31 Spread Operator Javascript Object
Usages of the Spread Operator. There are different usages of the spread operator and each usage target to solve a different problem statement. Expanding Arrays. We can use the spread operator on iterables like a String or an array and it'll put the contents of the iterable into individual elements. For an example: The Object spread operator {...obj} is similar to Object.assign(), so which one should you use? Turns out the answer is a bit more nuanced than you might expect. Quick Overview of Object Spread. The fundamental idea of the object spread operator is to create a new plain object using the own properties of an existing object.
 A Simple Guide To Destructuring And Es6 Spread Operator By
A Simple Guide To Destructuring And Es6 Spread Operator By
10/4/2020 · The spread operator in JavaScript can be very useful. For example to create a copy of an object: const firstObject = { id : 0 , name : ' John ' }; const secondObject = {... firstObject }; console . log ( firstObject ); console . log ( secondObject ); // { id: 0, name: 'John'} // { id: 0, name: 'John'}

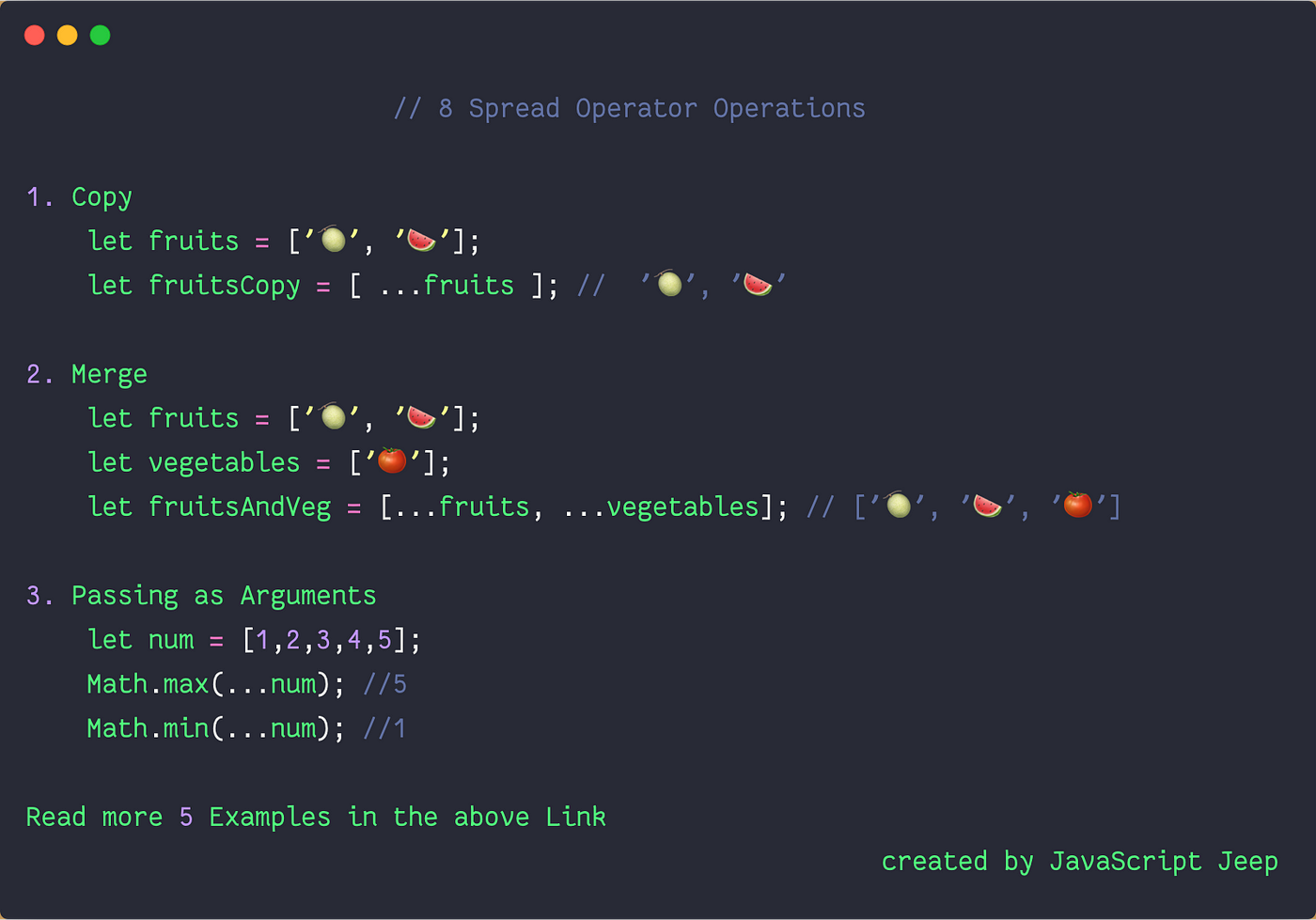
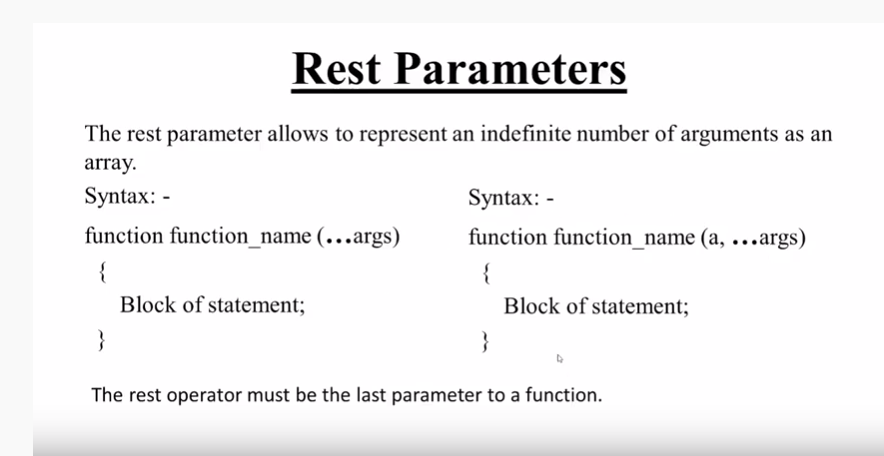
Spread operator javascript object. Spread syntax is used to unpack iterables such as arrays, objects, and function calls. Rest parameter syntax will create an array from an indefinite number of values. Destructuring, rest parameters, and spread syntax are useful features in JavaScript that help keep your code succinct and clean. 8/2/2021 · Spread Syntax in JavaScript The Spread Syntax (also known as the Spread Operator) is another excellent feature of ES6. As the name indicates, it takes an iterable (like an array) and expands (spreads) it into individual elements. We can also expand objects using the spread syntax and copy its enumerable properties to a new object. There’s three such places: functions calls, elements in arrays, and key-value pairs in objects. Let’s breathe a bit of life into those words and have a look at what this thing can do! ... When you see the spread operator in an array, it’s just expanding one array into another.
Spread operator is one of the most interesting featured added in JavaScript in recent days. As the name Suggests Spread , so it basically spreads or expands the value of an iterable object in JavaScript.. Have a look at the definition of Spread Operator from Mozilla Doc.. There are multiple scenarios where spread operator comes to the rescue while doing development . ES6 has added spread property to object literals in javascript. The spread operator (…) with objects is used to create copies of existing objects with new or updated values or to make a copy of an object with more properties. Let's take at an example of how to use the spread operator on an object, const user1 = { You can use Object.assign to accomplish the same feat but the spread operator makes things a bit shorter if you don't mind a slightly less descriptive syntax! Note: This syntax is not yet support by all browsers but you can use Babel with the transform-object-rest-spread plugin to enable object merging with the spread operator.
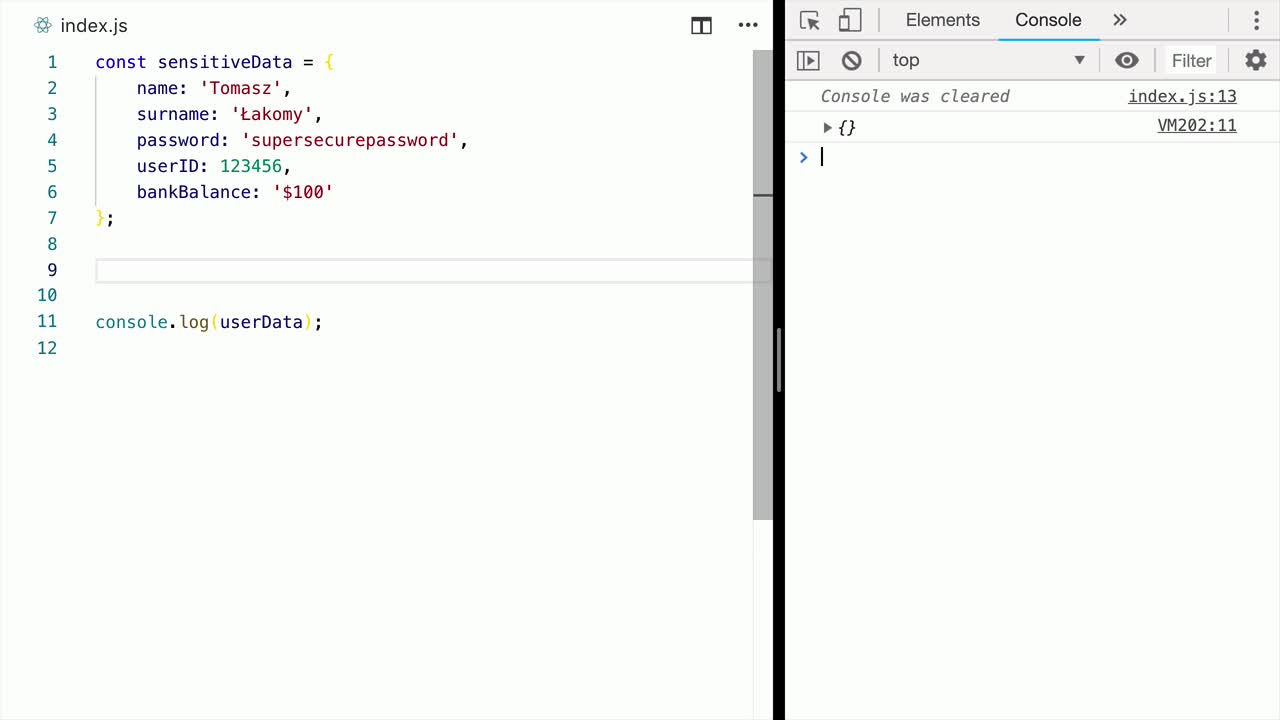
Apr 03, 2019 - Spread syntax allows an iterable ... (for object literals) are expected. Let’s all agree that the above definition is a handful and none of us caught a word it is trying to say. So let’s start with the most basic things about the spread syntax. The spread operator is just 3 ... The spread operator is a feature of JavaScript introduced with ES6 that gives you access to the insides of an iterable object. The term "iterable object" is really just a computer science-y term for a category of data types. Specifically: arrays, objects literals, and strings. Apr 01, 2019 - Properties can be removed using destructuring in combination with the rest operator. Here password is destructured out (ignored) and the rest of the properties are returned as rest. The…
May 23, 2020 - The spread operator (…) is very useful for working with arrays and objects in Javascript. You will see them a lot when working with frameworks such as React, and when developing reducers. It’s definitely an important feature to learn and master if you work with Javascript. Object spread x 3,065,831 ops/sec +-2.12% (85 runs sampled) Object.assign() x 2,461,926 ops/sec +-1.52% (88 runs sampled) Fastest is Object spread 4、 Summary. In general, the function of the object spread operator is similar to that of object. Assign(), but the object spread operator is more concise in syntax and provides performance ... Spread operator allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or...
The spread operator has been a little earthquake in the JavaScript world. It allows you to perform safe array mutations, create new arrays, and even manage function parameters. This feature's got so useful and popular, that this syntax became popular for working with objects too. I have a function which adds a key to incoming object, but I have been told to use spread operator for that, I have been told that I can use the spread operator to create a new object with the same properties and then set isAvailable on it. Spread in object literals The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign ().
25/1/2021 · Object.assign({}, user.address, {city: ‘Quebec’}) Yes, that now works properly. When comparing that with the spread address, the spread is easily seen in this case to be superior to using Object… Alternative to the spread operator. TLDR: Object.assign(object, object) I was doing some work on a serverless function and I didn't have ES6 support so I had to figure out how to supplement the spread operator. Below is an example of the spread operator with some objects that hold some food. Merge multiple Javascript objects. The Spread operator denoted by three dots... expands an iterable (e.g. array). Earlier it was not possible to use the Spread operator on a normal object, but a recent proposal has made it possible to use the Spread operator to copy its properties into another object.
Rest spread into object is a Stage 4 ECMA proposal and is implemented in most browsers. It mimics the behavior of existing Object.assign operator. You will notice here that resorting to a conditional operator isn't necessary. This is because rest spread for objects tries to wrap any primitive it finds to an object. Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 ... When the thing that is being spread is an object and the receiver is an object too, then the key-value pairs are copied together instead of just values. Mostly, spread operator with objects is used to make a copy of an existing object or to make a new object with more properties. Here's how you can "combine" two objects.
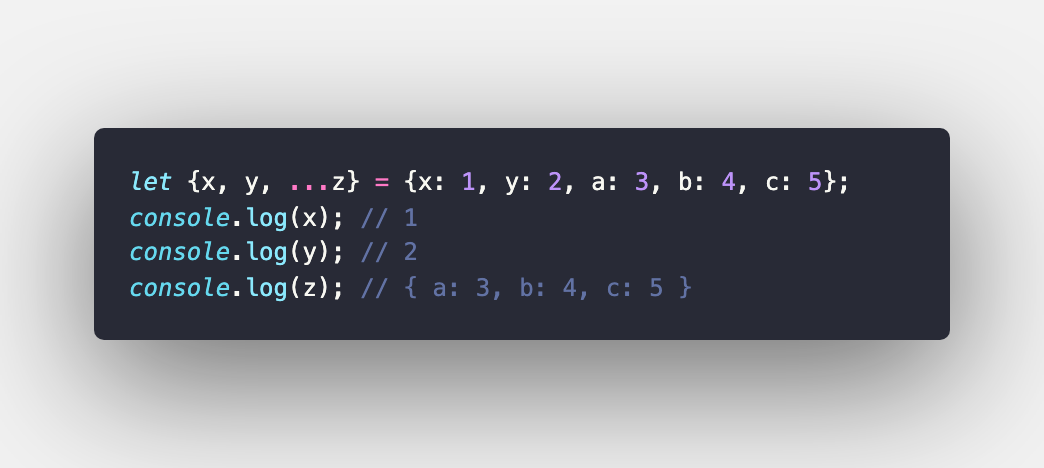
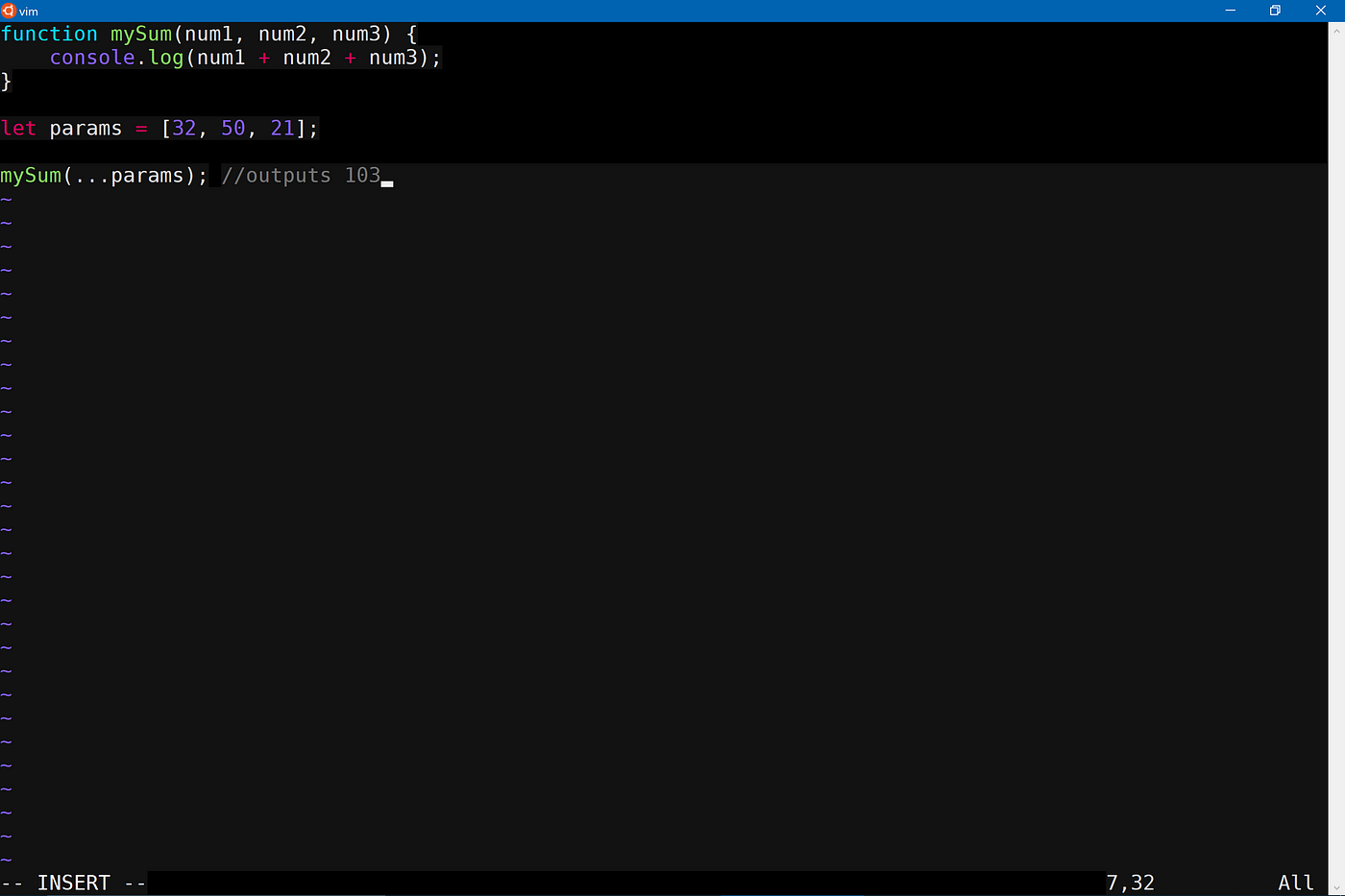
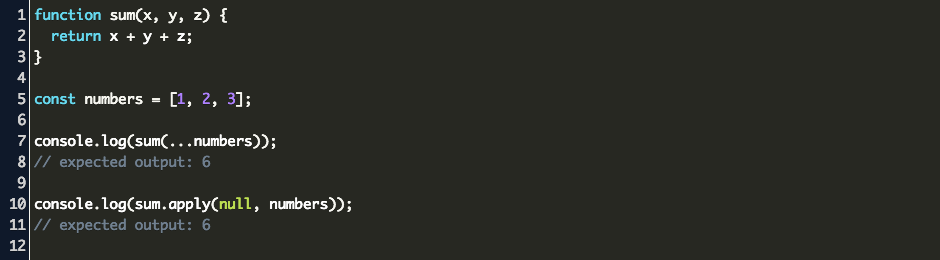
The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease. All arguments of a function call are also available in "old-style" arguments: array-like iterable object. May 23, 2020 - Everything related to Programming, AI and computer science! The spread operator is a tool that lets you spread out all the elements of an array or object. This can be used to create new objects or arrays that are clones, but for our specific use case we can combine this with destructuring to get all other elements not specifically destructured already.
The spread operator can expand iterable objects' values only. An object is iterable only if it (or any object in its prototype chain) has a property with a @@iterator key. Array , TypedArray , String , Map , and Set are all built-in iterable types because they have the @@iterator property by default. Introduction to the JavaScript object spread Operator In ES6, you use the spread operator (...) to unpack elements of an array. The spread operator can be very useful to clone an array. Spread syntax, in JavaScript, lets you expand arrays, objects and even strings succinctly. It is one of the features in JavaScript that I miss the most when working in other programming languages. In this article, I will show how you can expand any JavaScript literal conditionally. Conditionally expand an object. Idiomatic syntax is
Spread means spreading or expanding. And the spread operator in JavaScript is denoted by three dots. This spread operator has many different uses. Let's see them one by one. Jul 23, 2020 - Let's take a look at how to conveniently merge the key-values pairs of our objects with the help of a new feature in JS, the object spread operator. Introduction to the JavaScript spread operator ES6 provides a new operator called spread operator that consists of three dots (...). The spread operator allows you to spread out elements of an iterable object such as an array,a map, or a set.
Note: In the function signature for drawChart above, the destructured left-hand side is assigned to an empty object literal on the right-hand side: {size = 'big', coords = {x: 0, y: 0}, radius = 25} = {}.You could have also written the function without the right-hand side assignment. However, if you leave out the right-hand side assignment, the function will look for at least one argument to ... For objects, the order of where you put the spread matters. This works something like Object.assign · , and does what you'd expect: what comes first is 'overridden' by what comes later: ... is something that you often use in JavaScript, so it's good to have a better syntax where you don't ... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
The object spread...personB copies from source object personB only.profession own property. The inherited.name and.surname are ignored. The object spread syntax copies from the source object own and enumerable properties. Same as returned by Object.keys () function. Nov 19, 2020 - How to use the spread operator (…) in JavaScript. The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into…. 30/12/2019 · Even though, it is true that spread operator help to clone a simple object without mutating. For example, // Simple object const simpleObject = { firstName : 'param' , lastname : 'Harrison' , isMarried : true , } ; // Cloned simple object const clonedSimpleObject = { ... simpleObject } ; simpleObject . firstName = 'ABC' ; clonedSimpleObject . firstName = 'XYZ' ; console . log ( simpleObject . firstName …
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Rest Parameters And Spread Syntax W3docs Javascript Tutorial
Rest Parameters And Spread Syntax W3docs Javascript Tutorial
![]() How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
 What Javascript Spread Operator Is How It Works And How To
What Javascript Spread Operator Is How It Works And How To
 Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
 10 Uses For Javascript S Spread Operator By Amanda Treutler
10 Uses For Javascript S Spread Operator By Amanda Treutler
 Javascript Destructuring And The Spread Operator Explained
Javascript Destructuring And The Spread Operator Explained
 Spreadoperator Instagram Posts Photos And Videos Picuki Com
Spreadoperator Instagram Posts Photos And Videos Picuki Com
Javascript Spread Operator Throws Error With Params Object
 How To Easily Update Your Objects With The Spread Operator
How To Easily Update Your Objects With The Spread Operator
 8 Ways To Use The Spread Operator In Javascript By
8 Ways To Use The Spread Operator In Javascript By
 Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
 Javascript Es6 Spread Operator And Rest Parameters By Luke
Javascript Es6 Spread Operator And Rest Parameters By Luke
Remove Unwanted Properties From A Javascript With Es6 Spread
 How To Accelerate The Javascript Spread Operator
How To Accelerate The Javascript Spread Operator
 Spread Operator In Javascript Clue Mediator
Spread Operator In Javascript Clue Mediator
 6 Of The Most Exciting Es6 Features In Node Js V6 Lts
6 Of The Most Exciting Es6 Features In Node Js V6 Lts
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
 Javascript Spread Operator Code Example
Javascript Spread Operator Code Example
 Javascript The Spread Operator The Spread Operator Is
Javascript The Spread Operator The Spread Operator Is
 Do You Know Spread Operator In Javascript Object Is Mutable
Do You Know Spread Operator In Javascript Object Is Mutable
 What Is The Role Of The Spread Operator In This Javascript
What Is The Role Of The Spread Operator In This Javascript
 Solved The Spread Operator State In React Throwing Error
Solved The Spread Operator State In React Throwing Error
 Use Es7 Object Rest Operator To Omit Properties By Mark
Use Es7 Object Rest Operator To Omit Properties By Mark
 Spread And Rest Operator In Javascript By Bikash Bhandari
Spread And Rest Operator In Javascript By Bikash Bhandari

 Javascript Spread Operator Throws Error With Params Object
Javascript Spread Operator Throws Error With Params Object
 Compile Error Of Object Spread Operator Vue Forum
Compile Error Of Object Spread Operator Vue Forum
 Remove Unwanted Properties From A Javascript With Es6 Spread Operator
Remove Unwanted Properties From A Javascript With Es6 Spread Operator
0 Response to "31 Spread Operator Javascript Object"
Post a Comment