22 Const Vs Var Vs Let Javascript
En 2017, on retrouve plus souvent const et let que var. Ca ne veut pas dire que var est une mauvaise pratique, mais let et const sont maintenant préférés à var grâce à leurs portées par ... JAVASCRIPT is the new Boss in the Industry. Javascript says nothing is impossible. Javascript is...
 Var Vs Const Vs Let In Javascript
Var Vs Const Vs Let In Javascript
May 28, 2021 - In this tutorial, you will learn about the differences between var and let keywords.

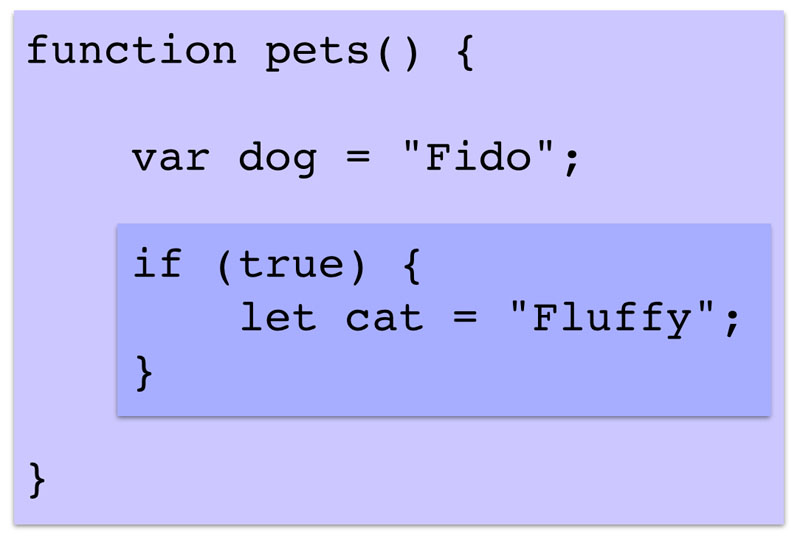
Const vs var vs let javascript. var VS let VS const. First, let's compare var and let. The main difference between var and let is that instead of being function scoped, let is block scoped. What that means is that a variable created with the let keyword is available inside the "block" that it was created in as well as any nested blocks. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... JavaScript Let vs Var vs Constant - 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52Subscribe for more videos: https://www.yout...
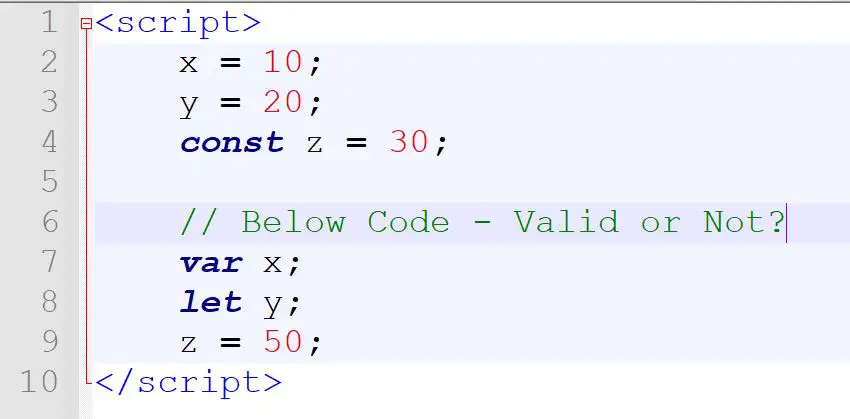
const - has block level scoping but cannot change the value reference Both provide better block scoping that var. const differs from let because the immediate value cannot be changed once it is declared. Variables declared using var are function scoped, which has led to confusion to many developers as they start using in JavaScript. With vars and lets, the answer is yes, and with consts, the answer is no, but sort of no with an asterisk. Const has what's called immutable binding, but it does not have immutability. To explain the difference between these two, immutability means that once the value is set, you can't change it. Var VS let VS const. ... What is Let in javascript? 'Both var and let work almost same as the var does work but the difference is a very slight but that creates a major distinguish between let and var. Unlike var you can not declare the variable multiple times. For example In above example variable x was declared at the top as var x. later ...
A Gentle Introduction to ES6. You must understand var to grasp the benefits of let / const.Let's rewind. Review: Variable Declarations. It's important to intentionally declare your variables within a specific scope, using var, to keep your code clear and maintainable. Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope.
May 22, 2019 - Understanding Function scope vs. Block scope in Javascript Let vs Const We have talked a bunch about the differences between var and let / const, but there is one big difference between let and const that we need to talk about. This difference is that variables defined by const can never be changed, while variables defined by let can be changed whenever. 1 week ago - Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here. Note: Many issues with let variables can be avoided by declaring them at the top of the scope in which they ...
TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript. Javascript ES6 Let vs Var vs Const. ... Let and Const are the same the only difference is Const declares variables with constant values which cannot be changed once declared, if you try to update ... A guide to JavaScript variable hoisting ? with let and const New JavaScript developers often have a hard time understanding the unique behaviour of variable/function hoisting . Since we're going to be talking about var , let and const declarations later on, it's important to understand variable hoisting rather than function hoisting .
Dec 15, 2019 - I learned JavaScript well after the introduction of ES6 and thus have mostly used the “let” and “const” keywords in JavaScript for variable declaration by example, following the coders around me. I… 1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a… Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and...
const vs let So if only const and let are primarily used in JS, because of the hoisting and scoping issues of variables declared with var, what's the major difference between const and let then? Since both are block-scoped and not hoisted, the only differences are that a variable declared with const cannot be re-assigned @sean2078 - if you need to declare a variable that only lives in a block scope, letwould do that, and then be garbage collected, while var, which is function scoped, wouldn't neccessarely work the same way. Again I think, it's so specific to the usage, that both letand constcanbe more performant, but wouldn't always be. Var vs Let vs Const In Javascript. ... In 2015, ES6 was released and we were introduced to let and const in plain javascript. What I mean by "plain" javascript is that using the keyword let or const in a browser without something like typescript/coffeescript or a transpiler like Babel was a-ok.
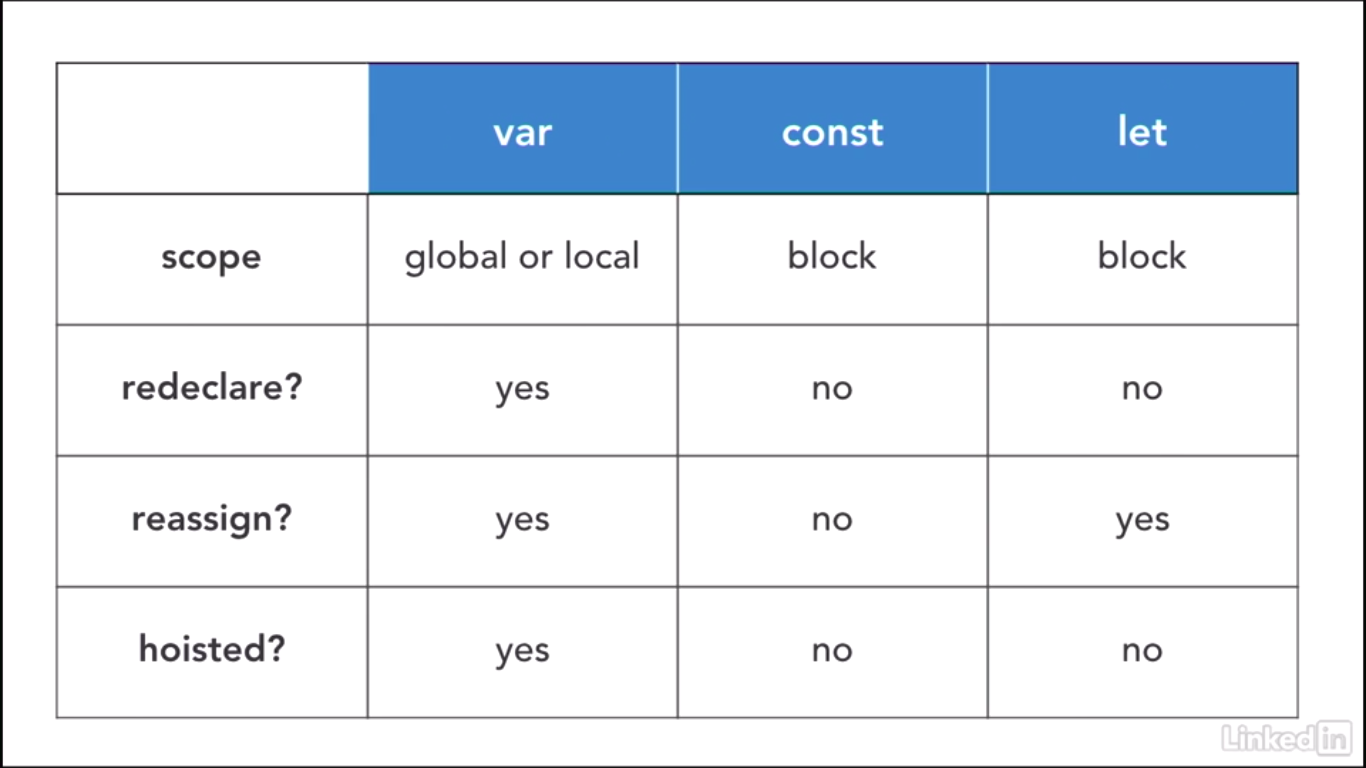
The var keyword was introduced with JavaScript. The let keyword was added in ES6 (ES 2015) version of JavaScript. 2. It has global scope. It is limited to block scope. 3. It can be declared globally and can be accessed globally. It can be declared globally but cannot be accessed globally. 4. const. block-scope. 🚫. In summary, it's generally advisable to avoid using var because function-scope isn't as obvious as block-scope. It certainly seems that the intention of ES2016-2019 is to replace var with let/const since they encourage better coding practices. Generally, if you need to create a variable, use const. What is a "var" keyword The "var" keyword is one of the ways using which we can declare a variable in JavaScript. Before the advent of ES6, var was the only way to declare variables. In other words, out of JavaScript let Vs var Vs const, var was the sole way to declare variables.
The next post in our X vs Y vs Z series is var vs let vs const. I've wanted to cover this for a little while. Let and const were added to JavaScript with ECMAScript 6. Var has been around a bit longer. Var is used to declare a function-scoped or globally-scoped variable. Var declarations are processed before any code is executed. Today in this blog we will discuss the difference between var, let, and const in Javascript. So let's get started. let vs var in Javascript. Before the ES6 javascript use var keyword which only has a global scope and has some drawbacks. with let, javascript added block-level scope. Let's discuss the difference with some examples. ECMAScript 6 (ES6 var vs. let vs. const) Posted by Cody Frank on August 6, 2020 According to Stack Overflows 2019 developer survey JavaScript is the most popular language among developers for the 7th Year in a row.
A variable declared as const maintains a constant value in JavaScript. The only real difference between const and let is that const is immutable. This means once defined, you can never change its value. const num = 1; Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… Var vs Let. First, The main difference between var and let keyword, var is follow function scoped while let is follow block scoped. var can be available either in the global scope or function scope. let can be accessible only in enclosing block {} like in a for loop or if condition.
Learn about the difference between const, var, and let in JavaScript ES6 (ECMAScript 6).Code🔗 http://codepen.io/beaucarnes/pen/MbMNEG?editors=0010Other reso... Here: js var x = 5 + 10 + 2; console.log(x); After the first declaration of a variable in the global scope, subsequent declarations of a variable name using var is possible. Here: js var age = 22; var age = 25; console.log(age) Now we shall have a look at the other variable types, let and const. var vs let vs const - In javascript, you can create/declare variables using keywords var, let and const. Lets see the differences between these keywords to have a better understanding of what to use where. Scope Scope essentially means where these variables are available for use.
Apr 28, 2021 - A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them. Jan 01, 2021 - A deep dive into variable declarations in javascript. A comparison between let vs var vs const to see how they differ from each other.
var VS let VS const First, let's compare var and let. The main difference between var and let is that instead of being function scoped, let is block scoped. What that means is that a variable created with the let keyword is available inside the "block" that it was created in as well as any nested blocks. Javascript VAR vs LET vs CONST - A Simple Explanation By W.S. Toh / Tips & Tutorials - Javascript / May 13, 2021 May 13, 2021 Once upon a time in Javascript, we declare variables with var and end of story.
 Javascript The Weird Parts Chapter 1 Var Let Amp Const
Javascript The Weird Parts Chapter 1 Var Let Amp Const
 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var

 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Var Let And Const Understanding The Different Types Of
Var Let And Const Understanding The Different Types Of
 The Difference Between Var Let And Const In Javascript By
The Difference Between Var Let And Const In Javascript By
 Fanny Nyayic On Twitter Differences Between Var Let And
Fanny Nyayic On Twitter Differences Between Var Let And
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 Var Const And Let In Es6 When I Use They Can Be Hoisted
Var Const And Let In Es6 When I Use They Can Be Hoisted
 Es6 Let Vs Var Vs Const Vegibit
Es6 Let Vs Var Vs Const Vegibit
 Learn The Difference Between Var Let And Const Javascript Basics You Must Know
Learn The Difference Between Var Let And Const Javascript Basics You Must Know
 Differences Between Var Let And Const In Es6
Differences Between Var Let And Const In Es6
Difference Between Var And Let And Const In Javascript Let
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 Javascript Const Vs Let Vs Var Three Headed Dragon
Javascript Const Vs Let Vs Var Three Headed Dragon
 Declaring Variables Using Var Let And Const Geeksblood
Declaring Variables Using Var Let And Const Geeksblood
 Javascript Var Vs Let Vs Const A Simple Explanation
Javascript Var Vs Let Vs Const A Simple Explanation
 What Is The Performance Difference Between Let And Var In
What Is The Performance Difference Between Let And Var In
 The Difference Between Let Const And Var In Javascript
The Difference Between Let Const And Var In Javascript
 What S The Difference Between Let And Var In The Declaration
What S The Difference Between Let And Var In The Declaration
0 Response to "22 Const Vs Var Vs Let Javascript"
Post a Comment