck.htmlJavascript Tutorials For Begi...
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. The checkboxes can be checked and unchecked individually. The two buttons cause all to be checked and all to be unchecked, respectively. The JavaScript is two functions, CheckAll () and UnCheckAll (). When the "Check All" button is clicked, function CheckAll () checks all checkboxes.
When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by setting the disabled property to false or true respectively. <script type="text/javascript">. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. If you are using any checkbox plugin then try to trigger the change event after you change the value. E.g $('#check1').prop('checked', true).trigger('change'), May be plugin is listening to the change event and it will update it's UI accordingly. - ShankarSangoli May 27 '15 at 13:48
Find centralized, trusted content and collaborate around the technologies you use most. Learn more If a checkbox is checked, then the value of the related checkbox is added to the idList variable. If the checkbox is cleared/unchecked then the value of the checkbox is removed by replacing its value using Javascript string object Replace method. The last control is the idList variable control. If it has no value then the submit button is disabled. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom

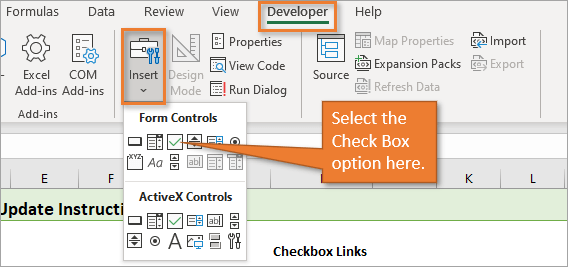
 Enhance Your Checkboxes With Conditional Formatting In Excel
Enhance Your Checkboxes With Conditional Formatting In Excel
 Multiple Checkbox Select Deselect Using Jquery Tutorial
Multiple Checkbox Select Deselect Using Jquery Tutorial
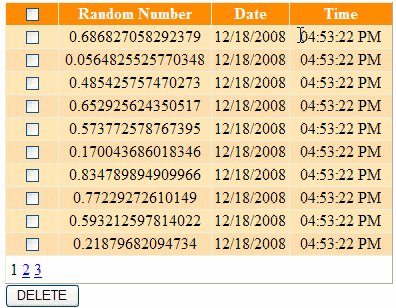
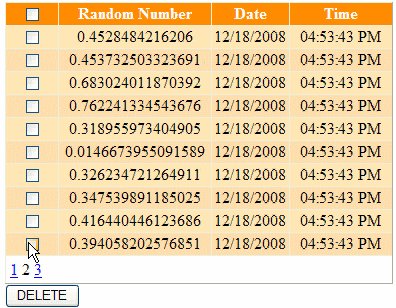
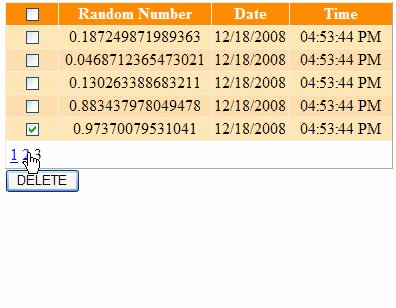
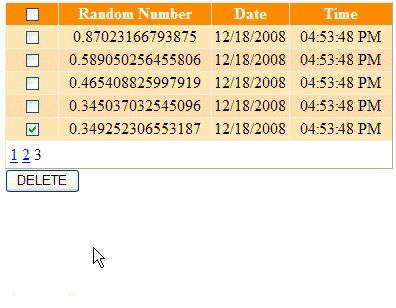
 Maintaining States Of Selected Checkboxes In Different Pages
Maintaining States Of Selected Checkboxes In Different Pages
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
Button To Hide Rows If Checkbox Is Checked Google Docs
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 Checkbox Checked Javascript Html Example Code Eyehunts
Checkbox Checked Javascript Html Example Code Eyehunts
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
 Posting An Indeterminate Checkbox Value Css Tricks
Posting An Indeterminate Checkbox Value Css Tricks
 If Statements With Radio And Check Boxes
If Statements With Radio And Check Boxes
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
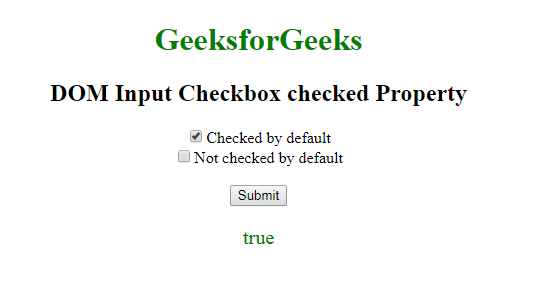
 Html Dom Input Checkbox Checked Property Geeksforgeeks
Html Dom Input Checkbox Checked Property Geeksforgeeks
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 How To Select All Checkbox Inside A Gridview Stack Overflow
How To Select All Checkbox Inside A Gridview Stack Overflow
 Submit Form If At Least One Checkbox Is Checked
Submit Form If At Least One Checkbox Is Checked
 Assign Number To Textbox Inside Asp Net Repeater On Checkbox
Assign Number To Textbox Inside Asp Net Repeater On Checkbox
 Html Checkbox Label Checked Value Group Examples Eyehunts
Html Checkbox Label Checked Value Group Examples Eyehunts
 Make A Checkbox Checked If Its Id Is Present In An Array
Make A Checkbox Checked If Its Id Is Present In An Array
 Check If Checkbox Is Checked Or Not With Angularjs
Check If Checkbox Is Checked Or Not With Angularjs
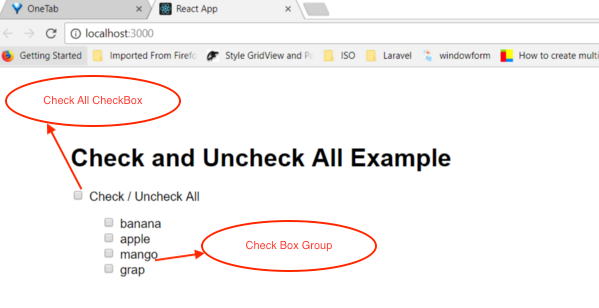
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
 How To Save Multiple Checkboxes Values In React Js
How To Save Multiple Checkboxes Values In React Js
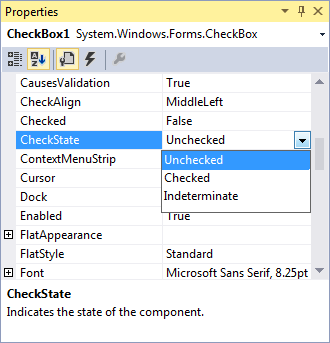
 Visual Basic Net Checkbox Code
Visual Basic Net Checkbox Code
 Check Uncheck All Gridview Checkboxes With Jquery
Check Uncheck All Gridview Checkboxes With Jquery
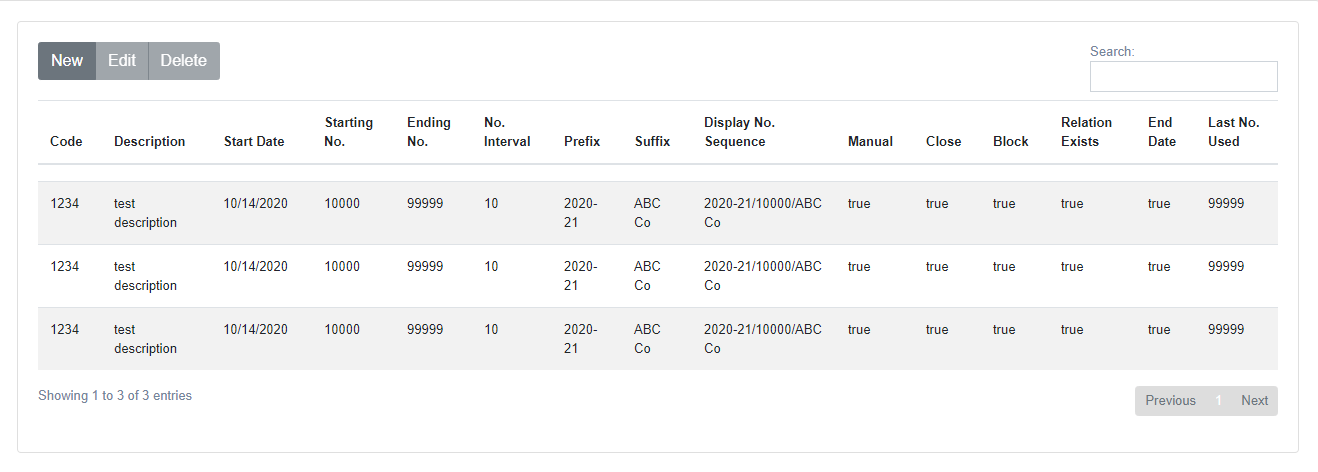
 How To Dynamically Render Checkbox Checked For Datatables
How To Dynamically Render Checkbox Checked For Datatables
Is The Checkbox Checked Help Uipath Community Forum
 Gridview Checkbox Check And Uncheck Using Jquery In Asp Net
Gridview Checkbox Check And Uncheck Using Jquery In Asp Net
0 Response to "32 Javascript If Checkbox Checked Then"
Post a Comment