29 How To Call A Method In Javascript
How to call a simple method from controller in MVC Javascript not working in MVC razor page (AJAX is probably causing this) Submit button not calling the method in MVC 5 JavaScript Function call () method. The JavaScript Function call () method is used to call a function contains this value and an argument provided individually. Unlike apply () method, it accepts the argument list.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
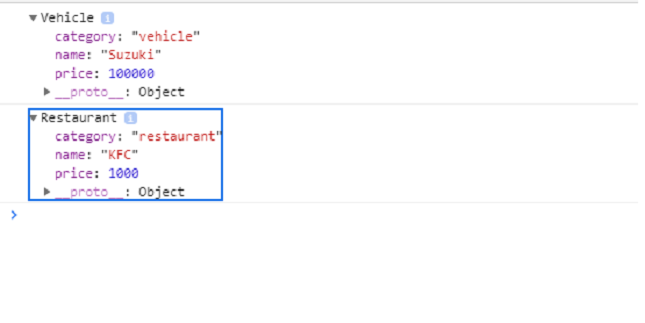
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.

How to call a method in javascript. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Invoke JavaScript Functions using the call() method. If you have a JavaScript object that has it's own properties and methods, you can call also call those methods using the call() method. The call() method enables you to call a function by passing in the context for the this keyword within the How to define methods on the client that the server can call. To define a method that the server can call from a Hub, add an event handler to the Hub proxy by using the client property of the generated proxy, or call the on method if you aren't using the generated proxy. The parameters can be complex objects.
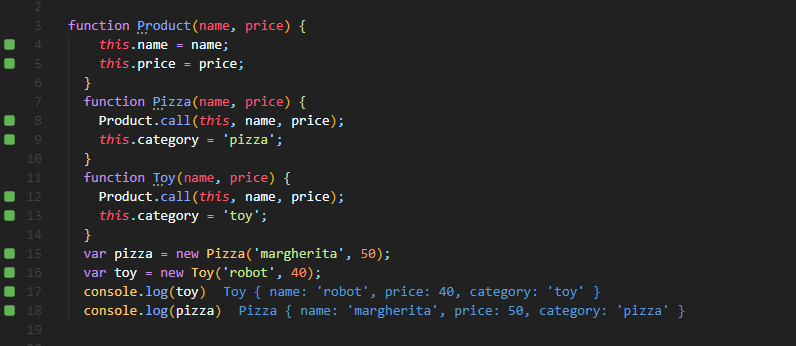
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} Call a method with a parameter. When calling a method that requires a parameter, you would just simply add the parameter in the parethesis after the method name. For example:"someMethod(5)" or "someMethod(n)" if "n" is an integer. If the method requires a reference object, simply enter the name of the object in the open and closed parenthesis. The call () method calls a function functionName with a given this value and arguments. The first argument of the call () method thisArg is the this value. It allows you to set the this value to any given object. The remaining arguments of the call () method arg1, arg2,… are the arguments of the function.
To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. You can the id attribute to the <button> so that you can fetch it using the document.getElementById () method. For example, suppose you have the following HTML document: Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Syntax: //defining a function function <function-name> () { // code to be executed }; //calling a function <function-name> (); The following example shows how ...
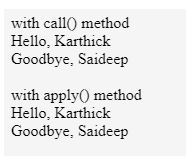
A JavaScript function is a group of reusable all the source code which can be called any where in your web page or script. This terminate the required of writing the same source code repete and repete. It useful programmers in writing modular or MVC based source codes. Functions allow a devloper to divide a big script project into a number of ... JavaScript has predefined call () and apply () methods. Both of them can invoke other functions, and have to take their owner as the first argument. The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message.
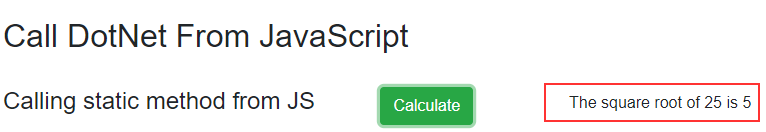
To invoke a static.NET method from JavaScript (JS), use the JS functions DotNet.invokeMethod or DotNet.invokeMethodAsync. Pass in the name of the assembly containing the method, the identifier of the static.NET method, and any arguments. In the following example: The {ASSEMBLY NAME} placeholder is the app's assembly name. How to call a JavaScript function on a click event? Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. In order to call a static method or property within another static method of the same class, you can use the this keyword.
JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. It's common that an object method needs to access the information stored in the object to do its job. For instance, the code inside user.sayHi () may need the name of the user. To access the object, a method can use the this keyword. The value of this is the object "before dot", the one used to call the method. How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example.
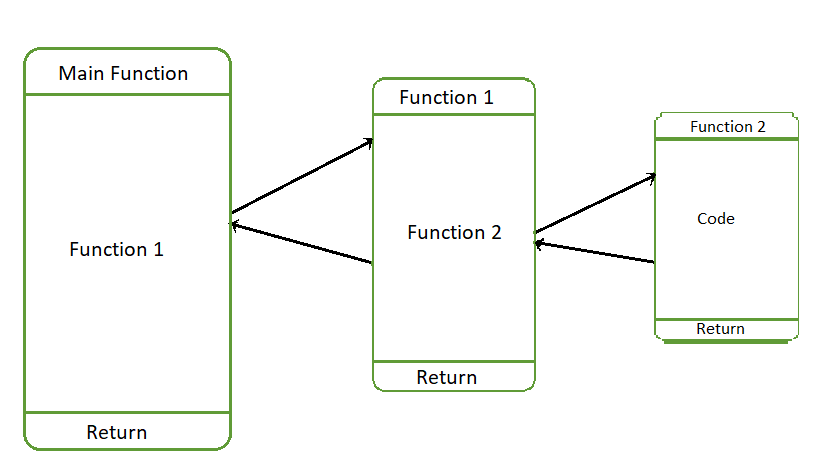
Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Solution for calling methods from another method. (Essentially the pointer "this" must be assigned to a variable and the new variable used in place of this.) ... Browse other questions tagged javascript methods or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores. We can get it to run tasks only on a single thread called the main thread.
The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain. Call a Java method from Javascript Tag (s): Javascript interaction You call a Java method by giving its fully qualified name. In the following snippet, the first example calls the method in the Toolkit to retrieve the screen resolution. The second example, calls a method in our Applet. Now, in the above code you can see one instance of the ScriptManager and two textboxes and a button at the end. In the button control you will see an attribute 'OnClientClick' to fire the JavaScript Method named "HandleIT()" and this JavaScript Method will call the code-behind C# page method.
Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. Yes, you read that correctly. A function can have its own methods. The call and apply methods are two of those methods. Client Side Script. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value. Call a JavaScript Function From PHP. As you know by now, PHP will run before JavaScript when you request a webpage from some server. We can also output anything we want to show on the webpage using echo. The same echo can be used to output JavaScript that will run in the client's browser.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event

 Javascript Lesson 27 Add Methods To Javascript Object
Javascript Lesson 27 Add Methods To Javascript Object
 Javascript Function Methods Call Coder S Block
Javascript Function Methods Call Coder S Block
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 How To Call C Methods From Javascript In Blazor Webassembly
How To Call C Methods From Javascript In Blazor Webassembly
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Javascript Function Prototype Call Method Geeksforgeeks
Javascript Function Prototype Call Method Geeksforgeeks
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
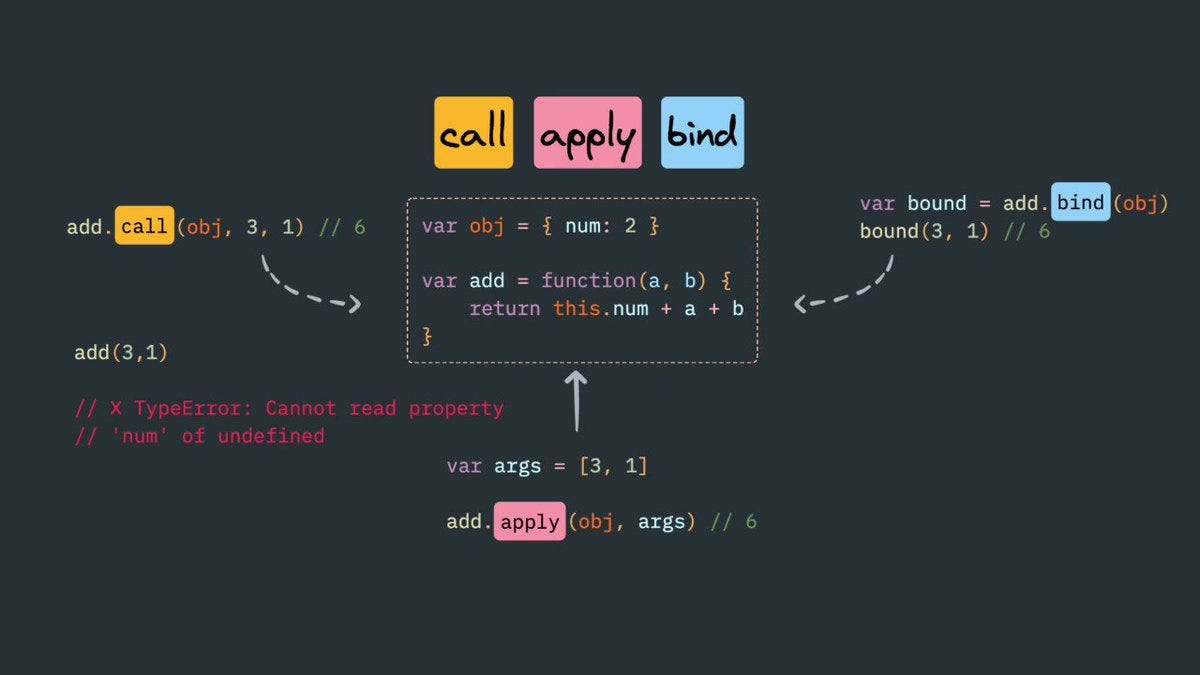
Javascript Call Apply And Bind Methods
Adf Java And Jdeveloper Calling Javascript Method Using
 Js Function Methods Call Apply And Bind Qandeel
Js Function Methods Call Apply And Bind Qandeel
 Python Call Function From Another Function Geeksforgeeks
Python Call Function From Another Function Geeksforgeeks
 A Quick Guide To Call Apply And Bind Methods In Javascript
A Quick Guide To Call Apply And Bind Methods In Javascript
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Understanding Method Chaining In Javascript
Understanding Method Chaining In Javascript
 Web And Mobile Apps Codeware Call A Code Behind Method From
Web And Mobile Apps Codeware Call A Code Behind Method From
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
Calling Apex Method From A Custom Button Using Javascript
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
 Bug With Overriding A Javascript Method And Calling Original
Bug With Overriding A Javascript Method And Calling Original
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html


0 Response to "29 How To Call A Method In Javascript"
Post a Comment