25 Javascript List Methods Of Class
Static methods in Javascript Class. The static keyword defines the static method for the class. Static methods are called without the instantiating their class and cannot be called through a class instance. The static methods are often used to create utility functions for the application. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {}
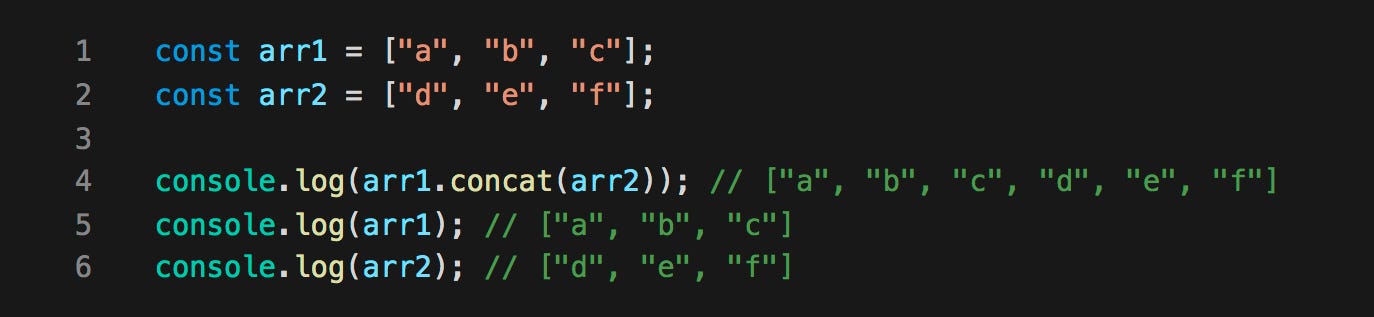
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
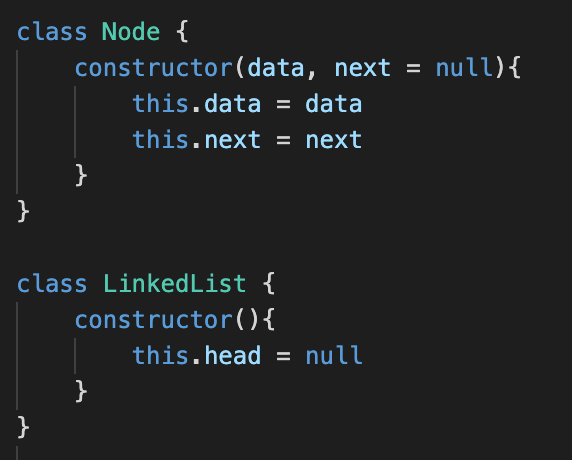
What is a data structure? A data structure is a way of organizing data that is stored in a computer so that it can be used efficiently. A Linked List, that as its name says, is a linked list of nodes that are represents by a head that is the first node in the list and the tail that is the last one.Each node has a reference/pointer to the previous and the next node.

Javascript list methods of class. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. 4/2/2019 · This lists only the methods defined on that specific object, not any method defined in its prototype chain. To do that we must take a slightly different route. We must first iterate the prototype chain and we list all the properties in an array. Then we check if each single property is a function. defaultOptions is a static method that the UI component class supports. The following code demonstrates how to specify default properties for all instances of the List UI component in an application executed on the desktop. ... Use this method only if the UI component was created with jQuery or pure JavaScript. In Angular, Vue, and React, use ...
There are two categories of methods provided in Class for accessing fields, methods, and constructors: methods which enumerate these members and methods which search for particular members. Also there are distinct methods for accessing members declared directly on the class versus methods which search the superinterfaces and superclasses for inherited members. These JavaScript methods will boost your skills in just a few minutes. Dler Ari. Most of the applications we build today require some sort of data collection modification. Processing items in a collection is a common operation you will most likely encounter. Forget the conventional way of doing for-loop like (let i=0; i < value.length; i+ + ). The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration ...
Object Reflection in JavaScript. The Java language has a really great feature called reflection. It provides a mechanism for a Java class to self-inspect and manipulate its member attributes and methods. Using reflection, it's possible for a Java class to query another class for the names of all its members and display them. Javascript. The above example shows a Linked List class with a constructor and a list of methods to be implemented. Linked List class has two properties: i.e. head and size, where the head stores the first node of a List, and size indicates the number of nodes in a list. 1. add (element) - It adds an element at the end of the list. The constructor () method is a special method called when an instance of the User class is created. This is essentially the same as the User function we defined in the pre-ES6 example. Methods ...
The members of a class are not enumerable. To get them, you have to use Object.getOwnPropertyNames: var propertyNames = Object.getOwnPropertyNames (Object.getPrototypeOf (foo)); // or var propertyNames = Object.getOwnPropertyNames (Foo.prototype); Of course this won't get inherited methods. There is no method that can give you all of them. The barista position is hourly and is accepting applications. The barista object now has one property — position — but all the other properties and methods from job are available through the prototype.Object.create() is useful for keeping code DRY by minimizing duplication. Object.keys() Object.keys() creates an array containing the keys of an object. ... If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example.
As you can see from the code above, the item() method returns null but the classList[index] check returns undefined when the index is non-existent.. Next, let's learn the remove() method.. classList remove() method explained. The classList.remove() method allows you to remove one or more class names from an HTML element. Like the add() method, you need to pass the class names you want to ... The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... If you try to access private class field or method from elsewhere JavaScript should not allow it. This includes outside the class in which the class field or method is defined. Also any instance of that class. However, it is possible to access private class field from a method inside the same class. The syntax
Internal interface - methods and properties, accessible from other methods of the class, but not from the outside. External interface - methods and properties, accessible also from outside the class. We can implement a list node in JavaScript as follows: class ListNode { constructor (data) { this.data = data this.next = null } } Implementing a Linked List in JavaScript The code below shows the implementation of a linked list class with a constructor. JavaScript classList is a DOM property of JavaScript that allows for styling the CSS (Cascading Style Sheet) classes of an element. JavaScript classList is a read-only property that returns the names of the CSS classes. It is a property of JavaScript with respect to the other properties of JavaScript that includes style and className.
Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5. Code language: JavaScript (javascript) The contains() method returns true if the classList contains a specified class; otherwise false. 6) Toggle a class. If the class list of an element contains a specified class name, the toggle() method removes it. If the class list doesn't contain the class name, the toggle() method adds it to the class list. Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods.
You can use this is Type in the return position for methods in classes and interfaces. When mixed with a type narrowing (e.g. if statements) the type of the target object would be narrowed to the specified Type. A common use-case for a this-based type guard is to allow for lazy validation of a particular field. Resizable-array implementation of the List interface. Implements all optional list operations, and permits all elements, including null.In addition to implementing the List interface, this class provides methods to manipulate the size of the array that is used internally to store the list. (This class is roughly equivalent to Vector, except that it is unsynchronized.) Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. JavaScript - Objects Overview. JavaScript is an Object Oriented Programming (OOP) language. A programming language can be called object-oriented if it provides four basic capabilities to developers −. Encapsulation − the capability to store related information, whether data or methods, together in an object. String class has a variety of methods for string manipulation. We will discuss basic methods with examples. public char charAt(int index) This method requires an integer argument that indicates the position of the character that the method returns.This method returns the character located at the String's specified index.
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
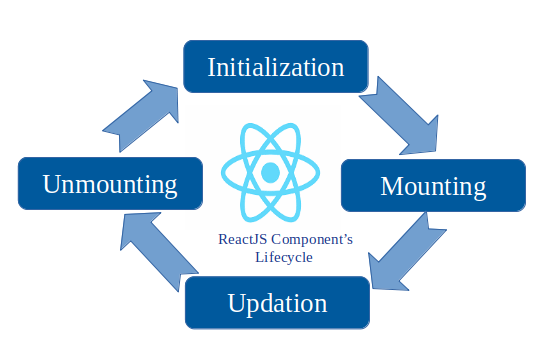
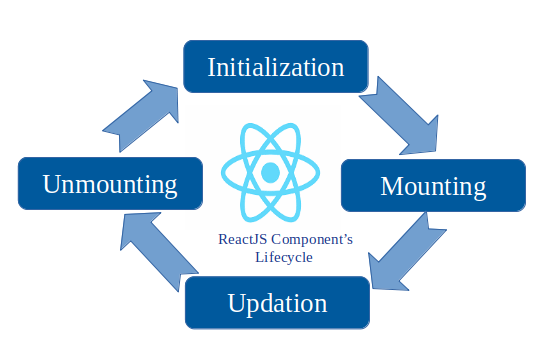
 How To Understand A Component S Lifecycle Methods In Reactjs
How To Understand A Component S Lifecycle Methods In Reactjs
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Visual Studio Window Which Shows List Of Methods Stack Overflow
Visual Studio Window Which Shows List Of Methods Stack Overflow
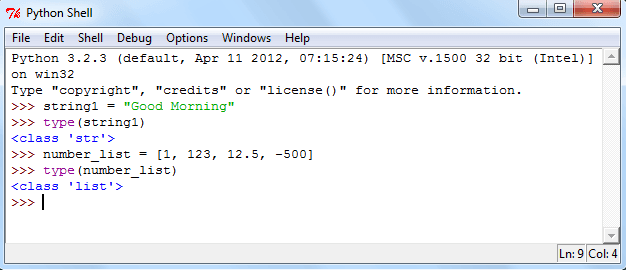
 Difference Between Method And Function In Python Python
Difference Between Method And Function In Python Python
 Java Reflection Api Tutorial With Example
Java Reflection Api Tutorial With Example
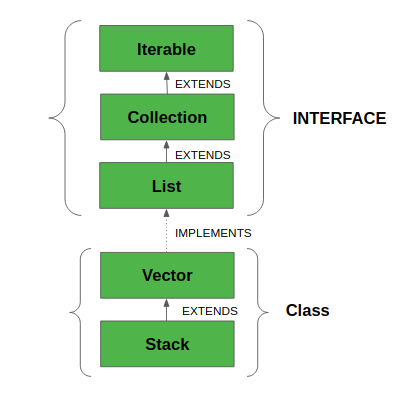
 Vector Class In Java Geeksforgeeks
Vector Class In Java Geeksforgeeks
 Method List In Visual Studio Code Stack Overflow
Method List In Visual Studio Code Stack Overflow
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Factory Method Design Pattern In Java Geeksforgeeks
Factory Method Design Pattern In Java Geeksforgeeks
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Linked Lists In Programming There Are Several By Ronan
Linked Lists In Programming There Are Several By Ronan
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Get Jsdoc Generation For Parms Of Class Methods That
How To Get Jsdoc Generation For Parms Of Class Methods That
 Object Oriented Programming Objects Classes Amp Methods Video
Object Oriented Programming Objects Classes Amp Methods Video

 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium


0 Response to "25 Javascript List Methods Of Class"
Post a Comment