24 Get Base64 From File Javascript
After decoding the Base64 string, you'll be able to: Preview the file (for example, you will see an image or video player). Download the file by clicking on the special link. Read the information about the original file (such as MIME type, extension, size). Analyze the hex dump of the file. I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file. This article mainly concentrates on converting the base64 back to the respective file with their respective formats. There are many ways to achieve it.
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
In JavaScript, these are the functions respectively for encoding and decoding Base64 strings and URL. btoa (): This function uses the A-Za-z0-9+/= characters to encode the string in Base64. atob (): It decodes a Base64 encoded string created by btoa (). encodeURI (): This encodeURI () function is used to encode a URI.
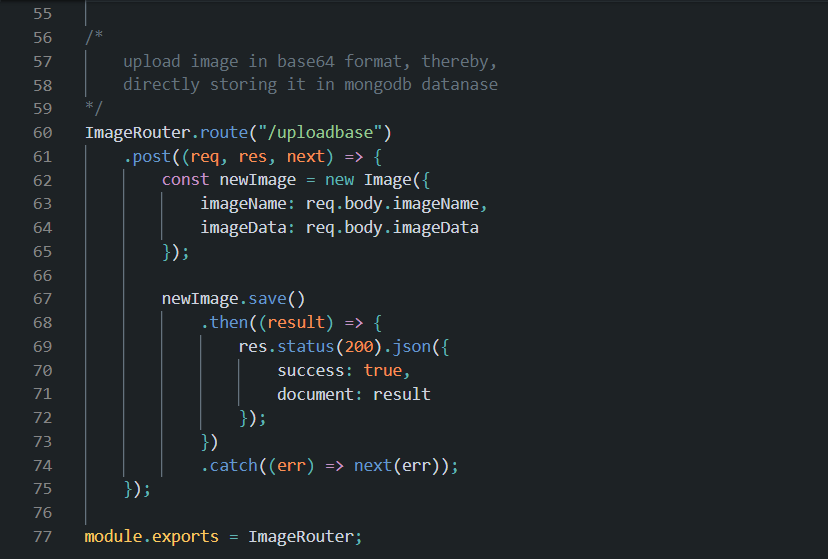
Get base64 from file javascript. base64 to file javascript; get file base64 encode jquery; file input to base64; convert files from input file to base64 javascript; convert file image to base64 javascript; javascript create and convert file to base64; javascript encode file to base64; event.target.files to base64; input file to dataurl; javascript get base64 file api ... Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let's see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server.
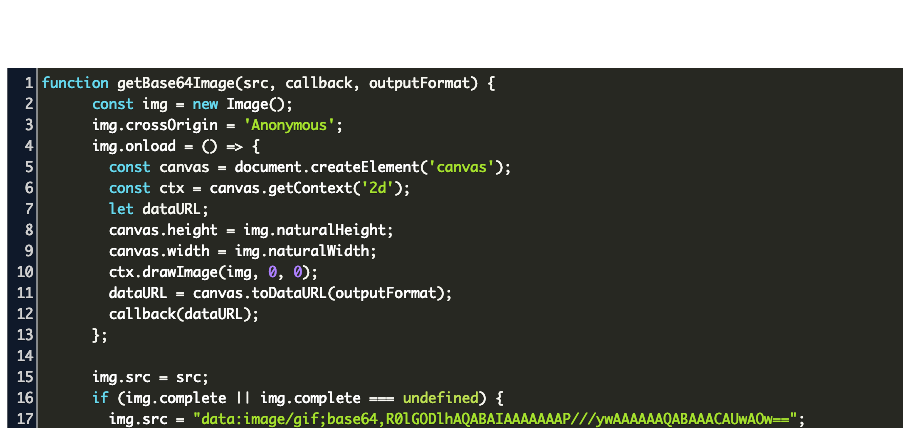
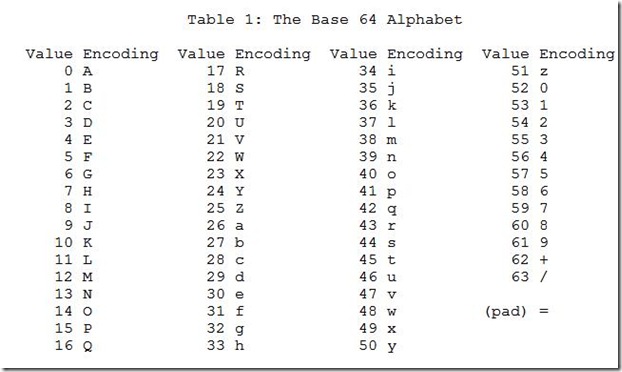
Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. Active Oldest Votes. 11. Each symbol in Base64 encoding holds 6 bits of information. Each symbol in normal file hold 8 bits. Since after decoding you have the same amount of information you need: normal file size - 1000 bytes base64 file size - 1333 bytes. Share. JavaScript | Encode/Decode a string to Base64. 28, Apr 19. How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. Convert an image into grayscale image using HTML/CSS. ... File uploading in React.js. Most visited in Web Technologies.
"how to get base64 data from File in Javascript" Code Answer's. convert file into base64 in javascript . javascript by Horrible Hornet on May 24 2020 Comment . 1 Source: stackoverflow ... Get Base64 encode file-data from Input Form (4) How should I get the file in such a way that I can use one of the Javascript base64 encoders . The code for converting to string from a Uint8Array is pretty simple (where buf is a Uint8Array): base64 to file javascript; get file base64 encode jquery; file input to base64; convert files from input file to base64 javascript; convert file image to base64 javascript; javascript create and convert file to base64; javascript encode file to base64; event.target.files to base64; input file to dataurl; javascript get base64 file api ...
get file name nodejs; javascript base64 encode file input; converting bytes into kb js; open modal js; dynamically add script code to page; multer save file with extension; download image in nodejs; javascript execute code on page load; powershell script string show variable; Base64 encoding is used so that we do not have to rely on external files and scripts in web browsers. Example: Convert Blob to Base64 Encoded String using FileReader API. The FileReader.readAsDataURL() reads the contents of the specified Blob data type and will return a Base64 Encoded String with data: attribute. How to convert file to base64 in JavaScript? - Stack Overflow. 7 जवाब31 मई 2016 - JavaScript btoa() function can be used to convert data into base64 encoded Here are a couple functions I wrote to get a file in a json format which can be Get Base64 encode file-data from Input Form7 मार्च 2017How to convert image into base64 string using javascript7 नव॰ 2011How to ...
Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Javascript - get extension from base64 image, For a String (which you can parse out of an image) you can do this: // Create Base64 Object var I wanted to get File type (File Extension) from Base64String in ASP.NET I have web method in which I have passed 1) Base64 string and 2) File Name with File Extension but now I wanted to Pass 1) Base64 ...
The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string. Get Base64 encode file-data from Input Form (4) How should I get the file in such a way that I can use one of the Javascript base64 encoders . The code for converting to string from a Uint8Array is pretty simple (where buf is a Uint8Array): While working on Blazor prototype for Radzen I've found a little trick how to enable quck image read as base64 string using <input type="file" />, JavaScript and SignalR. 1. Create new Blazor (server-side) project. 2. Define readFileAsBase64 JavaScript function in your index.html to read the file input selected file as data url (base64 string ...
I tried to use return reader.result from the getBase64() function (rather than using console.log(reader.result)) because i want to capture the base64 as a variable (and then send it to Google Apps Script).I called the function with: var my_file_as_base64 = getBase64(file) and then tried to print to console with console.log(my_file_as_base64 ) and just got undefined. Encode file to Base64 online and embed it into any text document such as HTML, JSON, or XML. The fact is that if you do not convert binary to Base64, you won't be able to insert such data into text files, because binary characters will corrupt text data. It is important to remember that the size of Base64 encoded files increases by 33%. When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method…
Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. In both examples we'll use a file obtained from a file input field. The Base64 format of an image is the encoded string of that image with proper printable characters only. Loading base64 image on the web page can speed up load time. It can also help to skip the external image file loading process. In this article, you will see how to get the base64 format of an image from HTML file type input using JavaScript. In JavaScript, there are two functions for decoding and encoding base64 strings: btoa () which is used to create a base-64 encoded ASCII string from a string of binary data and atob (), which decodes a base64 encoded string. javascript string converting. Sorry about that.
Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: However, JavaScript allows you to get it immediately after the user has selected the file (for example, it is useful if you want to show the image preview). Below I provide an example of how to encode the contents of a file to Base64 as soon as the user has selected it from his device (i.e. before upload it to server). Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
 How Can I Convert Base64 Decode A String To Text In
How Can I Convert Base64 Decode A String To Text In
 Esp32 Arduino Base64 Enconding Techtutorialsx
Esp32 Arduino Base64 Enconding Techtutorialsx
 Extension File To String String To File Base64 Upload
Extension File To String String To File Base64 Upload
 Base64 Encoding A Visual Explanation Lucidchart
Base64 Encoding A Visual Explanation Lucidchart
 Image Uploading Using React And Node To Get The Images Up
Image Uploading Using React And Node To Get The Images Up
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
Get Base64 String From Image In C
 Javascript Encode Decode A String To Base64 Geeksforgeeks
Javascript Encode Decode A String To Base64 Geeksforgeeks
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
Base64 Encoding In Javascript Including Upload An Image
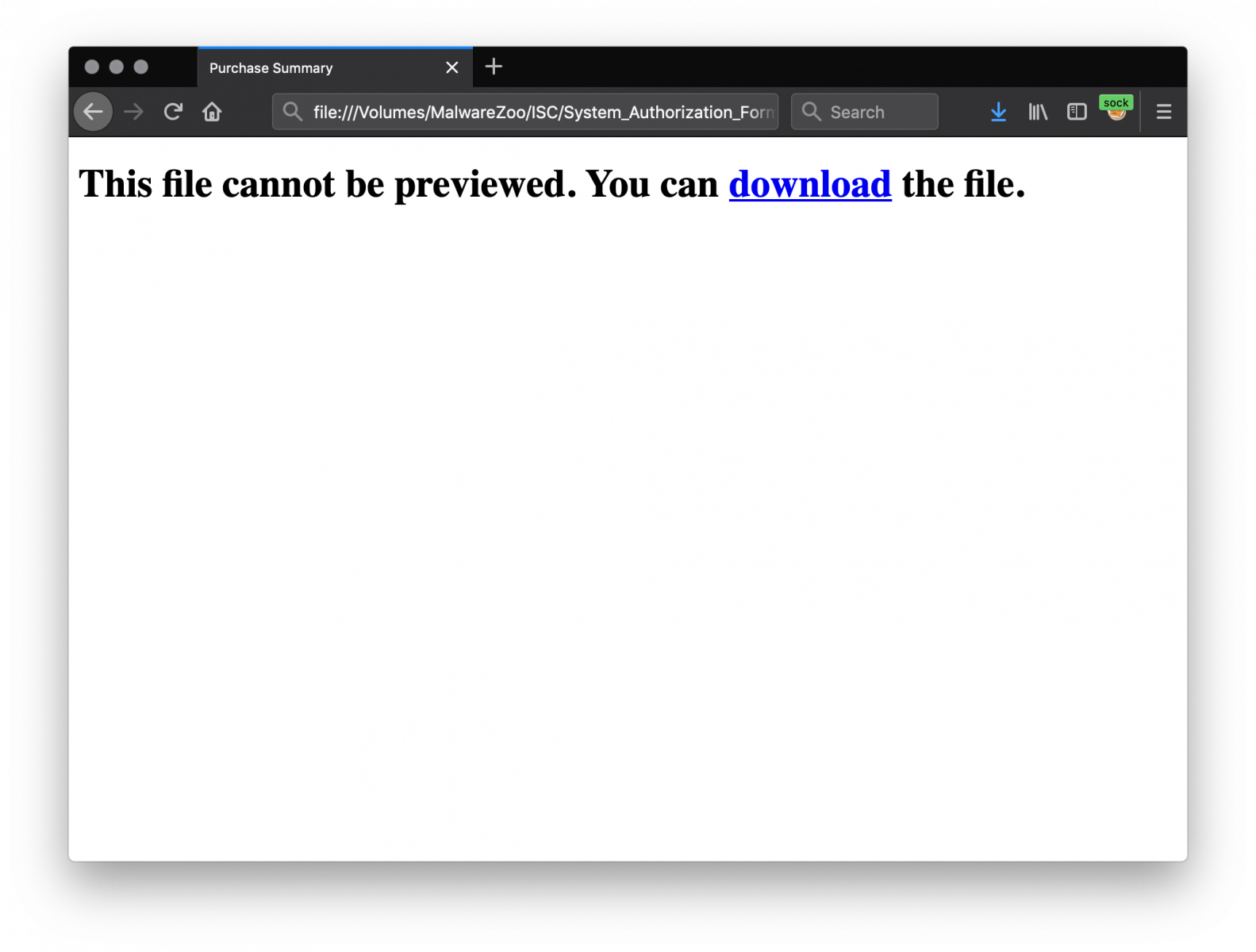
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 How To Add An Image File To Three Js Using Base64 Encoding
How To Add An Image File To Three Js Using Base64 Encoding
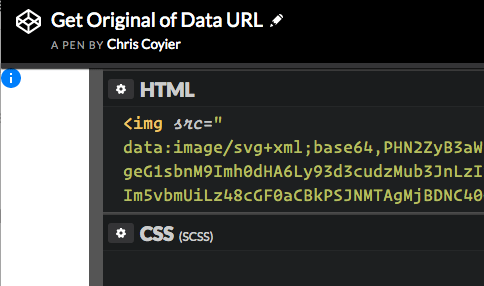
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
Base64 Decode And Encode Plugin Base64 Js Free Jquery Plugins
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
 Base64 File Encoding Using Javascript
Base64 File Encoding Using Javascript
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 Base64 Encoding In Javascript Explained With Usage Examples
Base64 Encoding In Javascript Explained With Usage Examples
 Get A Base64 Encoded Image Using Ng Flow In Angularjs Sysgears
Get A Base64 Encoded Image Using Ng Flow In Angularjs Sysgears
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding


0 Response to "24 Get Base64 From File Javascript"
Post a Comment